
【BONO UIデザイン】 UIビジュアル基礎 課題「TRY6:ダッシュボードUIをリデザイン!」にチャレンジしてみた
前回のnoteはこちら
【BONO UIデザイン】 UIビジュアル基礎 課題「TRY5:レスポンシブなホームUIをデザイン!」にチャレンジしてみた
BONOというUIデザイン学習コミュニティサービスにてUIデザインを学んでいます。こちらはその学習記録となります。
TRY06の課題の概要について
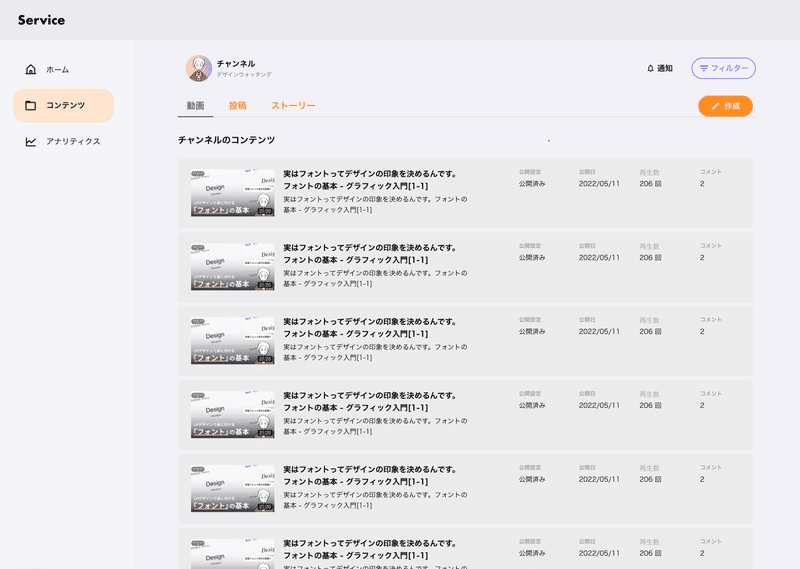
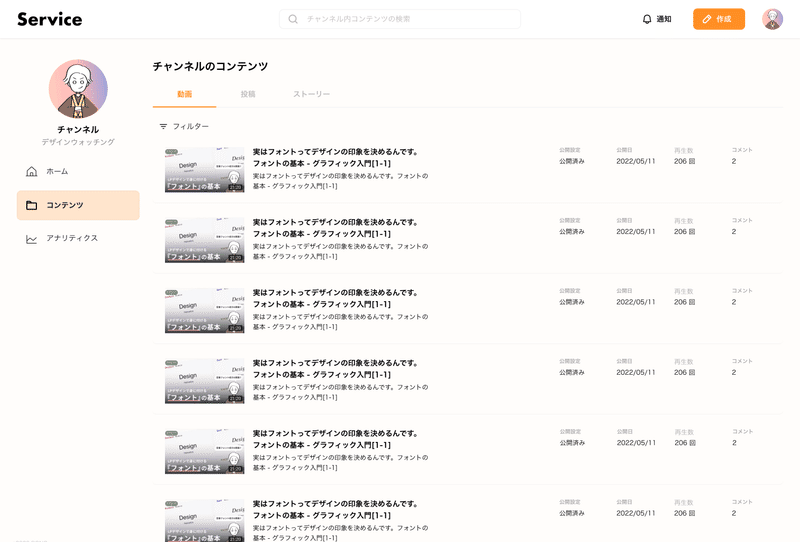
今回の課題はUI構造を意識してデザイン動画投稿サービスのダッシュボードUIをリデザイン。今までの課題でデザイン動画投稿サービスのデザインを作ってきましたが、今度はサービスの投稿する側:管理ページであるダッシュボードUIをリデザインしていく課題になります。
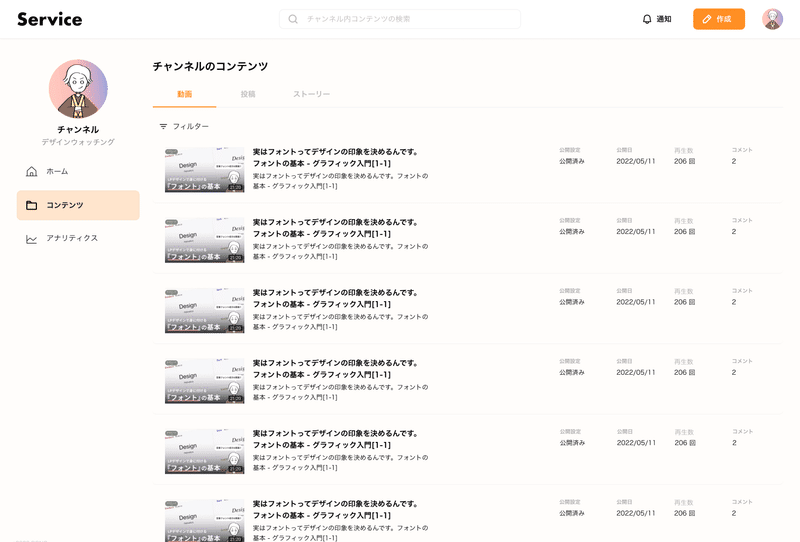
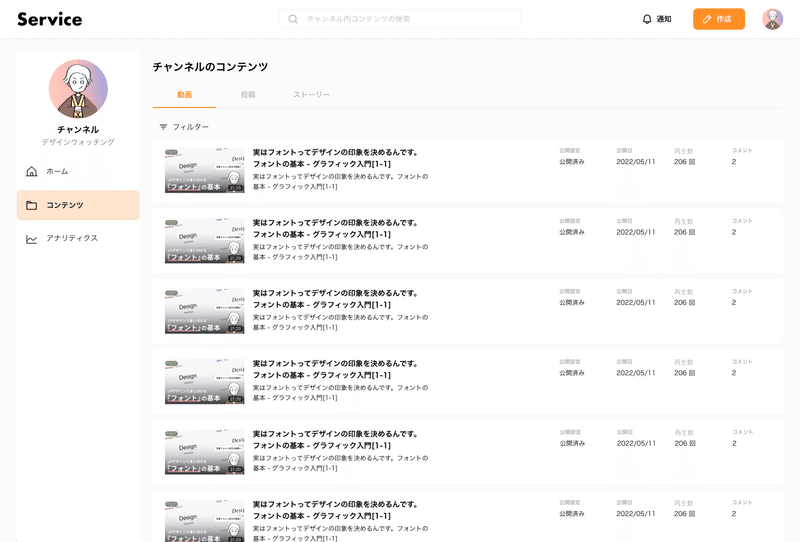
現状の課題
ナビやコンテンツの関係がおかしい
例:
・作成ボタンの位置。中途半端な位置にあるためどこに作用ボタンなのか、何を作成するボタンなのかよく分からなくなっている。
・チャンネルのコンテンツラベルの位置。何を包括し説明する題なのか考えるとこの位置でよいのか。 など



さらに主な注意点として以下の2点が提示されていました。
リデザイン時の主な注意点
01:階層の関係
背景色やシャドウなどを使い、優先度やUI要素の関係性を考えて高さ表現をする。
例:ヘッダーが暗い色になっているが、暗いと沈んで見える(階層が下に見える)がヘッダーの優先度的にどうか?
02:UI基本構造
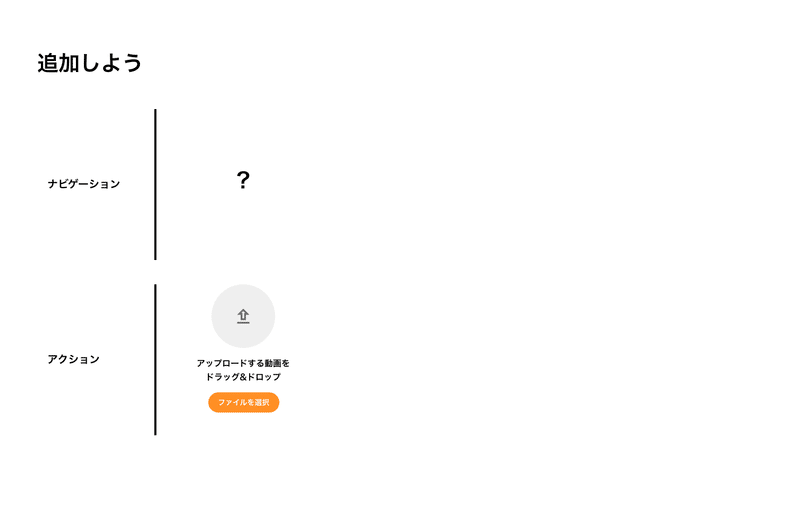
UIの基本ブロック:ナビ/アクション/コンテンツの三つがあるが、
特に「ナビとコンテンツ」の関係や「アクションとコンテンツ」の関係に注意。ナビとアクションは連動する形で意図通りにレイアウトが組めているか考える。またモードチェンジの概念とUI基本構造を意識してリデザインする。


これらの注意点を踏まえての完成画面がこちら。
完成画面一覧


作業行程について
上記の完成画面に至るまでの作業行程を説明していきます。
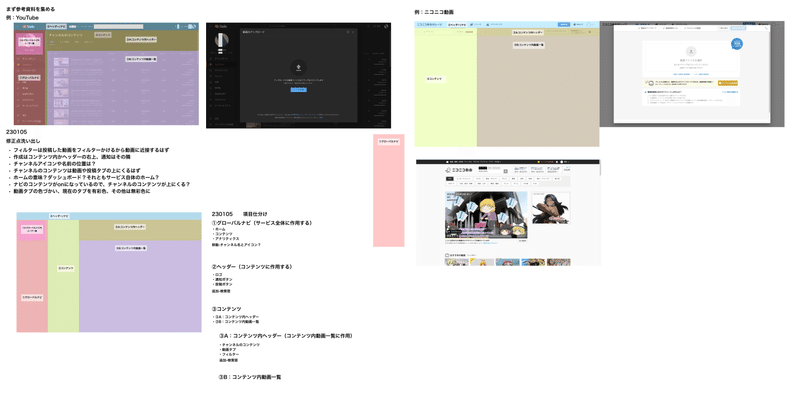
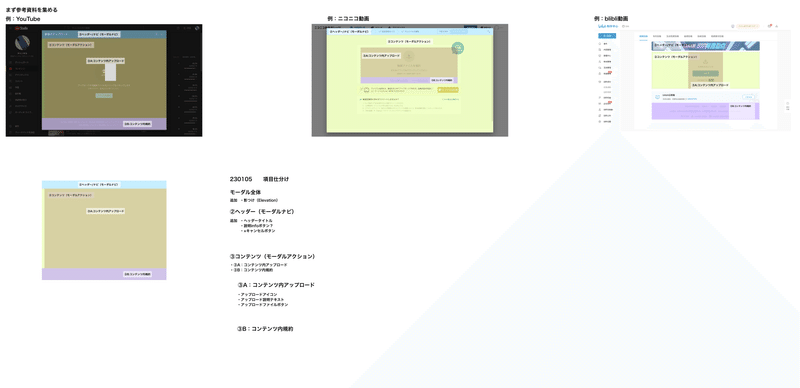
①リデザイン前及び参考資料の構造分析
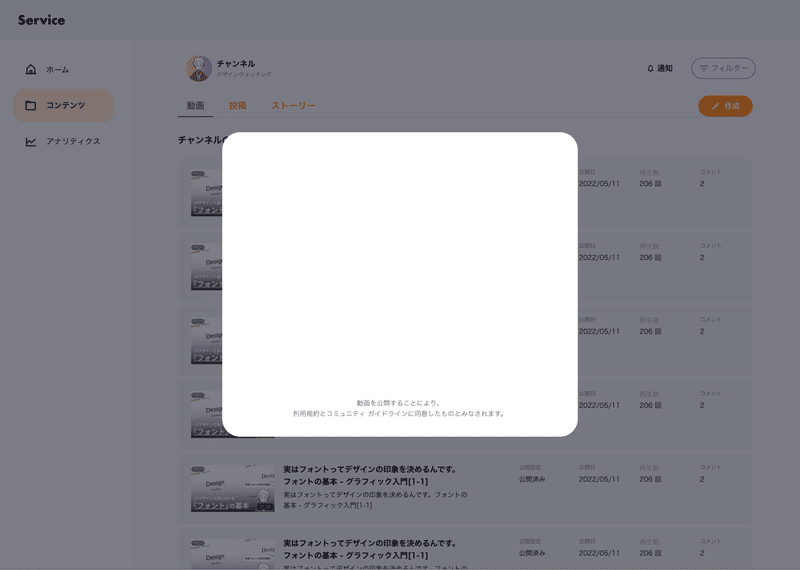
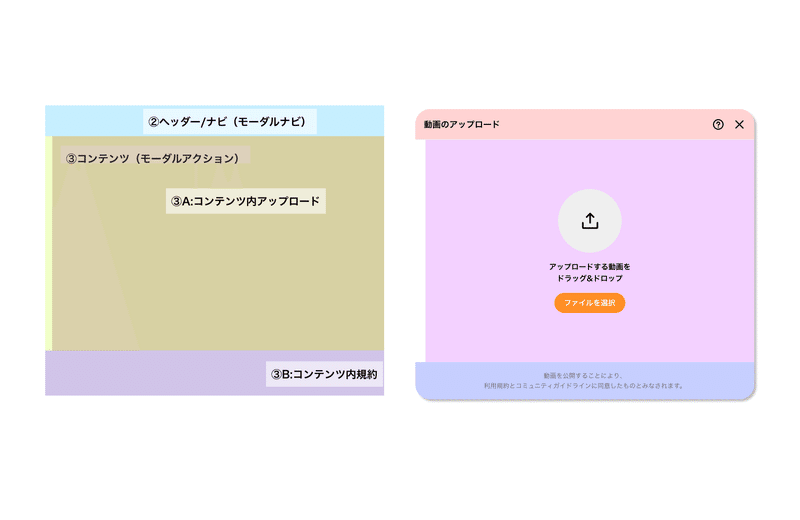
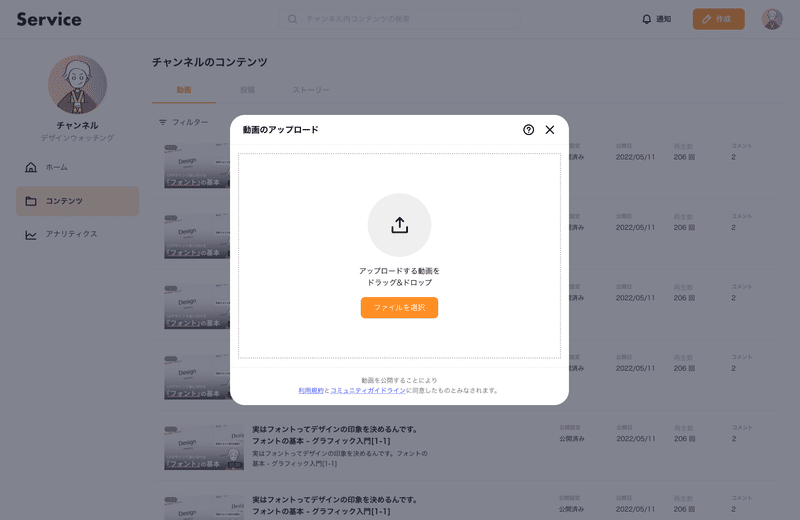
前回同様、まずリデザイン前のダッシュボードUIと動画アップロード時のモーダル画面UIにどんなブロック要素が組み込まれているかを分析するためにブロック要素の色分けをし、また参考資料にも同様の色分けを行いました。色分けをすることでリデザイン前及び参考のデザインにどんなブロック要素がどういった構造で組み込まれているのかが把握しやすくなりました。


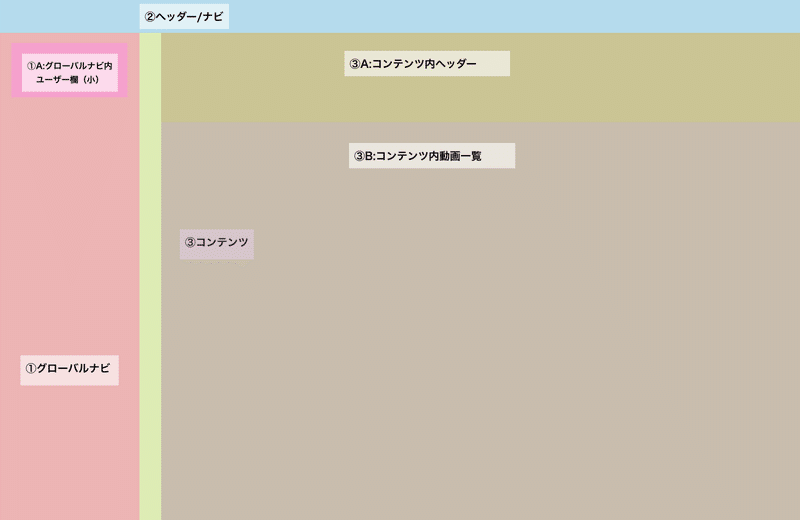
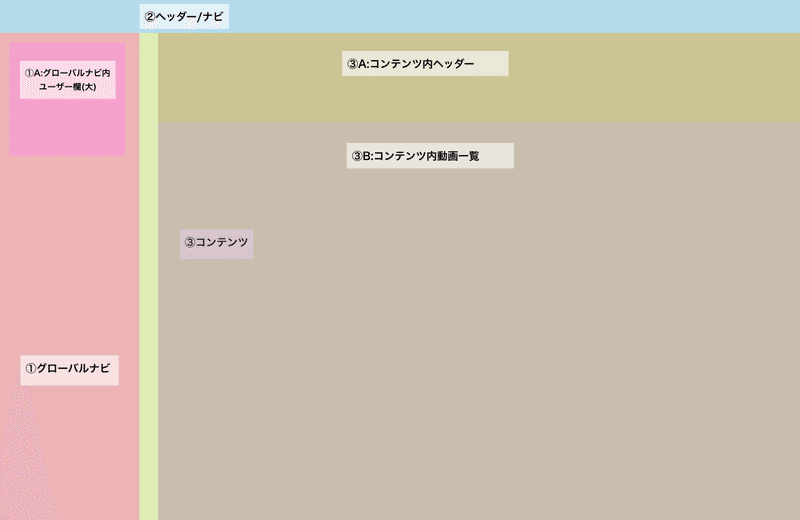
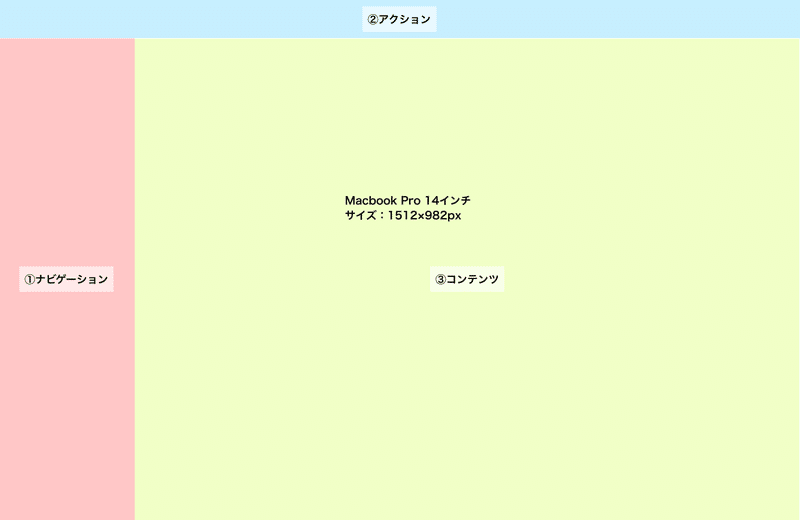
またそれらの色分けを参考に、ブロック要素の色分けのみ使用してレイアウトを思案しました。前回の学習と今回の課題の注意点を踏まえ、大枠三つで分けています。



②集めた参考資料及びGoogle Material Designを参照しつつデザイン
①で作成した構造案を下地にして、参考を見ながらデザイン。さらにGoogleのMaterial Design 3 を参照し、レイアウトや各要素のサイズもそちらのガイドライン等を参考にデザインしていきました。
主な変更点がこちら
1.参考資料やGoogleのMaterial Design 3を参照しつつレイアウトや各要素を調整
2.階層の関係
注意点を元にヘッダーやコンテンツ等の背景色を変更。階層の関係を整理しました。
変更例:ヘッダーの背景色がグレーになっている(階層が下になっている)→優先度を考え白に変更(階層が上に見えるように)。さらにドロップシャドウをつけヘッダー下部のコンテンツとの階層差を表現。
3:UI基本構造
前回の課題では細かく分け過ぎていたUIのブロックを注意点を元に大きく3つに区分け。また各ブロックや要素がどこに作用するか考えて、それらを配置しました。
変更例1:ヘッダーに一部アクションを再配置。例えば作成ボタンはタブの欄が存在ことから、動画だけでなく投稿やストーリーといった様々なコンテンツを作成するボタンだと判断できるため、コンテンツブロック全体に作用するヘッダー部分に移動した。
変更例2:チャンネルのコンテンツの位置をコンテンツブロック内の頭、ヘッダーに移動→ナビでコンテンツボタンがオン状態になっているので、チャンネルのコンテンツという題が頭にコンテンツブロックの頭に来るはず。また、動画や投稿などのタブがあることによってチャンネルのコンテンツという題がタブも包括するものだと分かる。(タブはその題に下部に移動)
これら①から②までの行程を経て完成画面一覧がこちら
完成画面一覧


課題を終えて
階層の関係
前回の課題では意識できていなかった、階層構造について。
背景色やシャドウを使用することで、ナビやヘッダー等のブロック・ボタン等の要素に、優先度や上下関係(3DCGでいうところのZ軸方向で上下)に強弱をつけることを学習することができました。
・明るい色を使えば手前・近景に(上に)なり、暗い色を使えば奥・遠景に(下に)なり、優先度の強弱づけができる。
・またリアルの物体に存在する影をつけることで、ボタンの押せる感を表現できる。
今までのデザインは平坦になりすぎる傾向がありましたが、この手法を知ったことでユーザーにブロックや要素の重要度を示しやすくなりました。
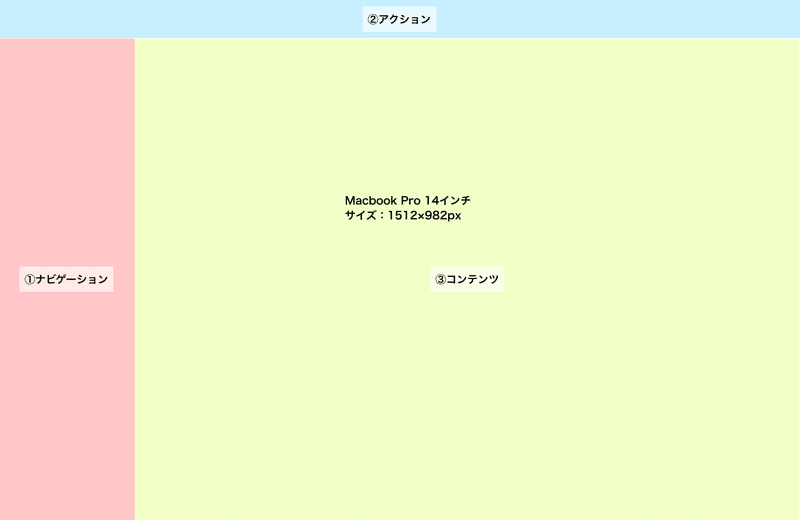
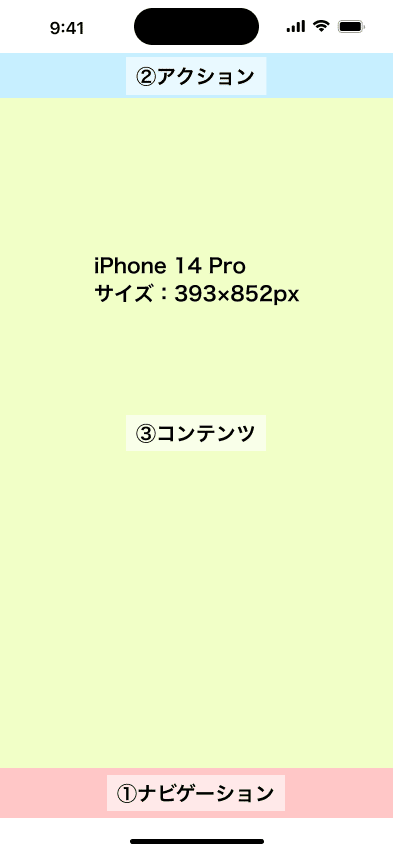
UIの基本要素3つ
前回の課題及び今回の課題の注意点にもあったUIの基本構造について。
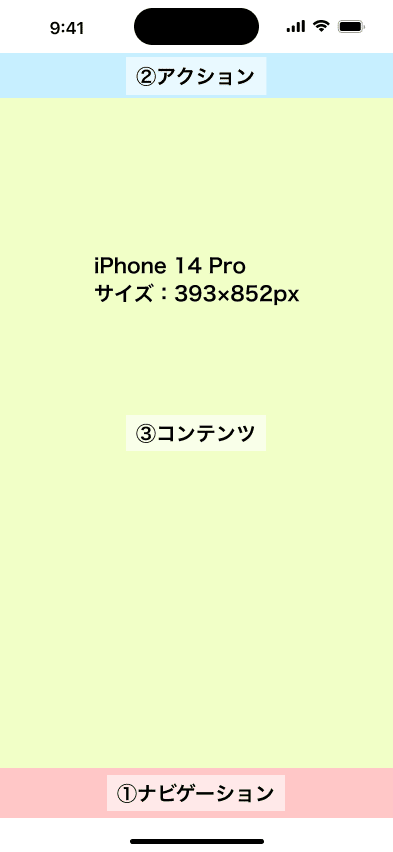
UIの基本構造:①ナビゲーション・②コンテンツ・③アクションの3つ
前回の課題では簡易的にブロック要素の色分けをしていましたが、あまりその役割を考えられていませんでした。今回、UIデザインで重要になるUIの基本構造についての詳細を学んだことで、構造を考える際にそのブロックや要素・ボタン等の役割や配置を以前より熟慮できるようになりました。
UIの基本構造、各ブロックの役割がこちら
①ナビゲーション:ページを移動する。自分の現在位置、移動の構造がわかる。基本ヘッダーかフッター、ページ全体を覆える位置にある。
②コンテンツ:サービス、画面ページを構成する中で一番重要な部分。ユーザーの目当てはここ。
③アクション:サービスに対するアクション。ナビ内かアクションが作用するグループや要素の近くにある。(アクションの作用先であるグループや要素がそのアクションの近くにないと、アクション後が想像できない。)何に対するアクションかわかるように配置する。


シャドウの使い分け
前述した階層の関係表現をする際によく使われるシャドウですが、要素を目立たせる際や押せるボタンの表現にも使われることが多いようです。
シャドウもボーダー等と同じく変数になり、デザインの複雑性が増してしまうので多用しないことやどういった場合にシャドウを使うべきか今回知ることができたので早速実践していきます。
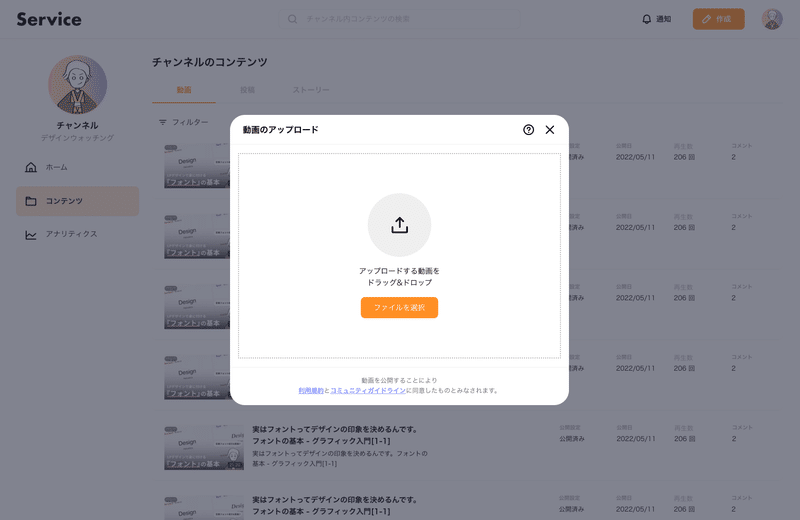
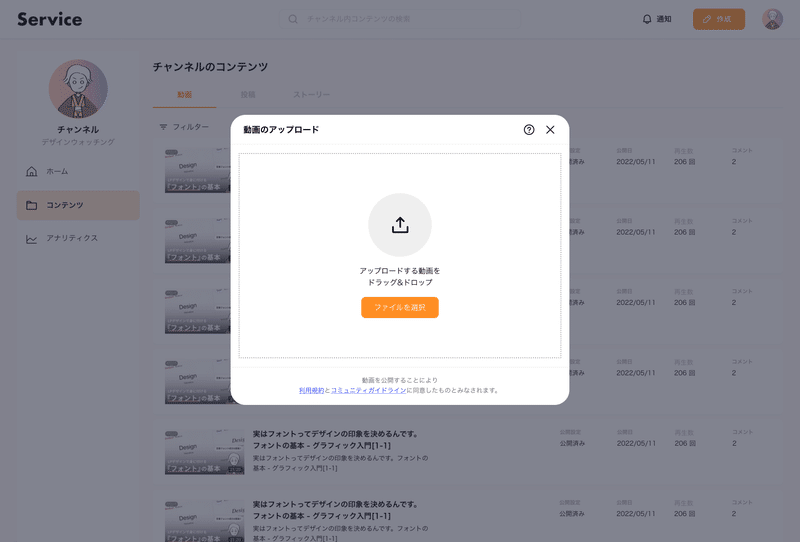
モードとモーダルについて
今回新しく学んだモードとモーダル。ユーザーを必要なタスクに集中せさせることでユーザーの混乱を防ぐ効果があります。
モード:状態のこと。主にユーザーにしてほしいタスクがある。
モーダル:現在の操作から別の操作にユーザーを集中させるために、強制的に表示を開く概念。
モーダルビュー:ある特定の行動をするためだけに出現するページ。
基本
①モードが終了したら、前の画面に戻す。
②モーダルにはサービスが持っているデータなら大体表示してよい。
例:Twitter
ホーム画面からツイートボタンをタップするとツイートするページに遷移し、×ボタンを押すとホーム画面に戻る。
しかし、検索画面から同様の操作をするとホーム画面ではなく、検索画面に戻る。操作前の前の画面に戻ることがわかる。
解説と解答を見て
今回一番の学びになったのが以下の二点
・階層の関係
背景色やシャドウを使っての階層の表現
・UI基本構造
UI基本構造:ナビゲーション/アクション/コンテンツ
今回の学習と課題を通して階層の関係とUIの基本構造を意識して、レイアウトを考えられていたのは良かったです。プラスして参考資料を見つつ、もう少しパターンを出せるようになると表現力があがると感じました。
解説と解答視聴後の修正がこちら


ナビゲーションやヘッダー、メインとなる動画コンテンツ等の階層表現を背景色やシャドウを用いてをより強め、アイコン等の太さをテキストに合わせ調整しました。
最後まで読んでいただき、ありがとうございました。
引き続き学習を続け、Web・UIデザイナー目指して邁進していきます。
この記事が気に入ったらサポートをしてみませんか?
