
【bubble】テキスト内に他ページリンクを仕込む方法
bubbleで、テキストに他ページや外部サイトへのリンクを仕込む方法は、候補がいくつかあります。
・Workflowにて「Go to page..」「Open an external website」を使用
・Linkエレメントを使用
しかし、これらの方法のみではカバーしきればい事例があります。
たとえば「詳細はこちら」の「こちら」にだけリンクを仕込みたい場合です。
上記方法だと、文章全てがリンクになってしまいます。
エレメントを「詳細は」「こちら」で分割する方法もありますが、面倒ですし表示がずれやすいです。
この場合に使える、部分的なリンクの仕込み方を紹介します。
リッチテキストエディタのコマンドを使用
これは、ノーコードラボさんの記事にて紹介されている方法となります。
使用するのは、textエレメントです。
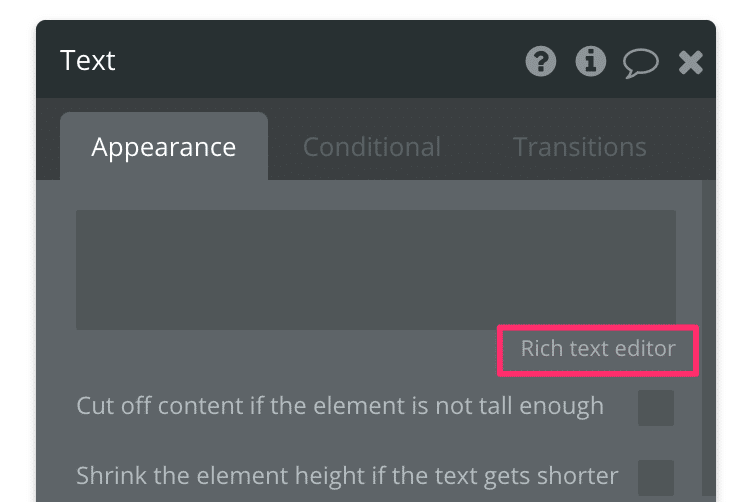
本文記入欄の右下に、リッチテキストエディタのボタンがあるので開きます。

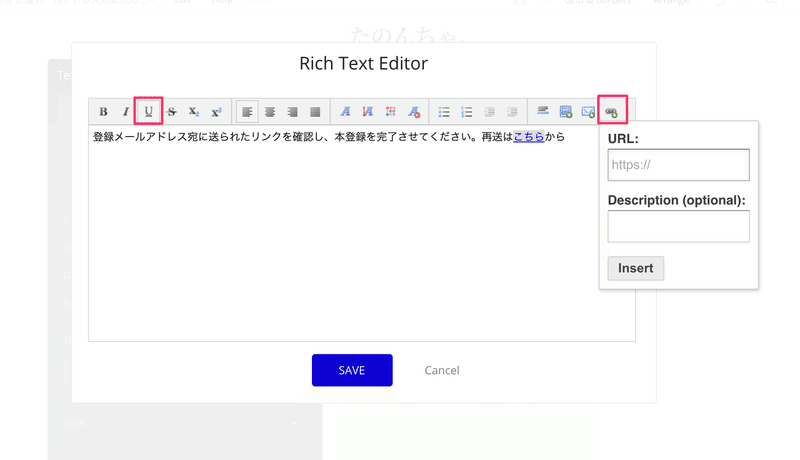
下図のようなエディタが表示されます。
リンクを仕込みたいテキストを反転し、右端のボタンをクリックするとURLを仕込めます。
また、必要に応じて下線ボタンも選択します。(クリックできると思ってもらうため)

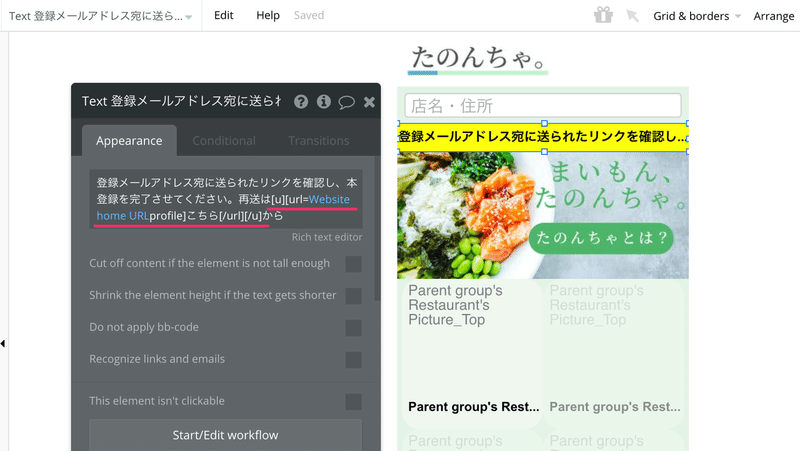
SAVEして戻ると、入力欄にこのように反映されています。
[u][url=(リンク先のURL)]文字列[/url][/u]
[u]が下線、[url]がリンクを表します。
リンク先がbubbleアプリ内の場合
もしリンク先が、現在作っているbubbleアプリ内の別ページの場合。
そのままURLを書いてもいいですが、もし後でドメイン変更した場合に書き換える必要があります。
そこで、下図のように設定します。

URLには、Insert dynamic dataで、bubbleアプリのホームURLを仕込みます。
その直後に、リンク先のページ名を記述します。(今回は「profile」ページへ遷移します)
--
リッチテキストエディタは、bubble自体のWorkflowやStyleとも組み合わせることで、表現幅を大きく広げることができます。
ぜひ使いこなしましょう!
この記事が気に入ったらサポートをしてみませんか?
