
【Bubble】アプリから直接通話をかけられる!設定方法2選
Bubbleで構築するアプリに、電話番号を掲載することは多々あるかと思います。
このときスマホ画面で番号をタップすると、そのまま通話をかけられたら便利ですよね。
例えば運営へのお問い合わせ、掲載店舗への連絡などの場面です。
今回はこれを実装するための具体手順を、2つ紹介します。
①電話番号をそのまま掲載・発信する
まずは番号を掲載し、タップすれば通話を発信できる設定です。
HTMLエレメントにて、次のように記述します。
<a href="tel:000-0000-0000>000-0000-0000</a>
一回目の番号は、実際に発信する電話番号。
二回目の番号は、アプリ上の表示です。
なので二回目の番号部分は、任意の文章に変更することも可能です。
番号のハイフンの有無はどちらでも構いません。
--
また、HTMLエレメントなので、このままだとフォントが味気なくなってしまいます。
ここはHTMLを更に書くことで、色やサイズを設定します。
そして番号は直接書いてもいいですし、データベースから取り出すこともできます。
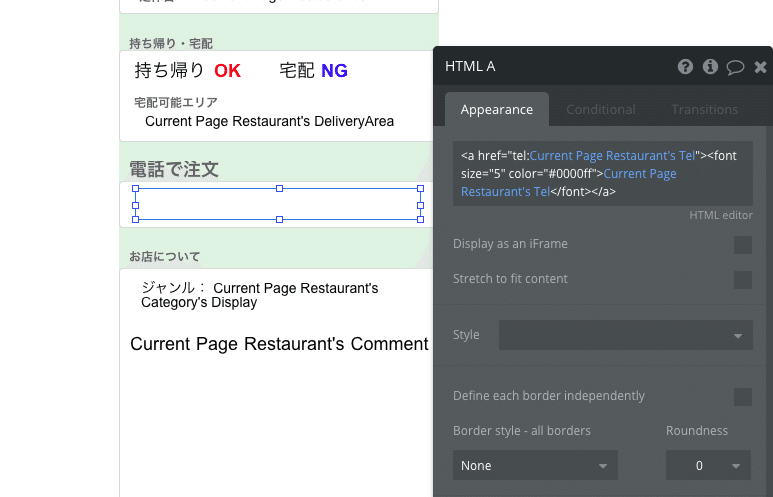
僕が開発したテイクアウト情報サイトの"たのんちゃ"(https://tanoncha.bubbleapps.io/)では、次のように設定しています。

フォントサイズは5、色は青です。
番号は各店舗で登録しているものを取り出しています。

②ボタンなどをトリガーに発信する
次は「通話する」などのボタンをトリガーに発信する方法です。

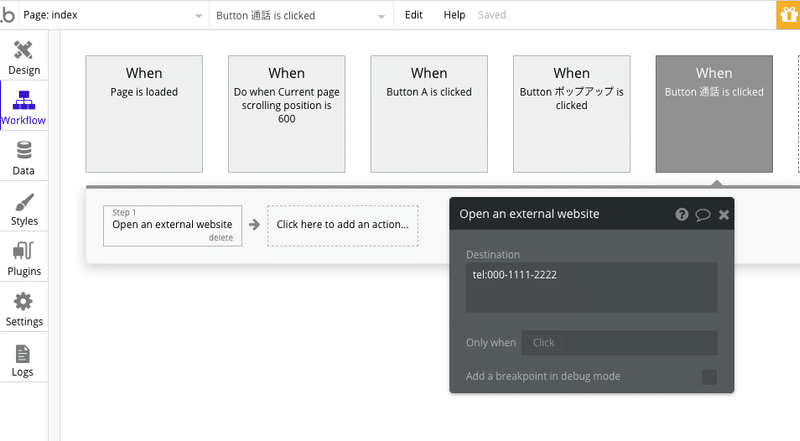
こちらはワークフローにて設定します。
設定アクションは、外部ページへ遷移する「Open an external website」
遷移先に電話番号を指定するのですが、次のように記述します。

番号の前に「tel:」を付けてあげます。
これだけなので、非常に簡単ですね。
こちらもハイフンの有無はどちらでも構いません。
まとめ
2つの方法を紹介しましたが、どちらも今回の方法をマネすれば簡単に実装できます。
アプリからわざわざ番号をコピーして貼り付けて通話、というのは大変面倒です。
ワンタップで通話をかけられるように設定し、UXを向上させましょう。
この記事が気に入ったらサポートをしてみませんか?
