
figma AI
6/26-27にサンフランシスコで開催されたFigma Config 2024🎉
新機能として
プロンプトからデザインを生成できる「Figma AI」
デザインをより効率的にコードへ変換しやすくするための「Dev Mode の新機能」
Figmaとプレゼン機能が一体化した「Figma Slides」
をリリース!!!
さらに、Figmaのデザインおよび開発ワークスペースおいて、プロダクト開発をシームレスでフレキシブルにする新しいUIへアップデートしました🎉
小話ですが、実際にはユーザーの3分の2は非デザイナーだそうです。
そのため今回の発表は単なるデザインツールから「プロダクト開発プラットフォーム」へと進化した姿を見せる会でもあったようです🤔
今回はその中でも私が一番気になった「Figma AI」について少し掘り下げてみようと思います😎
デザイン生成🎨
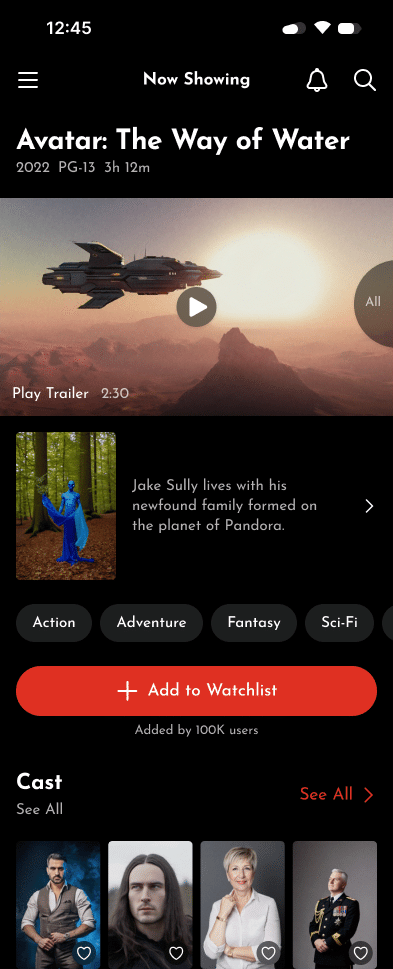
つくりたいアプリの概要をテキストで打ってウェブのUIモックアップを作成する機能です!試しに「上映中の映画の時刻とスクリーン番号をリスト化する映画館のアプリ」と打ってみました(日本語が下手でごめんなさい)思っていたのとは少し異なりますが、なかなかリッチなものが完成しました🥹ベースは作ってくれて、そこからテキストや角丸やプライマリー・セカンダリーカラーのカスタマイズもできました🤩0→1でUIを考える時には役に立つかもしれません!

ビジュアル検索👨
チームの作業を検索して、探しているデザインを見つけたり、似たような問題を解決したチームメイトからヒントを得ることができる、そうです。すぐ使う機会がなかったのでまだ試せていませんが、結構これも使いそうです!
レイヤーの名前付け🧱
これは私はとっても嬉しい機能です!名前って他の方への共有時にちゃんと意味あるネーミングしておきたいのですが、作業に没頭していたらあとから気づいてしまった・・・みたいなことが結構あります🥲そんなときの救世主になってくれる、きっと!!
※試してみましたがかなり悩んでて時間かかっていました🤔せめて名付けしやすいようにデザイン組んでおくのは大切ですね🙏
AIを活用したプロトタイプ📱
こちらもプロトタイプ作りの際にぜひアイデアマンとして手伝ってもらいたいです!こちらも、仮にすでにプロトタイプを作成したものをリプロトタイプ(?)してもらいましたが、思ってたのと異なっていました😭似た画面の中での動きよりも大幅にデザインが変更する画面の遷移が得意なのかも?引き続き調査です📚
もっともっと今回Figmaは進化を果たしているはずなので引き続き触りまくってやろうと思っています🙌タノシミ!!!
この記事が気に入ったらサポートをしてみませんか?
