
【BONO UIデザイン】 UIビジュアル基礎 課題「TRY4:デザイン動画共有サービスのSPサイズ動画詳細UIをリデザイン!」にチャレンジしてみた
前回のnoteはこちら
【BONO UIデザイン】 UIビジュアル基礎 課題「TRY3:デザイン動画共有サービスの動画詳細UIをリデザイン!」にチャレンジしてみた
BONOというUIデザイン学習コミュニティサービスにてUIデザインを学んでいます。こちらはその学習記録となります。
TRY4の課題の概要について
今回の課題は配色について。デザイン動画共有サービスのSPサイズ:動画詳細UIのカラー部分を変更し、コントラストと強弱がつくようリデザインしました。
現状の課題
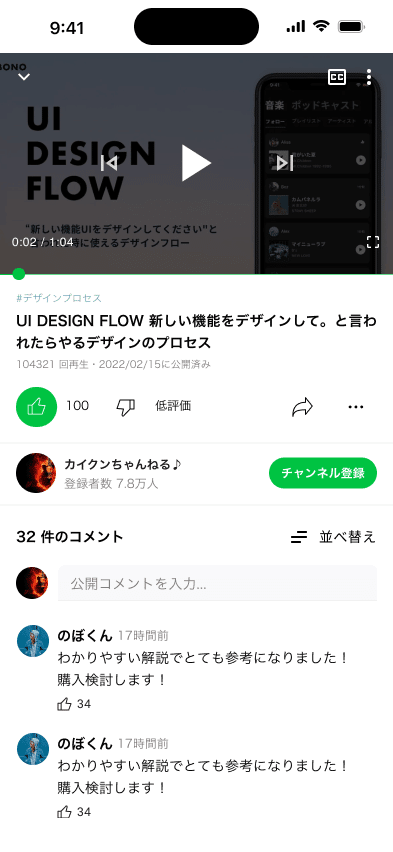
・メインカラー(プライマリーカラー)である赤色が現状だと多用されすぎているため、どこを目立たせたいのか分からない

メインカラー(プライマリーカラー)が多用されている
さらに作ってほしい見た目の基本として以下の3点が提示されていました。
1:色数は基本増やさない。テーマカラーを決める。
白黒以外の有彩色が増やすと、その関係性や色の相性も考える必要が出てくる→複雑性が増し、難易度が上がる。
まずはテーマカラーを一色決めて、シンプルに。
2:アクションなど重要な部分に色でコントラストをつける
一点目に加え、有彩色が一色だとシンプル且つ自然とテーマカラー使用部分に目線が行きやすくなり、強調できる。使い分けが大事。
3:色は意味で設計する。今いる場所、フォーカスなど。
例:リデザイン前で使用されているテーマカラー:赤色はエラーの意味で使われることもあるため、色の持つ意味も考えて色を決めていく。
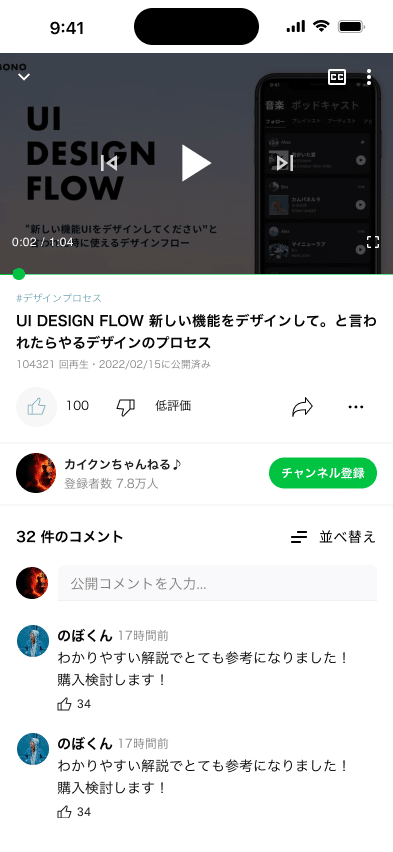
それらのリデザイン方針や注意点を踏まえての完成画面がこちら

作業行程について
上記の完成画面に至るまでの作業行程を説明していきます。
①レイアウトグリッドを使用してフレームサイズ変更
前回の課題に取り組むにあたり、GoogleのMaterial Design 3 を参考にFigmaでレイアウトグリッドを作成しました。今回の課題でもそちらを活用し、2017年発売のiPhone8サイズだったデザインを2022年12月最新のiPhone14Proサイズに変更しました。iPhone8などのノッチのないホームボタン式のiPhoneは未だ根強い人気がありますが、iPhone14Proシリーズで追加されたダイナミックアイランドと呼ばれるノッチデザインが今後の機種の標準になっていくと噂もされている為、今回の課題では14Proサイズへの変更を試みました。またFigmaコミュニティからiPhone14Pro対応のiOS16 UI Kitのコンポーネント群も利用できるので、活用していくとよりデザインを詰めるのに良いかと思います。
②参考資料を集めカラーを変更
参考資料を見つつ、カラーを変更。
主な変更点が
1.多用されていたメイン(プライマリー)カラー:赤を緑に変更
作ってほしい見た目の基本でも言及しましたが、赤色はエラーや警告色で使われることもある色のためそちらを緑に変更しました。デザイン動画共有サービスということで、安心して学ぶ場としての安らぎやデザイン学習への意欲的な場になるよう生き生きとしたという意味も持つ緑を採用しました。
2.プライマリーカラーとセカンダリーカラーの有彩色の2色使用に挑戦
メイン(プライマリー)カラーの変更に加えて、
・プライマリーカラー:緑
・セカンダリカラー:青緑
と2色の有彩色使用に挑戦しました。
同じ緑系統の色を使うことで調和をとりつつ、青はテキストリンクや#ハッシュタグなどでも使われることのある色のため、補足的な意味でも使えるように青緑を使用しています。
有彩色が二色以上あると配色の難易度はグッと上がりますが、表現に幅を持たせることができるため、題材や色のバランスも考えつつ積極的に使用し、配色を考える機会を作っていきたいです。
3.多用されてた赤色を無彩色に変更
リデザイン前ではメインカラー:赤が多用されていたため、どこを強調したいのかがわかりづらく且つアクション示す表現と重なり少々過剰な強調になっていました。アイコンや動作を示したテキストだけでも十分に意味が伝わりその後のアクションを想起させられるため、ユーザーの混乱を防ぐためにも有彩色の多用は控える必要があるかと思います。
例:アイコンを使用することでタップして何かしらの動作ができることがわかるが、メインカラーも使用しているため、アイコンでタップできることを強調+メインカラーでの強調が重なり過剰になっている。

アイコンや動作を示したテキストだけで十分になにかしら動作を想起させられる
①から②までの行程を経て完成画面がこちら

課題を終えて
レイアウトグリッドを活用しよう
今回の課題でも前回作成したレイアウトグリッドが役に立ちました。
一度作っておけば、フレームごとにパネルから設定できるので、デスクトップサイズから今回のようなSPサイズまで作っておくとかなり便利です。
レスポンシブ対応はもちろんスマホファーストなサイトが増えているため、
SPサイズでのデザイン制作にも慣れていきたいです。
事前に最低限のカラーを決めよう
以前デザインシステムを作った際にも少し取り扱いましたが、
今回の課題作業にあたり、使用する色のシートを作りそちらを元に配色を行いました。
1.MainColor主色
2.Text文字色
3.Border境界線
4.BG背景色
と4種類を設定。1は有彩色でプライマリーカラーやセカンダリーなど。
2から4は無彩色で黒や灰色、白など主に明度差によるパターンがあります。
今回の課題では有彩色を二色使いましたが、一色の方がシンプルになり
配色もしやすくなります。
配色は8:2の法則で
前述した通り、色数、特にメインカラーのような有彩色が増えると複雑性が増し、難易度が上がるため、白黒のような無彩色を8、メインカラーのような有彩色を2として8:2の割合が推奨されていました。
以前WEBサイトを作った際に使いたい色数が増え、どう配色するか悩んでいたことがあった為、今回の課題を通して8:2の法則を学ぶことができたのは大きな収穫でした。
優先度を考えて強弱をつけ、色には意味を持たせる。
今回の課題は色変更のみの課題でしたが、色を変えるだけでもかなり奥が深いと感じました。特に無彩色の白・灰色・黒の使い分けでタイトルやそのテキスト、補足情報など色で強弱や意味づけを行えるのが勉強になりました。
どこを目立たせたいのか何が一番重要なのか優先度を考え、よりうまく配色をしてきたいです。
解説と解答を見て
今回の課題で特に迷ったのが、
・どこまでメインカラーを使うのか
・目立たせたいポイントの強弱づけ
それらの要点について解説と解答を見ることで知ることができました。
解説と解答を見てデザイン修正
解説と解答を見て特に学びになったのがこの二点
・テーマカラーは最も必要なアクションに使う
どこを一番目立たせたいのか考える
→今回の場合はチャンネル登録ボタンやシークバー?
リデザイン前はメインカラーを多用しすぎている為どこを目立たせたいのか分からない状態でしたが、重要なアクションはどこになるのかを考え直すことで、疑問が解消しメインカラーをしようする部分をより絞り込むことができました。
・カラーを使わないアクションは"タップできる感"のヒント
参考を見つつで理解が曖昧になっていた
1.アイコン
2.ボタン感(背景色がつけられ範囲指定されているボタン)
3.動詞テキスト(どんなアクションかを示したテキストボタン)など
色を使わなくても、ボタンとして認識されるお約束の表現を使うと
無彩色での表現を広げつつメインカラーを多用せずに済むというのも
大変学びになりました。
それらの解説と解答を参考に、プライマリーカラーの使用をより制限。セカンダリーカラーもバランスを考えて使用し、重要且つ目立たせたいところをより厳選しました。
今回の課題を通して配色についての学びが多くあったので、今後のデザインで活かしていきます。

最後まで読んでいただき、ありがとうございました。
引き続き学習を続け、Web・UIデザイナー目指して邁進していきます。
この記事が気に入ったらサポートをしてみませんか?
