
【初心者向け】Figmaとは?使い方もあわせて紹介
ご無沙汰しております。hosです。
今回は、最近業務で使用する機会が増えたFigmaについて記事を書きます。
どなたかのお役に立てればうれしいです。
はじめに
Figma(フィグマ)とは、ブラウザ上で共同編集できるデザインプラットフォームです。
ブラウザ上で操作できるため、利便性が高くチーム体制での作業にも向いています。
また、リアルタイムで複数人による共同作業が可能な点も大きな特長です。誰にでも使える操作性の良さも相まって、よりよいデザインを作っていくことができます。
何よりフリープランがあり無料で利用できるので、誰にでも手軽に導入できることから、デザイナーではない人にもなにかと役立つこと間違いなし!
私はこれまでExcelやPowerPointでデザインレイアウトを伝えていましたが、最近は、簡単でわかりやすく、フィードバックなどのやりとりも行いやすいFigmaを使っています。
Figmaでつくることのできるもの
Figmaでは次のような制作物をつくることができます。
ご自身の業務に応じて幅広い用途で作成することが可能!
ワイヤーフレームの作成
ホームページやソフトウェア、アプリケーションなどのインターフェースを設計する際の、ワイヤーフレームを作成することができます。
Figmaにはデスクトップブラウザやスマートフォンの各規格の規定サイズのテンプレートが用意されており、それを利用することで簡単にホームページ等のワイヤーフレームの制作が可能になります。
プロトタイプの作成
プロトタイプとは、製品やサービスなどの試作品を指します。
Web制作の業界で使われる場合、ホームページやアプリなどの試作品を意味します。プロトタイプは、コーディング前の段階で、ページ遷移などを確認するためのもの。
ワイヤーフレームはただビジュアル的な構成を指しますが、プロトタイプは動的に確認できるものです。
Figmaのメリット
Figmaを使うことで、どのようなメリットがあるのでしょうか。
操作する場所を選ばない
アカウントさえ取得していれば、作成したデザインはWeb上で呼び出すことができるため、作業の場所を選ばずどこでもで作業できます。
リアルタイムで共同編集ができる
1つのファイルを複数のメンバーで編集することができるため、デザイナーのほか、ディレクターなどの制作に関わる様々な役割の人とデータを共有し、相談しながら制作物を仕上げられます。
リモート作業でも効率的に作業することができます。
無料プランがある
Figmaには無料プランが用意されており、より手軽に誰もが利用しやすいツールです。
Figmaの料金プランは「スターター(無料)」「プロフェッショナル」「ビジネス」「エンタープライズ」4つのプランがあります(2023年3月13日現在)。
Figmaの使い方
1.アカウントを作成する
Figmaを利用する際には、まずログインするアカウントを作成します。
Figmaの公式ホームページ「https://www.figma.com/」にアクセスし、「始める」をクリック。

Googleアカウントを持っていれば、手軽にログインできます。
新しくメールアドレスとパスワードを入力してアカウントを作成することも可能。
2022年7月に日本語対応されました!
ログイン直後は英語で表示されますが、ポップアップで言語設定ができます。Japaneseを選択することで日本語になります。
2.ファイルを作成する
新規ファイルを作成する
「デザインファイルを新規作成」から新しいファイルが作成できます。
作成したファイルはこの画面に蓄積されていきます。

デザインモードを選択
続いて、何を作るか決めます。
上部にあるタブメニューのうち、一番左の「デザインとプロトタイプ」タブを選択します。これでデザインモードとなり、ワイヤーフレームやデザインなどを作成することができます。
3.画面構成を理解する
まずはFigmaの画面構成を確認しておきましょう。
Figmaの画面は以下の要素で構成されています。
デザイン画面
ツール
レイヤー
プロパティ

デザイン画面
中央が、デザイン画面であり、「フレーム」と呼ばれるアートボードを追加することで、デザインを作成していきます。
ツール
画面の左上にあるツールバーで、様々なツールを選択して操作します。
ツールには以下の種類があります。
メインメニュー
ムーブ(選択)ツール
フレームツール
図形ツール
ペンツール
テキストツール
リソースツール
手のひらツール
コメントツール
レイヤー
一番左側のスペースには、レイヤーが表示されます。
ここではオブジェクトの構造を見ることができます。
プロパティ
一番右側のスペースではプロパティを利用して、オブジェクトの設定を詳細に行うことができます。
4.デザインを作る
画面構成が理解できたら、早速、デザインを作ってみましょう。
フレームを選択して選ぶ
ワイヤーフレームを作成する際には、まずブラウザやスマートフォン端末などのサイズを指定します。
ワイヤーフレーム作成のために必要なフレームサイズが複数登録されています。
ツールバーのフレームツール(左から3つめのアイコン)を選択すると、右側にフレームサイズ一覧が表示されます。利用したいフレームサイズを選択すれば、すぐにキャンバス上に設置できます。今回は「デスクトップ」のフレームを利用してみます。

図形を描画する
次は図形を描画してみます。
四角い図を中央上部に描いてみます。

ツールバーにある図形ツール(左から4つめのアイコン)をクリックすると、上記の図のように、四角、線、矢印、三角、星などのメニューが一覧で表示されます。
これらを選択し、ドラッグ&ドロップすることで簡単に描画を行うことができます。
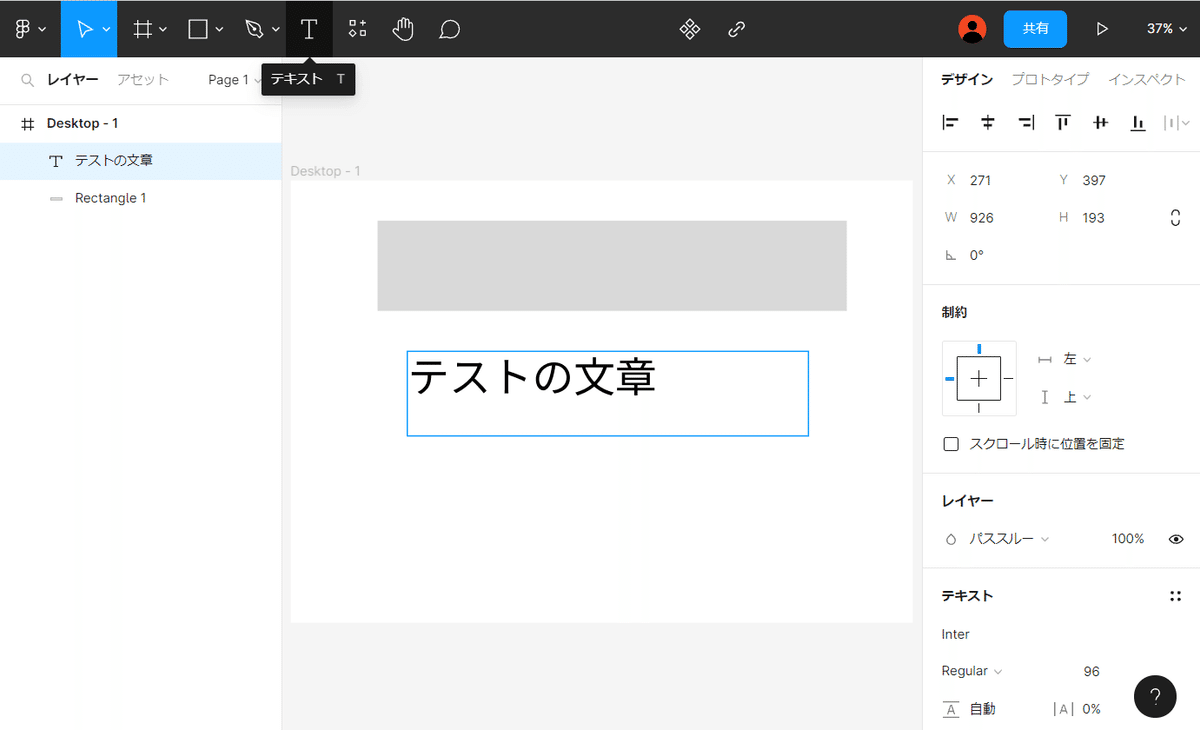
テキストを配置する
次にテキストを配置してみます。
テキストツール(左から6つめのアイコン)を選択したらキャンバス上にテキストを入力できるようになります。好みの場所で一度クリックすると入力モードになりますので、文字を入力していきます。

右側のメニューで、フォントの種類やサイズ、色を変更したり、中央揃えなどの配置の調整も可能です。
コピー&ペーストする
同じパーツを連続で配置したいときは、図形やテキストをクリックした後、キーボードのショートカットを利用し、「Ctrl + C」でコピー、「Ctrl + V」でペーストをすることで、簡単に複製が行えます。
Figmaで使えるショートカットキー
コピペ以外にも様々なショートカット機能があります。
個人的によくつかうものの一部です!
・ショートカットコマンド一覧を表示:「ctrl + shift + ?」
(これでなにもかもがわかります!)
・デザインのバージョン管理、保存をする:「ctrl + alt + S」
・UI の表示・非表示を切り替える:「ctrl + \(バックスラッシュ)」
・グループ化:「ctrl + G」
リンク設定
リンクで各ページを接続して、ページ遷移をシミュレーションしてみることも可能です。各要素から矢印を引けるので、視覚的にわかりやすく確認しながら、リンクをつなぐことができます。その他、解説を省きますが、アクションの設定も行うことができます。
5.共有する
Figmaでは柔軟にチームで共有することができます。
共有して閲覧するだけでなく、共同で編集することも可能です。
共有するには、画面右上の「共有」をクリックしてメールアドレスを入力するか、リンクをコピーすることで簡単に共有できます。
その際は編集権限、閲覧権限の2種類の権限から選択して付与する必要があります。
作成したワイヤーフレームをチームメンバーに確認してほしい、意見がほしいという場合や、チームで共同編集したいという場合に便利な機能です。
また、書き出したい場合は、プロパティから「エクスポート」をクリックして書き出し形式を選択することでできます。
書き出し形式は以下の4つから選択することができます。
PNG
JPG
SVG
PDF
6.コメントを付ける
共同編集の際には、ユーザー同士でコメントを付け合うことができます。
コメントをつけたい場合にはツールバーの1番右にあるコメントツールをクリックし、画面上にコメントをつけたい箇所をクリック。文字を入力してコメントを残すことができます。
コメントが投稿された箇所には、ユーザーのアイコンのマークが表示されるので、誰がコメントをつけたのかを一目で知ることができます。
また、付けられたコメントには返信ができます。スレッド形式で返信ができるほか、スタンプなどを利用してチャットのようなやりとりが可能。
まとめ
Figmaの良さはたくさんありますが、ノンデザイナーでも感覚的に操作できるシンプルなUIや必要な機能がそろってること、デザイナーとのコミュニケーションの円滑化などあらゆる面で長けていますね。
これまでExcelやPowerPointを使って作っていたデザインレイアウトを伝えるための資料や提案書の作成にも、Figmaは活用できるでしょう。
デザインツールとしての制作機能、そしてチームで作業や確認が可能な共有機能、完成イメージが具体化するプロトタイプ機能を搭載しつつ、フリープランでスタートできる強み。
Figmaは、複数人での共同作業もできる初心者にもやさしいWebデザインツールです。様々な機能を多く備えており、データを共有する際の面倒な作業も不要!無料から利用できますので、興味のある方はぜひ利用してみてください。
この記事が気に入ったらサポートをしてみませんか?
