
【Figmaで脱出ゲーム!?】社内でオンラインイベント開催
みんなで遊びたい
社内コミュニケーションを活性化させるため、そしてデザイナーだけでなく様々な職種の方がFigmaの魅力を体験できるよう、Figmaで脱出ゲームを作りました!このオンライン社内イベントを通してFigmaをもっと社内に浸透させることで、普段の仕事でもよりスムーズに連携できると思い開催に至りました。
この記事では、Figmaの機能を活かした謎解きゲームの仕組みについてお話しします。
現実のオフィスの再現
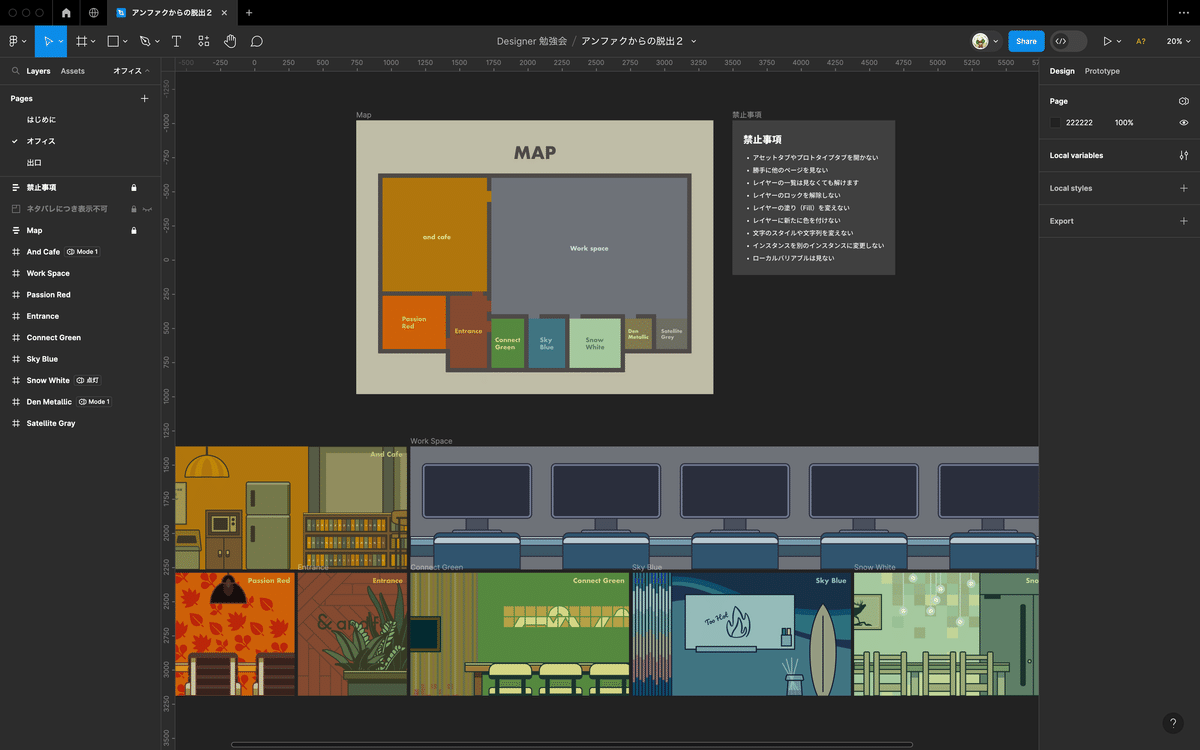
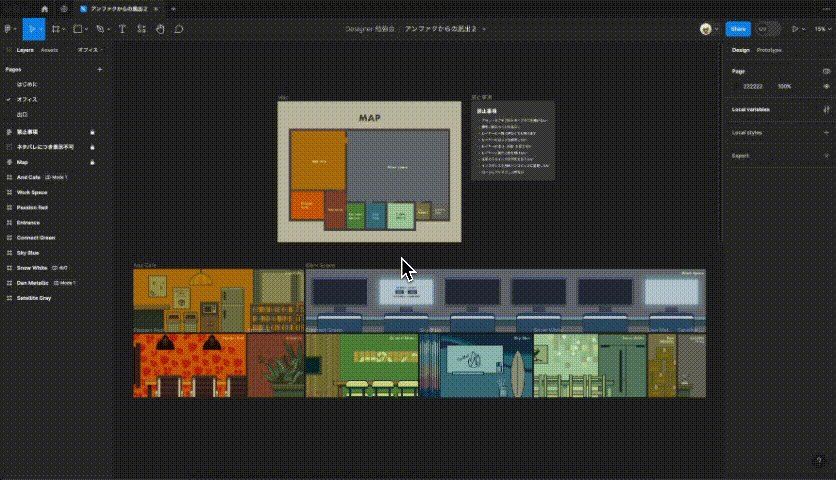
実際のオフィス空間をFigmaで再現することにしました。
見慣れた場所の方が部屋の名前などの理解も早いですし、なんといってもワクワクしますよね!
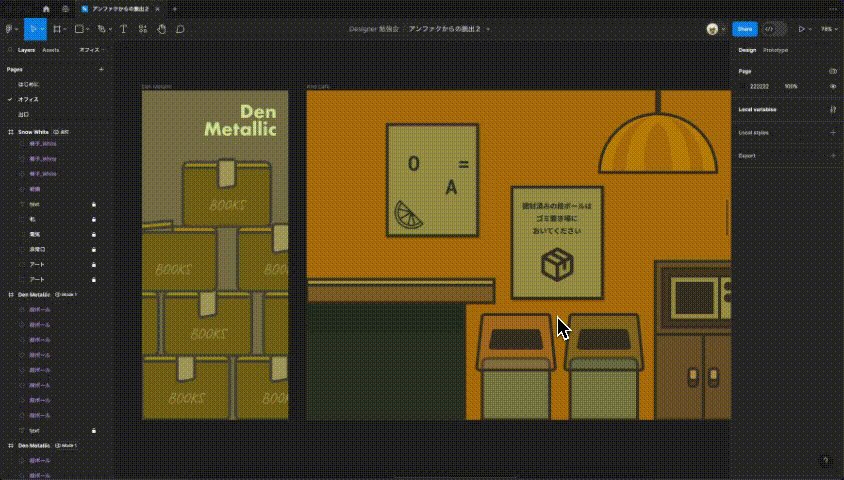
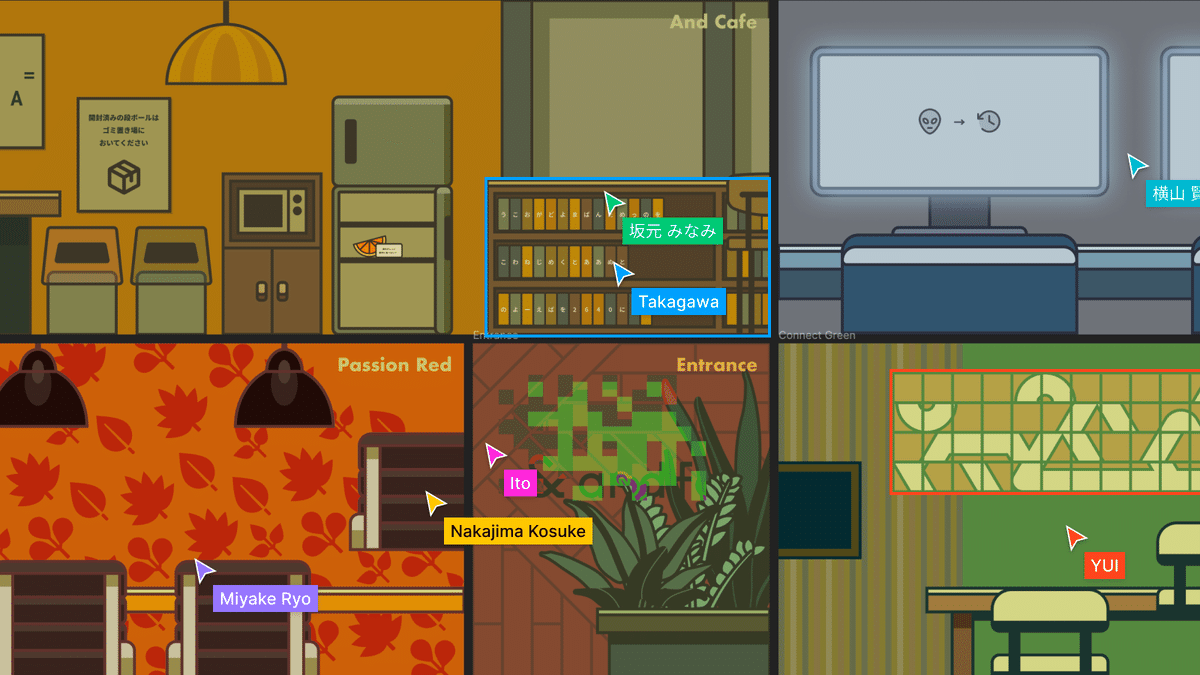
↓の画像は実際のプレイ画面ですが、ほとんど全てFigma上で作成しています。そしてFigmaの機能を活かしたたくさんのインタラクティブな謎解きが隠されています。

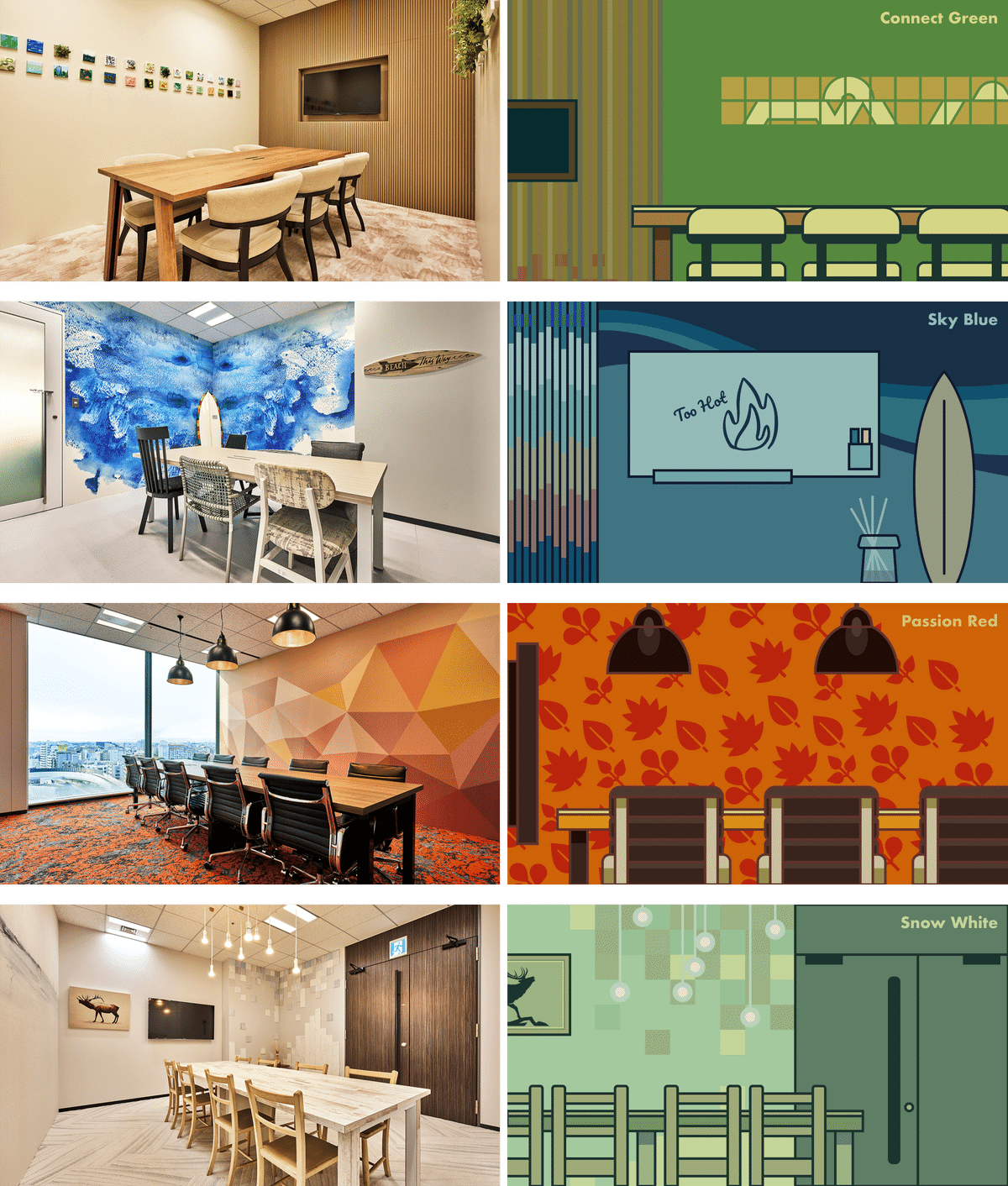
実際のオフィスの写真と、Figmaで作成したイラストを並べてみました。
and factoryには四季をイメージした美しい4つの会議室があります。イラストの方でも会議室の特徴や季節らしさが出るようにしました。椅子も会議室ごとにユニークで可愛いですね!
施錠されてしまった夜中のオフィスからの脱出という設定なので、現実と比べて暗めの配色にしています。

謎解きの仕組み
ここからが本題ですね。すべての謎解きを紹介するととても長くなってしまうので、主要なものを6つ紹介していきます。よく使うおなじみの機能から最新機能まで色々と活用しています。
①探索パート
使ったFigmaの機能:Variants
いくつかのオブジェクトはVariants(バリアント)になっていて、スイッチひとつで探索可能になっています。モニターの電源をつけたり冷蔵庫のドアを開閉したりと、脱出ゲームの探索パートのような気分を味わってもらえます。

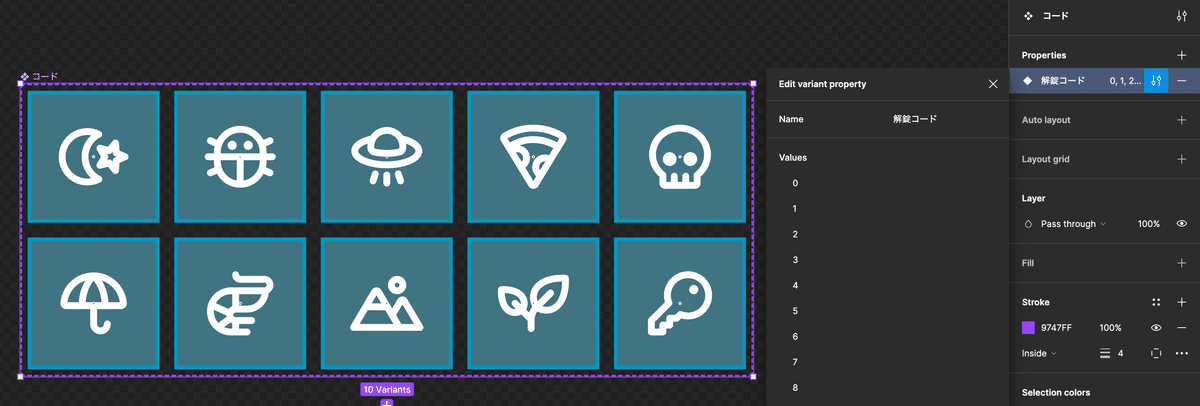
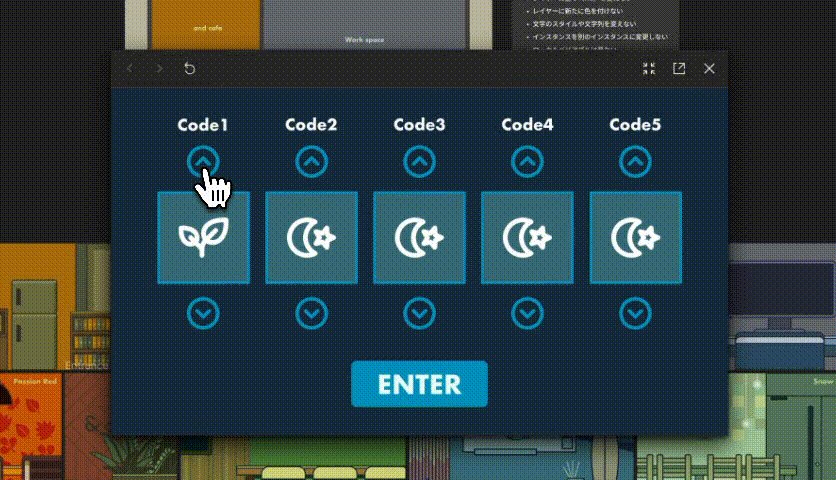
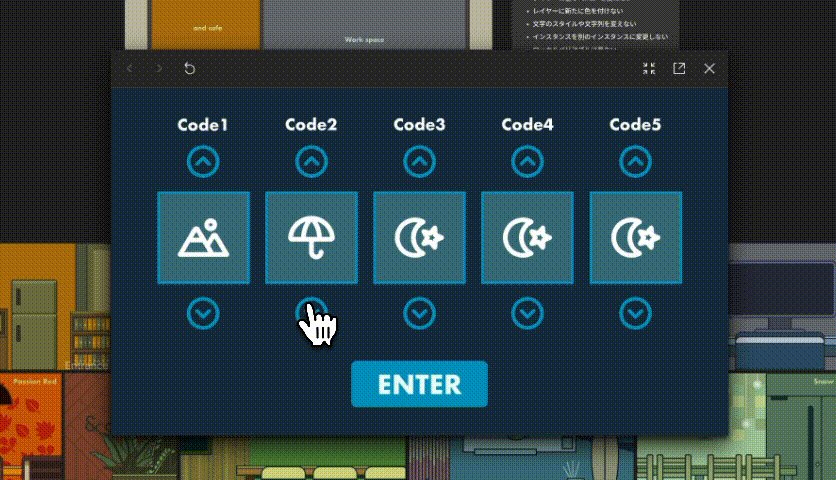
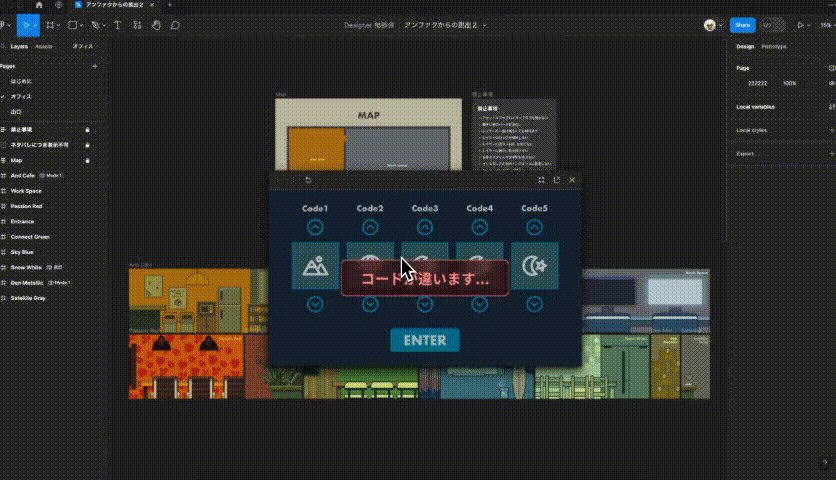
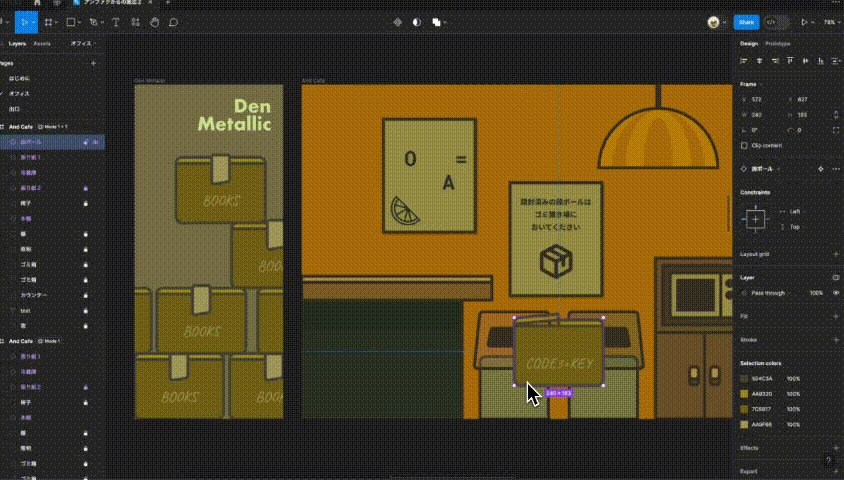
②パスコード入力
使ったFigmaの機能:Prototype , Conditional
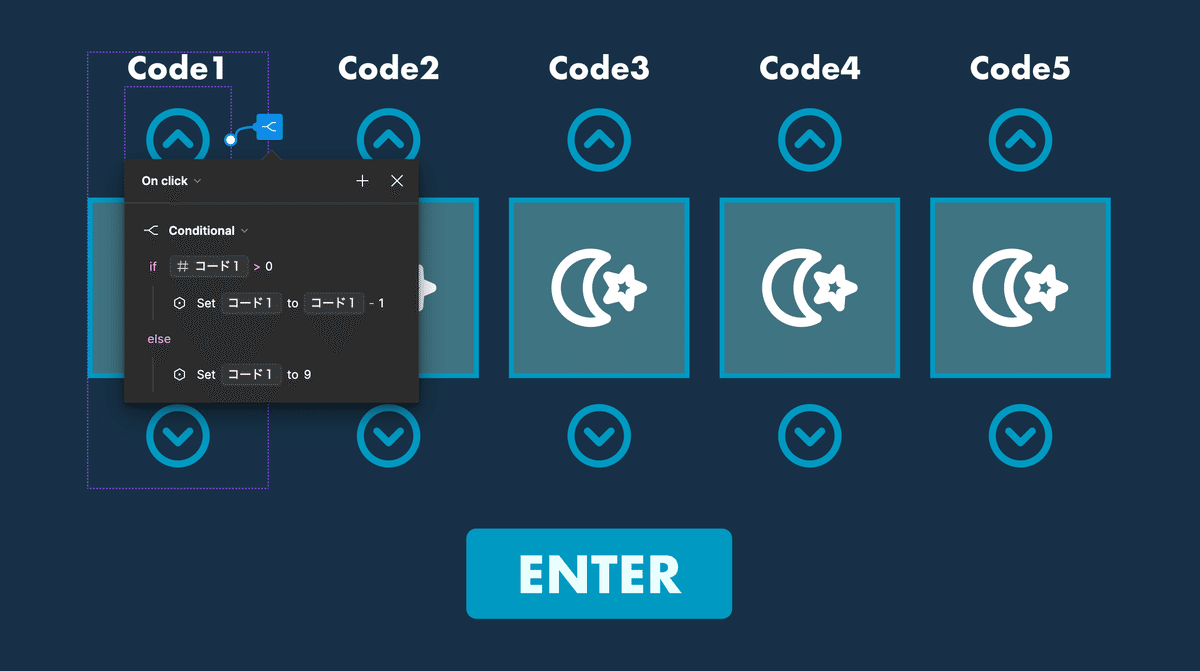
パスコードの入力の仕組みはプロトタイプのConditional(条件付きアクション)を使って作りました。
コード(アイコン)のVariantsの値を0〜9の数値にしています。そして上下矢印ボタンを押すとコードのVariantの値が切り替わり、別のアイコンに変化するようなプロトタイプをつけます。
5つのコードが適切な状態で「ENTER」ボタンを押すと解錠画面へ遷移するようになっています。


Shift + Spaceのショートカットで、デザインファイル上でのプロトタイプの再生ができます。別のタブに移動することがないのでゲームへの没入感も損なわれません。

③部屋の消灯
使ったFigmaの機能:Variables , Mode
とある謎を解いていくと、SnowWhite(会議室名)の電気を消灯するということにたどり着きます。
SnowWhiteにはColorのVariables(バリアブル)を使用しており、点灯/消灯のModeを変更することで色を切り替えることができます。モードを変更するとUFOアイコンが浮かび上がります。ライトテーマ/ダークテーマを切り替えれるようになったFigmaの新機能を早速活かした謎解きになっています。

Colorの他にもString(文字列)を使った謎も作りました。「とあるレイヤーをモードAの部屋からモードBの部屋に移動させると文章の内容が書き変わる」というような謎解きです。

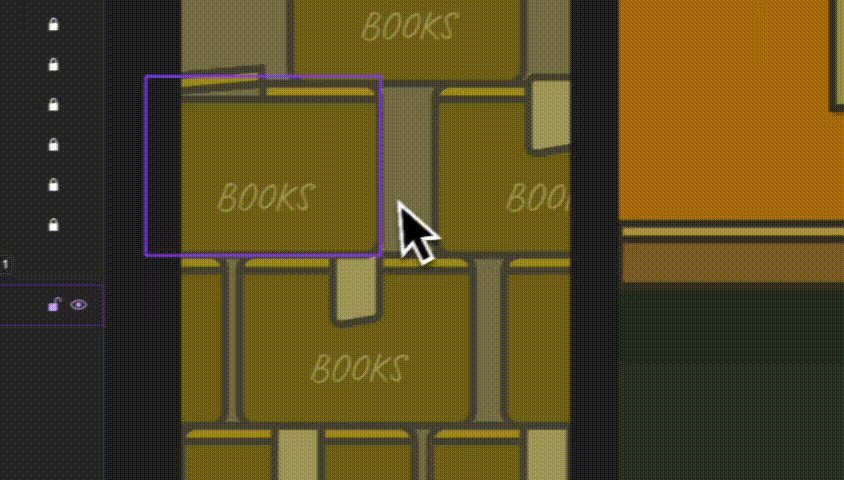
④本棚のメッセージ
使ったFigmaの機能:Component Properties
本棚にはComponent PropertiesのBooleanが使われており、本の表示/非表示を切り替えられます。とある謎を解くことで分かる番号を非表示にすると、本棚に文章が浮かび上がります。

⑤時間を遡れ!
使ったFigmaの機能:Version History
最も難易度が高い謎です。砂時計の時間を戻さなきゃならないということまでは辿り着き、みんな必死に砂時計のFlameを回転させて悩んでました。まさかVersion Historyで遡らなきゃいけないとは。。。
これまで弊社ではあまり使われていないVersion History機能でしたが、これを機に強く印象に残せたと思います。

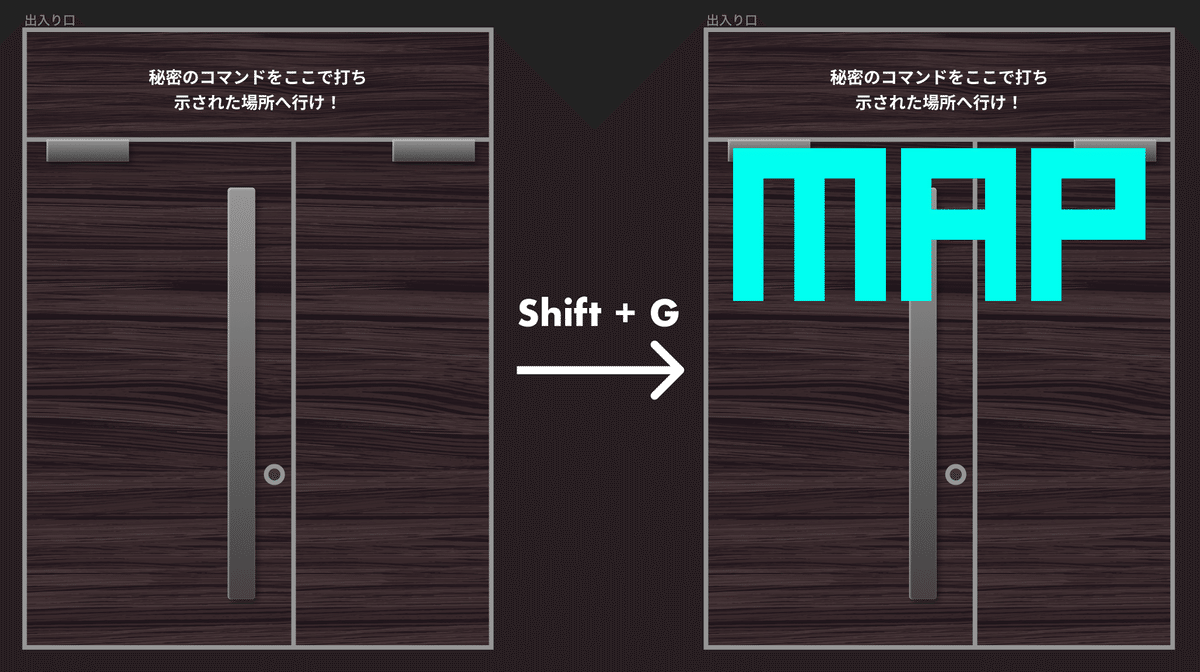
⑥秘密のコマンド
使ったFigmaの機能:Layout Grid
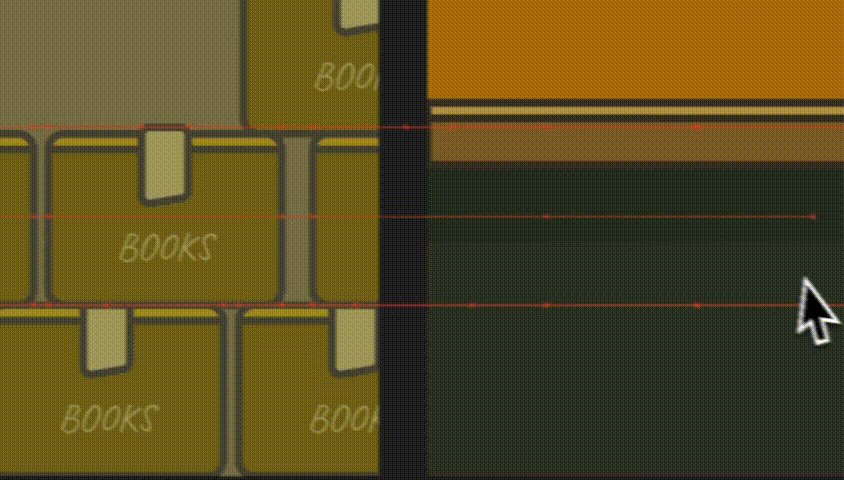
出口のドアの前で秘密のコマンド「Shift + G」を打つと文字が出現します。

「Shift + G」はLayout Gridの表示/非表示を切り替えるショートカットコマンドです。この文字はLayout Gridで作られているので、「Shift + G」によって姿を現したということです。
ちょっとしたコツは必要ですが、Layout Gridでもアルファベットくらいなら作れます。

大大大好評でした!

職種に関わらず多くの方が参加してくれましたが、もれなくみんな楽しそうでした!難易度の調整には一番気を遣ったので、Figmaを初めて触る方にも謎解きを楽しんでもらえて良かったです。もちろんFigma熟練デザイナーにも驚きや発見があるような骨太な内容もモリモリです。
「脱出ゲームで知った機能をさっそく業務で使う機会があった!」という方もいて、楽しくFigmaを学ぶということが達成できて良かったです。これからもみんなで楽しめる企画を色々とやっていこうと思います。
この記事を読んで良かったと思った方は、是非スキ&フォローをお願いします✨

X(旧Twitter)のフォローもお願いします🧢
はじめまして📣
— and factory Designer (@andfactory_des) August 17, 2023
and factoryデザイナーチームのマスコットキャラクター「アンドリュー」です🧢
ボクがXを通して、様々なデザインtipsやand factoryのデザイナーの事を紹介するよ🎨💻是非フォローしてね! pic.twitter.com/z5lt3MMF3E
