
【BONO UIデザイン】 UIビジュアル基礎 課題「TRY2:デザイン動画投稿サービスのホームUIをリデザイン!」にチャレンジしてみた
前回のnoteはこちら
【BONO UIデザイン】 UIビジュアル基礎 課題「TRY1:プロフィールUIをリデザイン!」にチャレンジしてみた
BONOというUIデザイン学習コミュニティサービスにてUIデザインを学んでいます。こちらはその学習記録となります。
TRY2の課題の概要について
前回の課題はユースケース(利用者の要求や利用目的)から考えてリデザインを行う、主だったデザイン全体の流れを学習できるものになっていたと思いますが、今回の課題はデザインする際の仕様書のようなもの、デザイン作業を楽にさせてくれるビジュアルシステム(デザインシステム)と呼ばれるものを事前に作成し、それを活用しリデザインを行うものでした。

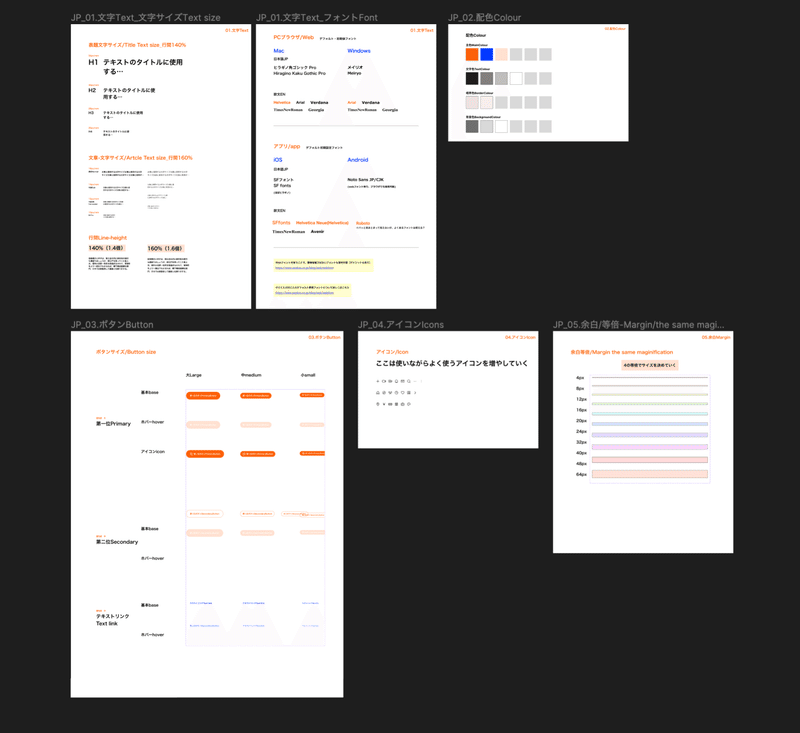
使用するフォントや文字サイズ、ボタンのデザインなどをまとめた仕様書のようなもの
事前に使用するフォントや文字サイズ、ボタンのデザインなどを決めてFigmaでコンポーネント化しアセットに登録し使用することで、デザインに統一感がでる・作業効率が上がるなどのメリットがあります。
デメリットはこのビジュアルシステムを作るのにもある程度時間がかかる点ですが、デザイン作業時の手間が大幅に減るので、積極的に活用していきたいです。
TRY2のお題とリデザイン方針、作って欲しい見た目の基本について
TRY2のお題が
「デザイン動画投稿サービスのホームUIをリデザイン」
用意されているホームUI(現状だと文字サイズや余白などがばらばらになっている)をよりデザイン動画投稿サービスのホーム画面ふさわしくなるようリデザイン・改善を行うという課題でした。
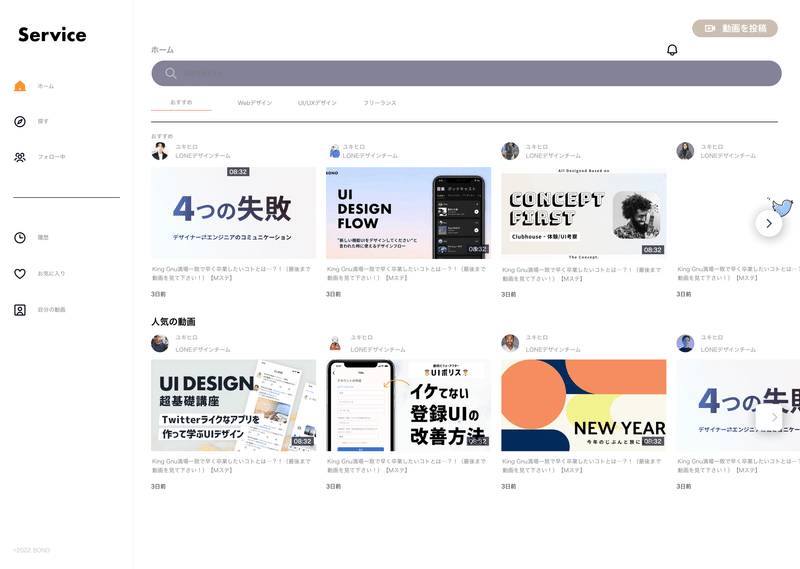
リデザイン前のホームUIがこちら

フォントサイズやカラー、アイコンの配置などがばらばらになっている
またリデザインの方針がこちら
学習記録を残しやすい
投稿された動画が一覧で閲覧できる
プレゼンや言語化練習の動画を投稿しやすい
交流がしやすい
ポジティブな雰囲気
要望1:ホームUI(PCブラウザサイズ)であること
要望2:指定した情報をUIに入れ込んで欲しい
入れ込む情報もグローバルメニュー・メニュー・コンテンツごとにいくつか指定がありました。
さらに作ってほしい見た目の基本として以下の3点が提示されていました。
1:簡易なビジュアルシステムを作成してUI作成する
→UIの構造や優先度をサイズ指定や色の配置をおこなう
2:コンポーネントで、構造、優先度、など意識して
UIを組む
→よく使う役割を理解した上でデザインをしていく
3:デザインデータを設定した値で作成する
→作成したビジュアルシステムを利用しデザインの統一を図る
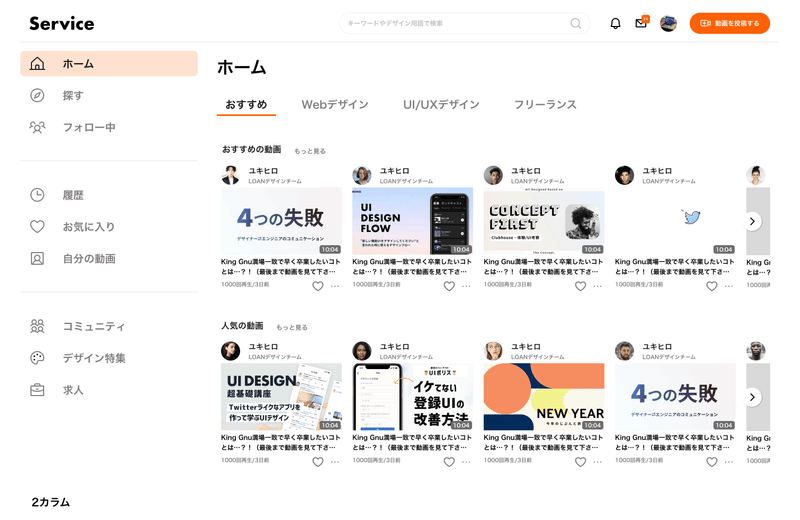
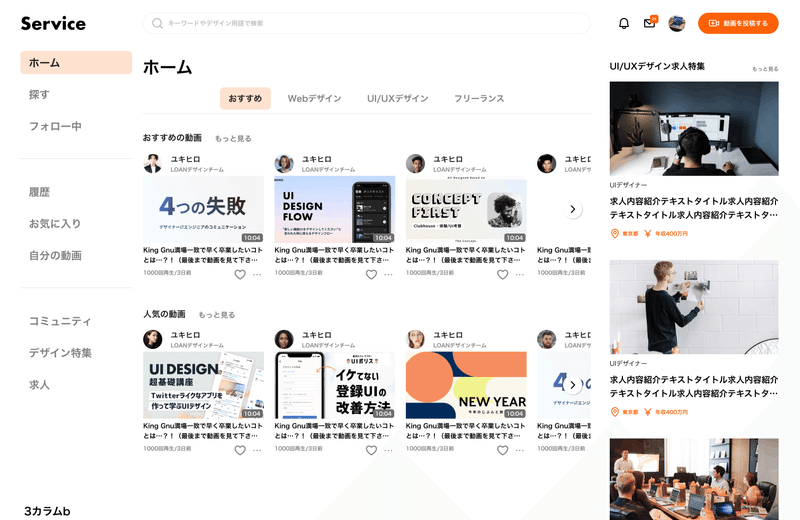
それらのリデザイン方針や注意点を踏まえての完成画面一覧がこちら



作業行程について
上記の完成画面に至るまでの作業行程を説明していきます。
①前述したビジュアルシステムを作成してデザインで使用する
課題の概要でも述べたビジュアルシステムを作成してから課題に取り組みました。事前に仕様を決めてしまうことで細かな作業を大幅に減らすことができました。

使用するフォントや文字サイズ、ボタンのデザインなどをまとめた仕様書のようなもの
②ユースケース(利用者の要求や利用目的)を定義する
前回の課題で学んだことを活かし、与えられた情報からユースケースを定義。

③定義したユースケースからサイトの最適な表示とレイアウトを考える



④見た目のコンセプトを決め、参考になるようなサイトやイメージビジュアルを探し、自分のデザインに取り入れていく

自分のデザインに取り入れていく
①から④までの行程を経て完成画面がこちら
完成画面一覧



課題を終えて
ビジュアルシステムを積極的に使おう
概要でも述べましたが、今回の課題はデザイン作業に入る前にビジュアルシステムを作成し作業の効率化とデザインに統一性を持たせるのが要点となっていました。今まで活用できていなかったFigmaのコンポーネントやアセット、ボタンの大中小や状態を切り替えを設定できるプロパティ機能などを使用して、簡易的ではありますがビジュアルシステムを作成していたおかげで、デザイン作業が前回の課題より随分と楽になりました。同じビジュアルシステムを使うのでパターンを少し変えても、統一性を持たせられるのも作業の手間を省けるので良かったです。
課題に時間をかけすぎている
解答や解説動画の内容とは別件ですが、私の場合課題に時間をかけすぎている節があります。前回の学習を参考に今回もユースケース定義を試みていましたが、深掘りが浅くあまりデザインに取り入れることができていませんでした。学習したことを取り入れていくのも大事ですが、課題ごとの学習要点とその意図を抑えられるように課題に取り組まなければ、時間が無限に必要になってしまいます。課題ごとにその学習目的を理解し、今回は何を学習するのかを把握、タイムパフォーマンスを意識してから取り組むことが学習効果を上げつつ且つ効率もあげるために必要だと思いました。
参考をもっと真似る
既存のサイトの参考画像をいくつか用意して作業していましたが、真似する作業が足りていないと思いました。もっと参考をよく見て、良いところを取り入れることができたと思います。真似することが自分のデザインを改善すること、デザイナーへの近道だと思うので、ためらわずにガンガン真似ていく必要があります。
解説動画を見て
階層構造の思考不足
今回の課題の作業中、ホームの表示をどこに置くのかで悩んでいましたが、解説で語られている項目やブロックの階層構造を考えてから手を動かせると悩む時間が減ったと思います。また参考を元に色や文字サイズを変え、項目ごとの親子関係をおおむね表現できていたのはよかったポイントだと思います。前回のポイントにもあった参考を真似るが活かせていました。
しっかり階層構造を整理して、色や文字サイズ等で強弱をつけることがサイトのわかりやすさにつながるので、次の課題以降も意識していきます。
最後まで読んでいただき、ありがとうございました。
引き続き学習を続け、Web・UIデザイナー目指して邁進していきます。
この記事が気に入ったらサポートをしてみませんか?
