
OBSでYouTubeのチャット欄のハートマークだけを表示する方法
はじめに
配信画面にチャット欄のハートマーク(ライブリアクション)を乗せたいけど、思ったように乗せられなくて結局非表示にしてしまっている方や、無理やり乗せているけど納得いってない方がいるかと思いますが、
以下の方法を使えばそんなお悩みを解決できるかもしれないです。
更新:2023/11/27
設定方法
CSS作成
先ずCSSの準備をします。
Chat v2.0 Style Generator 日本語版 で以下の設定をしていきます。
ハートマークのアイコン以外を表示したいので、他の要素が表示されないように設定していきます。
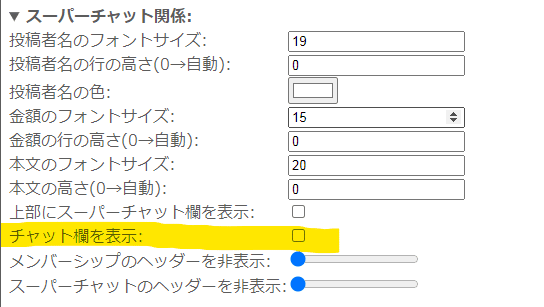
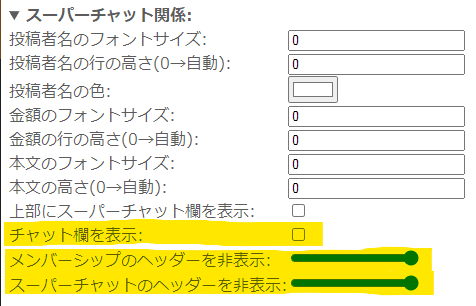
「スーパーチャットの関係」の「チャット欄を表示」のチェックを外します。

CSSの設定ができたので、一番下のCSS欄から、CSSをコピーしておきます。
(警告が表示されますが問題ないです。)
設定がうまくいかないようであれば一度、かんたん設定>リセットボタン>すべての設定を初期化する、をしてから設定し直してもいいと思います。
CSSの編集
このままCSSを適応しても、何も表示しないCSSになってしまうのでチャット欄のハートマークだけを表示するように変更します。
やり方は簡単で、先程コピーしたCSSを、OBSのCSS欄やテキストエディタにペーストして、目的の箇所を探して内容を変更します。
変更する場所は、一番下付近に「リアクション(ハートマークが飛ぶやつ)を消す 」という文字列があるので、そこから下に2行目の「display: none;」を「 display: display;」に変更します。
/* リアクション(ハートマークが飛ぶやつ)を消す */
div#reaction-control-panel-overlay.yt-live-chat-renderer {
display: none;
}↓ 変更 ↓
/* リアクション(ハートマークが飛ぶやつ)を消す */
div#reaction-control-panel-overlay.yt-live-chat-renderer {
display: display;
}OBSでの設定
編集したCSSを使う以外は、Chat v2.0 Style Generator 日本語版を普通に使う設定とほぼ同じです。
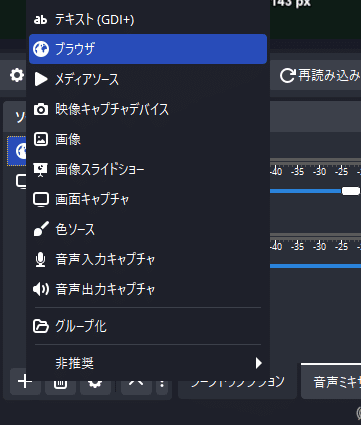
ソース欄の右下の+アイコンをクリックして「ブラウザ」を追加します。

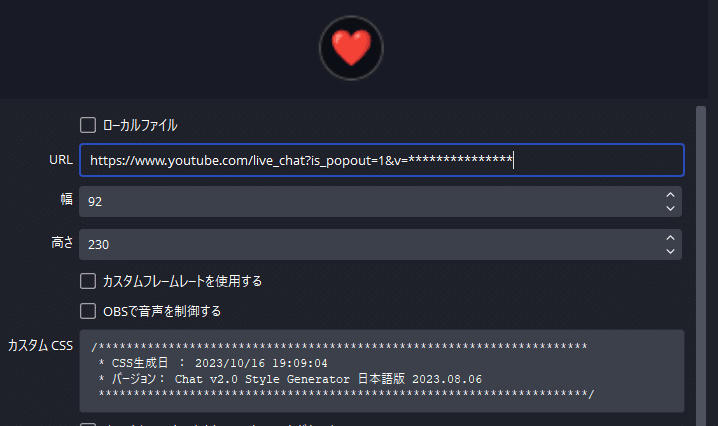
先程追加した「ブラウザ」のソースのプロパティを開いて、設定していきます。
URLは自分のチャット欄のポップアップした時のURLを貼り付けます。
そのままでも良いですが、幅は92高さ230辺りにすると丁度良いです。
カスタムCSSに、先程作成して編集したカスタムCSSを貼り付けます。

以上でOBSの表示設定は終わりです。
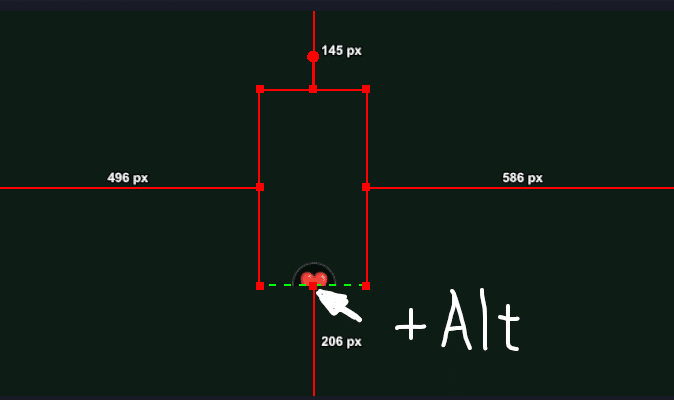
幅と高さを上記のように設定してあれば、大体ハートの表示領域と同じなので、拡大や位置を調整して好きな場所に設置するといい感じです。
他の配信のURLをお借りして、ちゃんと機能しているか試してみるのも良いかと思います。
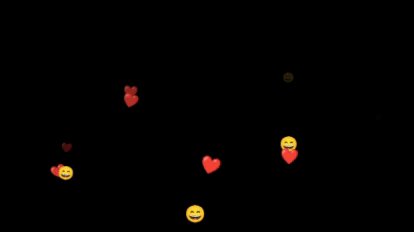
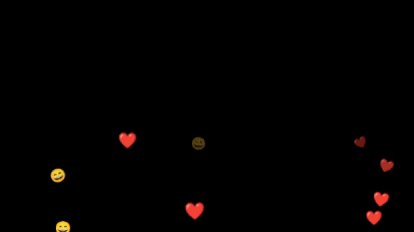
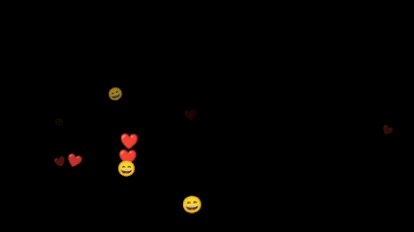
ライブリアクションの色々な表示案
アイコンを表示しない
アイコンを表示せずポワポワ~って出てくるハートのみを表示することもできます。
できますと言っても力技で…
ハートのアイコンのブラウザソースを選択した状態で、下の■をAlt+ドラッグをして下側を表示させないようにするだけです。

色を変える
ハートのパーティクルを自分のイメージカラーに寄せて表示することも可能です。
やり方は簡単で、フィルタで色を変更します。
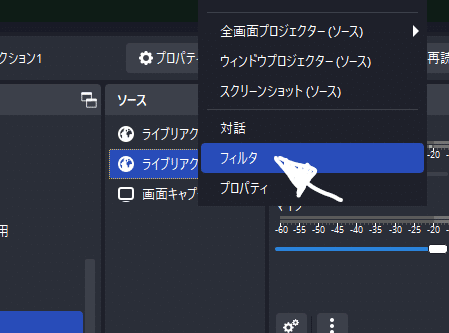
先程追加したライブリアクションのブラウザソースのところで右クリックして、フィルタを選択します。

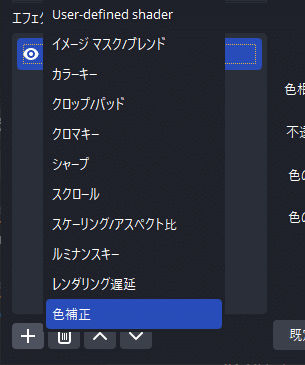
出てきたウインドの、「エフェクトフィルタ」の左下の「+」をクリックして、「色補正」フィルタを追加します。

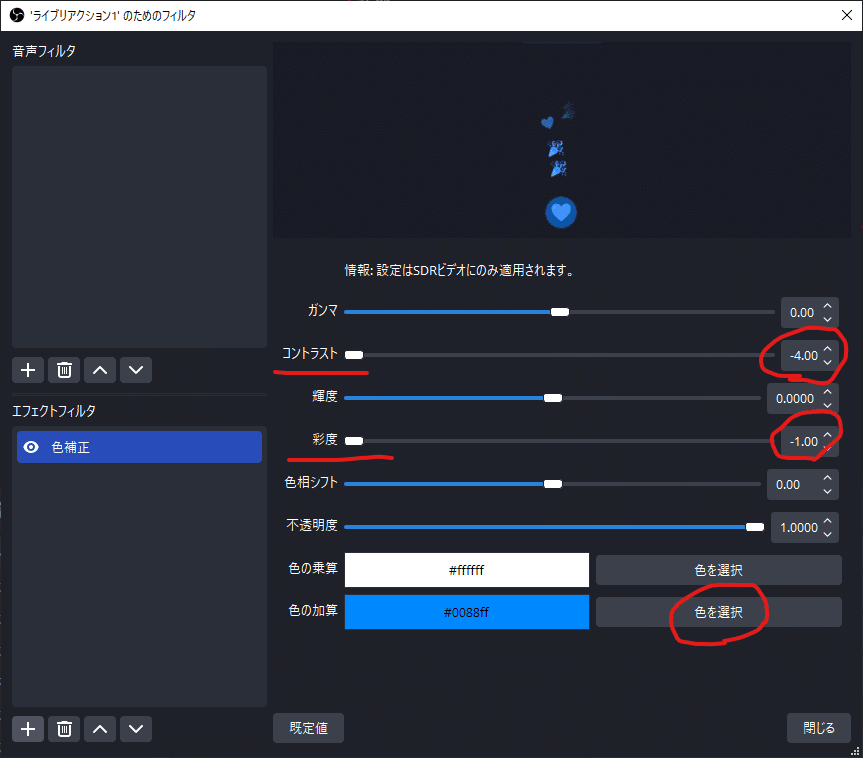
「コントラスト」のスライダーを左端に移動させます。
「彩度」のスライダーを左端に移動させます。
「色の加算」の「色を選択」をクリックして出てきたウインドウで色を指定します。(ココでは青色の#0088ffを指定しています。)

以上で、設定完了です。
ただしこの方法だと全部の色が変わってしまうので、他の絵文字(顔アイコンや100点アイコン等もその色になってしまい、気になる方にはおすすめしません
実際に使われてる配信が以下になります。
配信の雰囲気に合わせたりするのもおすすめだとは思います。
…例えばダークな雰囲気であればグレーなどにすると、ライブリアクションが他のものと調和が取れやすくなると思います。
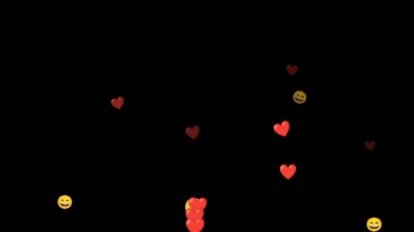
複数表示する
ライブリアクション一つだと画面全体を賑やかにするのは、難しいので増やすことでそれを解決します。
やり方は単純で、OBSの設定で作ったブラウザソースと同じ内容のものを増やしていくだけです。
右クリックからコピー>貼り付け(複製)ができたら楽なのですが…
ブラウザソースは対応していないらしく、一つづつ入力して増やしていくしか有りません
ライブリアクションのブラウザソースを複数作成するときは、「Winキー+V」のキーボードショートカットを使うと、複数のコピーを保持してくれるので、コピペでどんどん増やす時に重宝するかと思います。
増やした後大きさを調整して並べるとこんな感じになります。

ブラウザソースそれぞれが違うポワポワで出力してくれるのでこのままでも良いですが、それぞれに表示遅延を入れるとよりランダム感が出てにぎやかになりやすいと思います。
やり方は…
ライブリアクションのブラウザソースを右クリックして、フィルタを選択します。

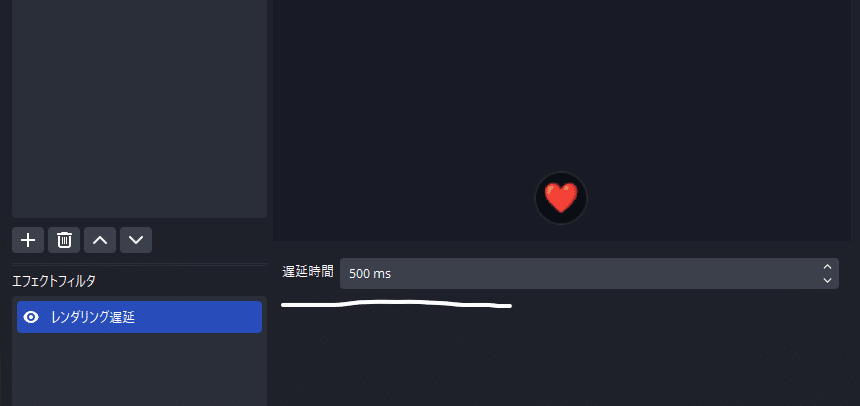
出てきたウインドの、「エフェクトフィルタ」の左下の「+」から「レンダリング遅延」を選択します。

出てきた遅延時間の入力欄にお好みで遅延時間を入力します。
今回の場合は、「500ms」にしていて、
他のブラウザソースに対しては、順番に「1000ms」「1500ms」…というように遅延時間を増やして行きます。
しかし、設定できる値が「500ms」が最高なので、「1000ms」にしたい場合は、「500ms」のレンダリング遅延フィルタを、コピーして貼り付けて複製すると良いです。

以上の設定をすることにより、同時に表示されなくなりよりランダムな見た目になって、賑やかになるのではと思います。

補足
チャット欄のURLを配信毎に変えなくていい方法
このままですと配信毎にURLをいちいち変えないといけないですが…ご安心を!
1度設定すればそのまま使い続けられる方法があります!
↑ココでOBS用の毎回変えないでも良いURLが取得できます。
使い方は、URL欄に自分のYou TubeのURLをコピペして、その横のボタンを押すだけです。
後は、できたURLをOBSのブラウザソースのURL欄に入力すれば、設定完了です。
今回の設定してもライブリアクションが表示されない場合
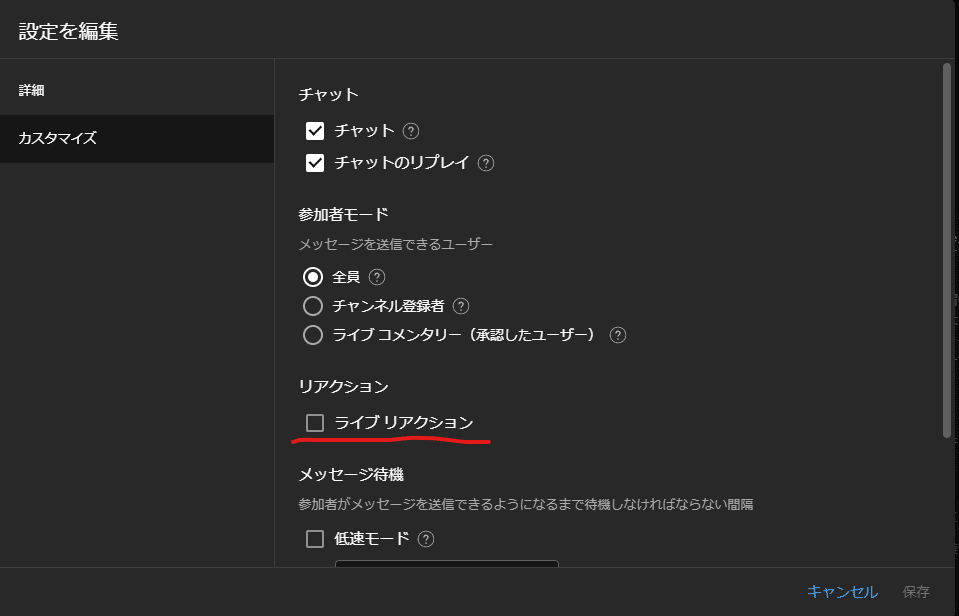
そもそもYouTubeの設定で表示されない状態になっている可能性があります。
ライブ配信するところの右上の編集から、カスタマイズ>リアクションと進んでいくと「ライブリアクション」という項目があるので、コレをオンにすれば表示されるようになると思います。

注意
こちらの設定方法は、2023年10月16日に作成されたものなので、Chat v2.0 Style Generator 日本語版やYou Tubeの仕様が変更されてそのままでは使えない可能性があります。
残骸
もしかしたら…CSSの作成の設定は、スーパーチャット関連の「チャット欄を表示」のチェックを外すだけで良いかもしれない…
だったので以下残骸です。
全てのフォントサイズの値を0にしていきます。
キーボードでCtrl+Fを押して、出てきた入力欄に「フォント」と入力してページ内を検索するとフォントの設定欄が分かりやすいので、
それで、探しながらフォントの値をひとつづつ0にしていきます。
(わからないようなら全部の値を0にしてしまっても多分大丈夫です。)
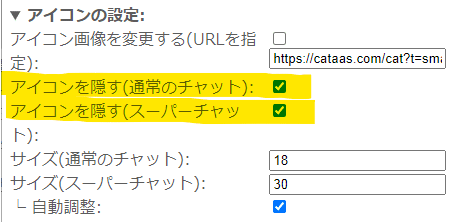
「アイコンの設定」の「アイコンを隠す」のチェックを2箇所とも入れる。

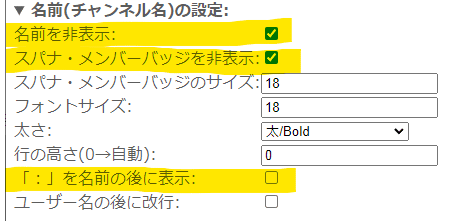
「名前(チャンネル名)の設定」の「名前を非表示」「スパナ・メンバーバッジを非表示」にチェックを入れる。
「:」を名前の後に表示のチェックを外す。

「背景色」のスライダーを全て左端に動かして透明にします。

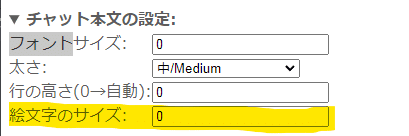
「チャット本文の設定」の「絵文字のサイズ」を0にします。

「スーパーチャット関連」の「チャット欄を表示」のチェックを外して、「メンバーシップのヘッダーを非表示」「スーパーチャットのヘッダーを非表示」のスライダーをどちらも右端に移動させます。

この記事が気に入ったらサポートをしてみませんか?
