
html・CSSコーディングの時短に繋がるお役立ちまとめ
WEBデザインやHTML/CSSコーディングをするにあたり、何かと閲覧することの多いツールやサイトをまとめました。
■デザイン
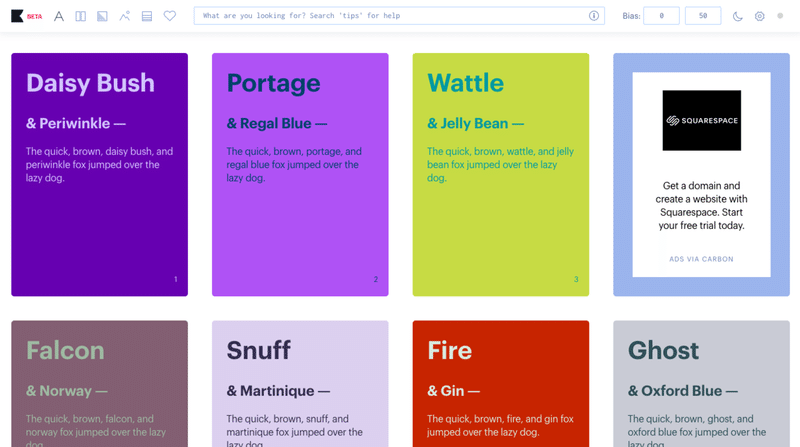
●khroma
http://khroma.co/

好きな色を50色選ぶと人工知能がカラーパレットを作成してくれるサービス。
生成できる配色バリエーションは以下の通り。
Type:テキストカラー/背景色
Poster:2色を並べた組み合わせ
Gradient:2色のグラデーション
Image:2色の画像フィルター
Palette:4色の組み合わせ
カラーコードはもちろん、CSS設定もコピペで簡単に実装できるありがたいツールです。
●Color Blender
https://meyerweb.com/eric/tools/color-blend/
2つの色の中間色のカラーコードをボタンひとつで出してくれるサイト。
■コーディング
●CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
https://saruwakakun.com/html-css/reference/h-design
何かとワンパターンになりがちな見出し装飾にバリエーションのヒントを与えてくれます。
●CSSの擬似要素を使った見出しデザイン
http://weboook.blog22.fc2.com/blog-entry-348.html
同じく見出し装飾について。
疑似要素(:before、:after)の習得やCSSで三角形を描く方法の習得にもうってつけの記事です。
●何番目系の便利なCSSまとめhttps://qiita.com/ituki_b/items/62a752389385de7ba4a2
なにかと使うのに分からなくなりがちな:nth-of-typeや:first-childなど、この場面ではどの疑似要素を使えばよかったっけ…?というときのお助け早見表。
■チートシート
☆チートシートって?
すべてのタグや記法を覚えるということは大変な労力です。特にたまにしか使わないものはなかなか思い出せませんし、いつもここで詰まるのに覚えられない…ということも日常茶飯事だと思います。チートシートは、そんなときに参照するいわば「カンニングペーパー」です。
●htmlタグリファレンス
http://www.htmq.com/html/
このタグの書き方ってこれでよかった?こういう時のタグってこれだよね?というときにお世話になるリファレンスサイト。
●セレクタ(疑似修飾)
http://zero.css-happylife.com/selectors/
CSS3のセレクタが一覧としてまとめられています。
●フレックスボックス(flexbox)チートシートhttps://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet
display: flex;の基本的な使い方から応用までをひとまとめにしたフレックスボックス初心者必見チートシート。
PDFもあるので印刷して置いておくにも便利です。
●sassの基本的な使い方
https://www.webdesignleaves.com/wp/htmlcss/270/
●sassチートシート
https://devhints.io/sass
効率よくスタイルシート(CSS)を記入するための記法である「sass」の導入方法や書き方を確認できます。
●emmetチートシート
https://docs.emmet.io/cheat-sheet/
「emmet」はHTML、CSSのコーディングがショートカットで補完できるツールです。
大抵はエディターのプラグインとしてインストールできます。これが活用できるとぐっと時短に繋がります。
●fontawesome一覧表
https://fontawesome.com/cheatsheet
フォントで指定できるWebアイコン「Font Awesome」のアイコン一覧を参照できます。
Font Awesomeを利用するのであれば確認頻度は相当高くなると思うので、ブックマークバーに入れることをおすすめします。
●wordpress関連のチートシート
https://lotusboast.website/website/857/
https://www.webcreatorbox.com/tech/japanese-wordpress-cheat-sheet
wordpressのテンプレートタグやら何やら、覚えるのが複雑かつうろ覚えではどうにもならない厄介なものですが、これもこちらを参照して利用していきましょう。
■ジェネレータ
数値やカラーコードを入れるだけでコードを生成してくれる
直感的にコーディングをしたり、基本の記述だけ確認したい時によく利用します。
●ボタン
CSS Button Generator
https://webdesign-assistant.com/button-editor/css-button-generator.php
●グラデーション
CSS Gradient
https://cssgradient.io/
●テーブルタグ
Table Tag Generator
https://tabletag.net/ja/
●図形 シャドウ、ボーダー
box-shadowとborder-radiusジェネレーター
http://www.bad-company.jp/box-shadow/
■アニメーション
●CSSホバーアニメーション
CSSホバーアニメーションの使える引き出しを増やそう
https://tree-file.com/web-design/css-hover-animation/
codepenを一通り並べてあり、実際の動きの確認をしながらHTMLとSASSのコードをまとめてコピペして実装できます。
コードの解説もあるため初心者にも優しい。
■ファビコン
●X-Icon editor
http://www.xiconeditor.com/
アイコン画像をインポートするだけでファビコン(.icoファイル)を生成してくれます。ツール内でプレビューも可能。
この記事が気に入ったらサポートをしてみませんか?
