
プラグインを使って効率化を目指せ!おすすめFigmaプラグイン5選
こんにちは!and factoryデザイナーのモロズミです。
みなさんFigmaのプラグインは使っていますか?
デザイン作業をする上で短縮させたい作業や、もっと効率的に捌きたい…と思う瞬間、ありますよね?
そんなときに役立つのがプラグインです!
今回はデザイン作業を効率化できるプラグインをご紹介します!
1.Automator

Figmaでできる操作のほぼ全てを自動化することができます。
簡単に言うと、自分でプラグインを作れるプラグインです。
よく使う操作は登録しておくととても便利です!
私の場合、作業を進めると散らかりがちなレイヤー名を一括でリネームできる機能を作り、よく利用しています。
Automatorにはコミュニティも存在し、世界中のユーザーが公開してくれているので、こちらから短縮させたい操作を探してみるのも良いかもしれません。
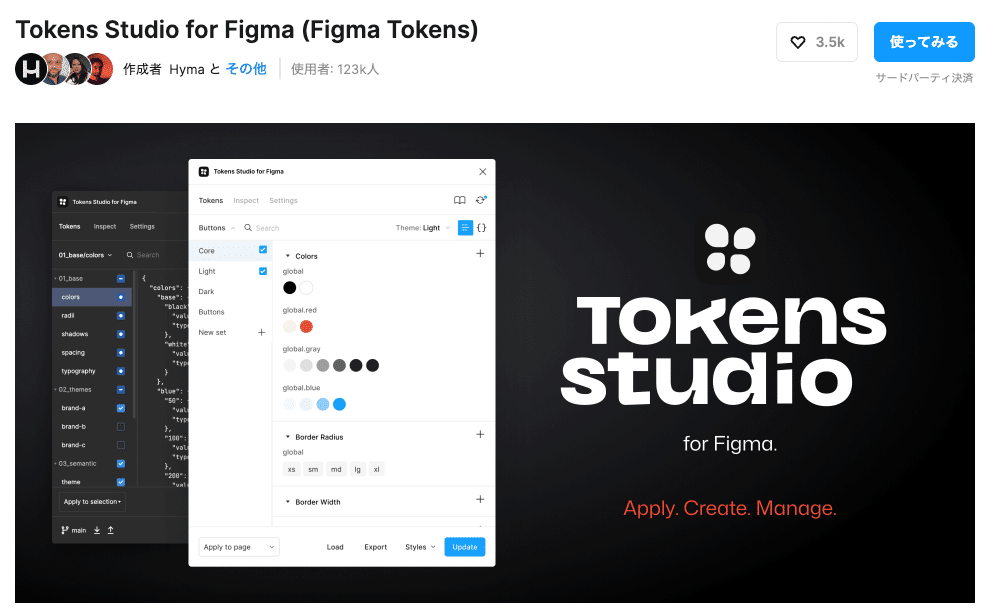
2.Token Studio

デザイントークンでUIを設計するのであれば必須と言っても過言ではないプラグインです。
色やタイポグラフィをはじめ、余白の大きさやサイズなどのトークンを定義し、使用することができます。
デザイントークンはJSONでのエクスポートができるので、エンジニアとの連携をスムーズにすることができます。
ところが、FigmaのアップデートでToken Studioと似た役割であるVariables機能が追加されました。
今のところVariablesでは定義できる値が限られるのですが、今後のFigmaのアップデートにも注目です。
Variablesの使い方についてはこちらの記事にまとめています。
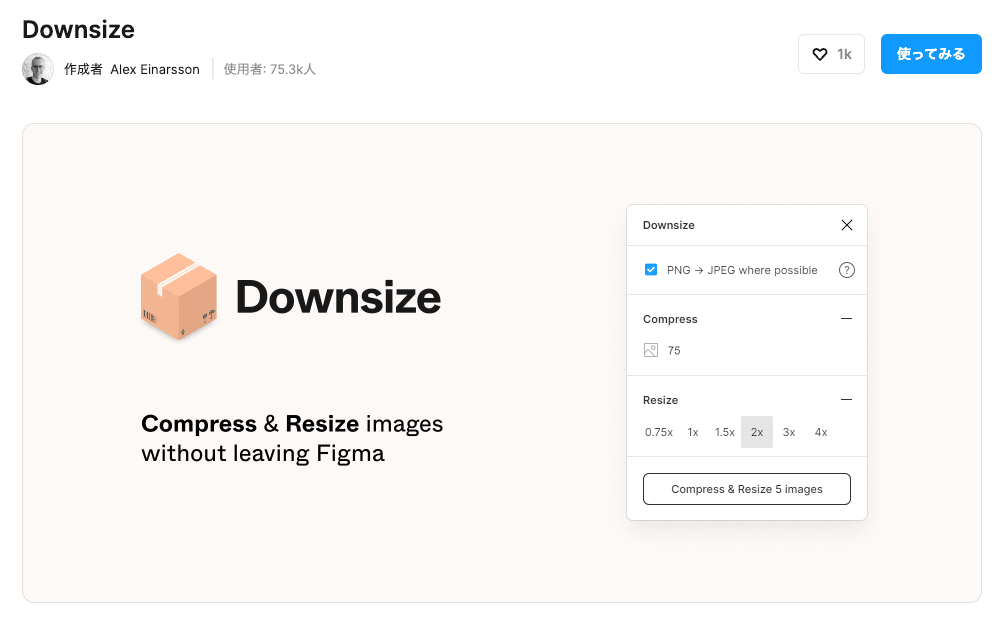
3.Downsize

Figma上で画像の圧縮やリサイズをすることができるプラグインです。
地味に面倒な画像圧縮ですが、こちらのプラグインで一発でできます。
PNG形式からJPG形式への変換も可能です。
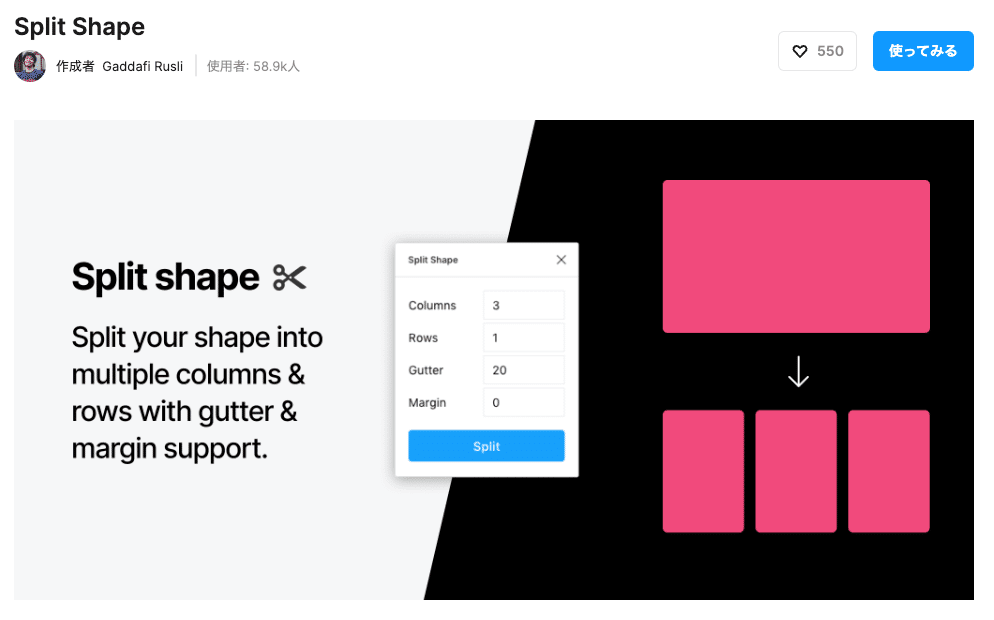
4.Split Shape

Figma上で指定した数値に沿って、選択したオブジェクトを均等に切り分けてくれるプラグインです。
自分で計算しなくてもボタンひとつで等分してくれるので大幅な時間短縮につながります。
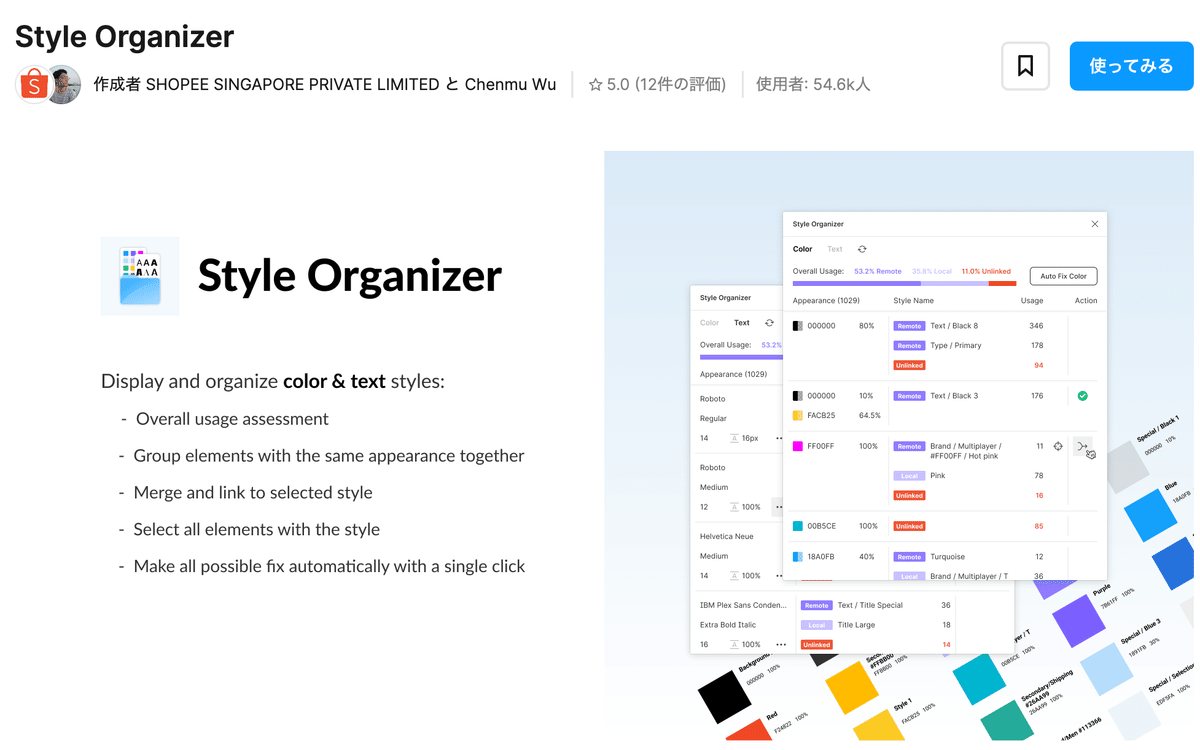
5. Style Organizer

ページ内で使われているカラーとテキストを解析し、スタイルの適用されていない箇所を参照することができます。
登録しているスタイルをフォーカスし、一括で適用することもできます。
さいごに
プラグインを活用することで、日々の作業の効率化やスピードアップにつながります。
日々の業務内で無駄を感じた瞬間やもっと効率化したい!と感じた時がプラグインを試すチャンスです。
今回ご紹介したプラグインが皆さんの作業の効率化に繋がったら嬉しいです!
皆さまのオススメのプラグインも、是非コメントやXで教えてください🙏
はじめまして📣
— and factory Designer (@andfactory_des) August 17, 2023
and factoryデザイナーチームのマスコットキャラクター「アンドリュー」です🧢
ボクがXを通して、様々なデザインtipsやand factoryのデザイナーの事を紹介するよ🎨💻是非フォローしてね! pic.twitter.com/z5lt3MMF3E
この記事を読んで良かったと思った方は、是非スキ&フォローをお願いします🙏
また、and factoryに興味をもった方はこちらを是非ご覧ください。

この記事が気に入ったらサポートをしてみませんか?
