
株式会社スマートドライブ #1日1サイトレビュー
■概要
移動体にまつわるさまざまなセンサーデータを収集、解析し、メーカーや系列関係なく、オープンにつながるプラットフォームをグローバルに展開する事で、移動の進化を少しでも前に進められるような事業を展開している会社のサイト
■目的予想
・このサイトを通して、企業・サービスを知ってもらう
・興味を持ってもらって、資料ダウンロードをしてもらう
■印象やキーワード
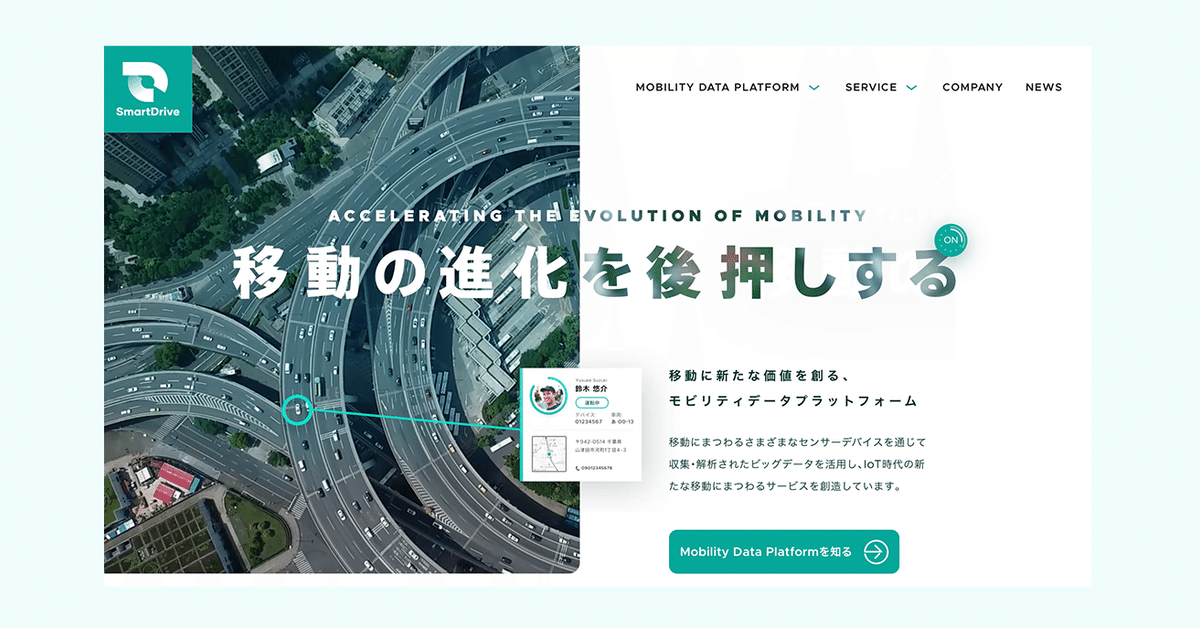
・スマート→トップの動画と吹き出しが連動していて未来的✨
・都会的→青緑色
青緑色は青色の持つクールな印象と、緑色の持つ優しい雰囲気をあわせ持った色で、都会的なイメージを持ちながらも、そのなかで群衆にまぎれてしまうのではなく、自分を持っているという「洗練」や「品格」を感じさせます
■フォント
YakuHanJP
日本語の約物だけが入っている珍しいフォントです
括弧や句読点などに含まれる余白が半角相当になり、日本語文字組が非常に読みやすくなります
SDMetro(日本語/英語)
■カラー

■ナビゲーション(ヘッター)

縦幅:124px
フォントサイズ:14px
・ホバーすると下線と下層ページのテキストとアイコンが出てくる
→ ナビゲーションの右にアイコン付きボタンがないと、ドロップダウンのとこに入れるのはとても良いデザインだと思いました
→ 薄緑の影をしっかりつけているのも大事だと思いました(影は黒じゃなきゃいけないわけではない)
■メインビジュアル
・フォントサイズ:ACCLER... 18px
:キャッチコピー 78px
:見出し 18px
:文 15px
:ボタンテキスト 16px
・キャッチコピーの半分の色を切り抜きにして、背景画像が見えるようにしているのがとても素敵だと思いました
・キャチコピーの上の英文は感覚を広めにとることで中央寄せだとバランスが取れて良いと学びました
・見出しや本文を少し濃い緑にすることで、写真の背景のキャッチコピーと馴染んでいると感じました
■気づいたこと・感想
・色は一つメインの色を決めてそれの濃度を落としたいくつかの色を使うと色が多くてもゴチャゴチャしないんだと学べました

・写真はいくつかまとめて一枚の写真にしたものを載せるのも素敵だと思いました
・ボタンと写真を角丸にして揃えるのが良いと思いました
今日は「株式会社スマートドライブ」のサイトをレビューしてみました!
メインビジュアルが未来的でカッコ良かったのでこのサイトを選ばせていただきました。文章量はそんなに多くなくても、寂しくないしっかり工夫があるサイトを作れるようになりたいと思いました。
ここまで読んでくださりありがとうございました(*ᴗˬᴗ)⁾⁾
記録:毎日投稿6日目 (今日は午前中に投稿できました✨)
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
