
Figma×Lottielabで簡単にアニメーションを作ろう!
こんにちは、and fatoryデザイナーのうしです。
アニメーションの作成はAfterEffectsなどのツールが一般的ですが、機能も多くUIも複雑でハードルが高いと感じる方もいるかと思います。
そこで、シンプルなアニメーションを手軽に作りたい方にオススメしたいLottielabについてご紹介します!
Lottielabとは
Lottielabとはブラウザ上で使えるモーションエディターです。
パスの変形やイージングなども対応可能なため、モーショングラフィックスやUIアニメーションなど幅広いアニメーションを作成することができます!
またFigmaのように複数のユーザーによる共同編集にも対応しているため、同一ファイルでコラボレーションもできます。
シンプルなアニメーションをお手軽に作りたいならオススメ!
Lottielabの操作パネルはシンプルでFigmaの操作感に似ており、機能もそこまで多くないので、AfterEffectsが難しくて挫折した方にもオススメしたいエディターです。
また、Figmaデータとの連携ができるので、Figmaで作成したデザインをアニメーションさせたい場合にも活用できます。
公式サイトに作成例がたくさんあるので是非参考にしてみてください!
Lottielabでアニメーションを作成
では実際にLottielabを使用して簡単なアニメーションを作ってみましょう!
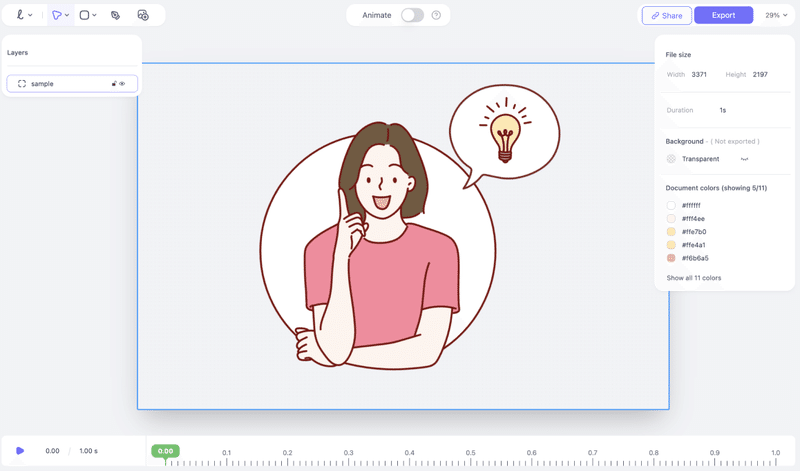
今回はイラストがフレームインして吹き出しが出現するシンプルなアニメーションを作成します。

STEP1:デザインデータのインポート方法
Lottielab公式のFigmaプラグインをFigmaで開きます。
プラグイン→Lottielab - Figma to Lottie animationを選択します。
パネルが出現するので、インポートしたいFigmaのフレームを選択します。
パネルの中に選択したフレーム情報が表示されるので、「Open in Lottielab」のボタンを押します。

するとブラウザが立ち上がり、FigmaのフレームデータがLottielabにインポートされます。

注意点
容量の大きいデータはインポートに時間がかかったり、データが正確に反映されないなどの現象が起きる場合がありますのでご注意ください。
STEP2:アニメーションの作り方
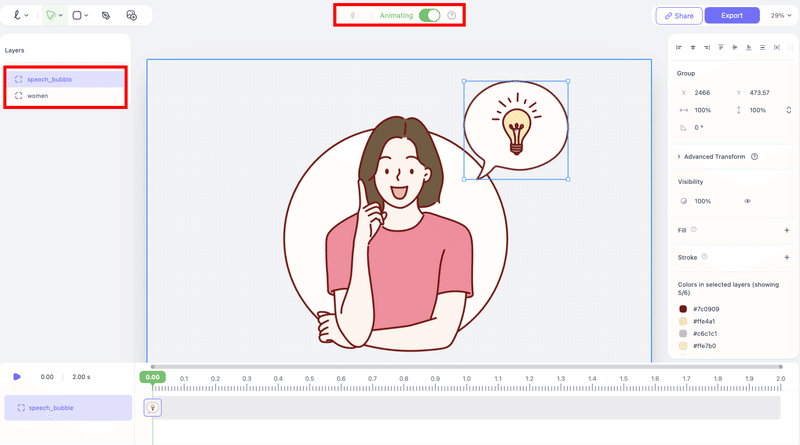
画面上部にあるAnimateトグルをONにすると、下部にあるタイムラインパネルが展開されます。
このトグルをオンにすることによりアニメーションを作成できます。
読み込んだファイルのデータは左側のレイヤーパネルで「speech_bubble」「women」の二種類に分けておきます。

キャラクターのアニメーションを作る
「women」レイヤーを選択しキャラクターがフレームインしてくるアニメーションを作成します。
まずはキャラクターの位置をフレーム外に配置しておきます。

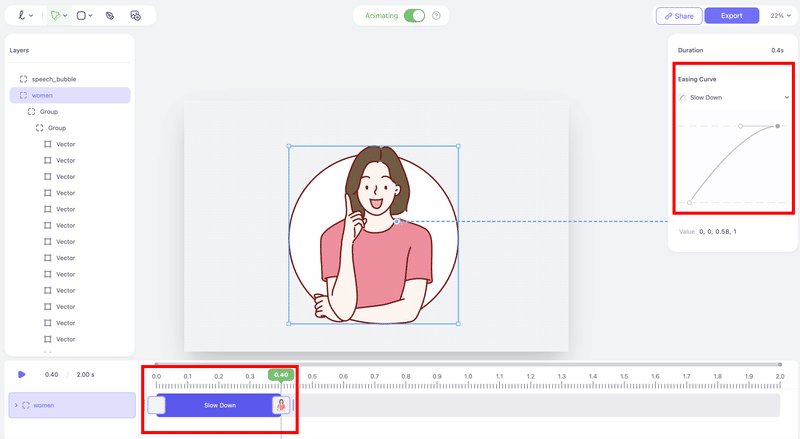
タイムラインにある緑のカーソルを0.4秒の箇所に移動させ、キャラクターを中央に移動させてみましょう。
すると0.0〜0.4秒の間に紫に塗られたエリアができました。
再生を押すとイラストが左に移動するアニメーションができたかと思います。

動きを自然にさせるために緩急をつけてみます。
タイムラインにある紫のエリアをクリックすると、右側のパネルに「Easing Curve」というパネルが出現します。
カーブを任意で調整することもできますが、今回はプルダウンを選択しSlowDownを選択します。
これでキャラクターのアニメーションは完成です!

吹き出しのアニメーションを作る
次に吹き出しが出現するアニメーションを作成します。
「speech_bubble」のレイヤーを選択し、右側のパネルで大きさを0%に設定しておきます。

緑のカーソルを0.4秒の箇所に移動させ、プラスのボタンを押します。
すると0秒時点で設定した「speech_bubble」の大きさが0%の状態を引き継いで複製されます。

複製した「speech_bubble」の大きさを今度は120%にします。
動きを滑らかにするために、キャラクターの時と同様の緩急をつけます。

少しバウンドする効果を加えたいので、0.6秒の時点で大きさを100%、0.75秒の時点で大きさを105%、0.85秒時点で大きさを100%になるようにレイヤーを複製します。

最後にタイムライン内の「speech_bubble」全体を右に移動させ、0.2秒時点で開始するように設定して完成です!

STEP3:アニメーションの書き出し方法
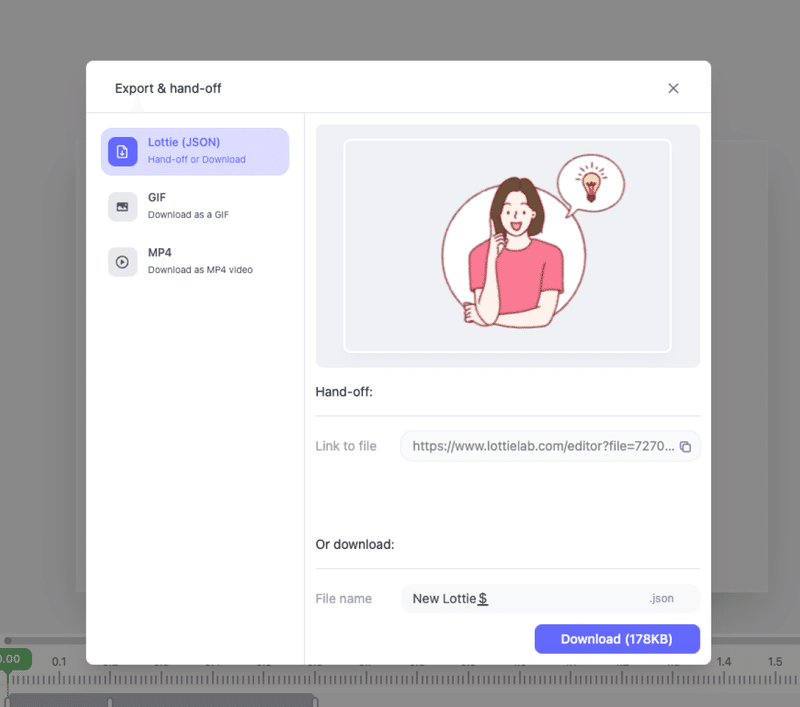
画面右上にある「Export」ボタンをクリックします。

Lottie、GIF、MP4形式に書き出すことができますので、お好きな形式で書き出してみてください。
書き出し方法もとっても簡単ですね!

利用料金は2024年6月現在基本無料ですが、書き出したアニメーションのウォーターマークを非表示にする等の対応は有料プランにする必要があります。
まとめ
このようにLottielabを使用すれば複雑な操作は必要なく、感覚的にアニメーションを作れます。
アニメーションにハードルを感じている方も、Lottielabを使ってアニメーションに挑戦してみてはいかがでしょうか!
この記事を読んで良かったと思った方は、是非スキ&フォローをお願いします!

X(旧Twitter)のフォローもお願いします!
はじめまして📣
— and factory Designer (@andfactory_des) August 17, 2023
and factoryデザイナーチームのマスコットキャラクター「アンドリュー」です🧢
ボクがXを通して、様々なデザインtipsやand factoryのデザイナーの事を紹介するよ🎨💻是非フォローしてね! pic.twitter.com/z5lt3MMF3E
この記事が気に入ったらサポートをしてみませんか?
