
【Photoshop講座】デザイン初心者も簡単に作れる「クリスマスデザイン」
こんにちは。and factoryデザイナーのセキです。
今年もクリスマスシーズンが近づいてきましたね。
今回はそんな時期にピッタリな「クリスマスデザインの作り方」を2つご紹介します。 デザイン初心者でも簡単に作ることができると思います。
応用編も紹介しているので、いつもと違ったクリスマスデザインをしたい方にもオススメです。
1.エレガントなクリスマスデザインの作り方

ポイントは少し彩度を下げる!
クリスマスといえば『赤』や『緑』などのカラーが印象的ですよね。
しかし、どちらのカラーもそのまま使うと野暮ったい印象を与えてしまいます。
エレガントな雰囲気のデザインのときは、少し彩度を下げるだけで、ぐっと高級感が増すので試してみてください。
【作り方】
今回はキラキラした赤色の画像を背景として使っています。
1.装飾したい文字を入力する

フォントは明朝体などの少し細めのものがオススメです。英字であれば「Palatino」のような
ヒゲのついているものだとさらに華麗な印象になります。
また、先頭の文字だけ大きくするとメリハリをつけることができます。
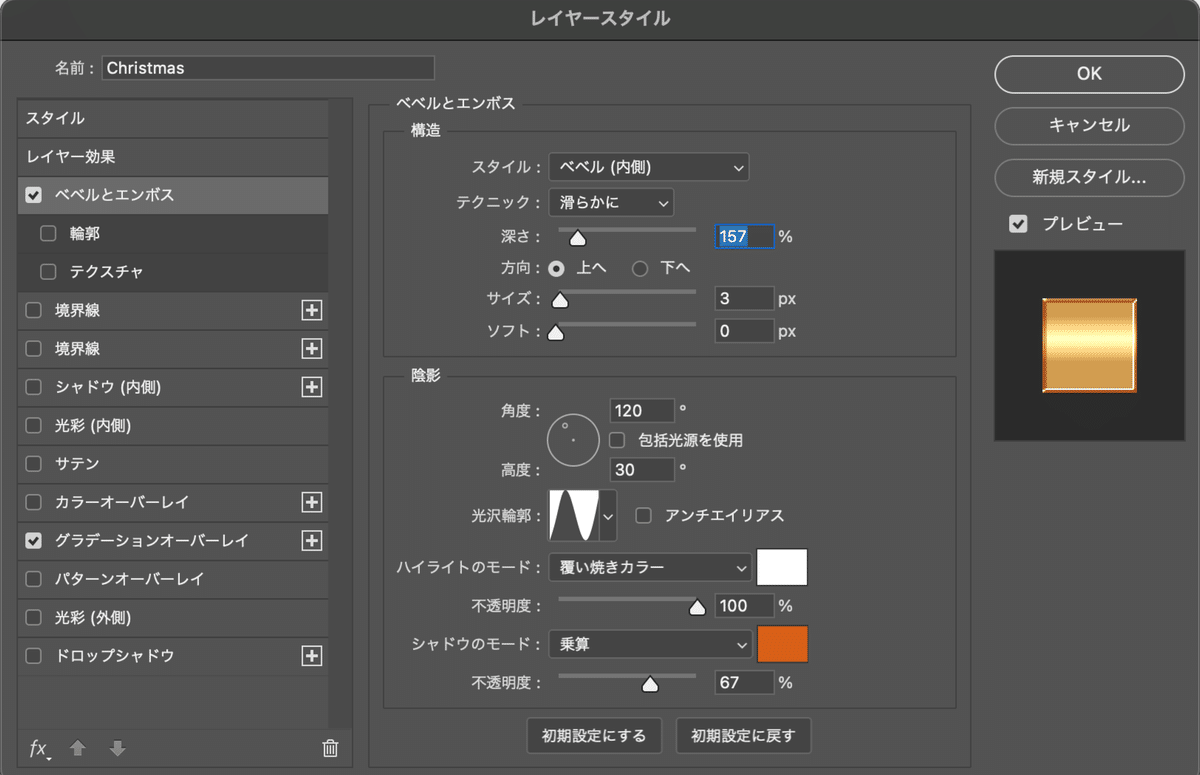
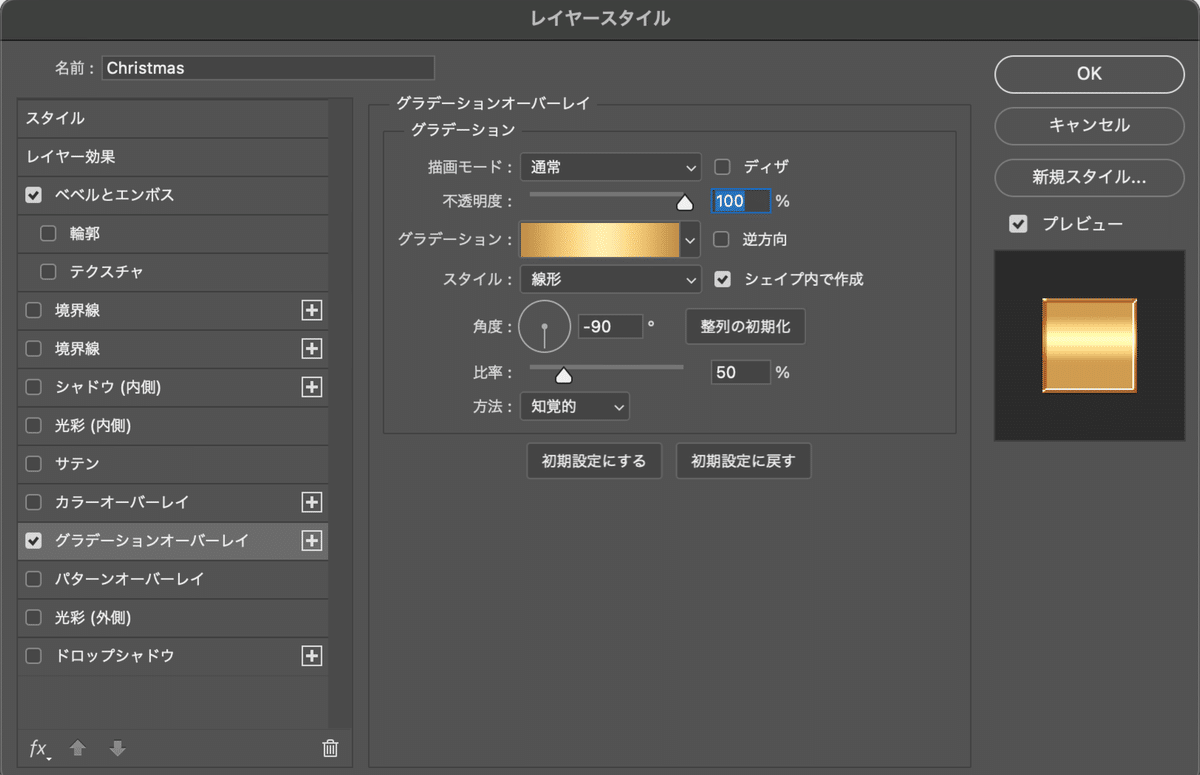
2. 文字にレイヤースタイルを設定

今回は以下のようなレイヤースタイルを設定しています。
ベベルとエンボス:立体感・高級感が出る
グラデーション:背景に合うゴールドを設定
光彩(外側):テキストが読みやすくなる


グラデーションはもともと入ってるセットにも、良いものがありますが、
自分でカスタマイズもできるのでいろいろ試してみてください!
3.周辺をキラキラさせて全体を調整し完成!

キラキラブラシは、フリーの配布サイトからDLして使用しています。
「Photoshop キラキラブラシ」等で検索すると出てきますので、色々試してみてください!
また、クリスマス感を出したかったので、緑色の装飾を追加しています。
参考画像はShutterstockでDLした素材を使用していますが、『クリスマス 装飾 エレガント』などで検索すると、高級感のある装飾が出てきますので、デザインに合う素材を使ってみてください。
※フリー素材を使う場合、著作権の取り扱いや商用利用の可否等についてご自身で利用規約をご確認の上、適正に使用するようにしてください。
応用編

『青』と『白』を使うと、より落ち着きのあるクリスマスデザインにすることができます。
その場合、ゴールドは少し黄色っぽい色味にするとより高級感がプラスされます。
2:ポップでかわいいクリスマスデザインの作り方

ポイントは立体感!
ポップでかわいいデザインのときは少し立体感を出してあげると、
クリスマスモチーフの装飾と馴染みやすくなります。
また、彩度の高い色との相性が良いのでなるべく明るい色味を使ってみましょう。
【作り方】
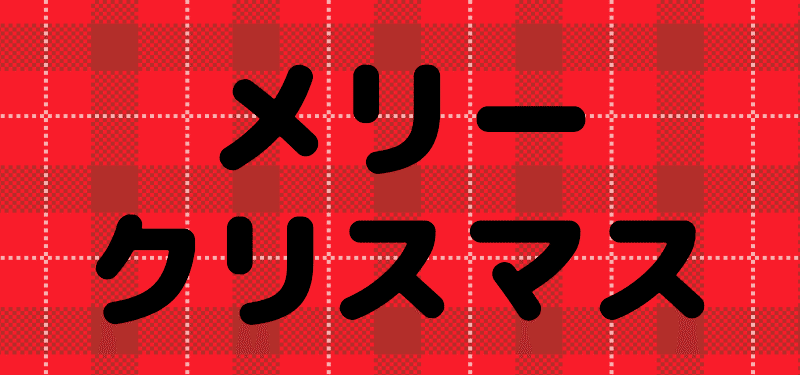
こちらは赤いチェック柄の画像を背景として使っています。
1.装飾したい文字を入力する

可愛らしい印象のフォントがオススメです。
特に「まーと太丸ゴシックネオ」や「Rounded M+」など、
丸みのあるものだとよりポップな印象になります。
2.文字に着色とレイヤースタイルを設定

今回は以下のレイヤースタイルを設定しています。
境界線:テキストが読みやすくなる
ドロップシャドウ:立体感が出る
さらに、ぷっくりとした立体的なデザインになるように、ブラシを使って
ハイライトを追加しています。
文字レイヤーの「レイヤースタイル」から「ベベルとエンボス」を選んで設定しても良いですね。
3.装飾を追加し全体を調整して完成

ポップな雰囲気にあうようにクリスマスモチーフの装飾を追加しています。
『クリスマス かわいい』などで検索すると、
デフォルメされたイラストが出てきますので、デザインに合う素材を使ってみてください。
※フリー素材を使う場合、著作権の取り扱いや商用利用の可否等についてご自身で利用規約をご確認の上、適正に使用するようにしてください。
応用編

北欧風のモチーフやノルディック柄を使うと、また一味違ったクリスマスデザインになります。
ポイントは青みがかった緑を使ってあげることで、
クリスマス感を出しつつ冬らしさ演出することができます。
最後に
クリスマスデザインの作り方を2つご紹介しましたが、いかがだったでしょうか?
クリスマスのデザインで迷ってる方や、さらにひと工夫が欲しい方のお役に立てれば幸いです。
この記事を読んで良かったと思った方は、是非スキ&フォローをお願いします🙏

X(旧Twitter)のフォローもお願いします!
はじめまして📣
— and factory Designer (@andfactory_des) August 17, 2023
and factoryデザイナーチームのマスコットキャラクター「アンドリュー」です🧢
ボクがXを通して、様々なデザインtipsやand factoryのデザイナーの事を紹介するよ🎨💻是非フォローしてね! pic.twitter.com/z5lt3MMF3E
この記事が気に入ったらサポートをしてみませんか?
