
【Variables分からない勢向け】ミニマルなVariablesのテンプレ紹介
こんにちは!and factoryデザイナーのMINです。
Figmaの新機能であるVariablesはもう触りましたか?
変数やデザイントークンに対してこれまであまり縁がなかったデザイナーには正直ハードルが高いですよね。
この記事ではそんなデザイナー向けに、ミニマルなVariablesのテンプレを紹介します。
SNSでVariablesを複雑に活用した事例が流れてきたのを見て「私にはVariables無理かも…」となった方や、「プリミティブトークン…?セマンティックトークン…?もう何が何だか…」となっている方はぜひこの記事を読んでVariablesにチャレンジしてみて欲しいです。
とにかくシンプルに、必要最小限のデザインシステムを作るところからまずは始めましょう!
この記事ではVariablesの具体的な使い方は説明していません。Figma Communityで公開されているチュートリアルやFigma公式のyoutubeなどをご確認ください。
Color
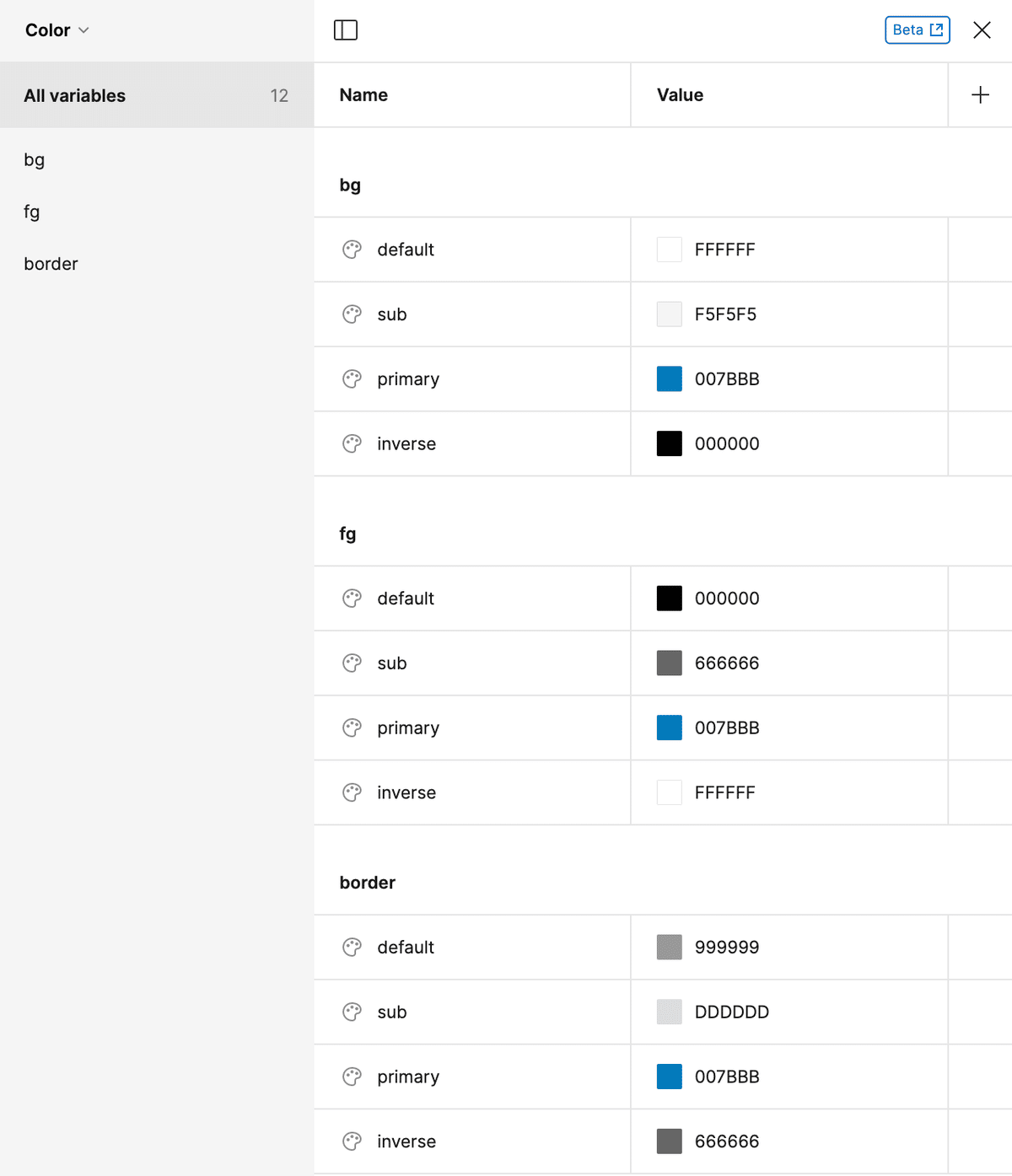
まずはColorです。
3つのグループにそれぞれ4色ずつ、計12色のVariablesがあります。
Valueはお好みの色に変更してください。

グループ
bg(background)
背景色です。ボタンのコンテナ色(背景部分)などもすべてこの色を使います。
fg(foreground)
前景色です。テキストとアイコンはこの色を使います。
border
線色です。囲い線や仕切り線はすべてこの色を使います。
種類
default
基本となる色です。
sub
副次的な色です。
primary
ブランドカラーなどにあたります。
inverse
端的に言うとdefaultを反転させた色です。目立たせたい時や、defaultではコントラスト比が保てない時に使います。(例:bg-primaryにfg-defaultだと見えにくいのでfg-inverseを使う)
BlackやWhiteみたいに色の名前をそのまま付けてしまうと、用途がよく分からなくなってしまいます。
なので上記のテンプレのように用途をそのまま命名してしまう方が良いでしょう。
ちなみにUIデザインにおける命名についてのブログも書いていますので、ご興味がありましたらご一読ください。
背景色や前景色にそれぞれ4色ずつしかないと少なく感じますが、意外とこれだけでもデザインする事ができます。
ブランドカラーが2~3色ある場合には、primaryだけでなくsecondaryやtertiaryも適宜追加すると良いでしょう。
Number
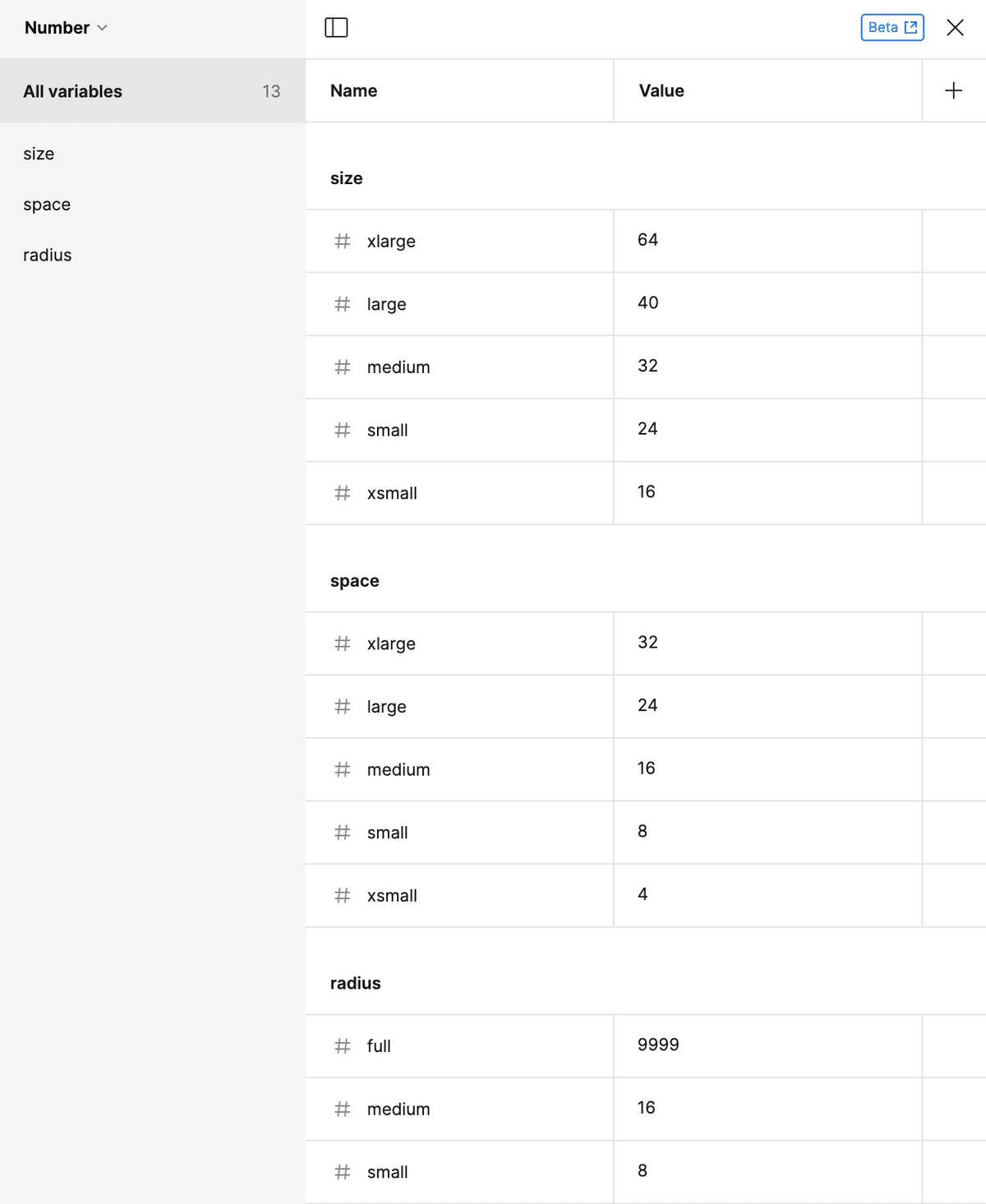
次にNumberです。
Colorとは別のCollectionにしておきましょう。
こちらも3つのグループに分かれております。ValueはこのままでOKです。

グループ
size
widthやheightに使用します。
space
gapやpaddingに使用します。
radius
border radius(角丸)に使用します。
種類
sizeとspaceは、xlarge / large / medium / small / xsmallというように衣服と同じサイズ表記で5段階に分けています。(xl / lg / md / sm / xsと省略表記にしてOK)
radiusは、medium/smallに加えて、カプセル状の完全な角丸にするためのfullというVariablesもあります。
Numberも種類が少ないのでは?と思うかもしれませんが、これだけでも十分デザインできます。
12pxとか20pxとか48pxとか無くてもなんとかなります。むしろ少なければ少ないほど思考がシンプルになって作業が超効率的になるのでぜひ試してみて欲しいです!
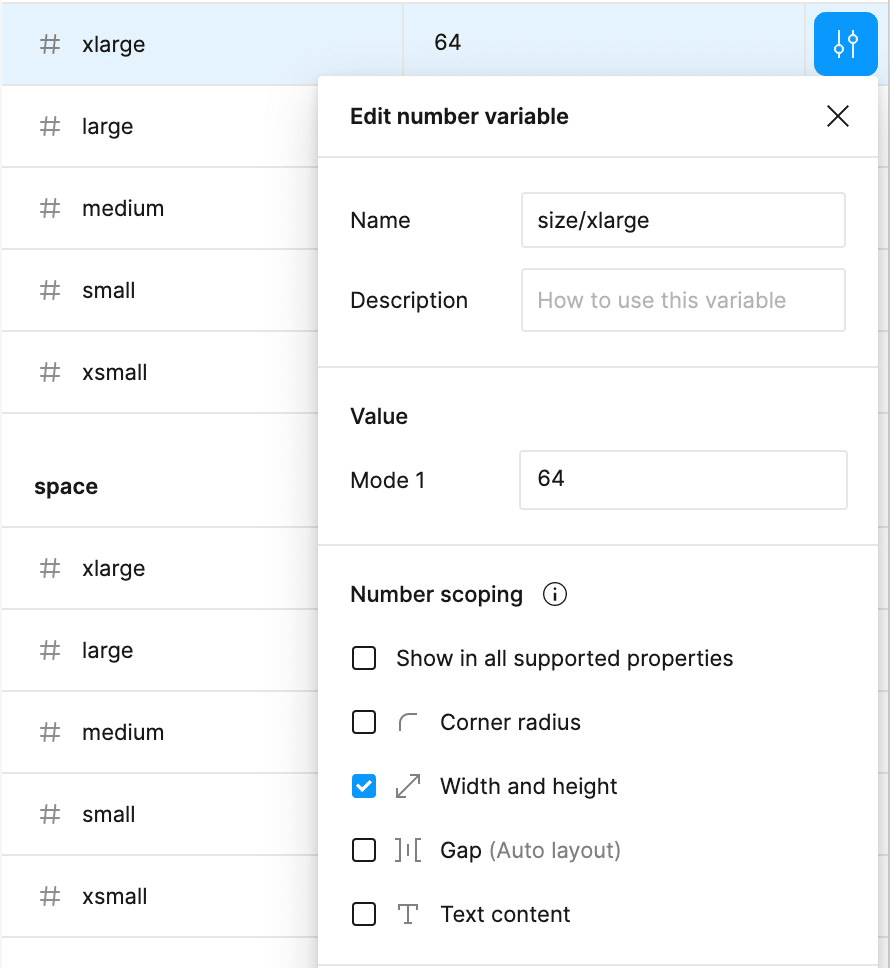
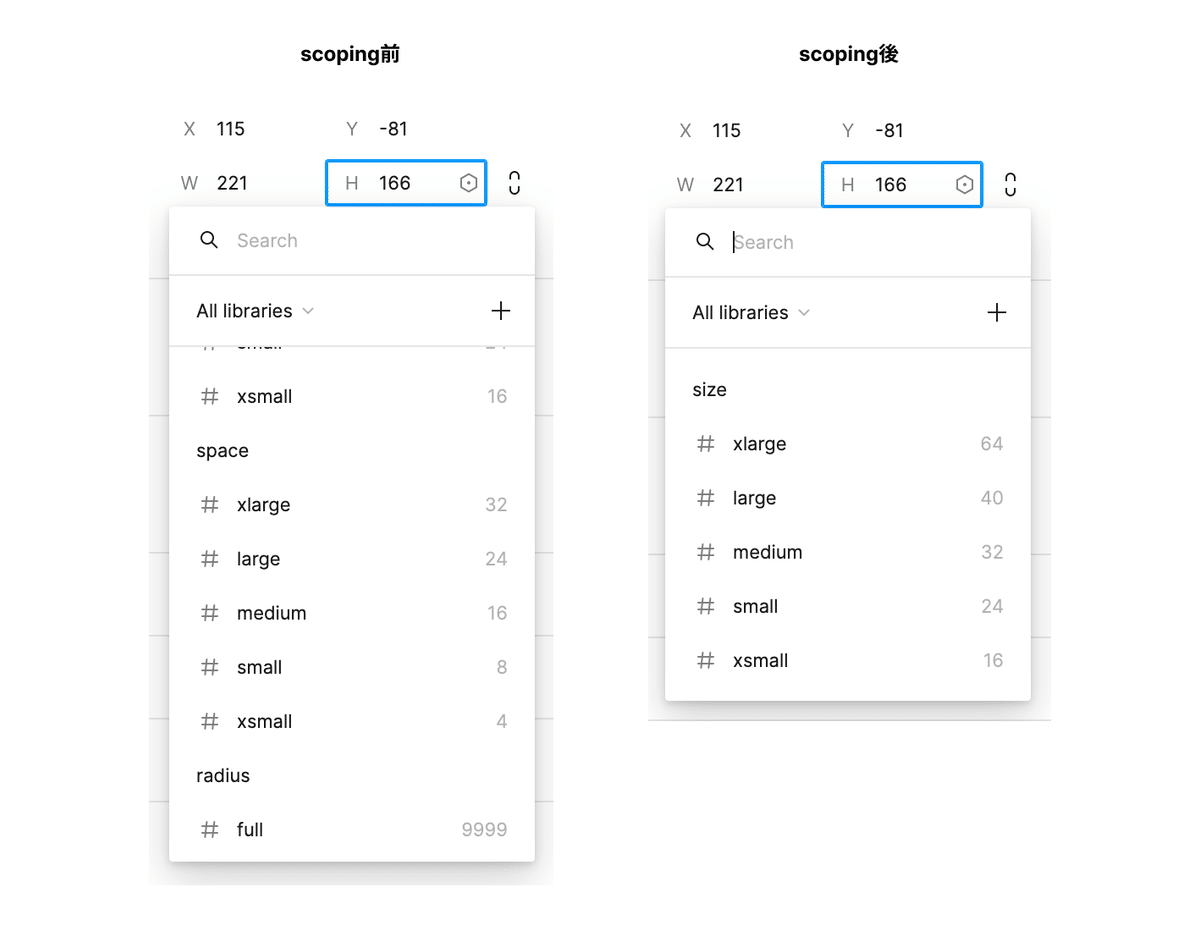
Number scoping
scopingを設定しておくと作業が楽になります。
sizeは「Width and height」
spaceは「Gap」
radiusは「Corner radius」
のみにそれぞれチェックを付けておいてください。

scopingすることで、そのVariablesを任意の箇所でしか表示させないように制御することができます。
多くのVariablesの中から探すのに比べて作業効率が大幅に向上します。
Colorにもこの機能はありますが、設定しても反映されていないようです。まだベータ版なので、今後対応されるのを期待しています。

完成!
Color 12種、Number 13種のVariablesが作れました!
数がこれだけ少ないと、「どんな色使おうかな〜どんなサイズがいいかな〜」などと迷ったりせずに即断できるようになります。あまり重要でない箇所はチャチャっと終わらせちゃって、もっと重要な要素のデザインに時間をかけることができますね。
この記事ではデザイナーだけで完結していますが、本当はエンジニアと一緒に作るのが好ましいです。プロジェクトによってソースコードも様々ですし、そのソースコードに合った命名規則や粒度でVariablesを作る必要があります。
年内にタイポグラフィやシャドウなども追加される予定らしいのでそちらも楽しみですね!
この記事を読んで良かったと思った方は、是非スキ&フォローをお願いします🙏

この記事が気に入ったらサポートをしてみませんか?
