
【Nuxt.js】Nuxt実践編:ユーザーアイコン表示の切り替えをしよう
🎈 この記事はWP専用です
https://wp.me/pc9NHC-ye
# 前置き
今回は簡単な実践編です😉💕
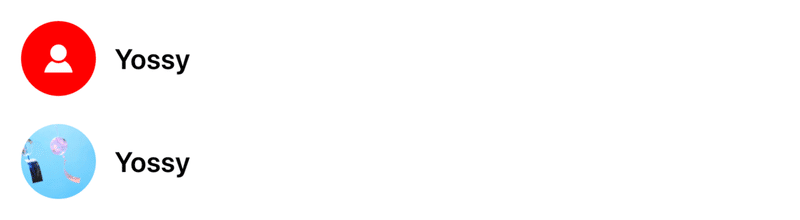
作るものはこちら!

マイページのあるサイトで
⬆️ユーザーアイコンの初期状態と
⬇️画像を設定した時の
表示の切り替えをやってみましょう💃🎶
コンポーネント間のやりとりや
演算子の復習になるのでぜひチャレンジしてください🔥💪
今回のような簡単な実践編も
今後増やしていこうと思ってます💕
Let's try!
# ディレクトリ
components/
--| atom/
----| icons/
------| IconUser.vue
--| molecule/
----| items/
------| ItemUserIconName.vue
pages/
--| user.vueアトミックデザインに基づき作成します🌟
atomはアイコン部分。
他のmoleculeにも使い回す前提です。
moleculeはアイコンとユーザーの名前を追加したものです。
## アドミックデザイン
要素の大きさごとにファイルを分けます🙋♀️
コンポーネントがどこにあるのか
分かりやすくなります💕
大きさの分類はここが参考になります!
Atomic Designとは
# atom
## 構成
IconUser.vueを作成しましょう🙋♀️
初期アイコンと、
アイコンが設定された場合の
表示を切り替えます。
アイコン画像は親で設定します。
背景は縦横64px
アイコンは縦横24px
アイコンはiconmonstrのsvgを使用しています🌟
https://iconmonstr.com/user-5-svg/
それではやってみましょう!!!
ticktack…
まずは切り替えをするので
v-ifとv-elseが使えますね…
親で画像を設定するのでpropsをstringで渡します。
stringを真偽値にしてv-ifとv-elseにしたい…
それではコードを見てみましょう✨👀
## 解説
🎈 続きはWPでご覧ください👀
https://wp.me/pc9NHC-ye
この記事が気に入ったらサポートをしてみませんか?
