
【bubble】ボタン内テキストに「アイコン」を挿入する方法
アプリのボタンを配置する際、アイコンをよく使います。
直感で理解しやすく、UIの向上に繋がりますね。
bubbleの場合、アイコン単体であれば
・Iconエレメント
・Google Material Iconsプラグイン
などで綺麗にボタンを作ることができます。
しかし、アイコン+テキストの場合。なかなか難しいです。
Adaloでは簡単に挿入できますが、bubbleにはその機能がありません。
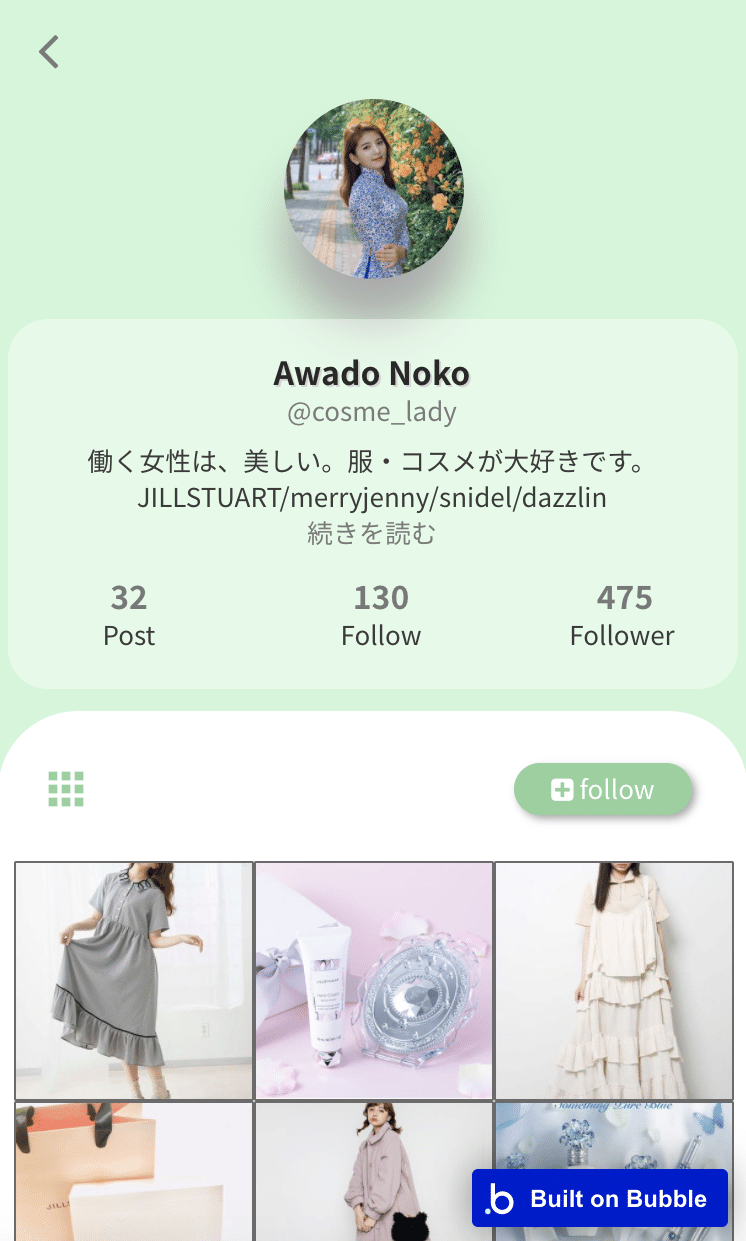
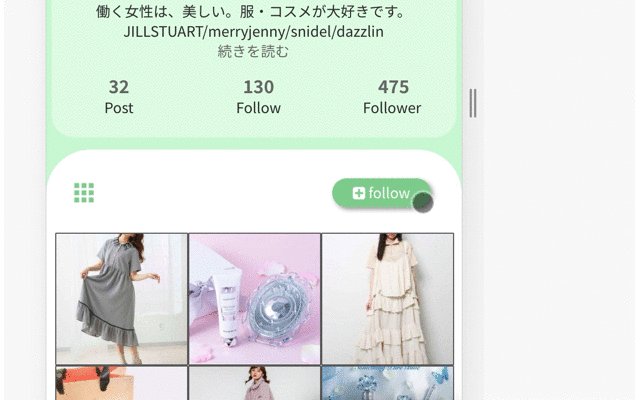
しかし今回紹介する方法で、下図のfollowボタンのような、アイコン+テキストのボタンを作ることができます。

(ちなみにこれは、Cocoda!のUIデザインの課題に挑戦してみました。
https://cocoda-design.com/daily-cocoda/1/projects/1)
Buttonエレメントは使わない!
ボタンを作ると言ってますが、まずButtonエレメントは使いません。
代わりに、Textエレメントを使い、ボタンのような見た目に整えます。
なぜなら、TextエレメントはBBCodeに対応しており、Font Awesomeが利用できるからです。
Font Awesomeは、Webページ上で文字と同じように表示できるアイコン(Webアイコンフォント)を使えるサービスです。
https://fontawesome.com/?from=io
サイトからコードをコピペして使用しますが、これを少し書き換えます。
<i class="far fa-plus-square"></i>
↓
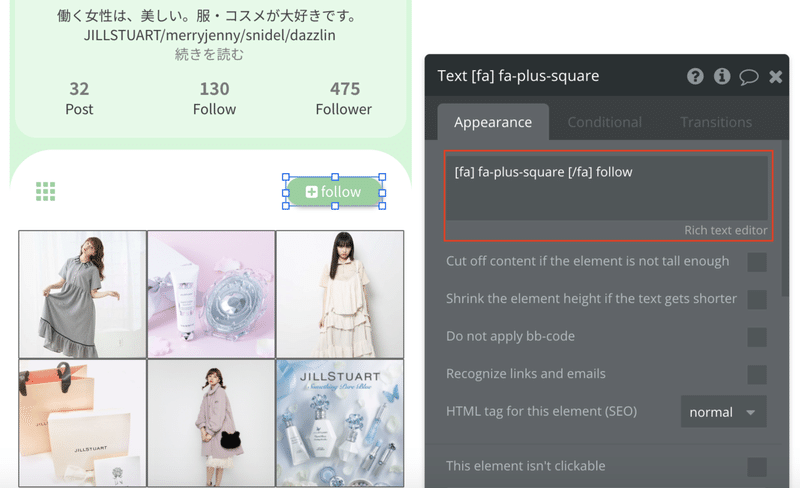
[fa] fa-plus-square [/fa]
コピペ元はHTML形式ですが、bubbleのテキストはBBCodeに対応しているので、その書き方に変更しています。
これを使って下図のように記述すると、アイコン+テキストの記述ができました。

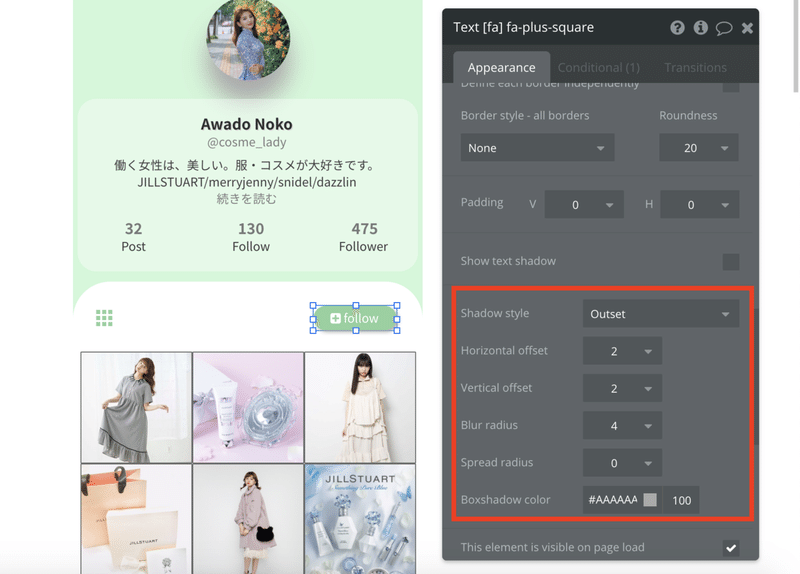
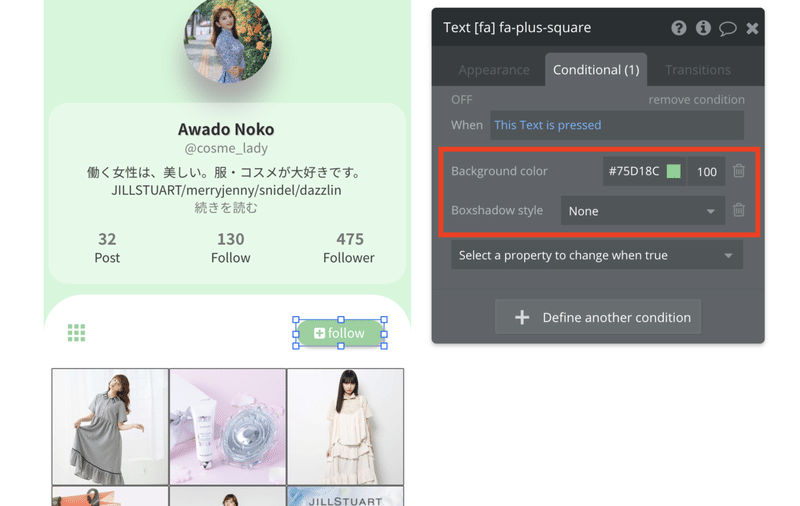
また、影を付けて見た目を整えます。

クリック時にボタンがへこむアクションも追加。
影を消して、色を若干濃くします。

これで、きれいなボタンが完成しました!
ぜひ作ってみてください。

この記事が気に入ったらサポートをしてみませんか?
