
【永久保存版】 デザインシステム「カラーパレット」を徹底調査しました
サービスのカラーパレットをバージョンアップさせるべく、デザインシステム「カラーパレット」を調べることになりました。
開発チームからの要望としては「どうせ新しくするなら、漏れのない状態を目指したいね」ということで、iOS/Androidのガイドラインから始めて、話題になっていたAmebaスピンドル、さらに他社のデザインシステムも含めて徹底的に調査しました。

先に調査結果ですが、大枠でまとめるとこのような形となりました。
・色は、明度差も含めたトーンをパレットとして持っておく
・テキスト表示コントラスト比 4.5 : 1 を準拠させる
・ダークテーマには法則性が多数ある、あらかじめ抑えるべきポイントを抑えてから設計を開始する
とはいえ、どのカラーパレット / デザインシステムも非常によくできいます。細部までみると、様々な分岐が見られ全て取り入れたいぐらいです。
それでは調査内容を発表させていただきます。
Material Design Guidelines
まずAndroidのMaterial Designのガイドラインから調査を進めました。

Material Designのガイドラインでは、カラー生成ジェネレーターが提供されています。

入力した任意の色から、色相/彩度/明度において、見た目も美しいパレットを自動生成してくれます。
マテリアルデザインでは、2014年に開発された19色+白黒の完成版パレットも提供されています。

UIで使用する用のカラーパレットだけでなく、彩度の高いブライトカラーも区分を分けて定義されていました。
カラーパレットはバリエーションで持つことが推奨されています。

アクセシビリティ上のコントラスト比合格基準を満たすためにも、明るいオプションと暗いオプションが含まれています。
色の使用方法についても定義されています。
明確なルールをもって色を使うこと、視認性を担保すること、サービスを豊かに表現する3点が定められています。

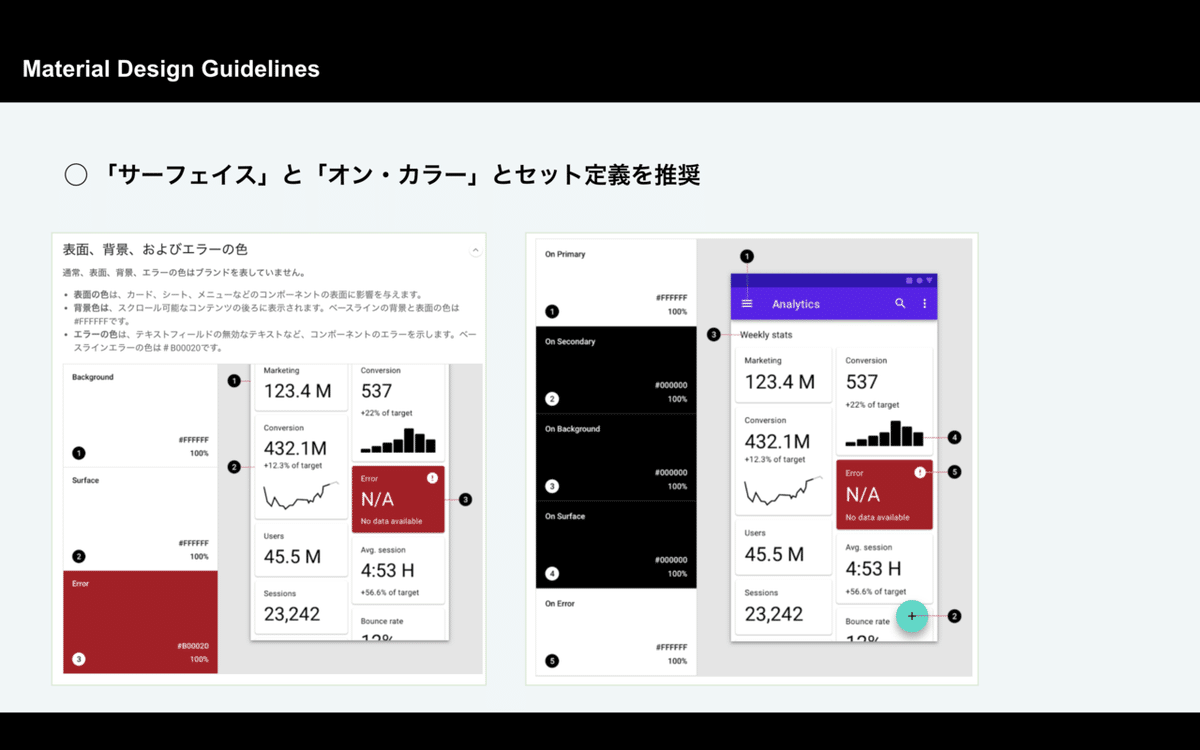
「Surface=表面」と「On Color=上にのる色」の色については、2対で定義することが定められています。

On Colorの命名規則として「On + Primary」という表記が提案されていました。セットで定義することで、コントラスト比のクリア基準を厳密に満たすことができます。
また、色や形を組み合わせたコンポーネントの作成原則が定められていました。

一貫性のある色の使い方をすること、要素を明確に区別させること、最後に、意図的に色を適用させることが定められています。
テキストカラーは、3種類の定義がなされています。

これらは透明カラーで定義されており、87%、60%、38%と定められています。アイコンの場合も同様の値で定義されていました。
Material Designのガイドラインでは、標高についても定義されています。

ライトテーマ/ダークテーマでは、推奨している階層カラーの表現で差異がみられました。

ライトテーマではシャドウでの表現を、一方ダークテーマでは、明るいカラーでの階層表現が推奨されています。(上にいくほど明るくする)
コントラスト比ですが、最下層と最上層での比率 15.8 : 1 が定められています。これは、15.8 : 1未満の場合、背景色にサーフェイスを重ねても、AAを準拠することができないからです。

背景色とサーフェイスで3:1を準拠させ、さらにテキストを置いて 4.5 : 1に準拠したい場合、両方を満たすためには最下層と最上層において、15.8 : 1以上が必要になるという話でした。
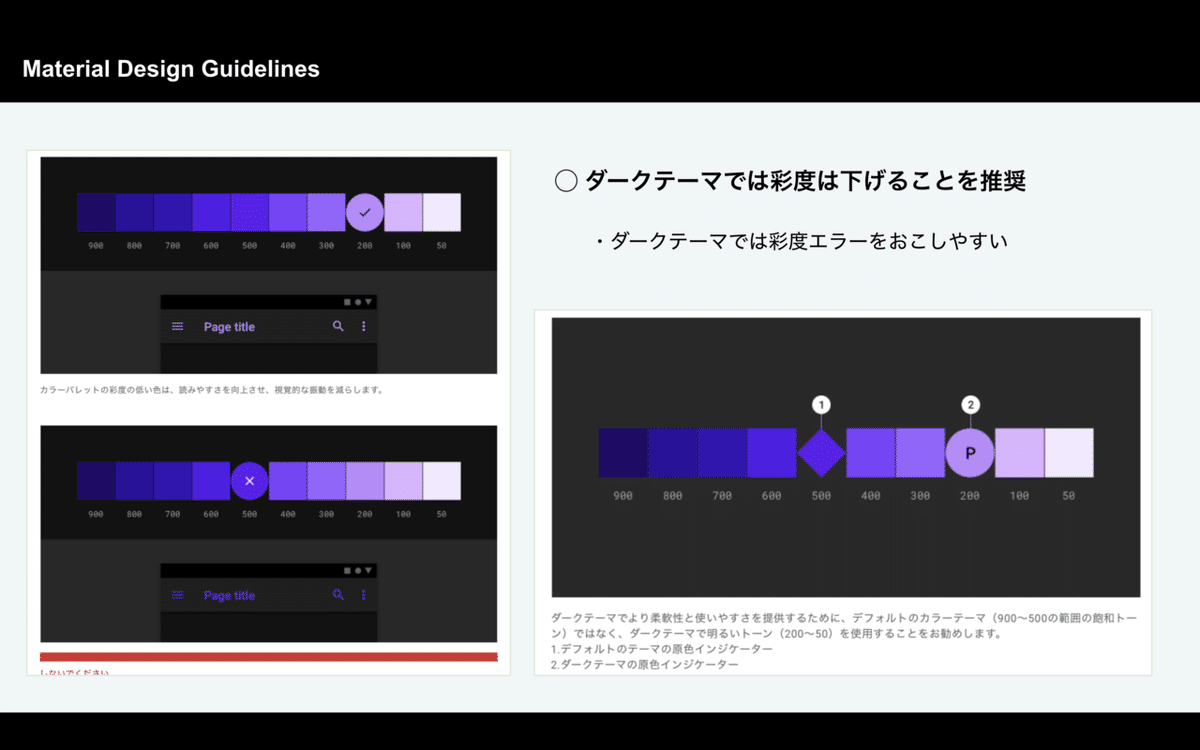
ダークテーマでのプライマリーカラー利用については、明るさを落とした色をパレットから選択して定義するよう推奨されています。そのまま使うとコントラストエラーとなります。

最後に、エラーカラーについての記載もありました。

カラー作成方法として、ホワイトカラーのαを重ねて生成するころが推奨されていました。エラーカラーで使われる赤も、ダークテーマでは必ずコントラストエラーとなります。
以上、Material Designのカラーパレット調査でした。
Human Interface Guidelines
次に、Appleの定めているガイドラインから、カラーについての記載を調べていきます。

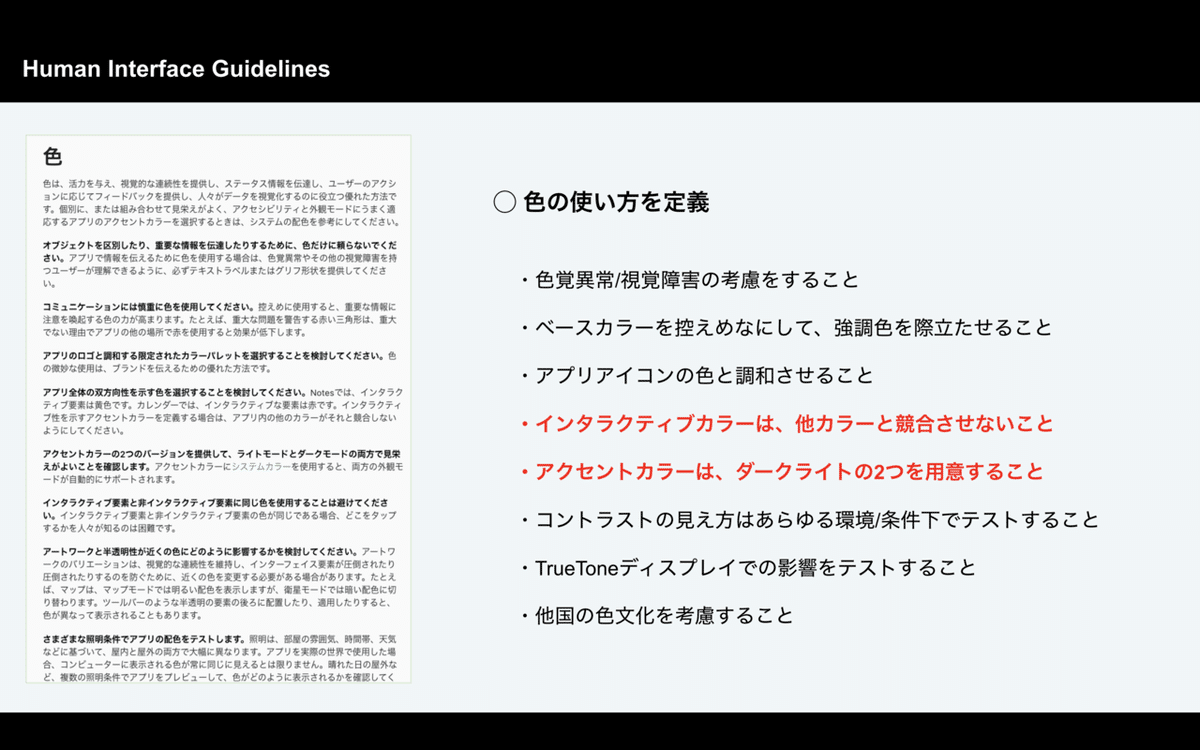
最初に、色の使い方が定義されています。

インタラクティブカラーを他カラーと競合させないこと、さらにアクセントカラーを2つ用意することが定められています。
次に、コントラスト比の準拠が、テキストサイズ毎において明確に定められていました。

18ポイント以上の大きいフォントサイズでも、コントラスト比として3:1以上を満たす必要があります。
iOSでは、システムカラーが用意されています。
システムカラーを使うことで、自動的に変換されます。デフォルトとアクセシブルが定義されており、コントラスト比も大きく変わります。
最後に小さいテキストとダークテーマでの注意点がありました。

特に小さいテキストは、コントラスト比を7:1(AAA)を目指すように定められていました。
また、ダークテーマでは、周囲の暗い色に対して光ることを憂慮していて、真っ白の色は使わないことが明示されています。
Ameba Spindle
3つめの調査対象は、Ameba Spindleです。デザインシステムにに加えてアイコンガイドラインも公開し、社内でも話題になっていました。

デザインシステムとしてのWEBサイトが公開されています。

カラーを設計する上で、階層が定義されています。

これにより、Backgroud の上に Surface、Textが順番に重なることが明示されています。
テキストカラーはWCAG2.0 における 4.5 :1に準拠すること、さらにアイコンカラーは3:1を保持すことが宣言されていました。

フォーカスカラーとハイライトカラーも定義されてます。


サードパーティーのカラーも定義されています。

各要素の関係性を示す図も提供されてました。

これにより、一枚絵で各要素の関係を一目で確認することができます。
デザイン作業者に対しての、用法もまとめられていました。

Surface Colorは透過で定義されており、背景色と組み合わせることで生成されるように設計されていました。
テキストは必ず、Surfaceカラーとセットで定義されています。マテリアルデザインの、On Colorシステムに準拠しています。
最後に、コントラストグリッドを使った、カラー設計プロセスがまとめられています。

実際はOn Colorが定義されているので、この表から色を指定することはないと思われますが、新色追加する際には参照できそうでした。ステークホルダーへの証明にも使えそうです。
Wantedly Graphic Standards

Wantedlyのカラーパレットにおいても、興味深いガイドラインが2箇所ありました。
まず、ブライトカラーの定義です。

これは、マテリアルカラーの生成ジェネレーターで類似色 Analogy として定義されていたものと共通したものと思われます。
UIでは彩度落としてアクセントカラーを設計し、WEBなどブランド展開においての利用カラーを定義しているのかと思われます。
もう一点が、シャドウによる階層定義となります。

パレットとして階層ごとに前段階を用意しており、実際は2段階のシャドウをUIに用いていると思われます。
IBM Design Language
次に、デザインシステムといえば、IBM?と聞いた覚えもあり、合わせて調べてみることにしました。

IBMでも、テキストサイズごとに、コントラスト比の準拠が定められています。

さらに凄いことに、パレットの段階数をステップとして、いくら差があれば4.5 : 1あるいは、3:1に準拠できるかを明文化しています。

配色に関しては、エラー/OKが説明されており、視覚的にもコントラストがエラーの状態とOKの状態をわかりやすく示しています。

ダークテーマにおいては、階層において反転が起きることをエラーになると明確に定められています。

この場合、ホバー色が背景色と類似しており、階層エラーが起きています。
IBMでは、ハイコントラストの利用のアドバイスがありました。

ただし、iOSやAndroidなどスマホではこのハイコントラストの使用は注意が必要になります。
Human Interface Guidelinesでも、ダークテーマで白のサーフェイスを使う場合は真っ白を使わないように規定されていました。スマホの場合は、ダークテーマは、夜の閲覧モードとしての提供側面もあるため、目にどれぐらい負担になるかは精査する必要がありそうです。
インタラクションも定義されており、すべて明確な差が出るようカラー設計がなされています。

コントラスト比の定義では、隣接するコンポーネントにおいても、3:1を準拠するように記載があります。

Figma U2

デザインシステムといえば、Figmaで公開することがトレンドになってきています。
公開することで社内の認識を促せるのと、外部サービスに対しても品質向上のために役立ててもらえるのと、さらにブランドとしてのサービスの価値を高めることができます。
Figmaで公開されているデザインシステム、U2です。

一番左上(アートボードの起点となるところ)には、アートボードの方向性においての資料の法則性が示されてます。
これは、従来のパワポになど一方向だけでなく、資料がX軸とY軸両方に伸びていくことによる説明書きとなります。
背景は、アルファで指定されていました。

mercari Design System

メルカリについては、公開されているデザインシステムはありませんでしたが、インタビューで、ダークテーマ・ライトテーマにおいて、コントラスト比を共通化しているという記載されていました。

ダークテーマ、ライトテーマのコントラスト比を一定にして設計していました。これによる、白世界、黒世界の両方で、より共通の体験を提供できているとしています。
この視点は、ダーク/ライトセット構築が一般化してきている今、非常に重要な視点になると思われます。
Shopify Design System

デザインシステムを調査していると、いくつかの記事でShopifyが挙がっていたので、みておくことにしました。色の役割についての明示と命名規則が行われていました。
最初に色における、原則が記載されています。

階層/境界を明示すること、色の役割を明確に定めること、最後にアクセシビリティを準拠すること、が記載されています。
最小にして最大効果、ほぼこれがカラー利用原則としての書き方の正解ではないでしょうか。
色の役割が完全に明確化されています。

最後、デコラティブカラーが追加されています。ここだけはバリエーションがあり、役割としては一色であるというまとめ方です。
命名規則もまとめられています。

カラーの役割、使用されるパーツ、状態で明文化されています。この命名規則は使えそうです。
10の役割を、カードで分けて簡潔に図説しています。シンプルでいて、かつ非常に洗練されています。

デコラティブの派生設計として、Shopifyで使われるイラストにおいても最初からトンマナが合わせられています。

これにより、どのような色を使っても、ブランドの一貫性を保つことができる設計となっています。
その他

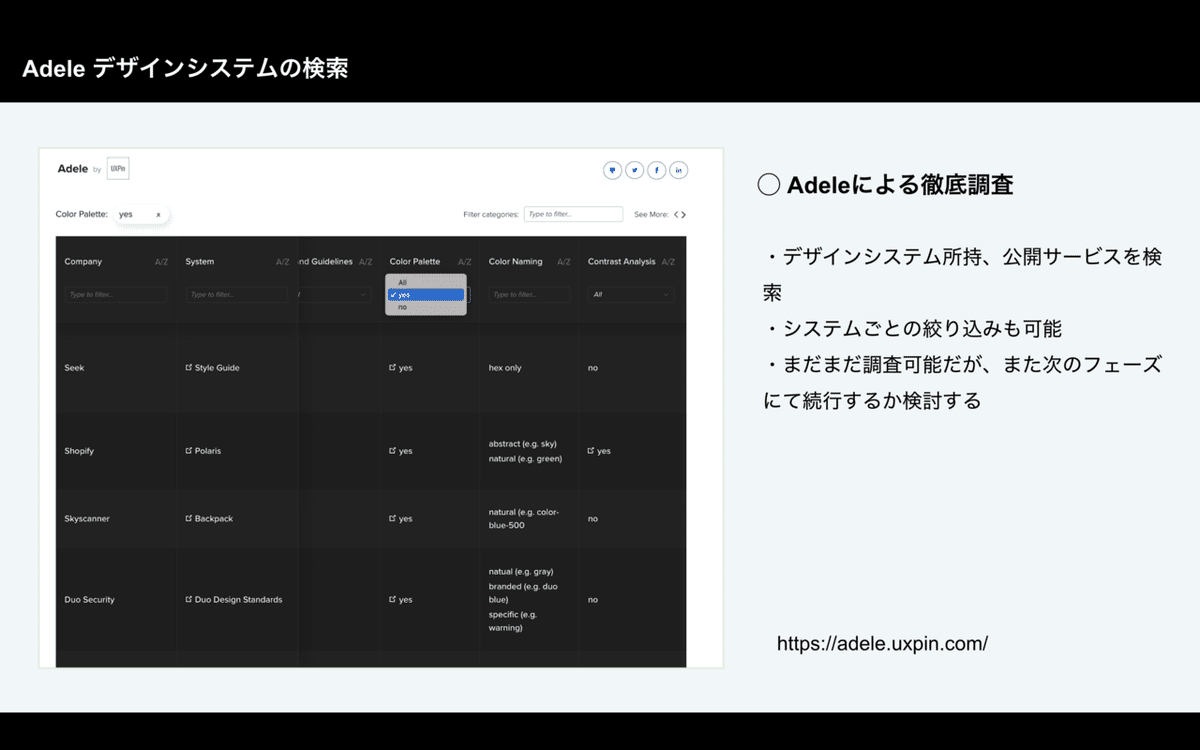
デザインシステムの調査はここまでなのですが、まだまだ調査したい場合には、Adeleを使うのが良さそうでした。

ありとあらゆるデザインシステムがまとめられており、各セクションごとに絞りこめます。
これにより、まだまだ調べることは可能なのですが、これ以上の調査続行はやめました。
まとめ

調査は以上となります。最後に調査した内容をグルーピングしてみました。

●カラーパレット

これは、有無をいわさず、AndoroidのMaterial Designの生成ジェネレーターを使っておけば良いのだという結論。とにかく色はパレットで持つこと。
●カラーパターン

●組み合わせルール

組み合わせに関しては、サーフェイスに対して、オンカラーをセットで考えるのはマストになりそうです。
●カラー命名ルール

カラー命名ルールに関しては、shopfyだけ参考にとしたのですが、カラーパレットに対して、役割をとパーツ、状態まで命名できるのであれば、開発効率化に貢献できる可能性があります。
●カラー原則

原則についても、定めることでデザインの品質を高めることができそうです。特に、shopfyの原則は、あまりにも美しいUIデザインの鉄則なため、チームとして共通の概念を固定化させる上で役立ちそうです。
●コントラスト比

コントラスト比の順守、これはデザインシステムを設計する上で、絶対に念頭にいれておきたい設計となります。そもそも、デザインシステムを設計しなくても、宣言を行い、守ることが重要となります。
●ダークテーマ
ダークテーマについては、今回調べて気づいたのは、どうやらいくつかの鉄則がありそうだということです。
ライト/ダーク両方設計する場合と単一カラーで、設計思想に違いが大きく出てきそうです。
●その他

最後に、グルーピングに失敗したまとめにはなりますが、shopifyの命名ルールや、Ameba Spindleのコントラストグリッドによる明示など、デザインシステムには、まだまだ奥深い技が存在していると思われます。
ここにはないですが、IBMのカラーパレットにおけるコントラスト比のステップ数の明示化などとても参考になります。
●デザインシステムの公開

最後に、公開することでデザインシステム、カラーパレットは完成します。できたら、公開していきましょう。
以上となります。
社内調査発表用にスライドで作成したのですが、noteでの発表も一緒にやれればと思い執筆してみました。
ここから、改善内容を精査して、カラーパレットのブラッシュアップに取り組んでいきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
