
OBSでYouTubeのチャット欄のハートマークだけを表示する方法 ver.2
はじめに
配信画面にチャット欄のハートマーク(ライブリアクション)を乗せたいけど、思ったように乗せられなくて結局非表示にしてしまっている方や、無理やり乗せているけど納得いってない方がいるかと思いますが、
以下の方法を使えばそんなお悩みを解決できるかもしれないです。
更新:2024/08/27
Ver.1との違い
こちらの以前の記事の方法は、2024年8月あたりに行われたYouTubeのアップデートで使えなくったと思っていたのですが…
日にちが経って試してみたところVer.1も使えるようになっていました!
なので、Ver.1で上手く表示されなかった方だけ下記のVer.2のやり方を試していただければと思います。
設定方法
CSS作成
先ずCSSの準備をします。
Chat v2.0 Style Generator 日本語版 で以下の設定をしていきます。
ハートマークのアイコン以外を表示したいので、他の要素が表示されないように設定していきます。
「スーパーチャットの関係」の「チャット欄を表示」のチェックを外します。

CSSの設定ができたので、一番下のCSS欄から、CSSをコピーしておきます。
(警告が表示されますが問題ないです。)
設定がうまくいかないようであれば一度、かんたん設定>リセットボタン>すべての設定を初期化する、をしてから設定し直してもいいと思います。
CSSの編集
このままCSSを適応しても、何も表示しないCSSになってしまうのでチャット欄のハートマークだけを表示するように変更します。
やり方は簡単で、先程コピーしたCSSを、OBSのCSS欄やテキストエディタにペーストして、削除と追加を行っていきます。
削除するテキスト
削除するものは、以下の3箇所になります。
/* Hide header and input - ヘッダーと入力欄非表示 */
#panel-pages,
yt-live-chat-message-input-renderer {
display: none !important;
}yt-live-chat-mode-change-message-renderer,
yt-live-chat-viewer-engagement-message-renderer,
yt-live-chat-server-error-message,
yt-live-chat-banner-manager,
yt-live-chat-restricted-participation-renderer {
display: none !important;
}/* リアクション(ハートマークが飛ぶやつ)を消す */
div#reaction-control-panel-overlay.yt-live-chat-renderer {
display: none;
}テキストは下記のような感じで削除していきます。
/* Hide scrollbar - スクロールバー非表示 */
yt-live-chat-item-list-renderer #items{
overflow: hidden !important;
}
yt-live-chat-item-list-renderer #item-scroller{
overflow: hidden !important;
}
/* Hide header and input - ヘッダーと入力欄非表示 */
#panel-pages,
yt-live-chat-message-input-renderer {
display: none !important;
}
yt-live-chat-header-renderer {
display: none !important;
}
/* Reduce side padding - 余白設定 */
yt-live-chat-text-message-renderer {
padding-left: 4px !important;
padding-right: 4px !important;
}
↓変更後↓
/* Hide scrollbar - スクロールバー非表示 */
yt-live-chat-item-list-renderer #items{
overflow: hidden !important;
}
yt-live-chat-item-list-renderer #item-scroller{
overflow: hidden !important;
}
yt-live-chat-header-renderer {
display: none !important;
}
/* Reduce side padding - 余白設定 */
yt-live-chat-text-message-renderer {
padding-left: 4px !important;
padding-right: 4px !important;
}
追加するテキスト
追加するテキストは以下になります。
/* チャット入力欄を消す */
#icon.yt-live-chat-restricted-participation-renderer {
display: none;
}
/* チャンネル登録者のみモードの表示を消す */
#body.yt-live-chat-restricted-participation-renderer {
display: none;
}テキストは最終行に改行して下記のように追加してもらえればOKです。
/* 初スパチャおめでとうございますのメッセージを非表示 */
div#lower-bumper.yt-live-chat-paid-message-renderer {
display: none;
}
/* スパチャへの👍️や返信の数を非表示 */
div#action-buttons.style-scope,
div#before-content-buttons.style-scope {
display: none;
}
/* チャット入力欄を消す */
#icon.yt-live-chat-restricted-participation-renderer {
display: none;
}
/* チャンネル登録者のみモードの表示を消す */
#body.yt-live-chat-restricted-participation-renderer {
display: none;
}OBSでの設定
編集したCSSを使う以外は、Chat v2.0 Style Generator 日本語版を普通に使う設定とほぼ同じです。
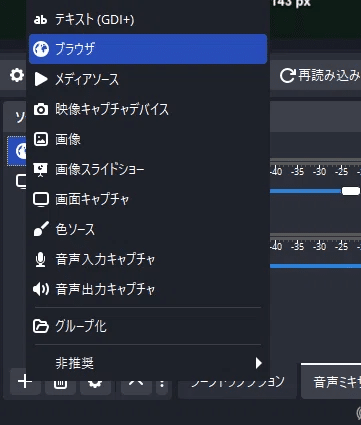
ソース欄の右下の+アイコンをクリックして「ブラウザ」を追加します。

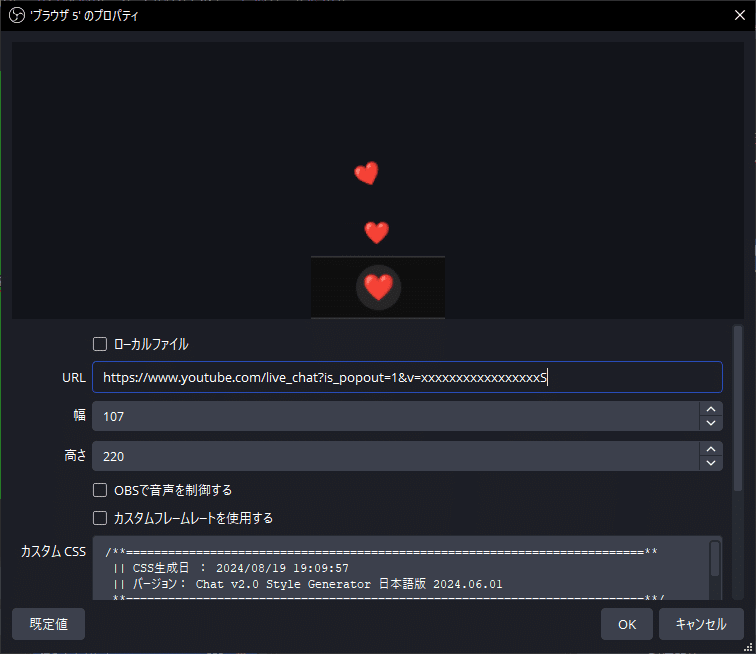
先程追加した「ブラウザ」のソースのプロパティを開いて、設定していきます。
URLは自分のチャット欄のポップアップした時のURLを貼り付けます。
そのままでも良いですが、幅は107高さ220辺りにすると丁度良いです。
カスタムCSSに、先程作成して編集したカスタムCSSを貼り付けます。

以上でOBSの表示設定は終わりです。
幅と高さを上記のように設定してあれば、大体ハートの表示領域と同じなので、拡大や位置を調整して好きな場所に設置するといい感じです。
他の配信のURLをお借りして、ちゃんと機能しているか試してみるのも良いかと思います。
ライブリアクションの色々な表示案
アイコンを表示しない
アイコンを表示せずポワポワ~って出てくるハートのみを表示することもできます。
できますと言っても力技で…
ハートのアイコンのブラウザソースを選択した状態で、下の■をAlt+ドラッグをして下側を表示させないようにするだけです。

色を変える
ハートのパーティクルを自分のイメージカラーに寄せて表示することも可能です。
やり方は簡単で、フィルタで色を変更します。
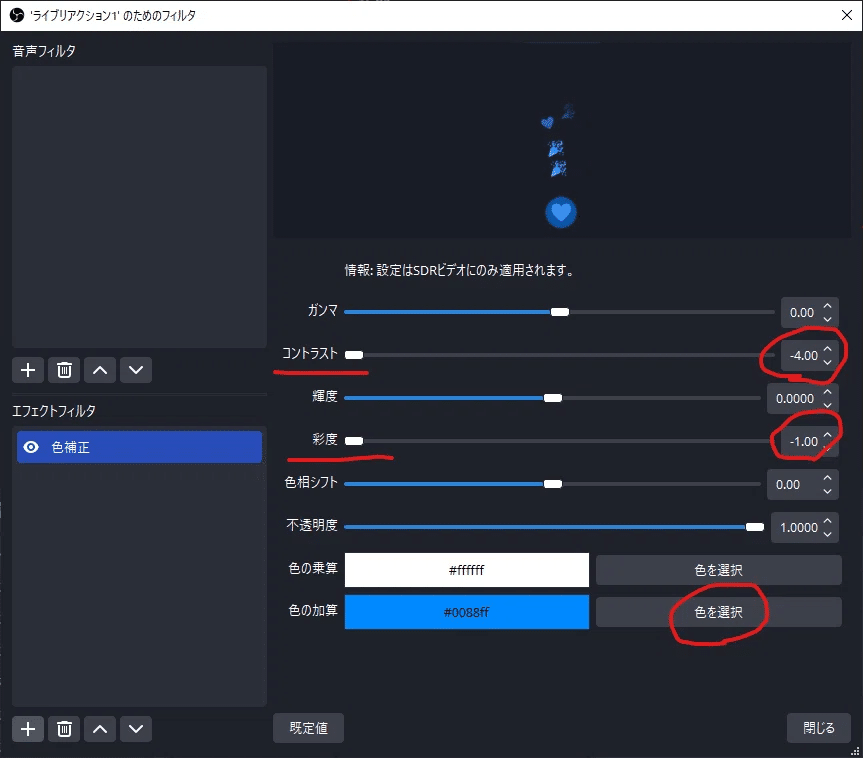
先程追加したライブリアクションのブラウザソースのところで右クリックして、フィルタを選択します。

出てきたウインドの、「エフェクトフィルタ」の左下の「+」をクリックして、「色補正」フィルタを追加します。

「コントラスト」のスライダーを左端に移動させます。
「彩度」のスライダーを左端に移動させます。
「色の加算」の「色を選択」をクリックして出てきたウインドウで色を指定します。(ココでは青色の#0088ffを指定しています。)

以上で、設定完了です。
ただしこの方法だと全部の色が変わってしまうので、他の絵文字(顔アイコンや100点アイコン等もその色になってしまい、気になる方にはおすすめしません
実際に使われてる配信が以下になります。
配信の雰囲気に合わせたりするのもおすすめだとは思います。
…例えばダークな雰囲気であればグレーなどにすると、ライブリアクションが他のものと調和が取れやすくなると思います。
複数表示する
ライブリアクション一つだと画面全体を賑やかにするのは、難しいので増やすことでそれを解決します。
やり方は単純で、OBSの設定で作ったブラウザソースと同じ内容のものを増やしていくだけです。
右クリックからコピー>貼り付け(複製)ができたら楽なのですが…
ブラウザソースは対応していないらしく、一つづつ入力して増やしていくしか有りません
ライブリアクションのブラウザソースを複数作成するときは、「Winキー+V」のキーボードショートカットを使うと、複数のコピーを保持してくれるので、コピペでどんどん増やす時に重宝するかと思います。
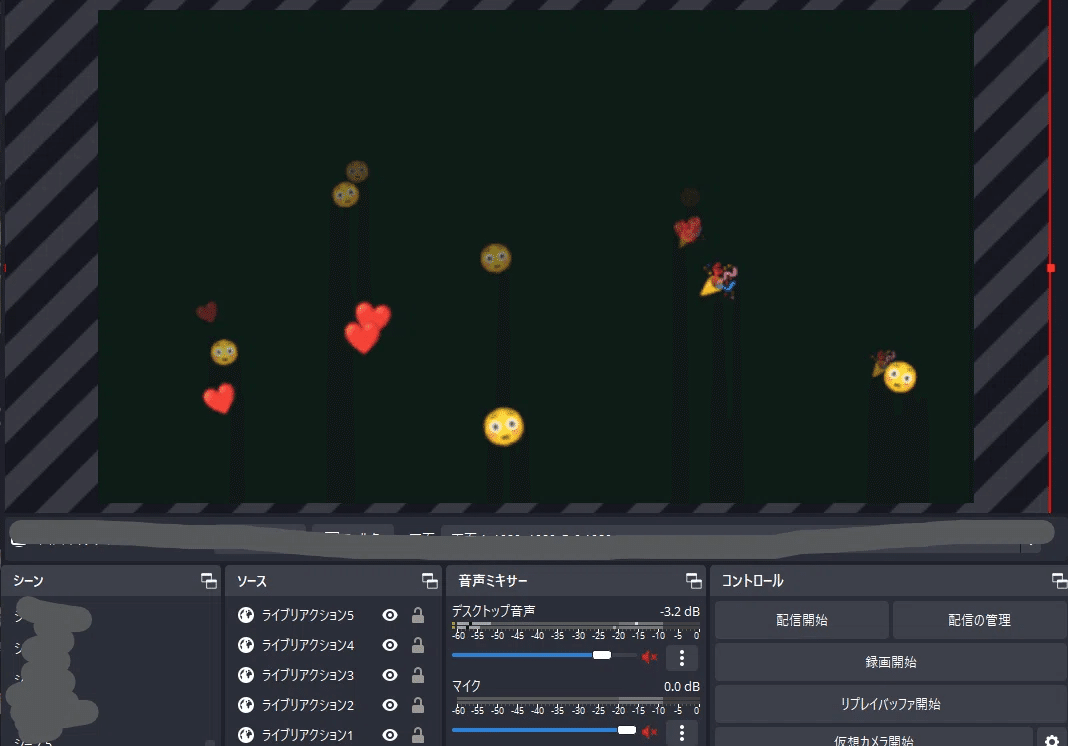
増やした後大きさを調整して並べるとこんな感じになります。

ブラウザソースそれぞれが違うポワポワで出力してくれるのでこのままでも良いですが、それぞれに表示遅延を入れるとよりランダム感が出てにぎやかになりやすいと思います。
やり方は…
ライブリアクションのブラウザソースを右クリックして、フィルタを選択します。

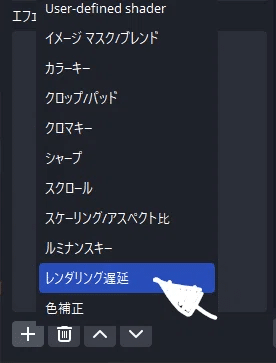
出てきたウインドの、「エフェクトフィルタ」の左下の「+」から「レンダリング遅延」を選択します。

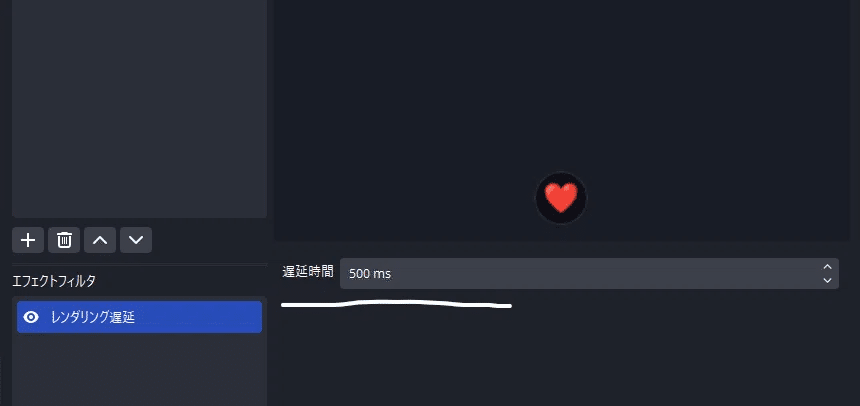
出てきた遅延時間の入力欄にお好みで遅延時間を入力します。
今回の場合は、「500ms」にしていて、
他のブラウザソースに対しては、順番に「1000ms」「1500ms」…というように遅延時間を増やして行きます。
しかし、設定できる値が「500ms」が最高なので、「1000ms」にしたい場合は、「500ms」のレンダリング遅延フィルタを、コピーして貼り付けて複製すると良いです。

以上の設定をすることにより、同時に表示されなくなりよりランダムな見た目になって、賑やかになるのではと思います。

補足
チャット欄のURLを配信毎に変えなくていい方法
このままですと配信毎にURLをいちいち変えないといけないですが…ご安心を!
1度設定すればそのまま使い続けられる方法があります!
https://test.pyoko.xyz/chat_url/
↑ココでOBS用の毎回変えないでも良いURLが取得できます。
使い方は、URL欄に自分のYou TubeのURLをコピペして、その横のボタンを押すだけです。
後は、できたURLをOBSのブラウザソースのURL欄に入力すれば、設定完了です。
今回の設定してもライブリアクションが表示されない場合
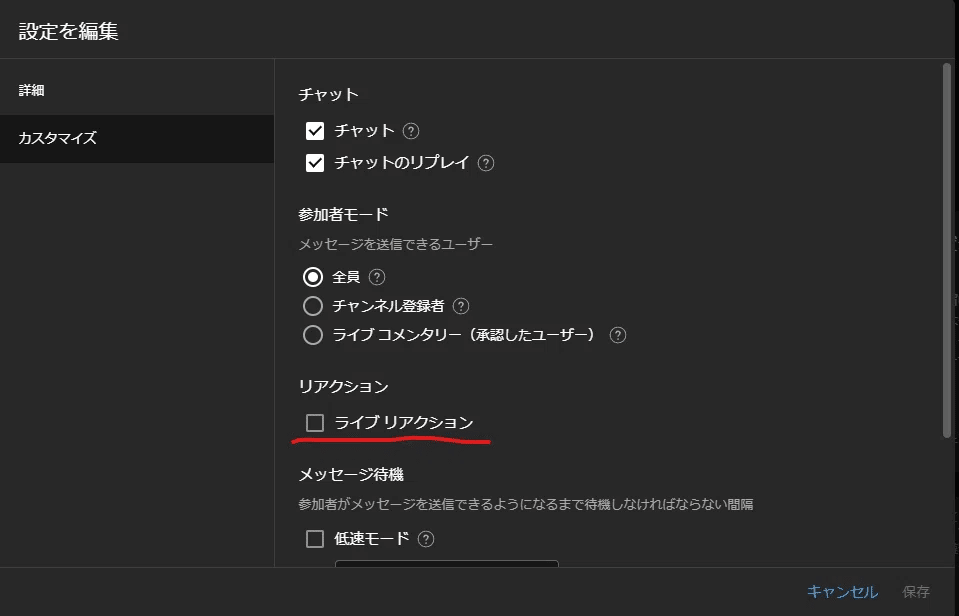
そもそもYouTubeの設定で表示されない状態になっている可能性があります。
ライブ配信するところの右上の編集から、カスタマイズ>リアクションと進んでいくと「ライブリアクション」という項目があるので、コレをオンにすれば表示されるようになると思います。

注意
こちらの設定方法は、2024年8月19日に作成されたものなので、Chat v2.0 Style Generator 日本語版やYou TubeやOBSの仕様が変更されてそのままでは使えない可能性があります。
ちなみに記事作成時のそれぞれのバージョンは、以下のようになっています。
OBS 30.2.3
Chat v2.0 Style Generator 日本語版 2024.06.01
この記事が気に入ったらサポートをしてみませんか?
