
CVRアップのための"ヒートマップ解析入門"(前編)
この記事のゴール
「ヒートマップツールを使ってみたい」「少し使ったことがあるけど、どう使いこなしたらいいかわからない」。そういう方に向けてこの記事を書かせていただきました。
この記事のゴールは下記のようなものです。記事中の画面キャプチャーは主にPtengineのものを使用していますが、他のヒートマップツールにも共通する内容となっています。
この記事のゴール
・ヒートマップを導入する意義を理解する。
・ヒートマップのデータの種類を理解する。
・ヒートマップの「フィルター」を理解する。
1. ヒートマップ導入で期待できる効果
Google アナリティクスとヒートマップの役割の違い
Google アナリティクスは「ページ単位の解析」を得意としています。ヒートマップはさらにズーム・インしての「ページ内のコンテンツ解析」を得意としています。
使える手段が「ページ単位の解析」だけだと、「もうこれ以上ズーム・インして見ることができない」ということで壁にぶつかることがよくあります。
たとえば、
・「どのページがよく見られているか」→わかる
・「よく見られているページの、どの部分がよく見られているか」→わからない
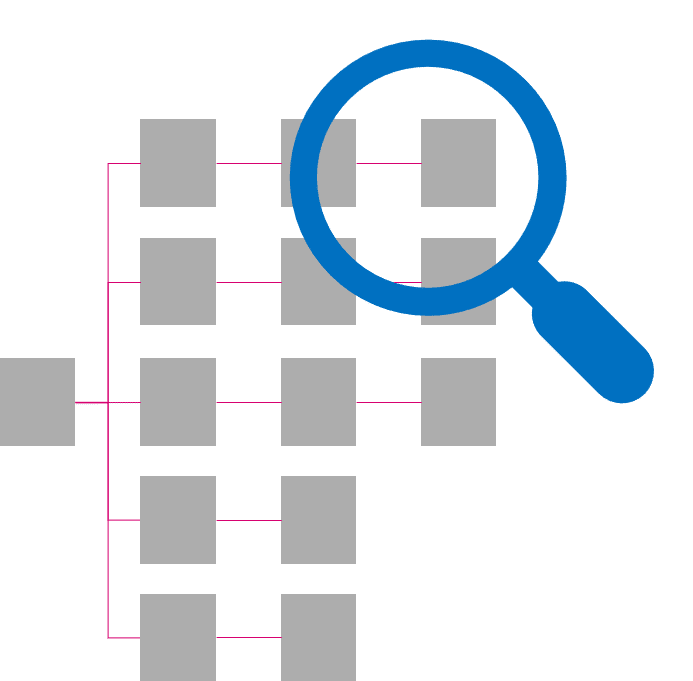
といった状況になり、それ以上解析できなくなります(図1)。

図1:これ以上ズームインできない解析
ヒートマップを使うことで、ページ内にズーム・インしての解析が可能になります。
・どの部分が読まれていたか?
・その部分を読んだのは何パーセントのユーザーか?
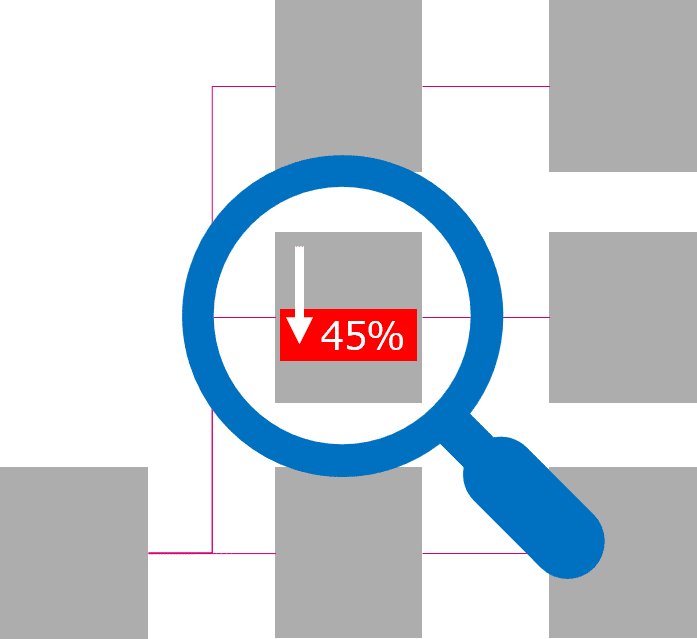
といったことが解析できるようになります。これは、「ユーザーにもっと近づくことができる」ということを意味しているのです。(図2)

図2:ズームインできる解析
コミュニケーションを円滑に進めることができる。
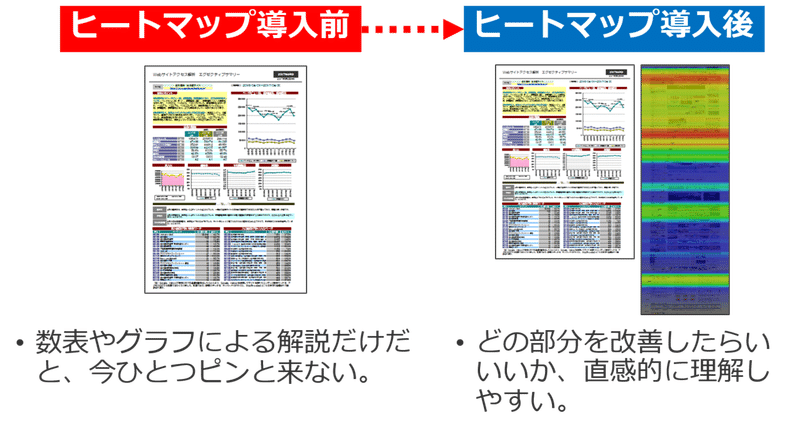
ヒートマップを使って、「パッと見てわかる」解析を行うことで、コミュニケーションを円滑に進めることができます。(図3)

図3: ピンとくる解析結果報告
適切なリソース配分を行うことができる①(例: 広告運用)
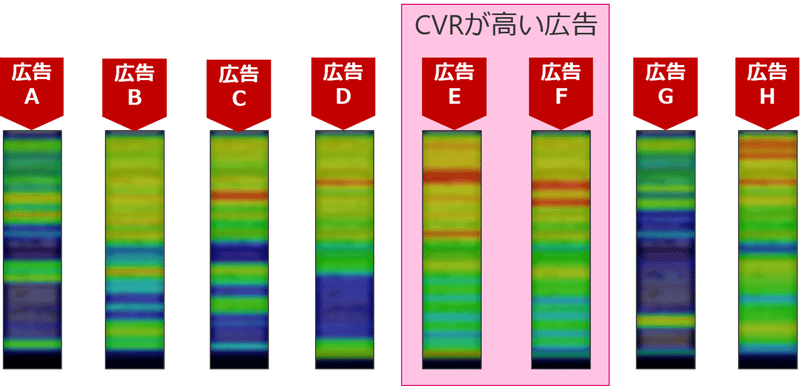
コンバージョンレート(CVR)が高い広告流入元に予算を多く配分することは理にかなっていますが、「CVRが高い理由」についての知見をためていくことができれば、広告予算をさらに効率的に使うことができます。(図4)

図4: 「CVRが高い理由」についての知見をためていく
適切なリソース配分を行うことができる②(例: LP制作)
図5のコスメECの例では、「購入したユーザーは、『無添加』というセールスポイントに惹かれていた」ことが、アテンションヒートマップで分かりました。

図5: コスメECのLP
ヒートマップを活用することで、お客様との良好な中長期的関係を築くことができます。ヒートマップを読み解いて、LPなどを改善し、成果を上げていくことは、お客様のチームに「LP改善、サイト改善の知見」を蓄積していくことになります。(図6)

図6: LP改善、サイト改善の知見を蓄積
2. どんなデータを見ることができるのか
クリックヒートマップ
クリックされるほど赤くなります。ウェブページ上でクリック(Smart Phoneの場合はタップ)があった場所にマッピングされるデータです。クリック数が多い程赤色で表示され、相対的に数が少ない所は黄色、緑、青の順に色が表示されます。(図7)

図7: クリックヒートマップ
リンクが張られていない箇所のクリックも計測できます。(図8)

図8: リンクが張られていない箇所のクリック
リンクが張られていなくても、クリック(タップ)出来そうな画像があると、クリックされることが確認できる。(図9)

図9: リンクが張られていなくても、クリック(タップ)出来そうな画像(日本地図)
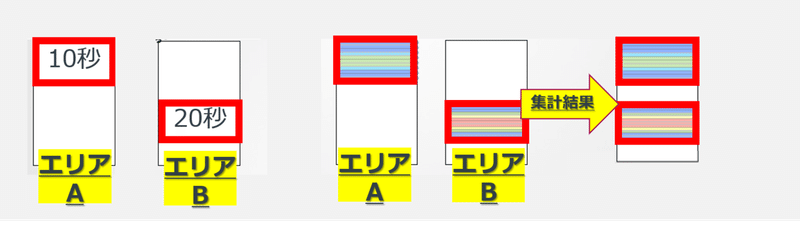
スクロール到達率
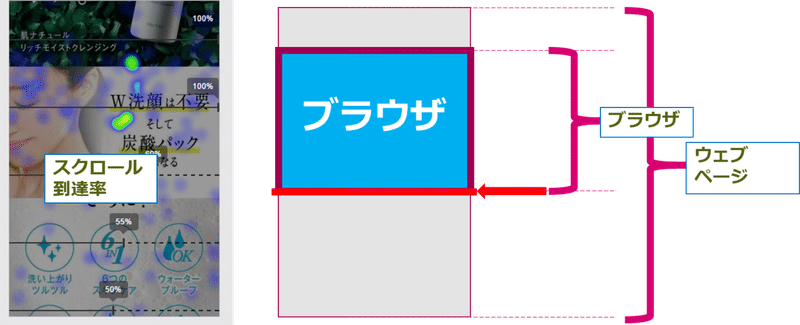
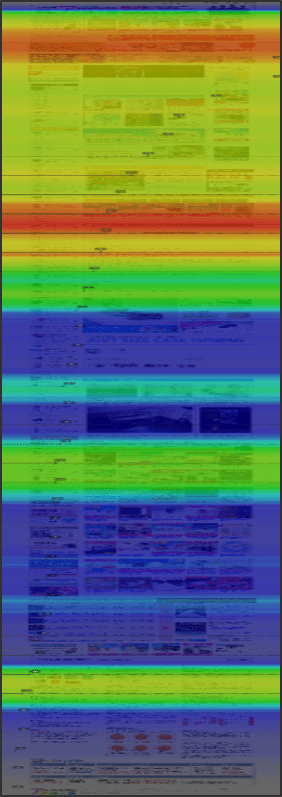
どこまで読まれたかが分かります。対象URLを訪問したページビューのうち、何%のページビューが、それぞれのエリアまで到達したかを示したデータです。ブラウザの下の端の到達を計測しています。 (ヒートマップツールの仕様により異なる場合があります。)「どこまで読まれたか」を把握することができます。(図10)

図10: スクロール到達率
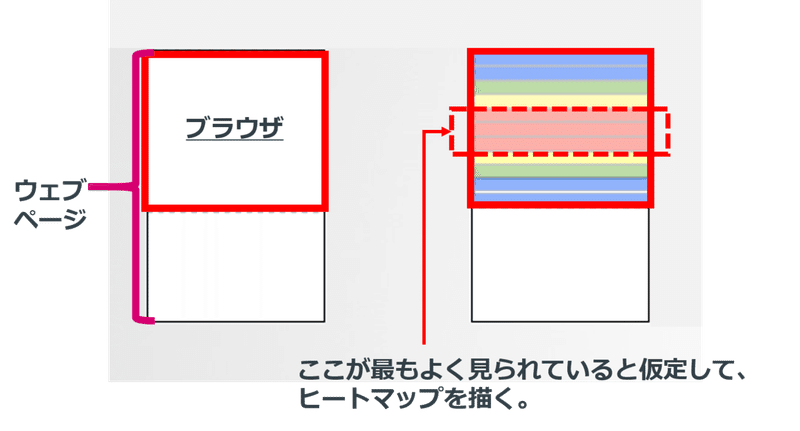
図11にあるように、ブラウザの下の端が到達したラインを計測しています。(ツールの仕様により異なる場合があります。)

図11: ブラウザの下の端が到達したラインを計測
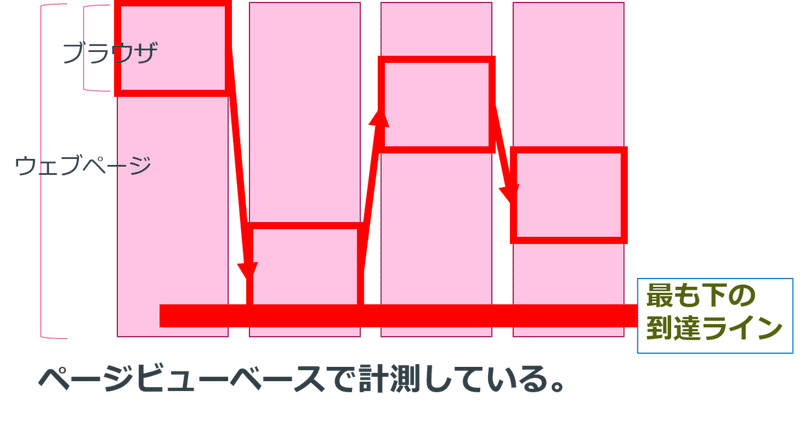
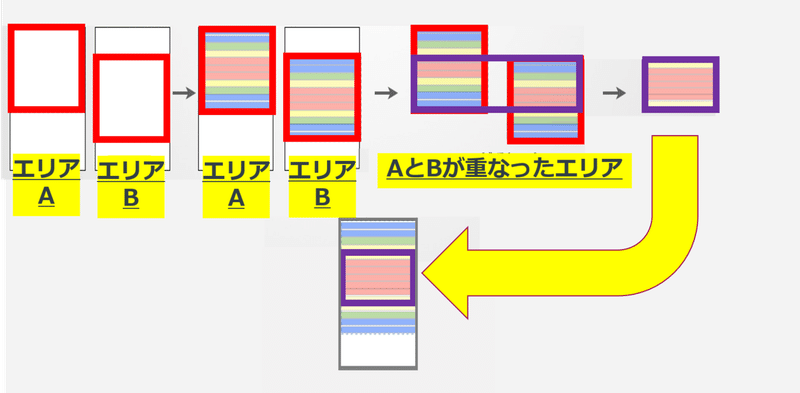
図12にあるように、上に戻る動作があった場合、最も下の到達ラインを計測しています。(ヒートマップツールの仕様により異なる場合があります。)

図12: 上に戻る動作があった場合
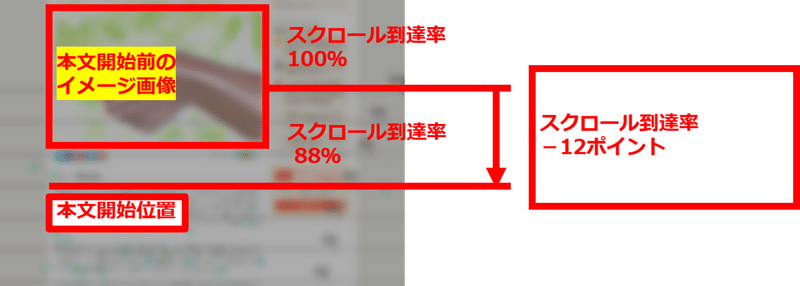
図13はとある記事本文ページのファーストビューからセカンドビューにかけてのエリアですが、本文開始位置までに離脱が発生していることが分かります。

図13: 本文開始位置までに離脱が発生
図14は、バナー1点を見る間にどれくらい離脱が発生したかが分かる例です。バナーがタップされていれば、バナーのリンク先に遷移したこととになりますが、ほとんどタップされていないので、離脱が多かったことが分かります。

図14: バナー1点を見る間に離脱が発生
アテンションヒートマップ
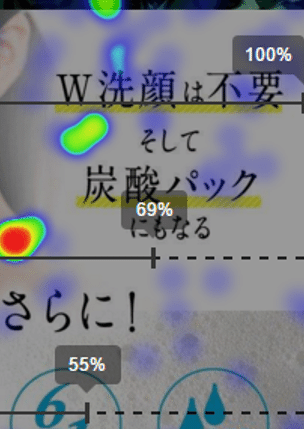
じっくり読まれたかどうかが分かります。ウェブページ上でユーザーが時間を掛けてじっくり見るほど、赤色で表示され、相対的にじっくり見られなかった所は黄色、緑、青の順に色が変更されます。ユーザーがどの部分をじっくり見たかを把握することができます。(図15)

図15: アテンションヒートマップ
図16にあるように、ブラウザの真ん中が最も赤くなります。 (ヒートマップツールの仕様により異なる場合があります。)

図16:ブラウザの真ん中が最も赤くなる
図17にあるように、ユーザーがスクロールを止めた位置が重なると、赤くなります。 (ヒートマップツールの仕様により異なる場合があります。)

図17: スクロールを止めた位置が重なると、赤くなる
図18にあるように、ユーザーがブラウザを長い時間、止めた位置が赤くなります。(ヒートマップツールの仕様により異なる場合があります。)

図18: ブラウザを長い時間止めた位置が赤くなる
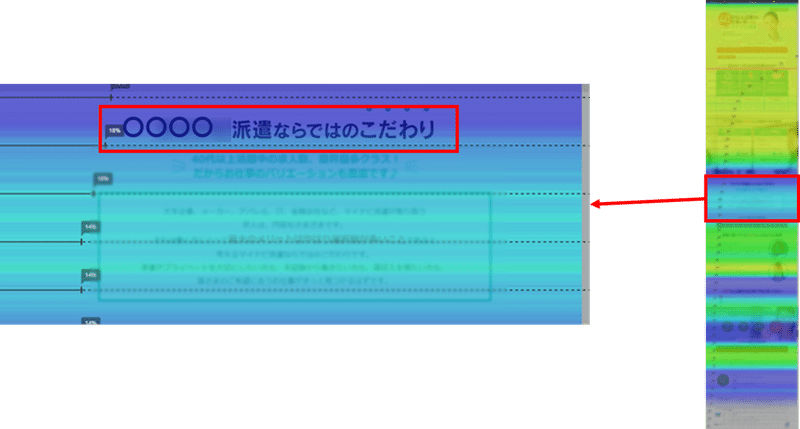
図19は派遣登録のランティングページです。拡大したエリアは、アテンションヒートマップが青色になっています。前後のエリアと比較すると、テキストのみで退屈な印象を与えているようです。「〇〇〇〇派遣ならではのこだわり」を伝えるためには、内容と関連がある画像を追加するなど、ユーザーの関心を引く見せ方に変える必要があると考えられます。

図19: 派遣登録LP(ランディング・ページ)
3. ヒートマップ活用の決め手は「フィルター」
ヒートマップにフィルターを掛ける
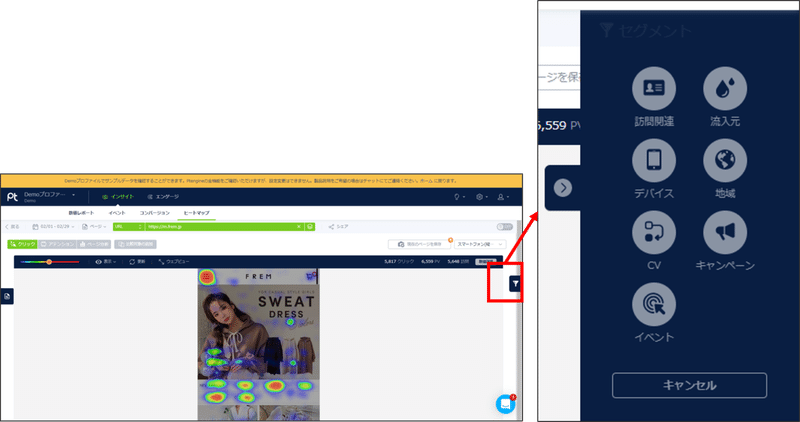
フィルターを掛けると、様々なセグメント別のユーザー行動を把握できます。(画面はPtengine)Google アナリティクスの「セグメント」の機能と同じです。(図20)

図20: フィルター操作画面
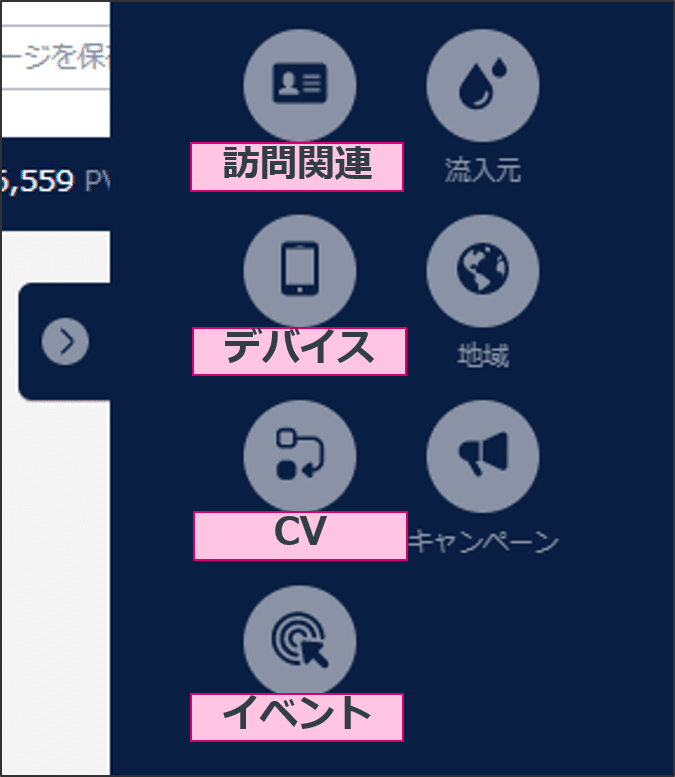
Ptengineの場合、図21の4項目では、次のようなフィルターを掛けることができます。
訪問関連=新規訪問、再訪問、など
デバイス=Smart Phone、PC、など
CV=CVした訪問、CVしなかった訪問
イベント=(例)「カートに入れるボタン」を押した、押さなかった

図21: フィルター操作画面
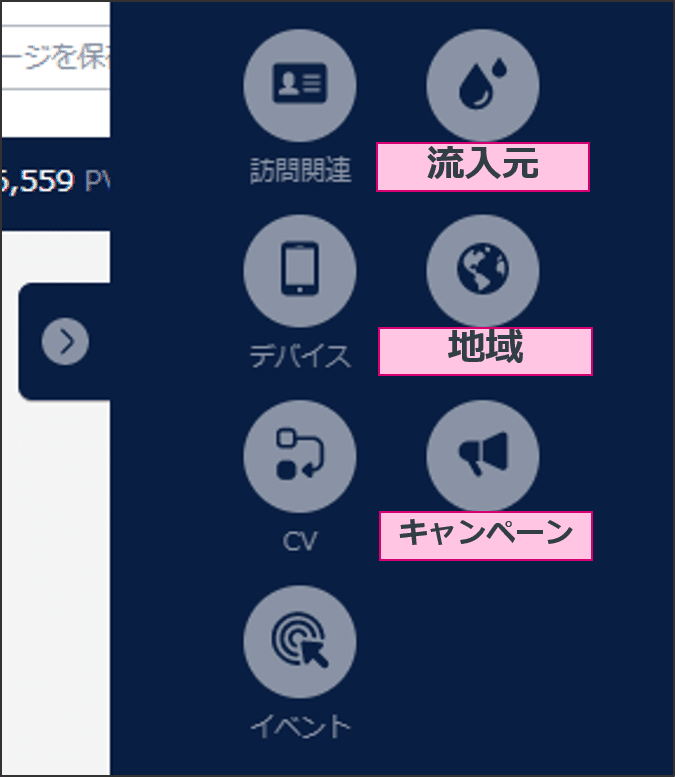
図22の3項目では、次のようなフィルターを掛けることができます。
流入元=広告流入か、検索エンジンからの流入か、など
地域=ユーザーの接続元
キャンペーン=広告流入元別パラメータ
なお、広告流入元別パラメータについては、後ほど詳しくご紹介します。

図22: フィルター操作画面
フィルター使用例 新規訪問 / 再訪問
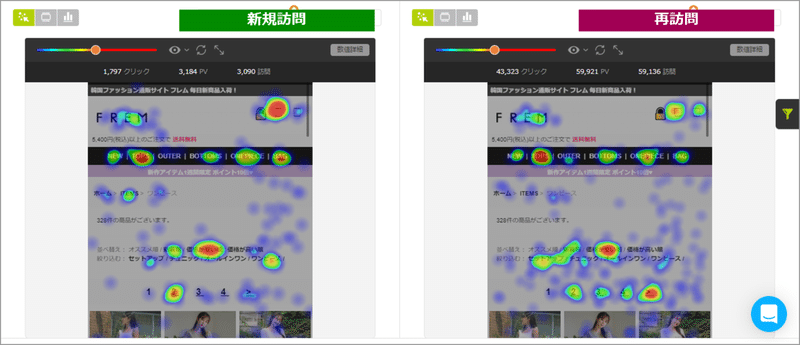
「新規訪問 / 再訪問」フィルターを掛けると新規訪問、再訪問で、タップのされ方が異なることが確認できます。(図23)

図23: フィルター 新規訪問 / 再訪問
フィルター使用例 広告流入元別パラメータ
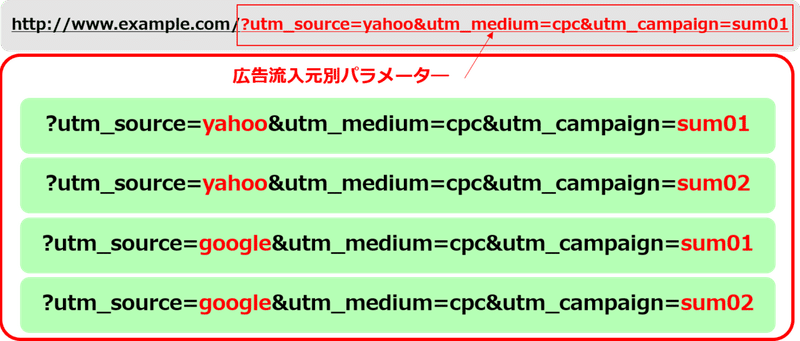
Google アナリティクスで使用している広告流入元別パラメータ(通称:UTMパラメータ)(図24)をそのまま利用して、広告流入元毎にヒートマップの出し分けができます。(ツールの仕様により異なる場合があります。)

図24:広告流入元別パラメータ
図24の例だと、ヒートマップの以下のような出し分けができます。
・参照元=「google」「yahoo」それぞれでヒートマップを出し分けることができる。
・キャンペーン名=「sum01」「sum02」それぞれでヒートマップを出し分けることもできる。
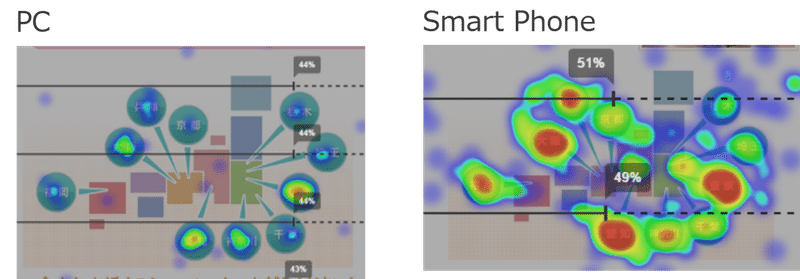
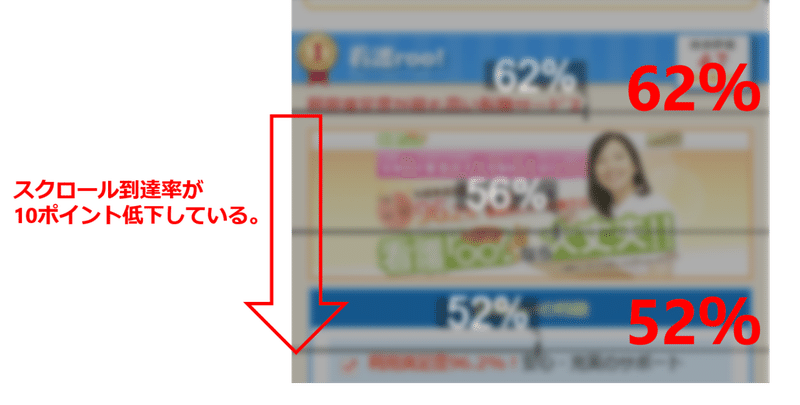
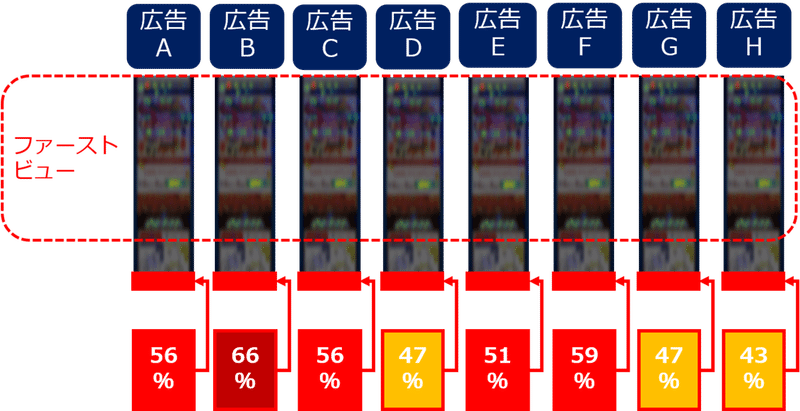
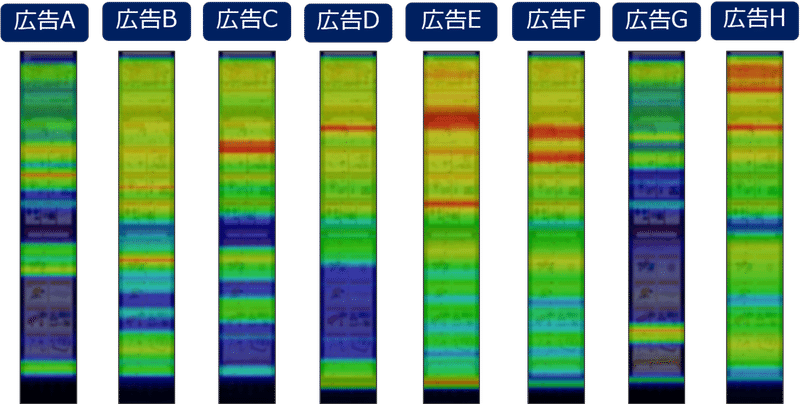
図25は、クリエイティブが全く同じLPを広告流入元別に「セカンドビュー上部」のスクロール到達率で比較したものです。ファーストビューが終わって、何%のユーザーが残っているかを見ていることになります。

図25: 広告流入元別 スクロール到達率
図26を見ると、同じLPでも広告流入元が違うとアテンションヒートマップが大きく違うということが分かります。赤色の部分が熟読された部分です。

図26: 広告流入元別 アテンションヒートマップ
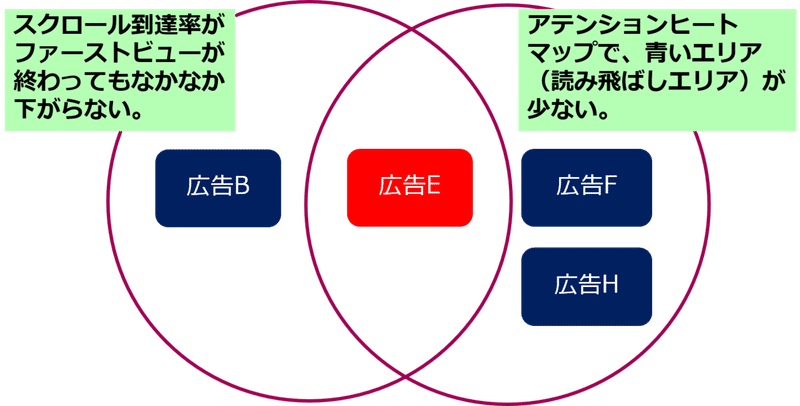
図27は、図25と図26の解析結果を「スクロール到達率が高い × アテンションが強い」というベン図にまとめたものです。広告Eはスクロール到達率が高く、アテンションが強い広告となっていますが、実は、最もコンバージョンレート(CVR)が高くなったのが広告Eです。ヒートマップの見られ方と
コンバージョンレートとには相関関係がある場合が多いようです。

図27: スクロール到達率が高い × アテンションが強い
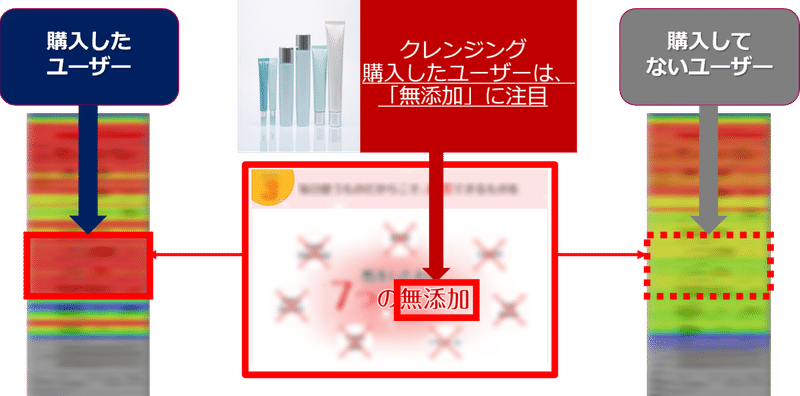
図28はCVした / しなかったでアテンションヒートマップを出し分けたものですが、CVしたユーザーは「無添加」という訴求ポイントが刺さっていたという仮説が考えられます。

図28: コスメECのLP
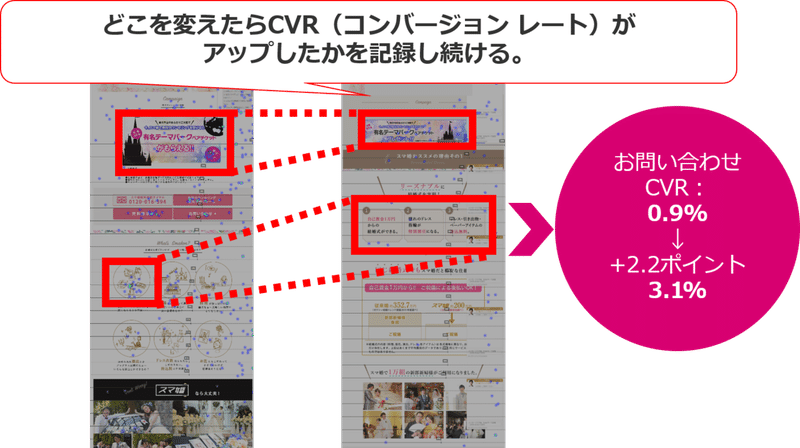
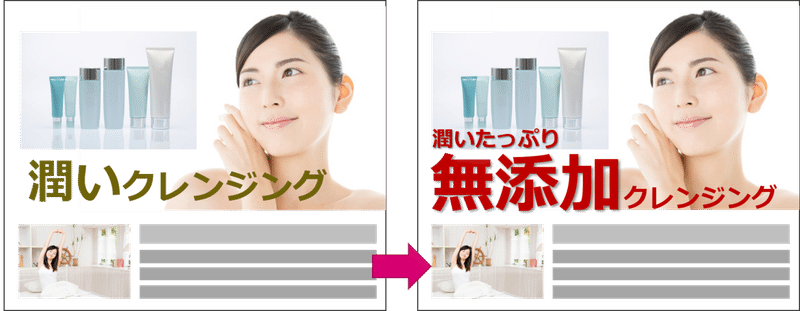
「無添加」という訴求ポイントが刺さっていたという仮説に基づいて図29のようにファーストビューで無添加を強調したところ、CVRがアップしました。

図29: コスメECのLP ファーストビュー改善例
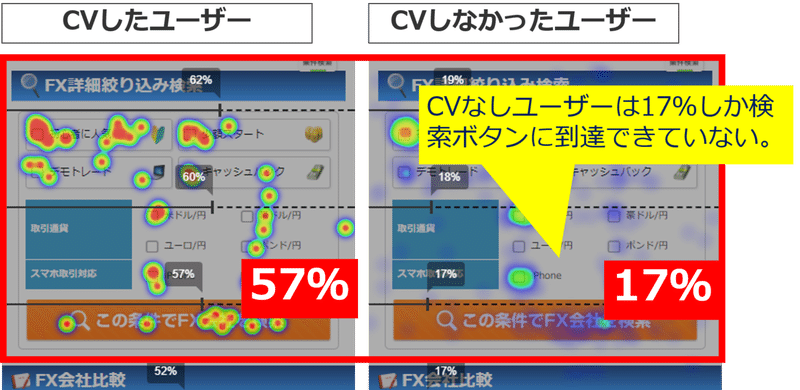
図30はCVした / しなかった でスクロール到達率を見たものです。このLPでは検索ボタンをタップしてもらうことがCVに繋がりますが、CVしなかったユーザーは17%しかボタンに到達できていなかったことが分かります。

図30: FX比較サイトのLP
CV設定のコツ
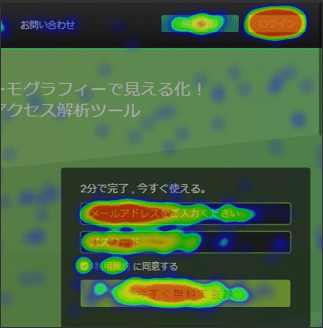
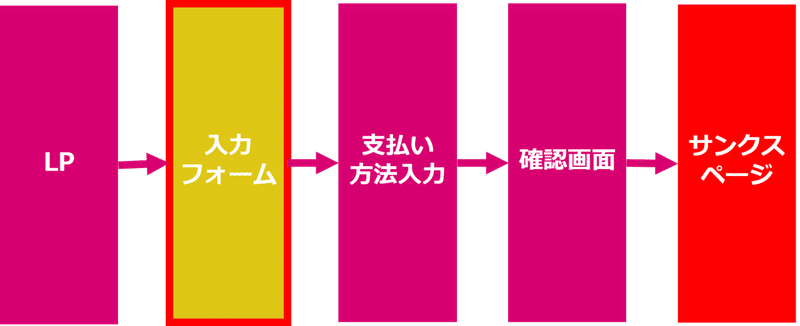
購入完了数が少ないが、解析を開始しなければならない場合は、「入力フォーム」到達をCVとみなして解析するという方法があります。「サンクスページ」にはヒートマップ解析ツールのタグが入れられない、という場合にもこの方法が使えます。(図31)

図31: 入力フォームへの到達をCVとみなす
「イベント」でフィルターを掛ける
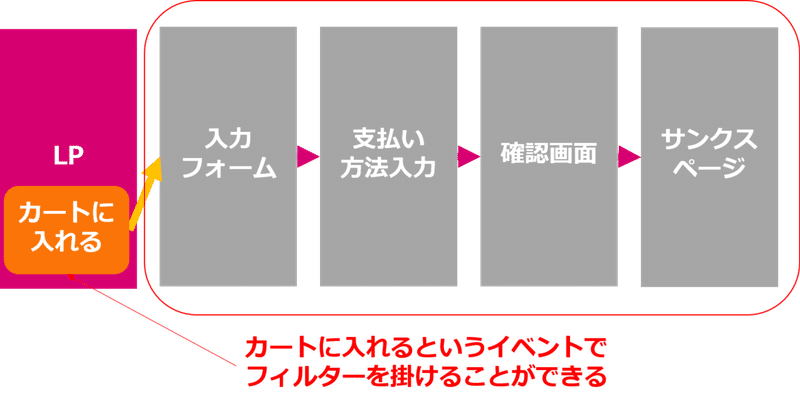
「ボタンを押した」などのイベント設定をしておくと、「ボタンを押した / 押さなかった」でヒートマップの出し分けができます。(図32)(ヒートマップツールの仕様により異なる場合があります。)

図32: 「カートに入れる」ボタンにイベント計測を設定
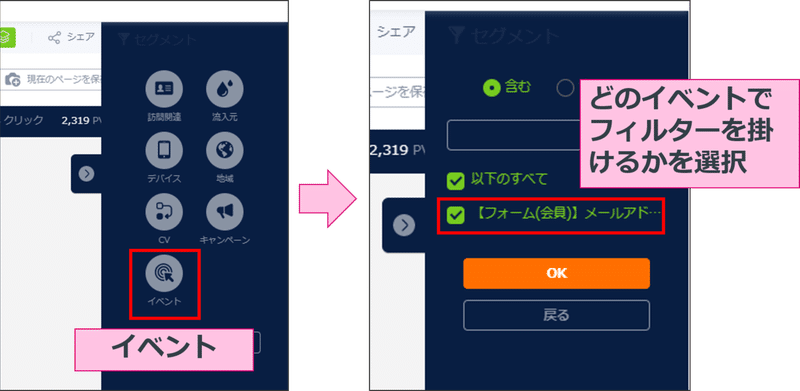
「イベント」でフィルターを掛ける操作は、CVでフィルターを掛ける場合と同様です。(図33)(ヒートマップツールの仕様により異なる場合があります。)

図33: イベントでフィルターを掛ける操作
ここまでで、ヒートマップの活用術の入門編を一通りご紹介しました。
次回予告
次回の記事では、
「ヒートマップ業種別 読み解き 事例集」
「ヒートマップをサイト改善にどう生かすか」
というテーマでお届けします。
◆後編も公開しました!
◆Twitter
お役立ち情報発信中です。フォローよろしくお願いします。
ヒートマップツールの「Ptengine」の隠れた名機能「ページ分析」。各要素のタップ数を自動計測するので、GAでイベント計測設定をし忘れても、これで救われます。 #ヒートマップ #heatmap #ptengine pic.twitter.com/eMapFqIoCG
— and,a 株式会社【公式】ウェブマーケに役立つ独自ノウハウを発信 (@_and_a_) April 23, 2020
------------------------------------
ヒートマップ活用など、ご相談はサイトよりお願いします。
▼お問い合わせ
and,a(https://and-aaa.com/)
------------------------------------
この記事が気に入ったらサポートをしてみませんか?
