
【資料作成術】スライド作成における配置デザインのポイント
どうも、地方公務員のばたやんです!
今回は以前ご紹介したスライドデザインのポイントで紹介できなかった、各スライドにタイトルや本文、図や写真などをどのように配置したらよいかということについて書いていきます。
🔷要素を配置する前に意識すること
いきなりスライドに要素を置いて行ってもいいのですが、まずはそのスライドをなんのために作るのか、ということを考えましょう。
○スライド設計前に決めておくこと
スライドを作り始める前に決めておくと配置する際に悩んでしまう時間を大幅に減らすことができます。
このスライドの目的(何を伝えたいこと)は何なのか

はい、前回のnoteで書いたことと同じです。
資料全体としての設計でも必要ですし、もちろんその資料を構成している個々のスライドにおいてもこれを意識しながら作っていきましょう!
🔷要素配置のポイント
ここからは実際にどのように要素を配置すると効果的に相手に伝えることができるのか書いていきます。
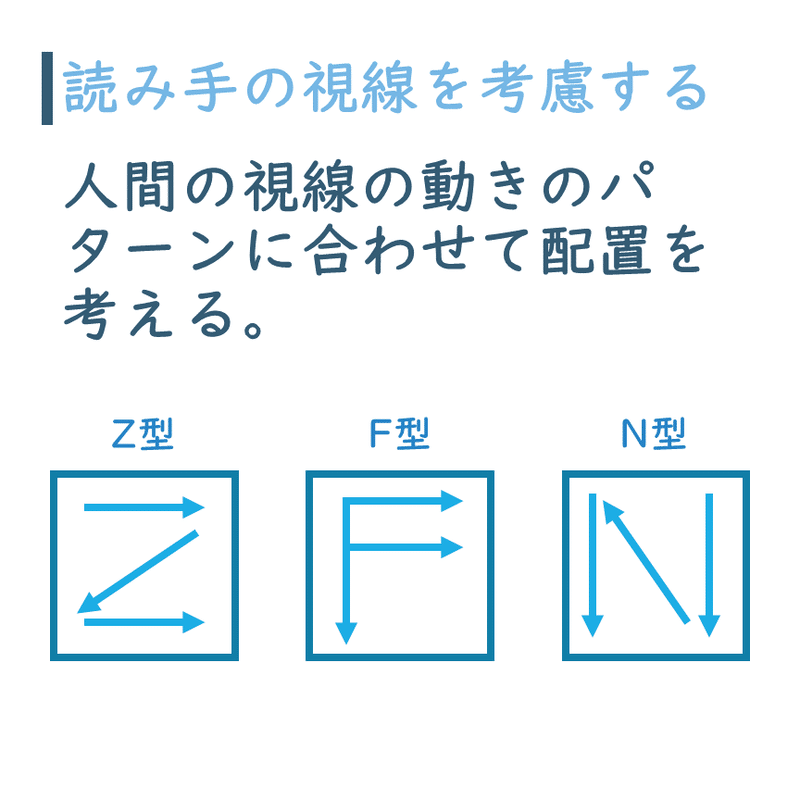
○相手の視線を考慮して配置する
人間の視線の動きの特徴を利用して読みやすいように要素を配置していきます。

○視線の3パターン
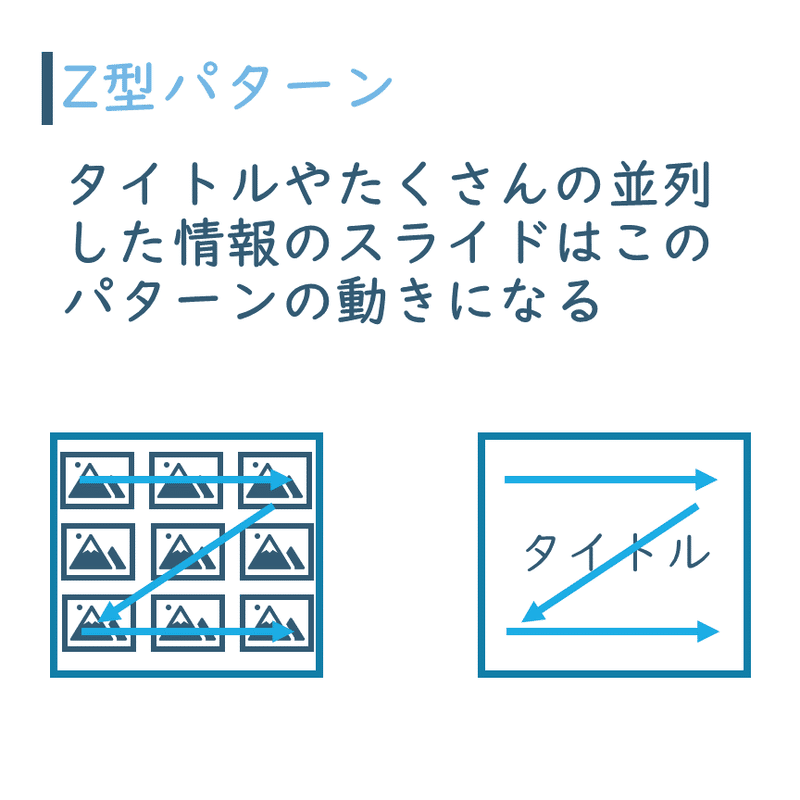
・Z型
読み手の視線が左上→右上→左下→右下の順に移動するパターンで、要素が均等に並んでいるスライドやタイトルスライドのように中央に要素がまとまっているスライドに対してこのように見られます。

裏を返せばたくさん並列した情報を載せるときなどはこのZ型の視線上に要素を配置すればよいということです。
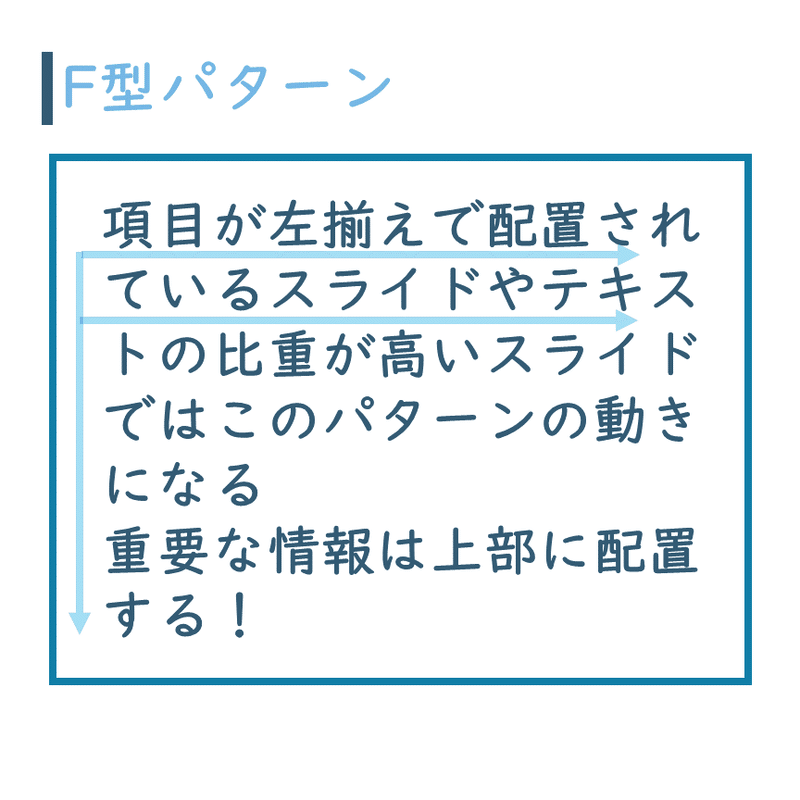
・F型
読み手の視線が左上→右上→左下→右下→さらにその下へ移動するパターン。
テキストの比重が高いスライドや項目が左揃えで配置されているスライドに対してこのように見られます。
Fの縦線部分は何度も視線が往復することとなり、スライドの下部の要素は印象に残りずらい傾向があります。
そのため重要な内容については上部に配置することがポイントです。

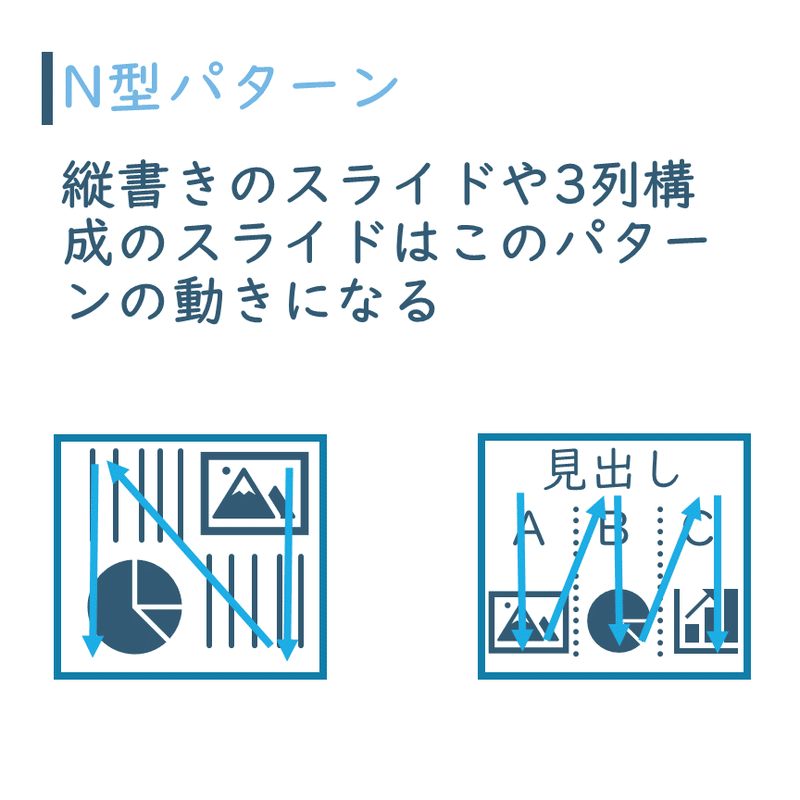
・N型
読み手の視線が右上→右下→左上→左下の順に移動するパターン。
縦書きのスライド、縦に3つ以上の列で配置されたスライドに対してこのように見られます。
縦書きの雑誌や新聞を読むときはこのような視線の動きをしていると思います。
スライドで活用する場合は縦に3列以上で配置するとこのような視線の動きになるので伝えたい内容を列の範囲で縦に配置すると読みやすくなります。

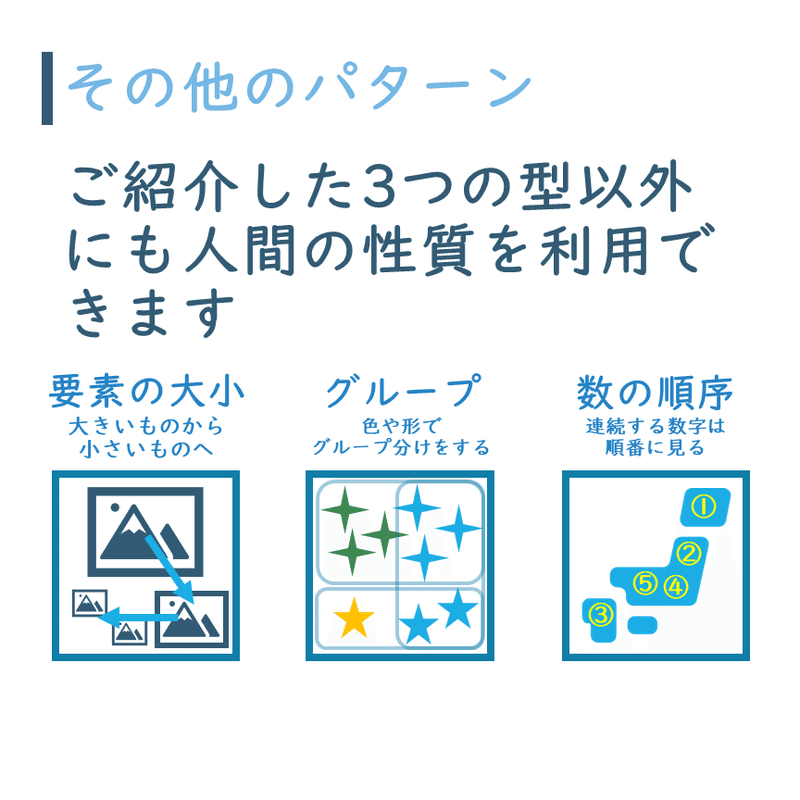
○その他のパターン
・大きいものから小さいものへ
人間は大きいものから注目するという習性を持っています、これを利用して先述した型の視線の動き上に要素を設置すると視線の動きを阻害することなく読ませることができます。
・同形や同色の要素をグループとする
同じ形や同じ色は一つのグループとして捉えられます。
要素をグループごとにまとめ、その塊も先述した型の視線の動きの上に配置することで読みやすくなります。
・数の順序
要素に数字が振ってあると人の習性上その順番に追って行ってしまいます。
要素が整列できない場合などは数字を振ることで読み手の視線を誘導することができます。
地図や設計図を用いるスライドには有用でしょう。

🔷配置デザイン力を養う方法
配置に関わらずですが、デザイン力をあげたいのであれば色々なデザインをよく観察することが大切です。
分かりやすいと思う資料、雑誌、ポスター、どうしてこんな配置にしているんだろう?、ここで一番伝えたいメッセージはなんなんだろう、と考えることから始めましょう。
この記事の内容が誰かの力や気づきになれれば幸いです。
それでは、地方公務員のばたやんでした。
