
【ヒートマップ編】webデザイナーのための"数値分析を使わない"アクセス解析術
こんにちは!アクセス解析歴10年のれいぴーです!
このnoteは私がセミナーなどでお話している【webデザイナーさん向け】のアクセス解析講座となります。
アクセス解析って、数値とかデータ分析とか…堅苦しい内容が多いですよね💦
まずはYouTubeで「アクセス解析」について簡単にまとめたので見てみて下さいね🤠
もちろん私はアクセス解析が本業なので、そういったデータ好きな人向けの説明も得意なのですが、それだと実際に手を動かして改善してもらいたいwebデザイナーさんにうまく伝わらないことが多いんです…
実際に、私のようなアナリスト(アクセス解析者)が
「こういう改善した方がいい!」
と思っても、結局webデザイナーさんに依頼する工程で時間がかかってしまい、テスト数が限られてしまうというのが実情。。。
なのでこのnoteでは、webでデザイナーさんが単独でアクセス解析できるようにかみ砕いて説明したい!!!という想いで作成しました。
だって…
webデザイナーさんがアクセス解析出来ると最強ですから!
私のコンサルティング先の成功事例として、webデザイナーさんにアクセス解析の基礎をお伝えし、最低限のツール活用方法を覚えてもらいました。
結果、そのwebデザイナーさんは、アクセス解析ツールを通じて売上アップに繋がる施策をどんどん自発的にスタートされたという例があります。
結果、私が提案していた時期よりも、爆速で改善が進んでいきました✨
アクセス解析のコンサルタントとといっても、1つのサイトばかりやっているわけじゃないので、そのサイトのことを1番知っているwebデザイナーさんの改善提案(A/Bテスト)が1番最強なんです!
ということで、
当記事ではwebデザイナーさんに向けて理解しやすいように工夫して書いています!
以下が実際の、私がwebデザイナーさんに向けて作成した資料です!
ぜひご覧下さい!
※以下の内容を動画でもまとめています!
良いデザインだった?

良くあるのが、デザインを変更したけど良いデザインだったのかわからないというケースです。

クライアントから提示されたバナー画像の中で良さそうなものを感覚で選んだけど、本当にそれが良かったのかわからない…といったケースは良くありますよね?
他にもLPを作ったけど、成果が出ていないと言われてしまったり、
レビューや体験談をなんとなく入れてみたけど、効果が出るのかわからなかったり…💦
いつまでたっても自分の選択が正しいのか判断できない。これはwebデザイナーさん特有の悩みですよね。

じゃあ評価ってどうすれば良いのでしょうか?
感覚や経験値で進めていくにも、ある程度成功体験を持たないと難しいし、クライアントからなんとなく「このデザイン気に入らない」と言われても腑に落ちない。
でも現状のままだと自分の判断が正しかったことを証明できないし・・・
といった悩みをすべて解決するのが、今回解説するアクセス解析なんです✨
webサイトやLPにおいては、「成果が出るデザイン=良いデザイン」です。カッコいいからOK!可愛いからOK!ではなく、しっかりアクセス解析をして、成果が出ているかどうかという点に注力するのが重要です🫶
もしクラインアントから「このデザイン好きじゃない」と言われても、数値的な根拠を持って説明すれば必ず納得してくれるはずですよね?
AのデザインよりもBのデザインのほうがクリック率が〇%高いので、Bを採用するべきです!!
これを言えたら相手も納得せざるを得ないですよね!!
数値わからん問題

とは言いつつ、アクセス解析というと数値やデータ分析の領域なのでなんだか難しそうですよね・・・

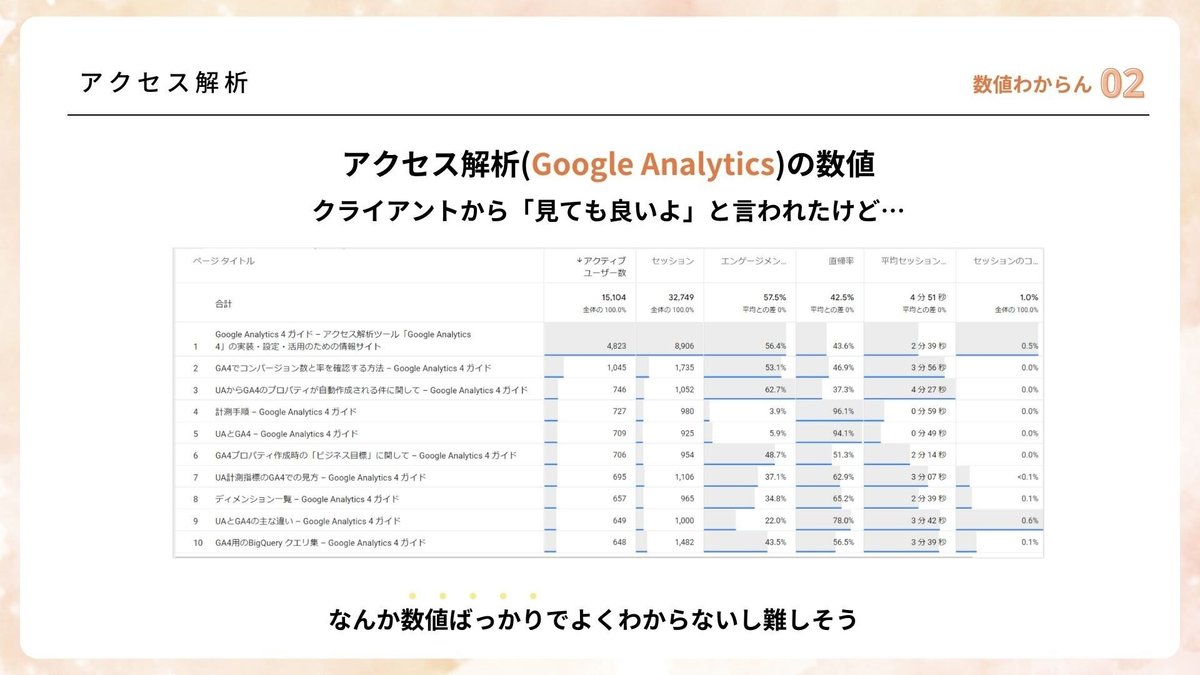
とくにお客さんのサイトやLPに入っている解析ツールの多くは「Google Analytics(ぐーぐる あなりてぃくす)」なので、「見ても良いよ」と言われても見方すらわからない方も多いでしょう。

そもそも見るべき数値がわからない
画面上に沢山のデータがあって使い方が分からない
データの値の要素名すら理解できない
ぱっと見で判断できるツールを使いたい
といった方が多いのではないでしょうか?
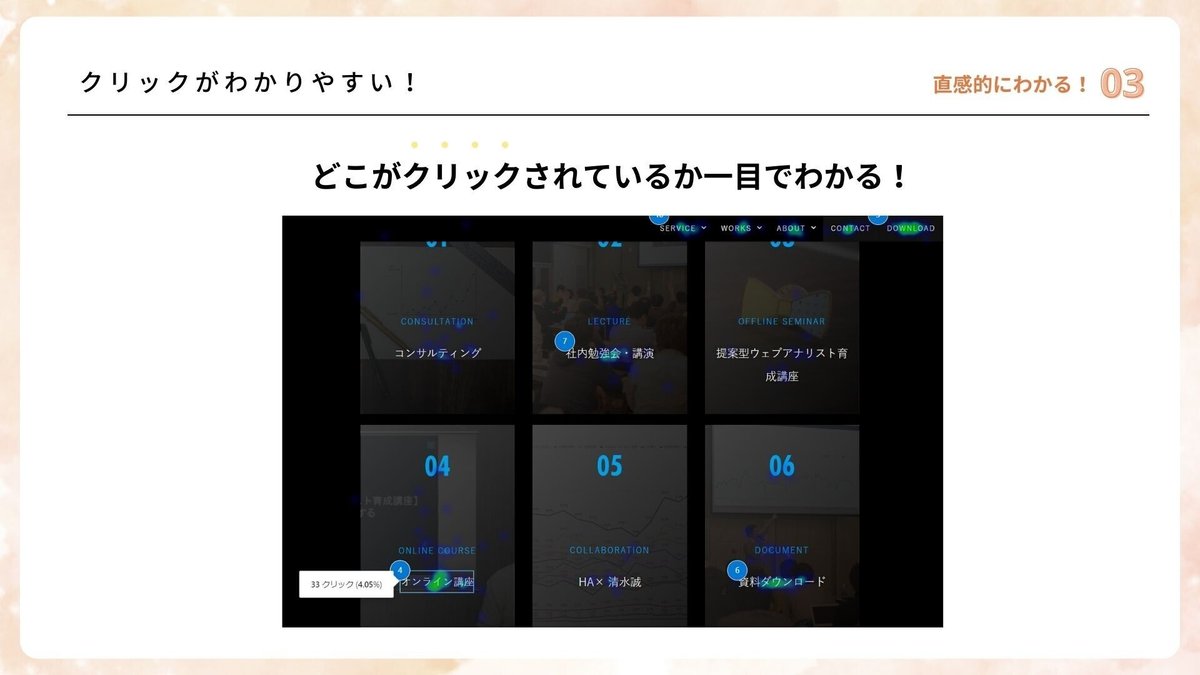
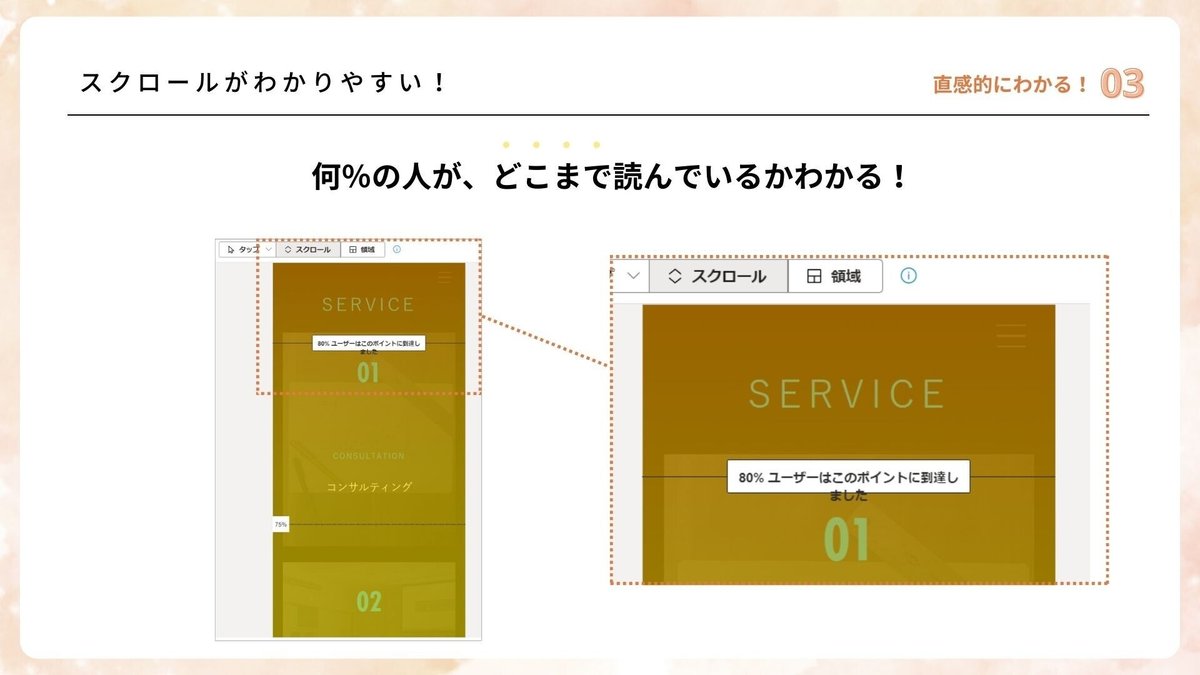
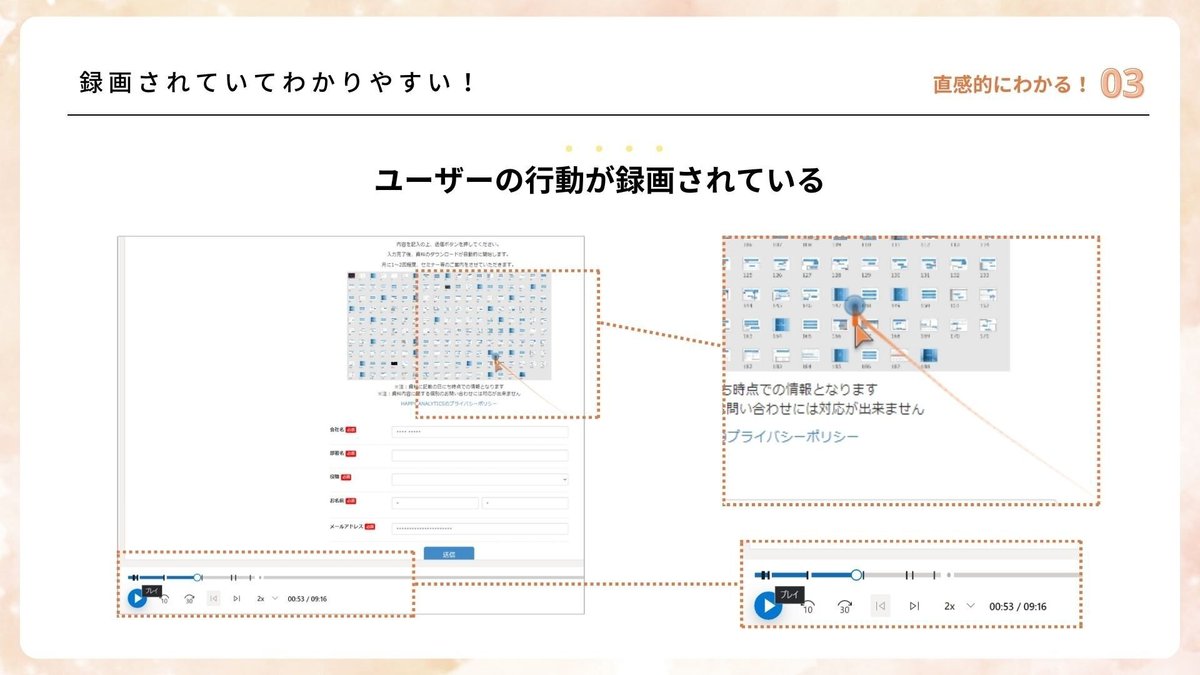
直感的にわかる!

数字が苦手な私でも直感的にわかる…そんなツールあるのかな?と思っている方に朗報!!
使いやすいツールが実はあるんです!
これを使えば、webデザイナーの方が見るべき要素がまとまっているので、難しいGoogle Analyticsを使う必要はなくなります✨

サイト上のどこの要素がクリックされているのかが視覚的にわかったり・・・

サイトやLPがどこまでスクロールされて見られている(逆にどこで離脱しているのか)のかが分かったり・・・

ユーザーのサイトでの行動が録画されていたり・・・
様々なユーザー行動が一目でわかってしまうツールがあるんです!!
webデザイナーさんなら絶対に使いたいツールですよね。

この便利なツールはヒートマップツールと呼ばれています。
ヒートマップとは?

ヒートマップツールを聞いたことない人も多いでしょう。

ヒートマップツールは一言で言うと、ユーザーの行動を監視できるツールです!
ユーザー行動を直感的に分析できる
数値が苦手な人でも感覚的にわかる
納得感のある説明がクライアントにできる
使い勝手がよく、簡単に使える
導入も手軽にできる
といったメリットが挙げられます!
以下より、実際にヒートマップの使い方を解説していきます

以下より有料記事となります!
設置方法など細かく解説していきます!
本気でアクセス解析に取り組みたい方のみご購入いただければ幸いです🙏
下記には
・オススメの無料ヒートマップツールの紹介
・そのヒートマップツールの細かな設置方法と活用方法
を記載しております!
ここから先は
¥ 3,000
この記事が気に入ったらサポートをしてみませんか?
