
ボタンから考える「押せる」デザインのルール
これは押せる?押せない?
アプリを触っていて押せそうと思って押したら何も起きなかったときって、なんだか少し切なくて悔しい気持ちになりますよね。
自分のこと好きそうな雰囲気を出しといて、いざ告白したら普通にフラれたときみたいな。。
今回はそのような切ない体験を少しでも減らすために、UIの中でどのように「押せるもののルール」を形成するべきかについて書きたいと思います。
「ボタン」から押せるもののルールを適応させる
UIを考える上では、類似性の法則を意識する必要があります。
類似性の法則(Law of Similarity)
人間の目は、デザイン内の類似した要素を、たとえそれらの要素が分離されていたとしても、完全な画像、形状、またはグループとして認識する傾向があります。
同じようなものは同じような意味合いを期待されます。
今回の場合も同様に、押せるものは同じような見た目である必要があります。
そしてUIで押せるものの代表格が「ボタン」でしょう。
そのためユーザーが何かを押せるかどうか判断する際には、
まず「ボタンと似ているか?」という思考になります。
そんなボタンが形成する「押せるもののルール」を理解し、そのルールをボタン以外のすべての押せるものに適応させることが、一貫性のあるUIを形成する上で重要になります。
ボタンが形成する「押せるもの」のルールを整理する
実際にボタンがどのようなルールを形成しているのか?
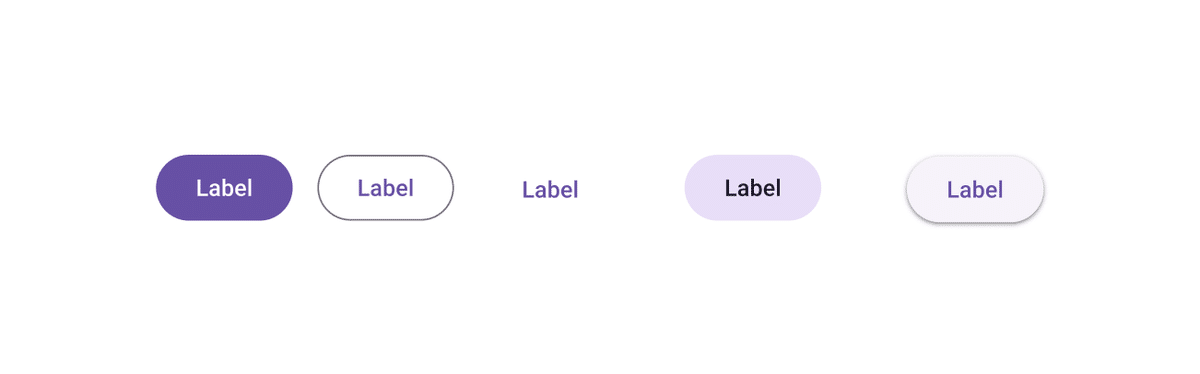
Material designのボタン(表1)を例に考えてみます。

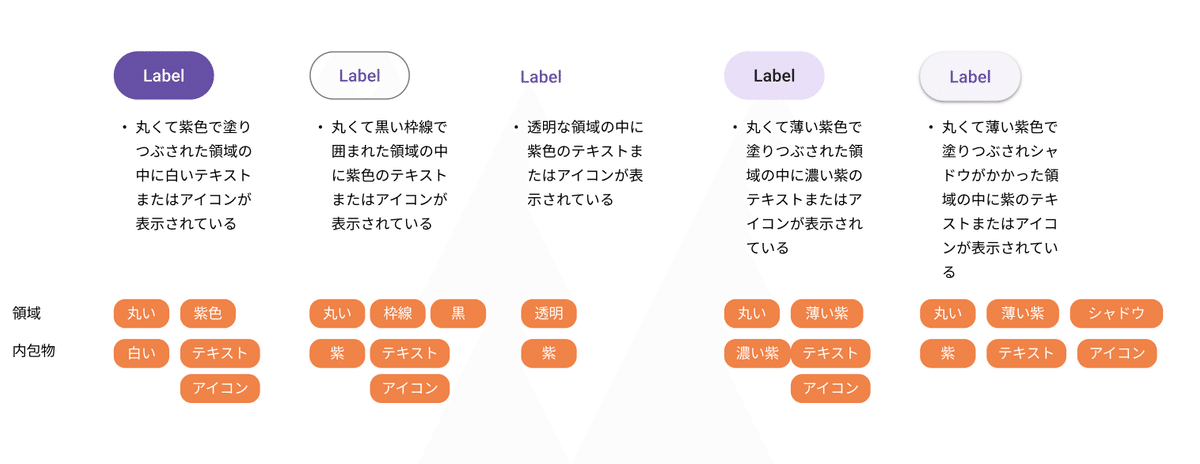
これらのボタンを眺めて、どのような特徴があるかを書き出してみました(表2)。

整理すると、以下のようなルールがあることがわかります。
領域の角が完全に丸いものは押せる
紫色のものは押せる
黒い枠線で囲まれているものは押せる
シャドウがかかっているものは押せる
この中のどれかの条件を満たしていればユーザーは押せるものだと判断し、
逆に押せないものにどれかの条件が当てはまっているとユーザーは困惑します。
ボタンのルールを全体に適応させる
これらのルールをすべての押せるUI要素に適応し、逆に押せないものにはこれらのルールが当てはまらないようにコンポーネントを作成していきます。

よくあるNG例
装飾的にかっこいいからという理由でこれらのルールが破られているのをよく見かけます。
見た目がキレイだからいいじゃん、という意見もあると思いますが自分はこのようなパターンは避けるべきと考えます。



どうしてもかっこいいシャドウをつけたいんだ、という場合は、押したら何かが起こるようにすればいいと思います。(↓イラストだったらこんな感じ?)
とにかくこれは押せそうだ、と思わせたならその期待には答えるべきでしょう。

例外:文脈の中のルール
先ほど触れたルールを満たしていなくても、文脈の中で形成されるルールを満たせていれば、ユーザーが押せると判断できる場合もあります。
押せるものがよく置かれている場所にあるもの(ナビゲーションエリアにあるテキスト・アイコン、など)
押せるものに共通の状態変化(ホバー時に状態変化があるもの、など)
上記の例のように、インタラクトできることが共通理解として認識されていると確信できる場合には、視覚的な負荷を減らすことを優先することも検討できます。
最後に
今回は、ボタンからUIにおける押せるもののルールを形成する考え方を紹介しました。
デザインを作成する際に意識するとユーザーに切ない思いをさせない、操作しやすいUIになるかと思いますのでぜひ参考になればと思います。
