
【Photoshop講座】モノクロ原稿をカラー化しよう!
こんにちは!and factoryデザイナーの伊勢です!
漫画アプリを運営しているand factoryでは、漫画のコマを使用したデザインをすることが多々あります。
デザインによっては、漫画のコマに色をつけることも…
今回の記事では、私が普段行っている漫画データのカラー化方法をご紹介いたします!
❶色をつけたいコマ画像を用意
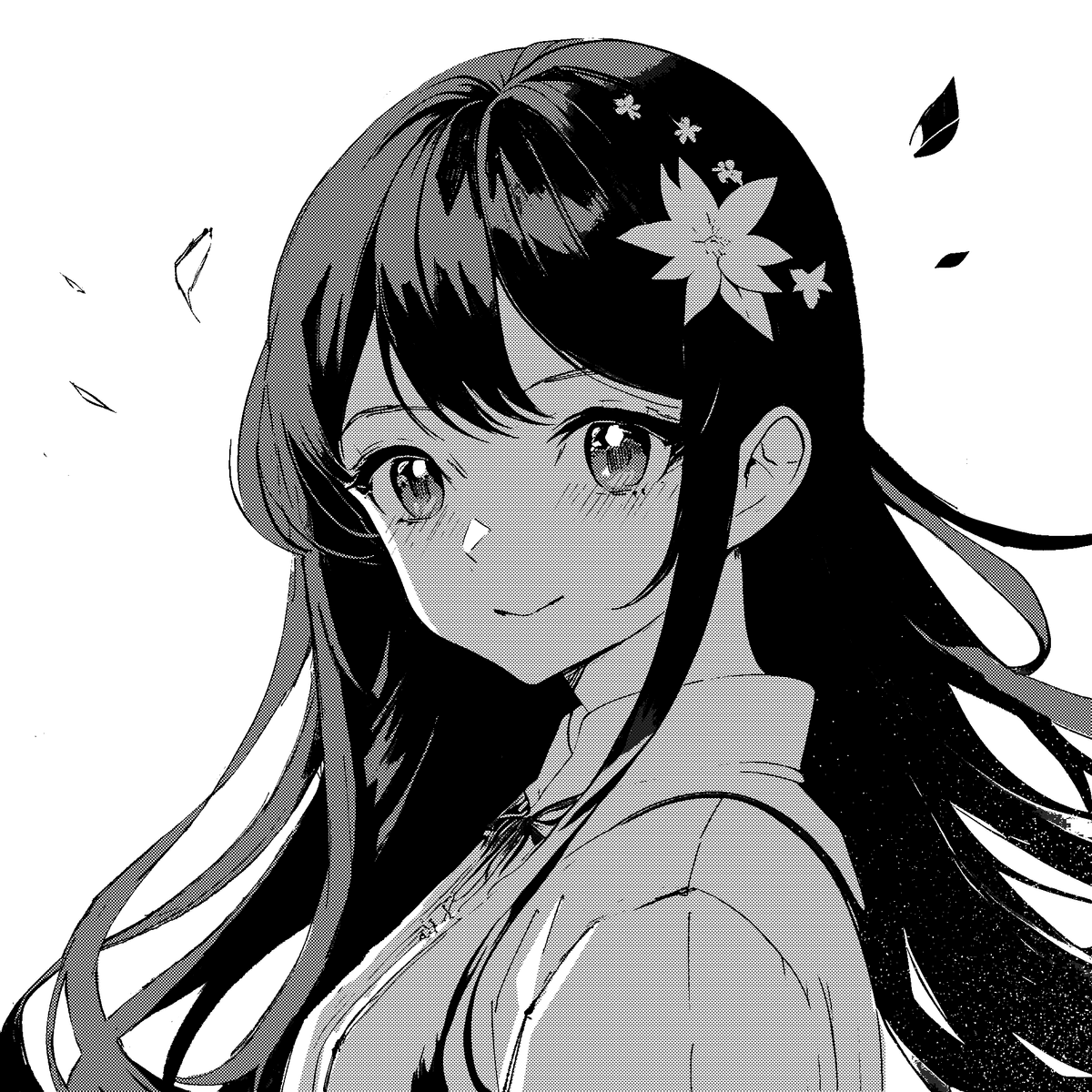
色をつけたい漫画のコマを用意します。
トーンが多めに乗ったコマを選ぶと、色が乗りやすくなるのでオススメです。

❷ニューラルフィルターでカラー化
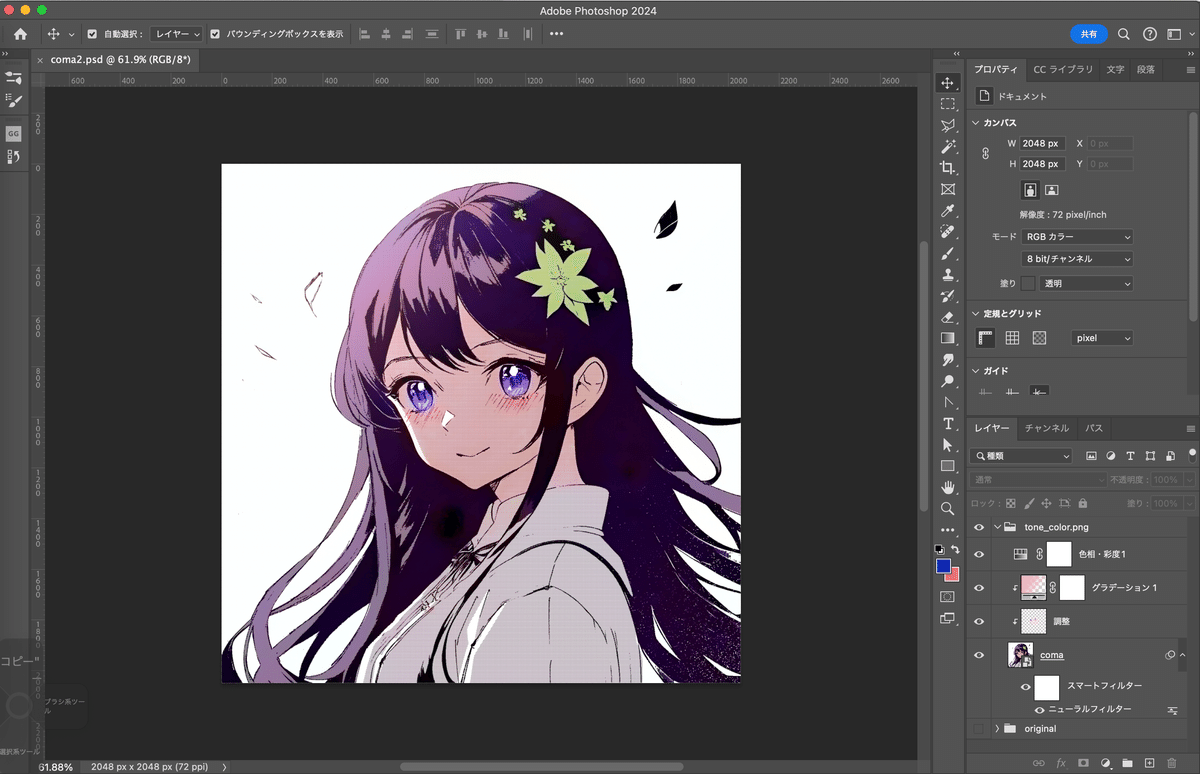
用意したコマ画像を、Photoshopで開きます。
画像をスマートオブジェクトに変換します。
上部のメニューから
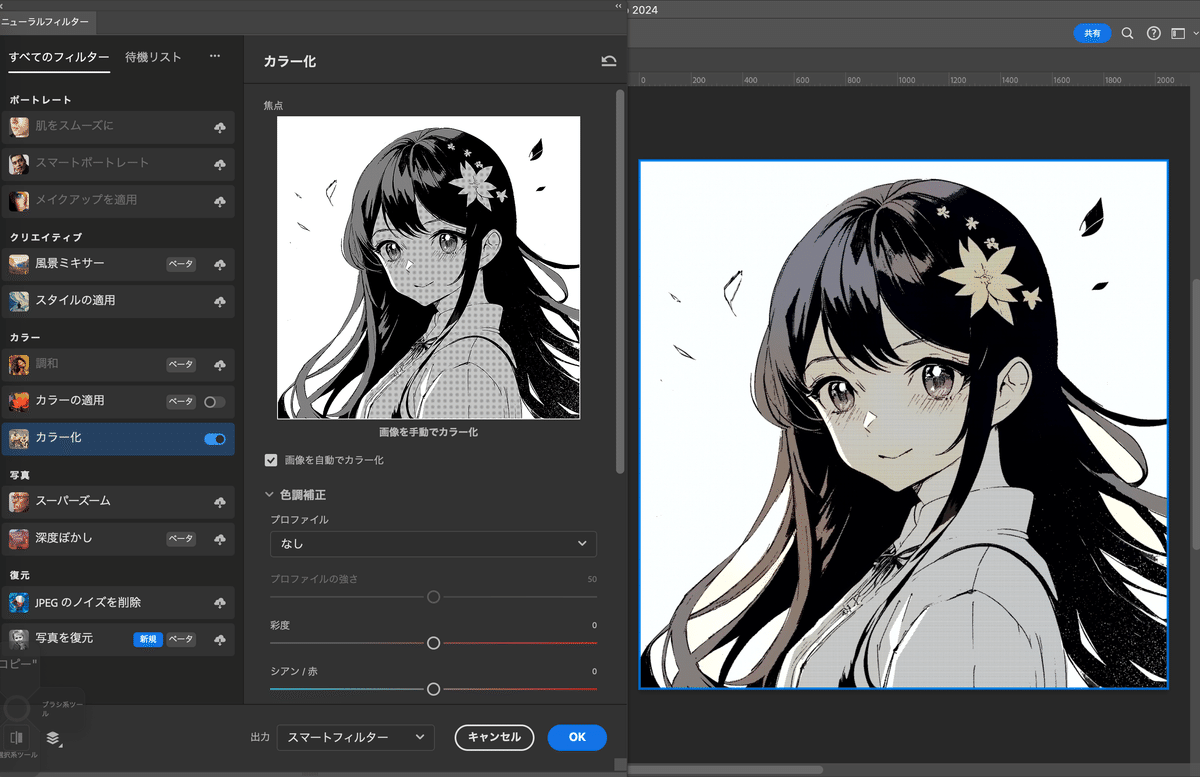
「フィルター>ニューラルフィルター」を選択します。

ニューラルフィルターのウィンドウを開いたら、左のメニューから「カラー化」を選択してください。
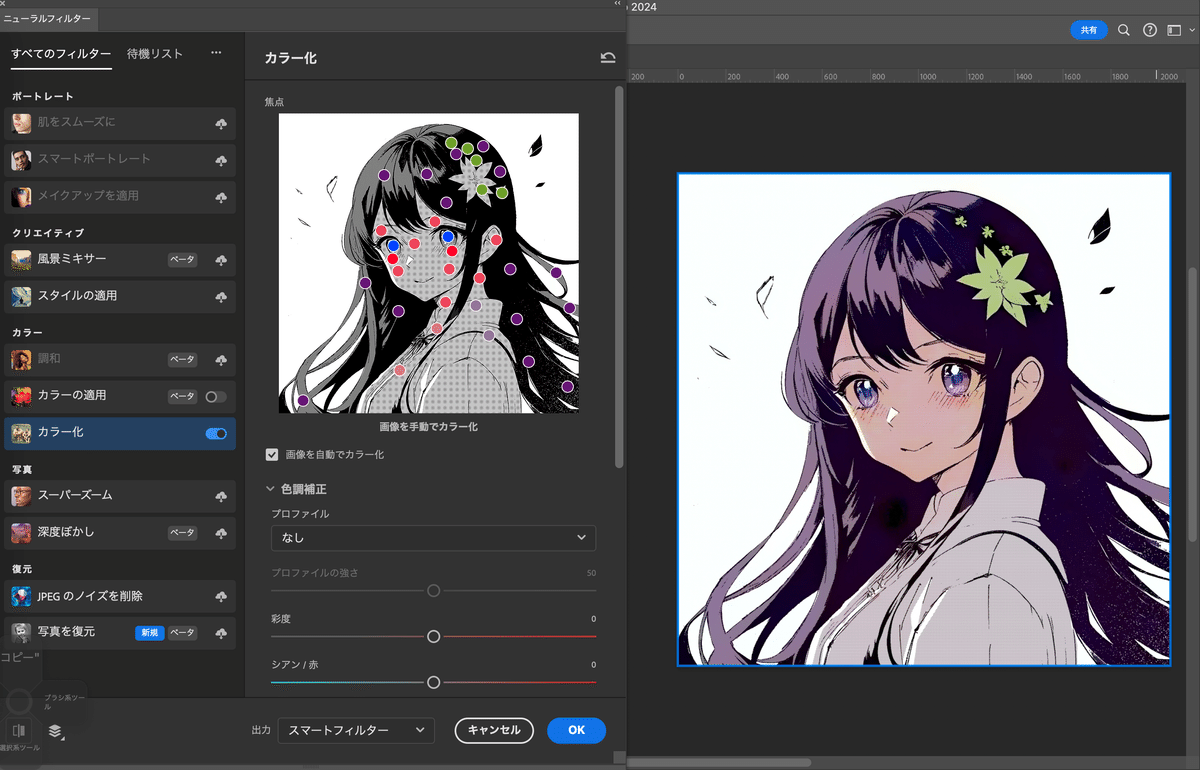
ここから手動で色を乗せて、自分好みに調整していきましょう。

左ウィンドウの画像上でクリックすると、ピンで色を指定することができます。

調整できたら「OK」を押して確定させましょう。
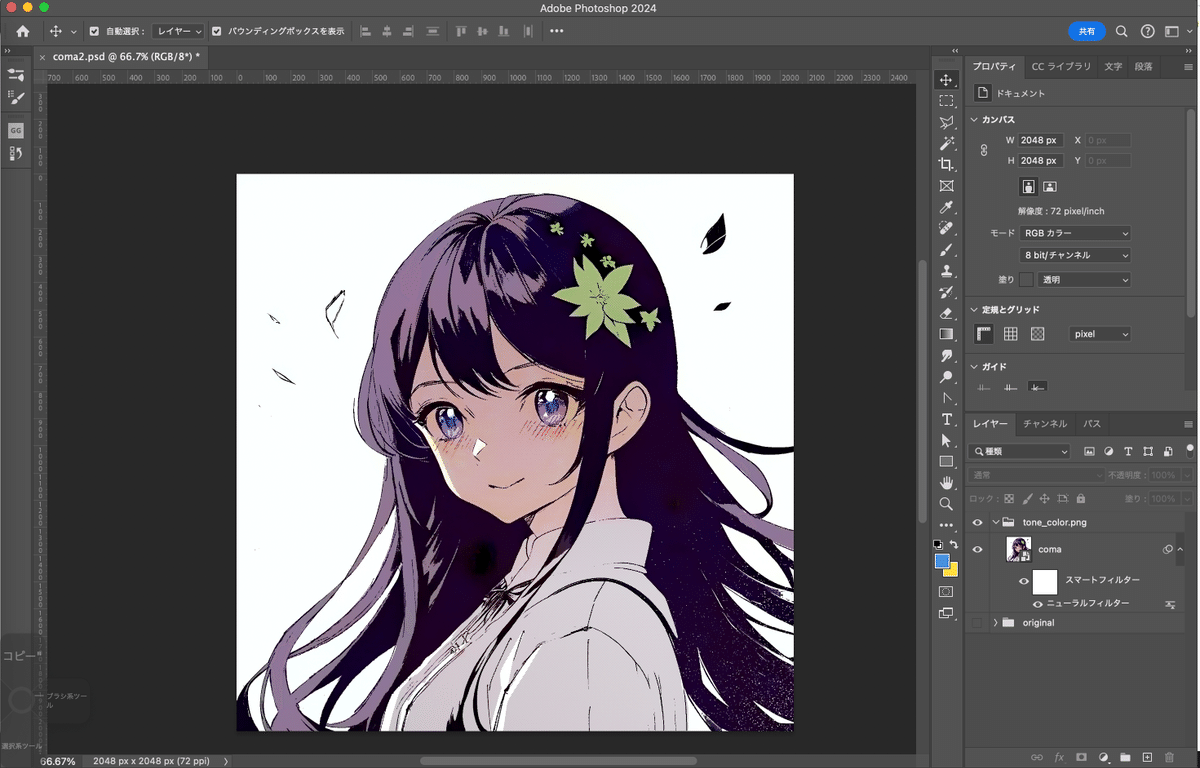
画像をスマートオブジェクトにしていると、後からでも調整可能です。

コントラストや細かい色味の調整等、お好みで全体を調節して完了です!

【補足】トーンのグレー化
※CLIP STUDIO EXを使用します。
トーンをグレースケールに変換することで、ニューラルフィルターを使用した際に、よりクオリティの高い仕上がりになります。
CLIP STUDIO EXをお持ちの方はぜひお試しください。
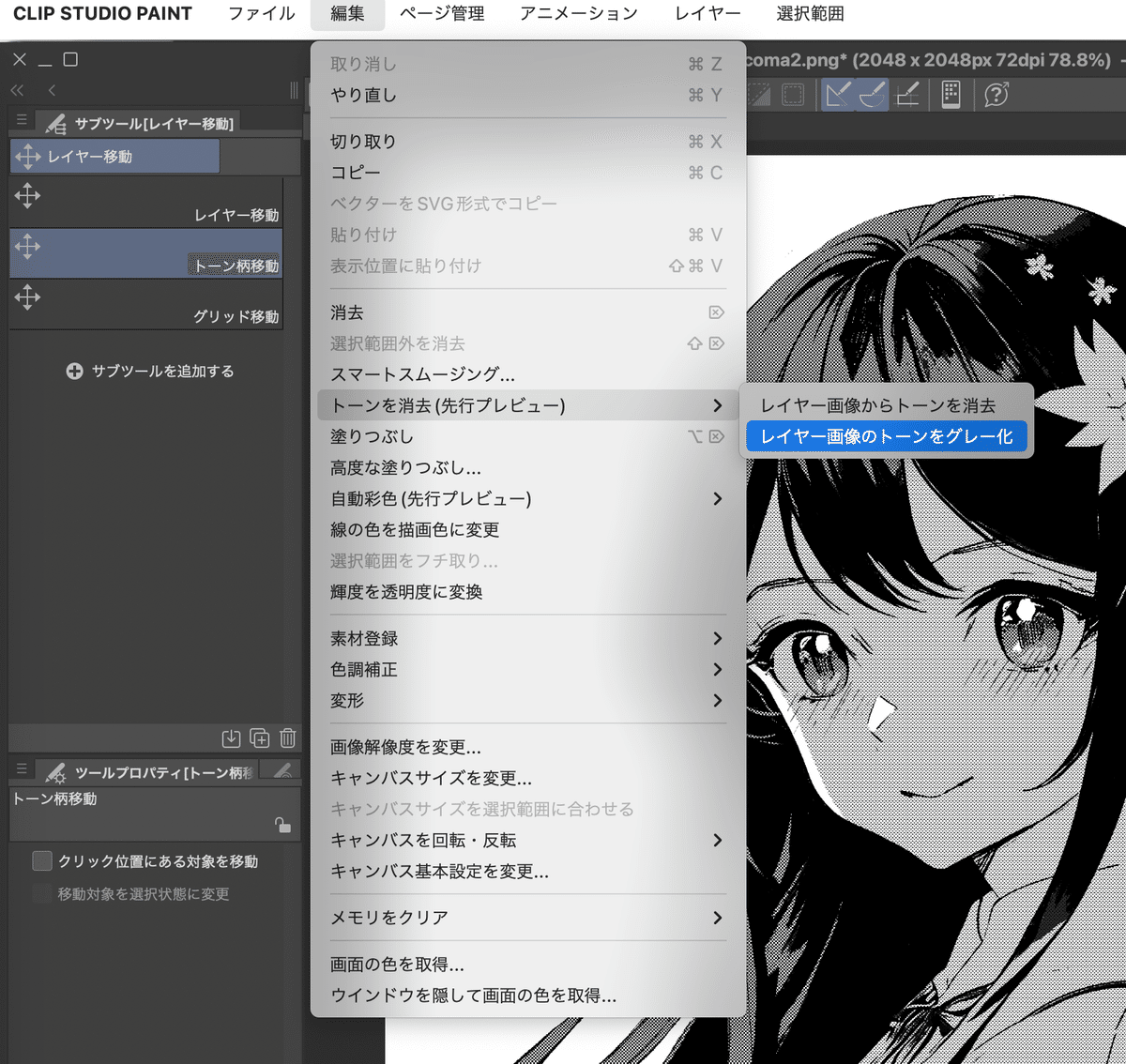
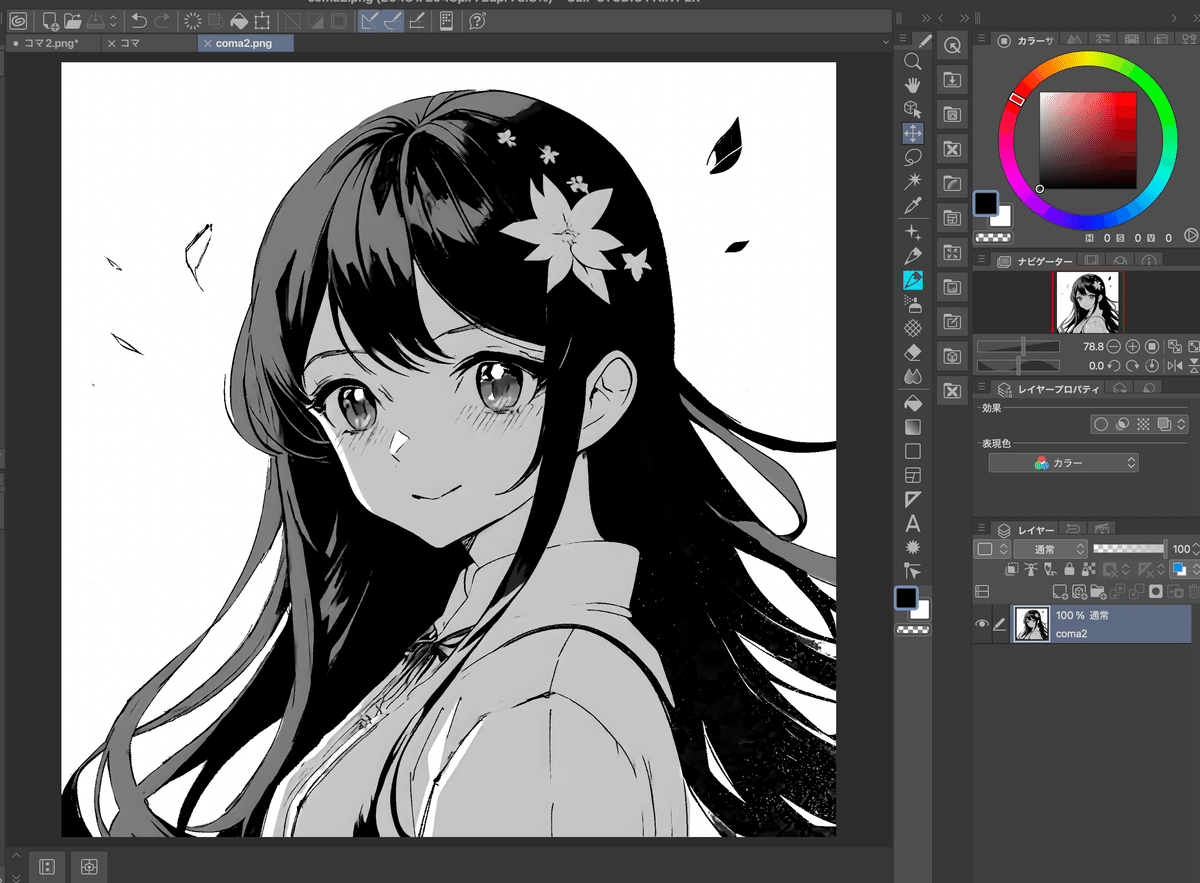
用意したコマ画像をCLIP STUDIO EXで開き、上部のメニューから 「編集>トーンを消去(先行プレビュー)>レイヤー画像のトーンをグレー化」 を選択します。

トーンが乗っていた部分が、グレーに変換されました!


トーンをグレー化すると、ニューラルフィルターを適用した際の、Photoshopによる自動彩色の精度が向上します。

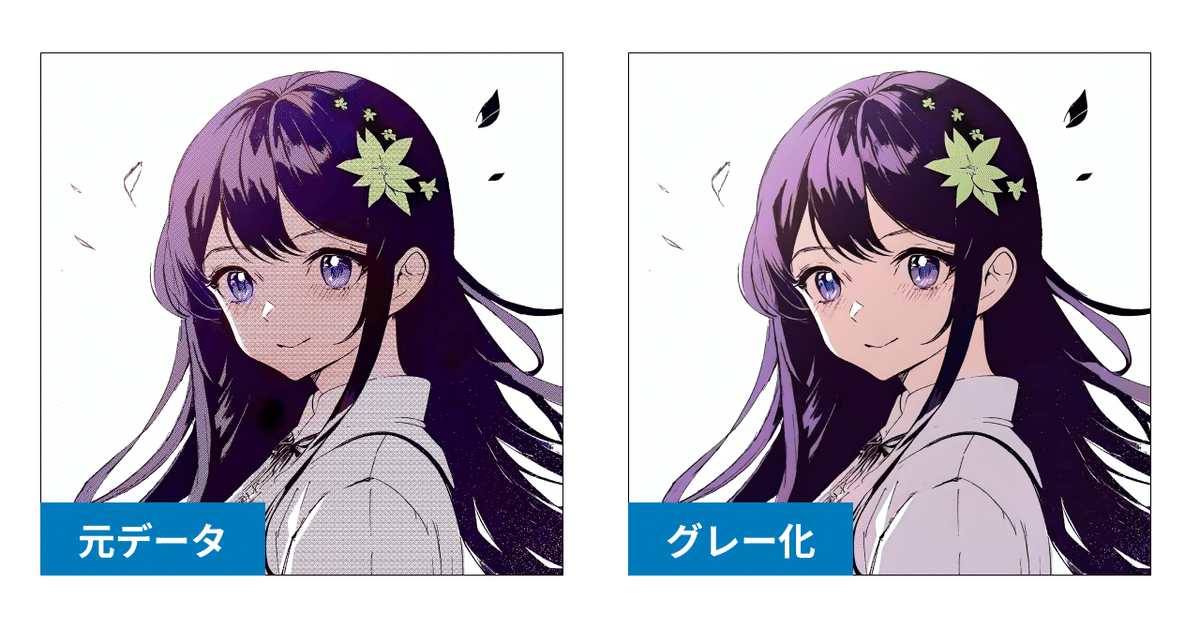
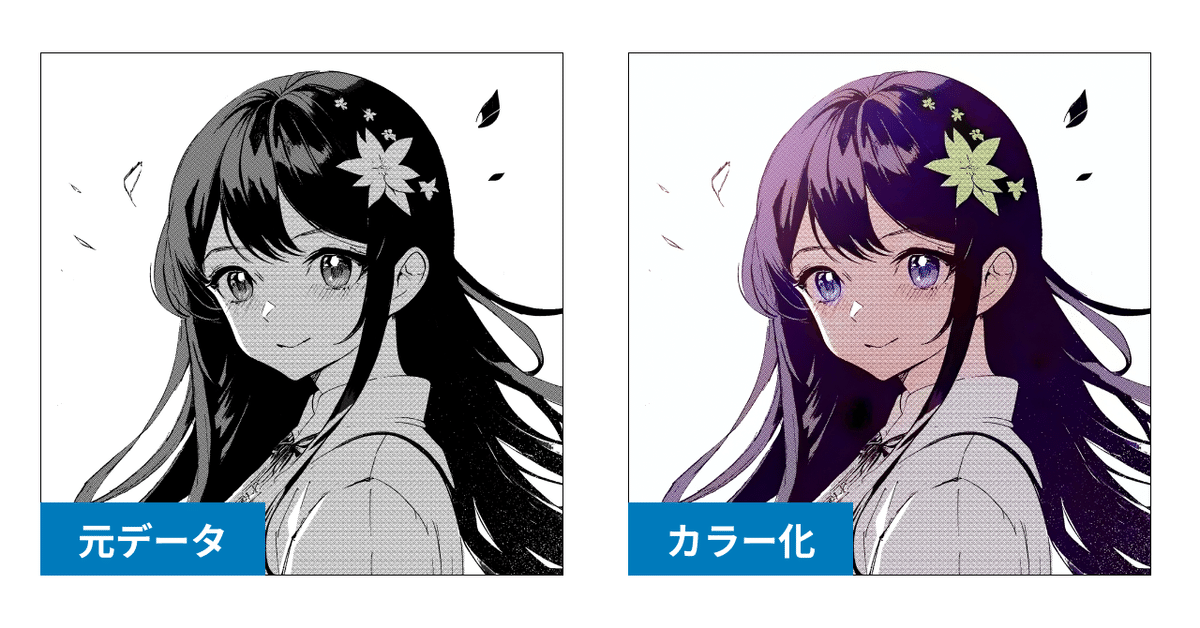
元データと同様に着色&調整すると、下記画像のようになります。
トーン特有のモアレが無くなり、カラー化した際により透明感のある仕上がりになります。

※先行プレビュー機能のため、この機能はCLIP STUDIO EXでしか使用できません。PROをご使用の方は正式リリースをお待ちください。
おわり

元画像と比較すると、カラー化したコマはパッと目を引きますね。
ニューラルフィルターでは、短時間でクオリティの高いカラー化を行うことが可能です。
かなり効率的に作業できるので、ぜひ試してみてください!
この記事を読んで良かったと思った方は、是非スキ&フォローをお願いします✨

はじめまして📣
— and factory Designer (@andfactory_des) August 17, 2023
and factoryデザイナーチームのマスコットキャラクター「アンドリュー」です🧢
ボクがXを通して、様々なデザインtipsやand factoryのデザイナーの事を紹介するよ🎨💻是非フォローしてね! pic.twitter.com/z5lt3MMF3E
この記事が気に入ったらサポートをしてみませんか?
