
株式会社 KabuK StyleのHafHランディングページのリデザイン
株式会社 KabuK Styleの運営しているサービス Half (Home away from Home)のランディングページをリデザインしようと試みました。
このプロジェクトはお好みでデザインしましたので、株式会社 KabuK Styleに関係がありません。
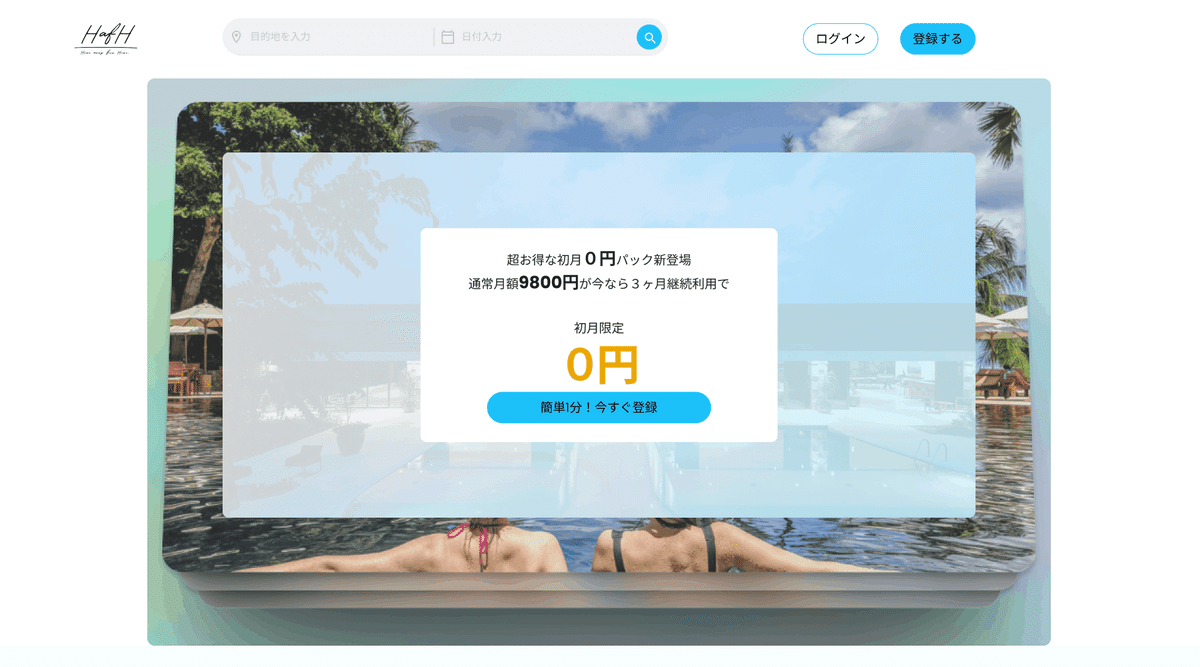
Half の魅力的なサービスにもかかわらず、今年の春のプロモーション用に使用されたページはデザイン関してあまり魅力ではないと感じました。下の画像は、リデザインのインスピレーションとなった元のバージョンを示しています。なお、Halfのホームページは季節や提供されているオファーに基づいて定期的に変更されることがあります。私がリデザインした特定のページは現在のウェブサイトではアクセスできなくなります。

HafHはどんなサービス
HafH(Home away from home)は、株式会社KabuK styleが提供する旅行サブスクリプションの略称です。このメンバーシップベースのサービスは、複数の場所にわたる共同生活スペースや宿泊施設の広範なネットワークへのアクセスをユーザーに提供します。HafHを利用することで、旅行者は柔軟かつコスト効果の高い方法でさまざまな目的地に滞在しながら、歓迎のコミュニティに身を置き、共有の体験に参加することができます。HafHに加入し、月額料金を支払うことで、ユーザーは選択したプランに基づいて特定のコインを受け取ります。これらのコインは、HafHのネットワーク内での宿泊施設の予約に使用することができます。
HafHのウェブサイトの日本語版はかなり成熟していますが、英語版はまだ改善の余地があります。一部のセクションは、言語設定を変更してもまだ日本語で書かれています。
ユーザーを案内し、登録を促すためのホームページを設計することは、多くのユーザーにとってこのサブスクリプションベースのコンセプトが新しいかもしれないため、困難な課題となるでしょう。
現デザインの優れた点
現在のデザイン(上記の元のページ)の優れた点は次の通りです:
ウェブサイトはモダンなアプローチを取っており、日本の多くのウェブサイトとは異なり、レスポンシブデザイン、清潔なレイアウト、白い背景上での読みやすいテキストが特徴です。
初めの3ヶ月間の利用方法を具体的な例を示して実践的に説明するなど、サービスに関する充実した情報を提供しています。
ウェブサイトは、サービスを選ぶ理由を強調し、実際に体験した人々の本物のユーザーの声を取り入れています。これにより、直接経験した人々の声が反映されています。
現デザインからの改善できる点
現在のデザインから改善できる点は以下の通りです:
初期の画像はクリック可能なモーダルウィンドウの印象を与えますが、実際にはインタラクティブな機能を持たない静止画です。この点を改善するために、初期の画像を実際にクリックできるようにするか、クリック不可であることを明示することが望まれます。
ページ全体にわたって広がる赤い背景のバナーは、魅力的さに欠け、やや押し付けがましさを感じさせます。この点を改善するために、バナーのデザインや色調を見直し、より魅力的で調和の取れたものにすることが考えられます。
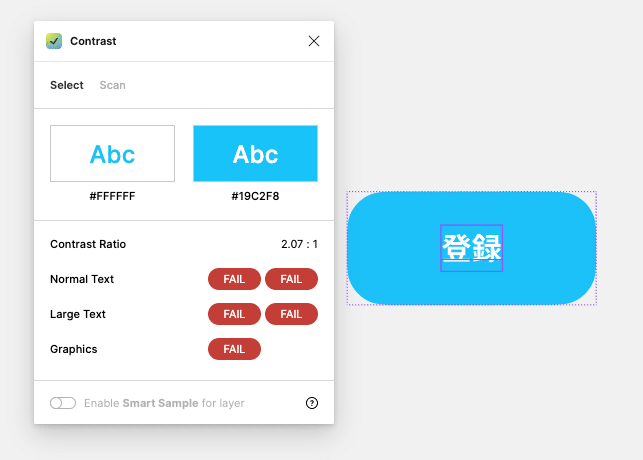
加えて、主要な色とテキストの対比を改善して、読みやすさと視覚的な調和を向上させることができます。テキストが背景との対比で明瞭に表示されるようにするために、カラースキームやテキストのスタイルを見直すことが必要です。
私のリデザインのポイント
1- ページのリデザインにおける解決策として、主要なカラースキームやヒーローピクチャーとシームレスに統合されるモーダルウィンドウを実装しました。ユーザーはモーダルウィンドウの外側をクリックすることができ、自由にページを移動することができます。

2- カラーの一貫性を確保するために、デザイン全体で白と薄い青の主要なカラーを組み合わせて使用しました。薄い青の色はプロモーションに注意を引くために戦略的に使用され、ユーザーがサインアップして3ヶ月の無料サービスを利用することを促します。この実装により、全体的なユーザーエクスペリエンスを中断することなく、シームレスな流れが維持されます。


3- 色の対比を改善するため、主要なボタンには白ではなく黒のテキストを使用することを選びました。これにより、薄い青の背景に対して対比が強化され、ユーザーの読みやすさが向上します。



以下は、問題点に対処するために私が作成したデザインの最終版です:
⚪️ 初期の画像はモーダルウィンドウとして再デザインされ、クリックできないことが明示されています。
⚪️ 赤い背景のバナーは目立ちすぎず、押し付けがましくないように調整され、視覚的に魅力的な体験が生まれました。
⚪️ 主要なカラーとテキストの対比が改善され、視認性が向上するように、薄い青の背景に黒のテキストが使用されています。
これらのリデザインは、魅力的で使いやすいデザインを作り出すことを目指しています。同時に、一貫性を保ち、ユーザーがプロモーションを活用するための明確なアクションを提供しています。
なお、このリデザインは元のデザインを無視するものではなく、むしろ私の個人的な意見に基づいた改善点を表現したものです。これにより、ユーザーにより良い体験を提供することができると思います。
この記事が気に入ったらサポートをしてみませんか?
