
【Nuxt.js】Form実践編:GoogleFormと独自フォーム連携
🎈 この記事はWPへ移行しました
【Nuxt.js】Form実践編:GoogleFormと独自フォーム連携
# 前置き
今回は、
オリジナルフォームと
GoogleFormを連携させて、
簡単に送信・集計できる方法をご紹介🌟
独自フォームから送信しても
GoogleFormから送信しても
OKな状態を作ります♪
※GoogleFormそのものを
サイトに埋め込むわけではないです。

本来はオリジナルフォームを作成し、
データ送信をやる予定でした。
しかし様々な知識が必要で、
stepを踏んでやるべきだと判断し変更です!
# メリット
・独自フォームを
CSSで自由にカスタマイズできる
(今回は連携の仕方をメインでやるので
カスタマイズはしていません)
・元から使用していたGoogleFormを
サイトで置き換えができる
・集計が簡単
GoogleFormにあるデータをそのまま使用できる
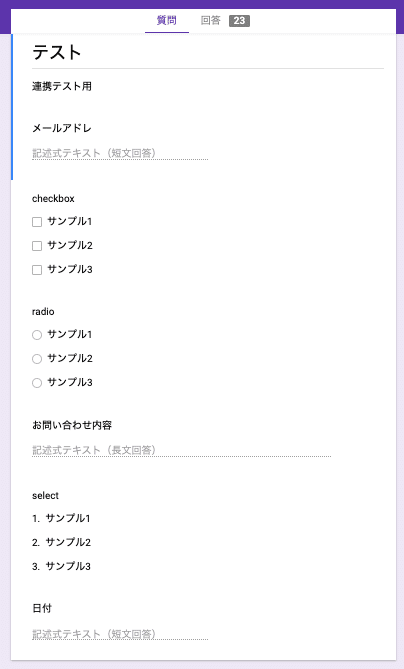
# Step1: 独自フォーム作成
formタグでまずはフォーム作成🍀
各タグはlabelで囲む書き方で統一してます。
今回もスタイリングは省きます。
Form.vue
<template>
<div class="container">
<form>
<label>メールアドレス<br>
<input type="email" placeholder="sample@mail.co.jp">
</label>
<label>checkbox<br>
<input type="checkbox" value="サンプル1">サンプル1<br>
<input type="checkbox" value="サンプル2">サンプル2<br>
<input type="checkbox" value="サンプル3">サンプル3<br>
</label>
<label>radio<br>
<input type="radio" value="サンプル1">サンプル1<br>
<input type="radio" value="サンプル2">サンプル2<br>
<input type="radio" value="サンプル3">サンプル3<br>
</label>
<label>お問い合わせ内容<br>
<textarea placeholder="問合せ内容を記入してください。"></textarea>
</label>
<label>select<br>
<select>
<option value="サンプル1">サンプル1</option>
<option value="サンプル2">サンプル2</option>
<option value="サンプル3">サンプル3</option>
</select>
</label>
<label>日付<br>
<input type="date">
</label>
<button type="submit" name="button" value="送信">送信!</button>
</form>
</div>
</template>
<script>
export default { }
</script>
<style lang="scss" scoped>
</style># Step2: GoogleFormを作成
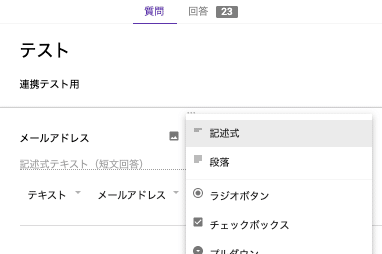
基本的な作り方はいろんなサイトで
解説されているのでそちらを参考に。
大事なのは独自フォームと
命名・項目の順序・データの型を
一致させることです。
これがズレると集計もズレたり
修正が大変です。。。
独自フォームの
input type="email"
メールアドレスを入力させるなら
1行のテキストなので記述式を選択。
email以外でもテキスト系ならこれ。

基本パターン
input type="text": 記述式
input type="checkbox": チェックボックス
input type="radio": ラジオボタン
textarea: 段落
select: プルダウン
input type="date"など
日時に関する物は例外のため後述!
バリデーション
「回答の検証」でバリデーションを追加
# Step3: GoogleFormと連携
GoogleFormの設定が終わったら
右上の送信ボタンの鎖タブで
URLをコピーしアクセス!
検証を使ってコードを見ます。
それを独自フォームのコードに入れるだけ!
コピペが必要なのは2種類のみ🌟
なのでcommand+Fで
actionとentryを検索🔎
・formタグのaction="{ url }"
・各項目のname="entry.{ number }"


今調べた2点を
Step1の独自フォームタグに追記
Form.vue
<template>
<div class="container">
<form action="~/formResponse">
<label>メールアドレス<br>
<input type="email" name="entry.434757334" placeholder="sample@mail.co.jp">
</label>
<label>checkbox<br>
<input type="checkbox" name="entry.1204157328" value="サンプル1">サンプル1<br>
<input type="checkbox" name="entry.1204157328" value="サンプル2">サンプル2<br>
<input type="checkbox" name="entry.1204157328" value="サンプル3">サンプル3<br>
</label>
<label>radio<br>
<input type="radio" name="entry.983125863" value="サンプル1">サンプル1<br>
<input type="radio" name="entry.983125863" value="サンプル2">サンプル2<br>
<input type="radio" name="entry.983125863" value="サンプル3">サンプル3<br>
</label>
<label>お問い合わせ内容<br>
<textarea name="entry.1558442274" placeholder="問合せ内容を記入してください。"></textarea>
</label>
<label>select<br>
<select name="entry.415481532">
<option value="サンプル1">サンプル1</option>
<option value="サンプル2">サンプル2</option>
<option value="サンプル3">サンプル3</option>
</select>
</label>
<label>日付<br>
<input type="date" name="entry.385746138">
</label>
<button type="submit" name="button" value="送信">送信!</button>
</form>
</div>
</template>
<script>
export default { }
</script>
<style lang="scss" scoped>
</style>これで完成です🤗🎉
試しに独自フォームから送信しましょう!
GoogleFormで回答を確認し、
正常に集計できていればOKです♪
スプレッドシートの方が
確認しやすくてオススメです〜!
この内容で…

送信!!!✉️

GoogleFormのスプレッドシートに
正しく反映されました🤗

# 例外パターン
Step2の基本パターンでは
できない例外です。
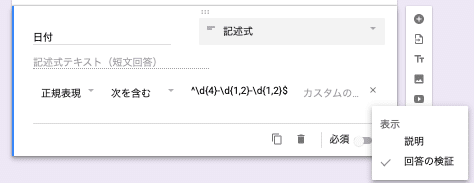
input type="date"
独自フォームではinput1つに対し
GoogleFormで日付で作ってしまうと
inputが3つできてしまいます。
そのため、
GoogleFormでは日付ではなく
通常の記述式にします。
バリデーションは設定せずに一度送信。
スプレッドシートで
データの型を確認すると、

2019-12-24…
ハイフン 入りでした!
正規表現でバリデーションを設定。

^\d{4}-\d{1,2}-\d{1,2}$こちらの記事が参考になります!
https://qiita.com/dongri/items/2a0a18e253eb5bf9edba
🎉GoogleForm完成🎉

次回は応用編です🌟
独自フォームから送信後、
GoogleFormの完了画面に
飛んでしまうのを変更します!
公開予定日は12/26(木)です。
このアカウントでは
Nuxt.js、Vue.jsを誰でも分かるよう、
超簡単に解説しています🎈😀
これからも発信していくので、
ぜひフォローしてください♪
🎈 この記事はWPへ移行しました
【Nuxt.js】Form実践編:GoogleFormと独自フォーム連携
この記事が気に入ったらサポートをしてみませんか?
