
UIデザインはChatGPTに作らせよう
左脳の無い人のための超簡単フロントエンド開発06
つい、人の作ったかっこいいサイトデザインはパクりたくなるもんです。しかしそこはデザイナーとしてのプライドが邪魔してそのままパクるわけにはいかない。そんな時はこんな方向でパクリ元にインスパイヤされた(原型を留めていないことも方が多いが!)かっこいいサイトUIデザインを作ってしまいましょう。
まずパクリ元のサイトをスクロールでスクショ
スクロールスクショはchromeの拡張機能などを使います。
おすすめはこれ→GoFullPage - Full Page Screen Capture
パクリ元サイト例
今回はサンプルとしてこちらのサイトをスクショします。
Markaware
スクショをMidjourneyにアップロード
Midjourneyの使い方は数多くのNoteが書かれていると思うので、
「Midjourney 使い方」などで検索するとわらわら出てくると思います。
discodeの/describe
discode上のMidjourneyサーバー上には名前がnwebies-29やnwebies-の後に数字がついてるチャンネルがあるので、どこでもいいので入ります。
そこで/desとか打つと、/describe imageというのが出てきて、

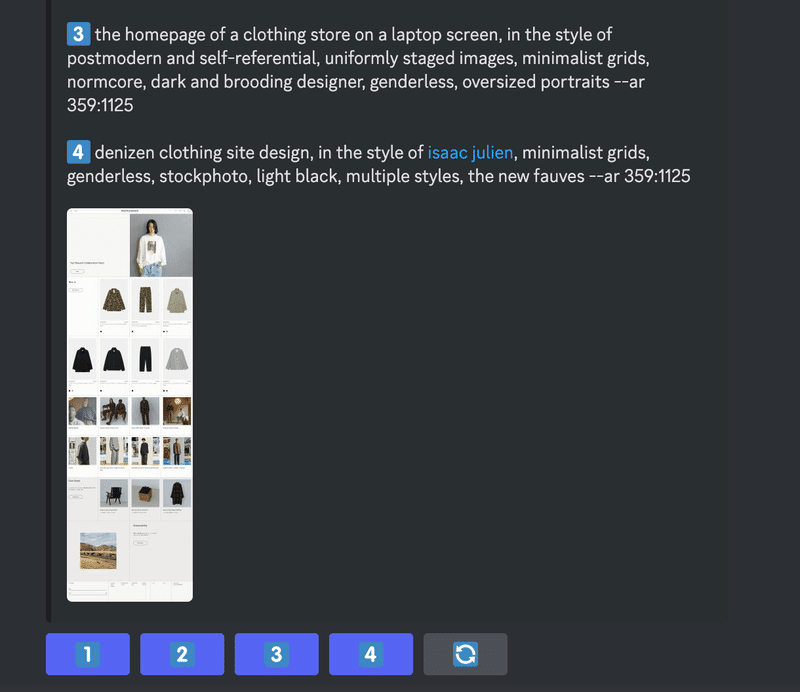
こんな画面になるので、ファイルアイコンの上にさっき撮ったサイトのスクショをDrag and Drop します。returnキーを押すとすると画像がアップされプロンプト4パターンが書き出される。下記の画像参照。

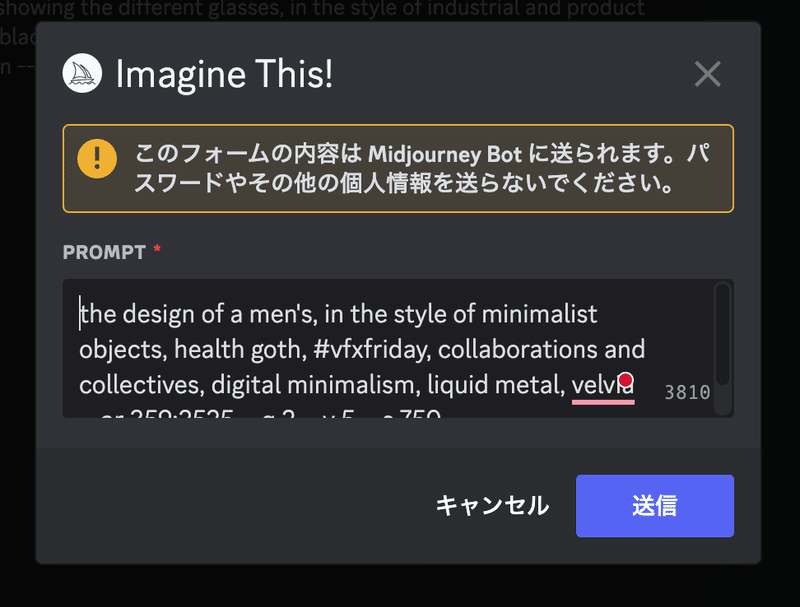
4つの番号をクリックすると下記のようなモーダルが立ち上がり、右下の「送信」ボタンをクリックすると描画が始まる。

描画されたUIは元サイトとは似ても似つかないものに描画される
しかもサイトの体をなしてないです!こんな感じ。初心者が作った雰囲気サイトみたいな感じ。



サイトっぽくするためにchatGPTにプロンプトを書かせる
詳しくサイト構成を含めて依頼しましょう。以下、依頼例です。
「下記はサイトのUIを画像生成AIに描いてtもらうためのプロンプトです。画像生成AIのプロンプトとして適切なものになるような英文に翻訳してください。 ティーン向けファッションのECサイトのシングルページのPC用のシングルページのUIを作ります。構成は左上にサイトロゴその横にナビ その下には、ファーストビューで表示される全面イメージ画像を配置してください。 スクロールするとおすすめ商品写真がが一列に4つづつ並んでおり、押し返して8行続きます。一番下に「もっと見る」リンクボタンをつけてください。商品写真の下にはキャプションが2行づつ入っています。 その下には、ニュースへのリンク、配送方法へのリンクなどのサイドコンテンツが並びます。一番下にはフッターナビ、会社概要へのリンク、コピーライトの表示があります。」
chatGPTが作ったプロンプトがこちら
この記事が気に入ったらサポートをしてみませんか?
