
【BONO UIデザイン】 UIビジュアル基礎 課題「TRY3:デザイン動画共有サービスの動画詳細UIをリデザイン!」にチャレンジしてみた
前回のnoteはこちら
【BONO UIデザイン】 UIビジュアル基礎 課題「TRY2:デザイン動画投稿サービスのホームUIをリデザイン!」にチャレンジしてみた
TRY3の課題の概要について
前回の課題はビジュアルシステム(デザインシステム)を作成して、それを用いてデザイン動画投稿サービスのホームUIのリデザインを行うという内容でしたが、今回の課題はその課題内容にも関係してくる余白やボタンサイズ等を等倍で管理し、デザインに統一感を出す課題でした。
そのため、前回作成したビジュアルシステムを基準にリデザインを行うことができました。

余白などが統一されていないように見える
また作ってほしい見た目の基本として以下の3点が提示されていました。
1:等倍で管理された統一感のある余白/サイズでリデザイン
→フォントや余白、オブジェクトを等倍で管理することで
・比率が揃い、統一感が出しやすい
・管理が楽になり、数字を決めるのに迷わなくなる
・フォントや余白、オブジェクト等のサイズ感覚を持ちやすくなる
等のメリットがあります。
2:情報の優先度でグループのサイズ比率をリデザイン
→リデザイン前は画面中央のコンテンツ部分の比率が小さかったため、デザイン動画共有サービスの動画の詳細ページとしてはサイズが不足していました。その点を改善するために、今回はGoogleのMaterial Design 3からレイアウトグリッドを学びそれを用いて、メニュー・コンテンツ・関連動画の比率を再調整しました。

レイアウトグリッドを作成
3:意味で区切るを使ってリデザイン
→リデザイン前は、項目間の境界線を引きすぎていた印象を受けたので、前回作成したビジュアルシステムと今回作成したレイアウトグリッドを活用し、境界線をなるべく使わずに余白とオブジェクトサイズでグループを区切りました。
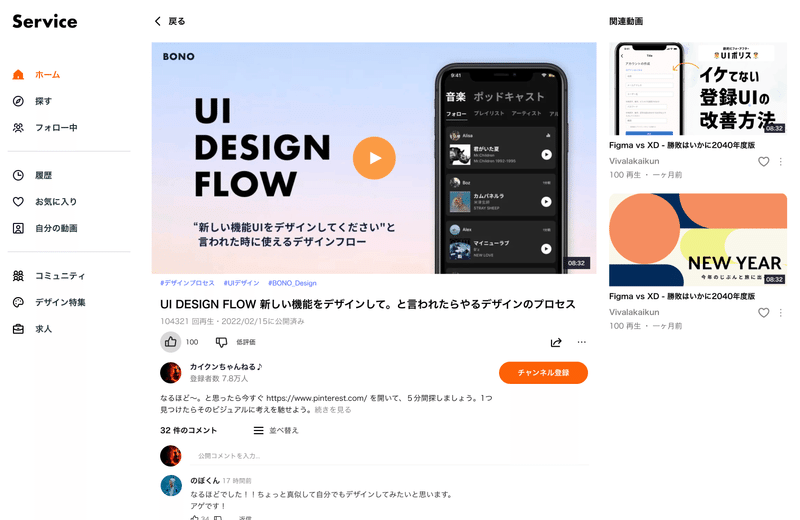
それらの注意点を踏まえての完成画面がこちら

作業行程について
上記の完成画面に至るまでの作業行程を説明していきます。
①レイアウトグリッドを使用してメニューやコンテンツ等の比率を規定
GoogleのMaterial Design 3 を参考にFigmaでレイアウトグリッドを作成。
これを元にメニューやコンテンツ等の比率を決めていきました。MarginsやColumnsが統一されているため、自然とフォントやオブジェクトのサイズ、余白を揃えることができるので非常に便利です。


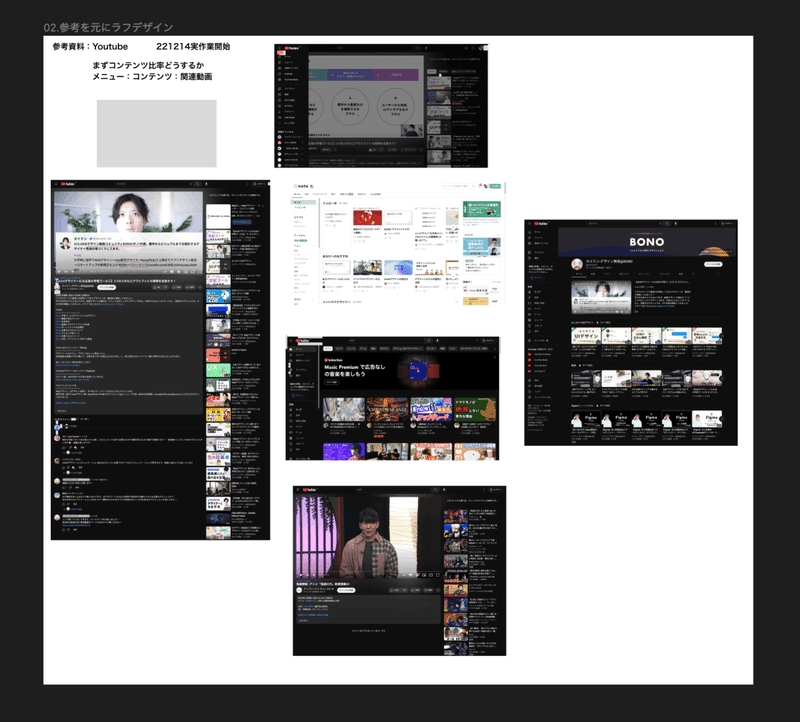
②参考資料を集めラフデザインを作成
今回の課題であるデザイン動画共有サービスの動画詳細UIのリデザインに参考になりそうな資料を集め、またリデザイン前を叩き台にラフデザインを作成。大まかにフォントやオブジェクトのサイズ・余白等を調整しました。


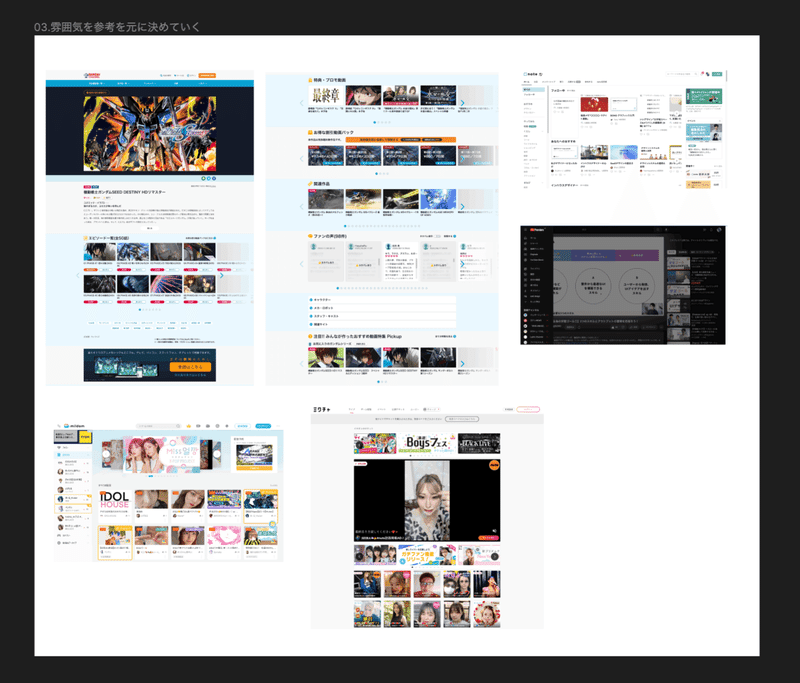
③色味やボタンのサイズなどを修正しつつ、参考になるようなサイトやイメージビジュアルを探し、自分のデザインに取り入れていく
さらにUIの雰囲気の参考になるようなサイトを探し、それらを元にデザインを詰めていきました。

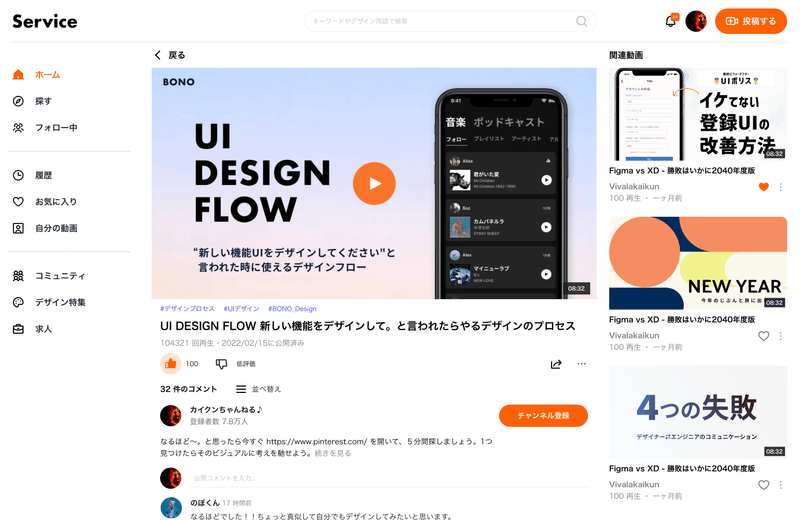
①から③までの行程を経て完成画面がこちら

課題を終えて
ビジュアルシステムを積極的に使おう
今回の課題でも前回作成したビジュアルシステムが非常に役に立ちました。
手間を省くだけでなく、今回の注意点であるオブジェクト等の等倍管理や統一感出し、グループの優先度づけやオブジェクトごとの意味で区切りをつけやすくなるので今後も内容を見なしつつ活用していきたいです。
レイアウトグリッドを活用しつつ等倍・余白等を意識
ビジュアルシステムと同じく役立ったのが今回の学習で学んだレイアウトグリッド。グリッドがあることでレイアウト決めやオブジェクト等のサイズ決めも迷いづらくなりました。今回はGoogleのMaterial Design 3を参考にしましたが、AppleのHuman Interface Guidelines等、ほかのガイドラインも参考にしていきたいです。
「課題に時間をかけすぎている」のその後
前回の課題時の反省にあった、課題への時間配分について。
課題内容を意識して、取り組む範囲を絞ることで時間を大幅に短縮できました。今後、各学習を総まとめしたような課題もあると思うので、これまでの学習で学んだところはまとめで実践し、課題単体ではその課題の範囲に集中して取り組んでいきます。
参考先の不足
今回も既存のサイトの参考画像をいくつか用意して作業していましたが、サイトに対する知見が足りないため様々な種類の参考画像を探してくることができていなかったと思います。参考となるサイトをまとめたデザインギャラリーサイトをもっと調べ、活用していきたいです。
解説と解答を見て
オブジェクトの意味やグループ分け、仲間分けへの理解
今回の課題で特に迷ったのが、余白の使い方。
どのオブジェクト同士を近接させるか余白を空けるかで迷っていましたが、
オブジェクトごとの意味やどのオブジェクト同士が仲間なのかを考えると自然と余白を使い分けられるというのが今回の学習での学びでした。
レイアウト段階で何を目立たせたい、何がメインになるか考えられていた点、参考を元にボーダーを使いすぎずに余白で区分けを表現しようとしていた点はよかったので、上記の意味づけや仲間分けの把握ができるようになるとよりわかりやすいデザインを作ることができるようになると思いました。
解説動画と解答を見てデザイン修正
解説と解答を参考に動画タイトルやチャンネル名、コメント間の余白を大きくし、よりグループ分けがわかりやすくなるよう調整しました。
・各オブジェクトの意味とグループか否かでレイアウトを決める
・余白のサイズは仲間かどうかで考える など
迷いがちだった部分を解説で学ぶことができたので、次回の課題以降活かしていきたいです。

最後まで読んでいただき、ありがとうございました。
引き続き学習を続け、Web・UIデザイナー目指して邁進していきます。
この記事が気に入ったらサポートをしてみませんか?
