
【作成期間1ヶ月】充電器をレンタルできるサービス
1.0からサービスを作りました!
今回は充電器をレンタルできるサービスを作成しました。今回は0ベースからサービスを作成したので要件定義からUIデザインまで自分一人で行いました。
プロジェクト内容: 自主制作
担当: リサーチ/ユーザーインタビュー・ヒアリング/要件定義/UI作成
期間: 1ヶ月
2.なぜこれをつくったのか
よくカフェやコワーキングスペースで作業したりする友人がよく「パソコンの充電器って持ち歩くのが大変だよね」という話をもらい、モバイルバッテリーの充電器はあるがコードの充電器の貸し出しできるサービスがないと思ったので制作に至りました。

3.どんなプロセスでデザインしたか
最終的なUIに至るまでの流れを1〜6に沿って、考えたこと、やったことを纏めていきました。

4.アイディアの出発点
まずは自分の頭だけで充電器に関する課題と解決策を考えることから始めました。 【充電器はコードも長く持ち物が多くなって面倒】なのではという仮説があったのでそれをベースで考えました。
手順として
①充電器を使うときの実際の行動フローを並べる
②フローからコアな課題と解決策を考える
③アイディアを簡単なモックで具体化する
の3つの流れで行いました。
初めにこの仮説を置くことで、この後ヒアリングするときにも具体的なフィードバックを想定ユーザーさんから得られると考えて、具体的なモックまで作ることに決めました。
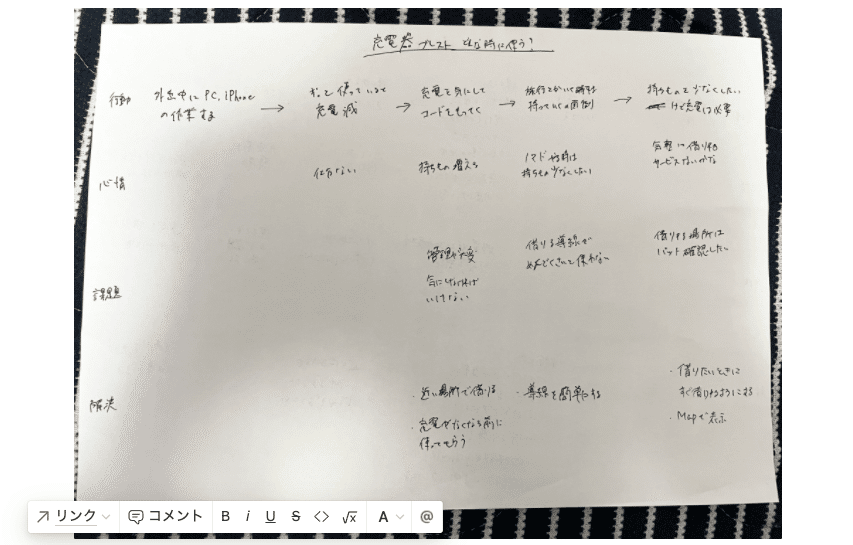
①ユーザーフローを書いてアイディアブレスト
まずは手書きでどんな流れで充電器を借りるのか?の流れを書きました。
イメージとしてコワーキングで作業する人が持ち物を軽減して外で作業できるという点をイメージとしています。

②フローからコアな課題と解決策を考える
今回は課題として「外で作業するときに充電器を持っていくのが面倒」という仮説を立てました。
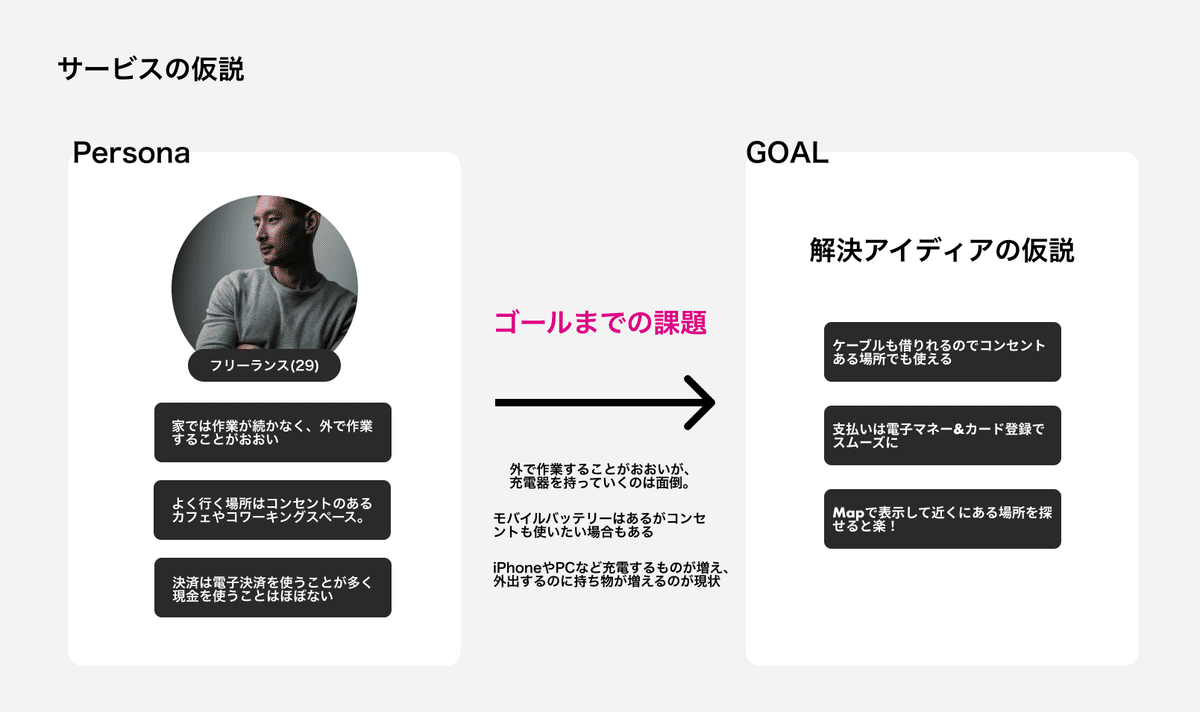
実際にペルソナも立て課題と解決の方向性は下記に載せました。

機能の要件定義
整理のために一言でサービス価値を置いています。またWHYで深掘りしたものも載せています。あくまで仮説ですがまとめてみると振り返りがしやすいと感じました。この図は「ゴールと現実のギャップ」を整理するのを意識しています。


③アイディアを簡単なモックで具体化する
次にやる予定のヒアリングで実際に見せられるプロトタイプを作っておきました。
Figmaで作成しています。画像をクリックすると内容が見れます。
実際に使用するときの使用感、漏れている部分があるかもしれないため作成しました。
5.アイディアの方向性を定めるための調査
自分の立てた仮説があっているか?また充電器を借りる時はどんな行動、困っていることは何かを知るためにユーザーヒアリングを行いました。

ヒアリングの概要
今回は以下のような内容で実施しました。
・目的:充電器についての課題、プロトタイプを触ってもらい解決のヒントを得る
・人数:3人
・やり方:質問を考えインタビュー
①テキストで質問して回答してもらう
②プロトタイプを触ってみてもらった感想を聞く
5.1ヒアリングの概要・目的
ヒアリングの目的は充電器を使う人がどういう課題を特定するヒントを得るために行います。
そのため以下の点を聞きました。
5.2ヒアリングで聞くこと
目的に沿って簡単にヒアリングをすることにしました。以下のことに気をつけて聞くことを決めました。
・充電器を使うのはどんなタイミングか?
・プロトタイプを見せての使用感、仮説があっているかの質問をする。
1.普段外で何台電子機器を使うか?
2.長時間外で作業する人は充電器を持ち歩く?
3.モバイルバッテリー&コンセントをどっち選ぶ?
4.クレカ連携or電気マネーで決済か?

5.4ヒアリングの実施
実際にプロトタイプと質問に答えてもらいました。プロトタイプと質問を見せ、テキストベースで進めて行きました。

6.リサーチのまとめ
リサーチをした結果、改善するポイントまた、要件を練りなおすポイントが分かりました。
簡潔に以下の図にまとめました。これを得て再度要件定義をする必要が出てきました。
仮説の合っていた部分
外で作業する時に持ち物を少なくしたいという声はやは りありました。これに加えMap表示、支払いのQRコードを使う点はいいという声もあったので手応えはありました。
仮説の外れた部分
充電器を借りるのに**「予約機能」があるといいという声**はありました。借りる前に貸し出し残数は出す予定だったのでそれがあれば事前に残数の多いところに行けばいいという考えでしたが、前日から明日はここで作業したい!という人が多かったのでそこも見直しました。
自分の要件定義力がまだまだだなと感じました、、、

ヒアリング結果
声を抽象化する
ヒアリングの結果はマッピングとしてまとめました。
UI作成する時に考えをまとめて見返せるのに役立ちました。


「予約機能」を使いたいという声
予約機能を使って事前に確保しておきたいという声が出てきたのは発見でした。
充電器を借りる際に安心して借りたいと言った意見でしたがそこでどう導線配置をすれば予約機能うを使ってもらえるのか?ということも考えました。

サービス設計の方向性はこの二つに!
下記の図の課題を解決するためのアイディア設計することで達成したい価値提供がヒアリングを通して分かりました!

7.UIのアイディア方向性
継続して使ってもらうサイクルを考える。
上で再定義した方向性からこのような価値提供ができると、継続して使ってもらえると考えました。

機能のアイディア出し
実際の声からアイディアを以下のように考えました。
「A」は前もって作業したいような人が安心して使えるように、「B」はトップのMapのところで数がわかって借りたいのに借りれなかったを防ぐために数を表記してピンで置くことにしました。

8.最終UI
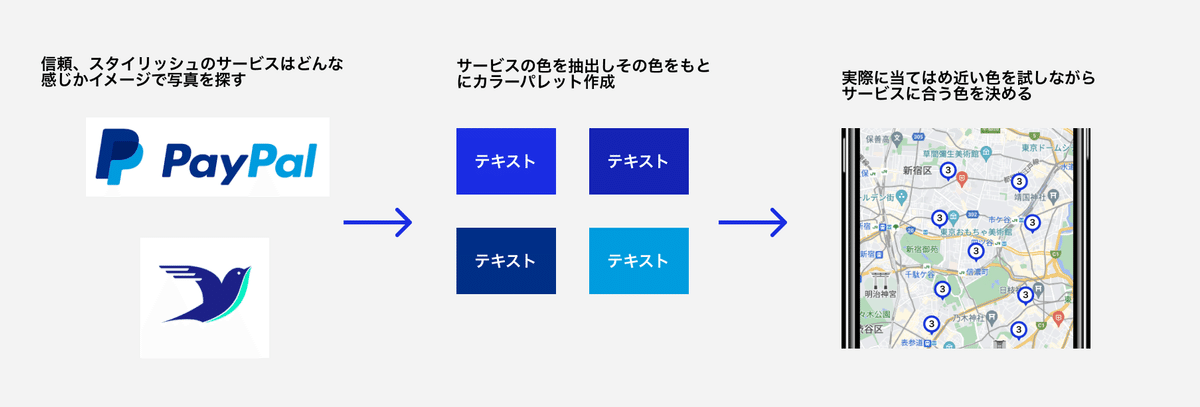
トンマナの決定
このアプリの利用時に与えたい印象を単語レベルで抽出しました。
手軽さ、信頼、スタイリッシュ
色の持つ印象で上記のイメージに合う「青」をアクセントカラーにすることにしました。その中でイメージにあう色を写真のイメージから選定し、作成したデザインに当てはめながらアクセントカラーを決めました。

簡単なデザインシステムを作成
デザインの一貫性を保つため、簡単なデザインシステムを作成しました。base-color や background-color は、アクセントカラーの色を混ぜた色をベースに作成しています。

HI-FIプロトタイプ
主要画面で必要な画面を追加し最終的なデザインを作成しました。

アイディアA:予約機能について
予約機能について、以下にまとめました

アイディアB:マップの貸し出し数ピンでわかりやすく

工夫点としては、以上で完成いたしました。以下最終UIになります。
今回1ヶ月で仕事終わりや休みを使ってUIまで作ったのでとても頑張りました!!今後もリデザインなどしていきたいなと思っています。
また、プロセスを体験するだけでなく、それを実践に応用する、そして記事としてアウトプットすることで、ようやく学びになりますね!
今後も継続して発信していければなと思っております!
ありがとうございました!
また今回BONOというコミュニティで仲間と一緒にサービスのデザインをしました!
UIxUXの勉強法について気になっている人は覗いてみるといいかもです!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
