
【Bubble】アプリ上でPDFを出力する方法
アプリ上で情報入力し、完成品をPDF形式で出力したい。そんな場面があると思います。
例えば
・見積書や請求書などの電子書類の作成
・アプリ上の作成物を、スムーズにダウンロード・印刷させる導線を作りたい
今回はBubbleアプリでPDFを出力する方法をまとめます。
「SelectPDF」プラグインを使用
PDF出力には、プラグインを使用します。
いくつか種類がありますが、今回はBubbleが公式提供しているSelectPDFプラグインにしました。
ダウンロード自体は無料ですが、出力回数に応じてAPI利用料金がかかります。
無料プラグインもありましたが、僕が試したものは使用方法が分かりづらかったのと、出力すると日本語が文字化けしたため諦めました。
(もし問題なく使えた方がいたら、教えて下さい!笑)
SelectPDFプラグインはBubbleによるドキュメントがあるので、日本語訳しながら読んでみましょう。
設定自体もシンプルです。
①SelectPDFにてAPIキーを取得
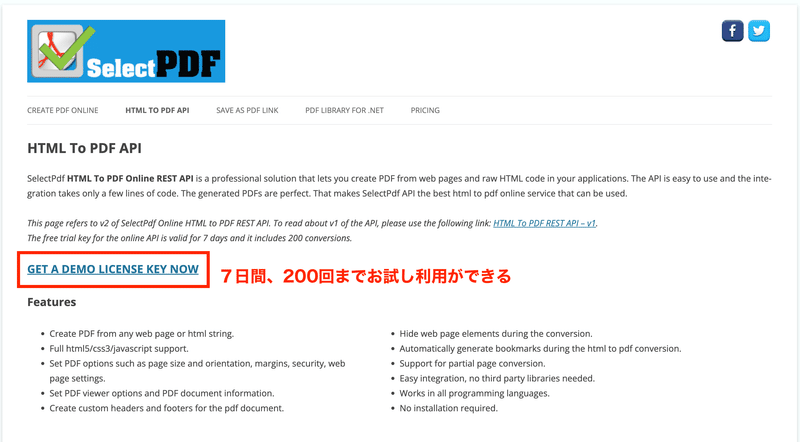
まずSelectPDFのサービスサイトへ行き、APIキーを取得します。
まずは「GET A DEMO LICENSE KEY NOW」からお試し利用してみます。

メールアドレス、パスワード、会社名(入力任意)を送信。
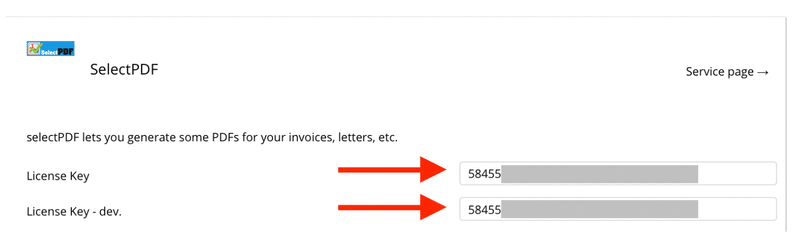
APIキーが表示されるので、BubbleのSelectPDFプラグインに入力します。

②PDF出力のワークフロー作成
Bubbleエディターにて、ボタンを押すと対象ページがPDF出力されるよう設定します。
Step1
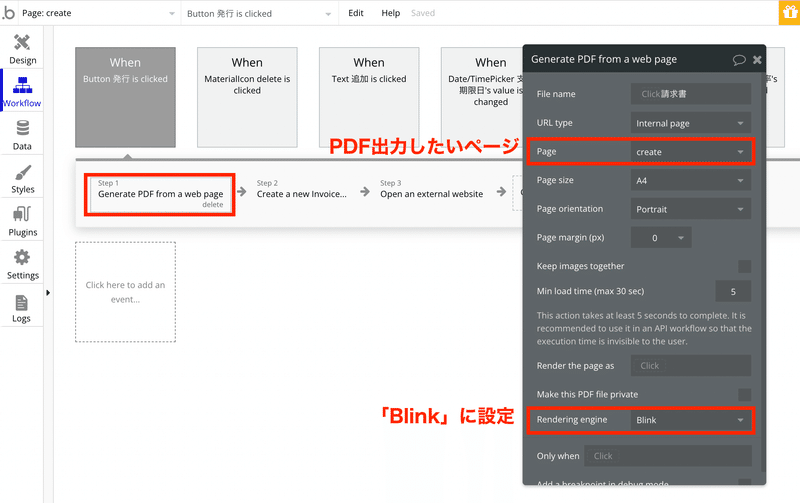
「Generate PDF from a web page」アクションで、画像のように設定します。

Rendering engineは2種類あり初期設定は「Webkit」でしたが、この状態で実行すると「Blinkに変更してみてください」とエラー表示されます。
指示に従った結果、無事に表示されました。
Step2
今回は請求書を発行し、データベースに保存しています。
PDF形式なので、データ型は「file」です。
(表示するだけなら不要なので飛ばして大丈夫です)
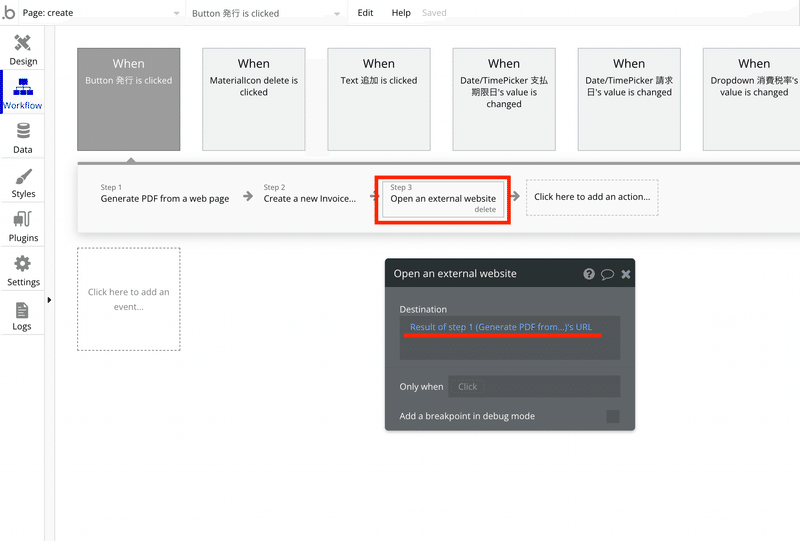
Step3
「Open an external website」で、Step1のURLへページ遷移します。
Step1ではPDFの生成までを行っています。
表示するには、対象URLへアクセスする必要があります。

よく見るPDF表示画面へ遷移したと思います。
終わりに
今回、試験的に出力したところで、一旦記事にまとめてみました。
今後APIの本契約を結んだり、最適サイズになるようページデザインを修正していく予定です。
発見があれば、引き続き発信しようと思います。
この記事が気に入ったらサポートをしてみませんか?
