
UIビジュアル特訓!基礎を学ぶ。
2投稿目になります!
医療業界で営業をしていましたが、現在はUIデザイナーになるべく特訓中です!
この記事では、学んだことや作ってきた基礎UIについてまとめたいと思います。
前回、アプリのリデザインをしました。

その際に、自分には「まだまだUIを構築する力が足りない」と思い、UIデザインに集中することにしました。
<理由>
・デザイナーとしては解決の「具体化力」が求められるため
・着眼点がよかったとしてもデザインで表現できないと意味ないため
そこでここからは、つくったUIと学びを成長記録として書き留めておこうと思います!
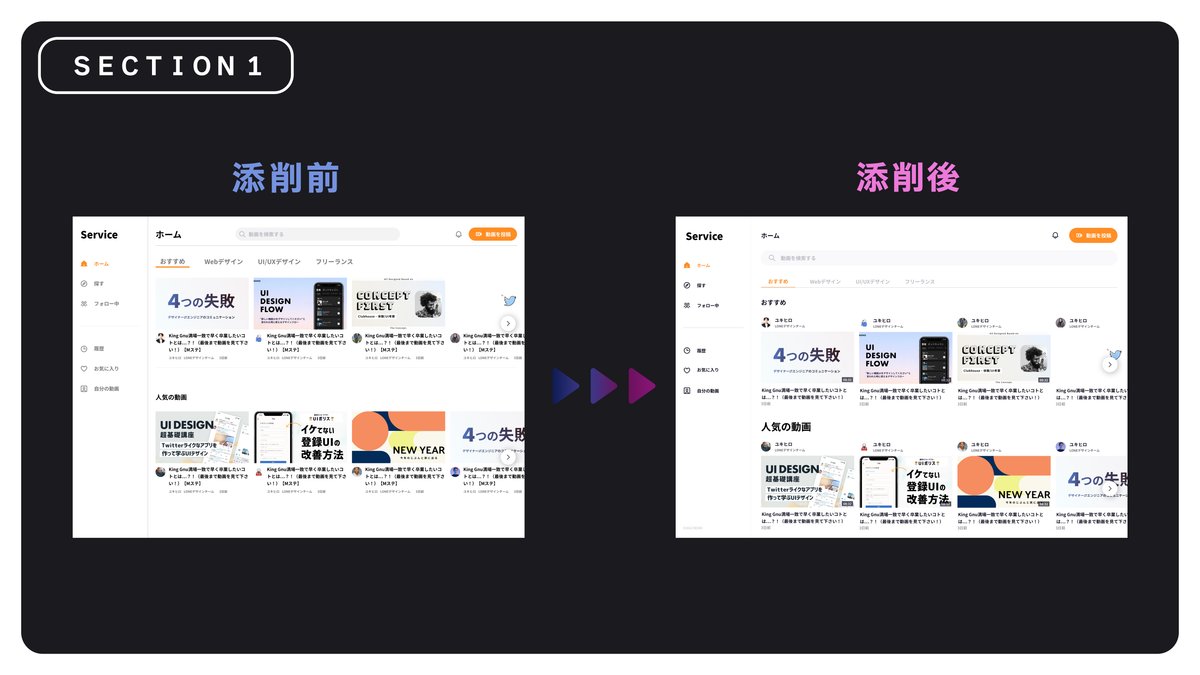
1. システム化する
1番最初に取り組んだのは「システム化」についてでした。Figmaでシステム化するやり方を覚えつつ、以下の基礎も学びました。
・フォントサイズの基本(10pxはかなり見にくいなど)
・デフォルトのフォント(Mac, Windows, iOS, Android)
・余白サイズ(4の倍数で決めていく)
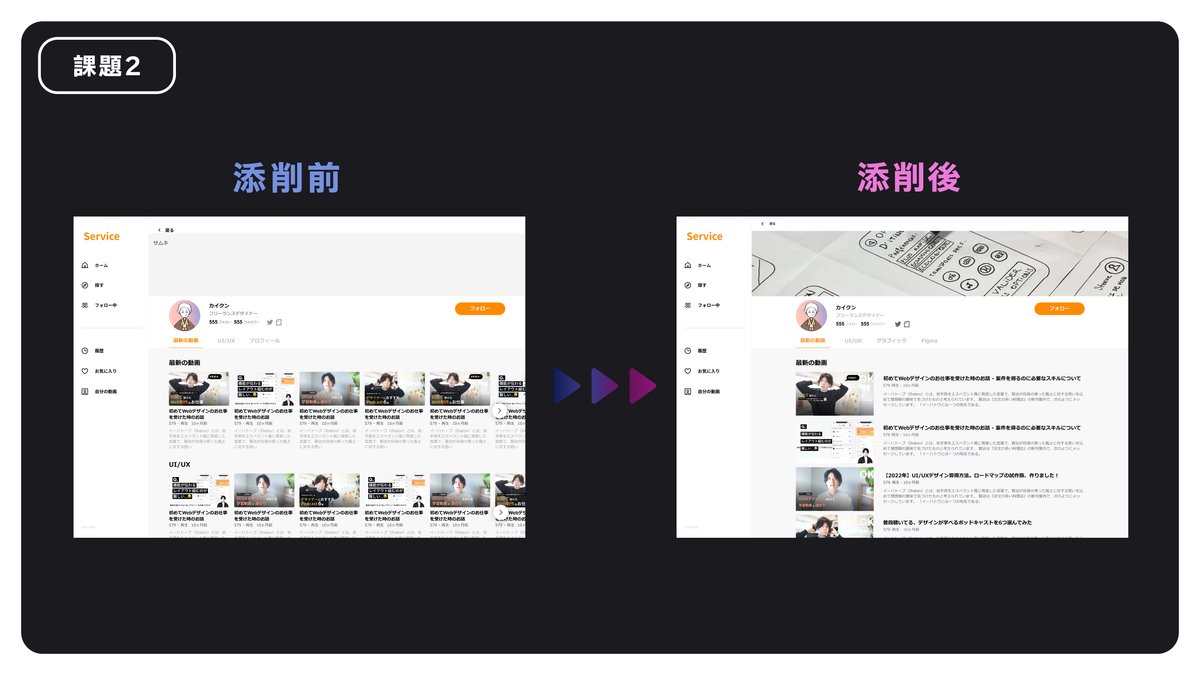
添削前のUIは文字サイズや余白がばらばら。全体のバランスも悪く添削でもたくさんの改善ポイントを教えていただきました。


💡学んだこと
参考を用意してマネするところからはじめる。引き出しを増やす。
💡反省点
文字サイズ、余白、構成、全てにおいて力不足と理解不足。パターン出しができていない。
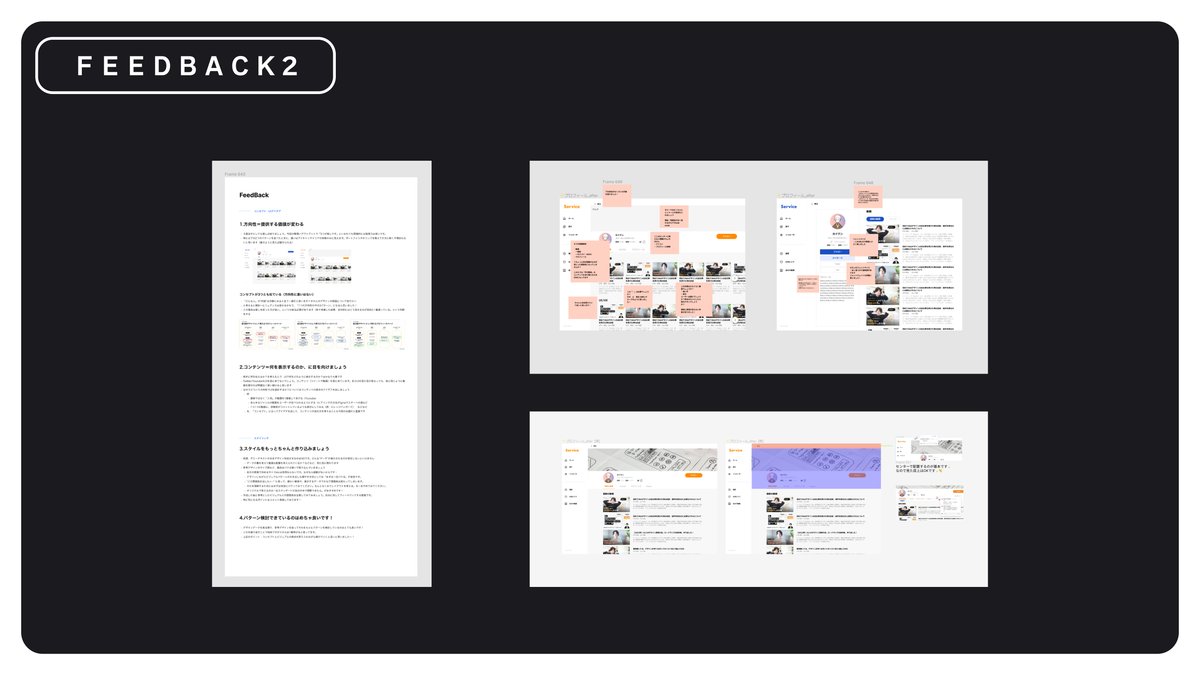
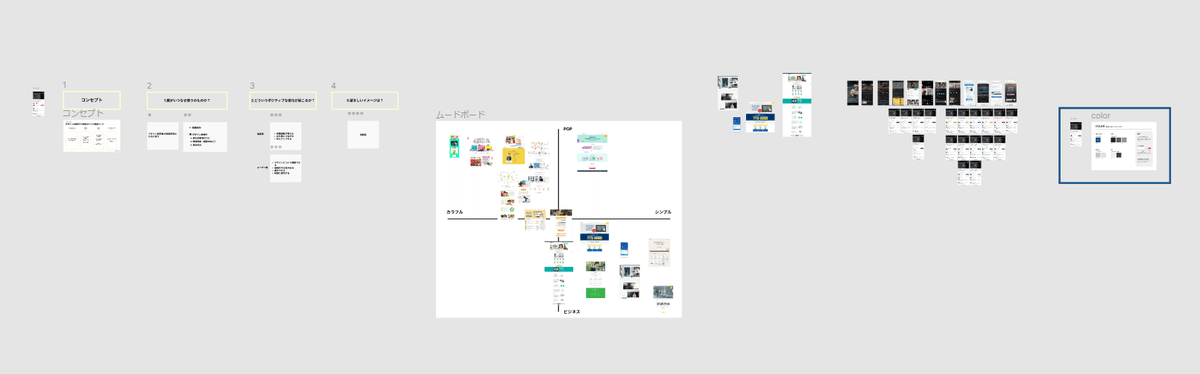
2. コンセプトを考える
続いて取り組んだ課題は、「コンセプトからUIを構築する」でした。
力がまだまだ付いていない私にとっては1番むずかしく感じた課題でもありました。ですが考えるのがたのしく、ターゲットによって画面がガラッと変わることを実感したセクションでもありました。
以下を検討していきます。
・どんな人に届けたいか
・何を届けたいか
・なぜ伝えたいのか
・いつどこで伝えたいのか
・いつどういうときに使うのか
・欲しい機能は何か
・使うことで得られるポジティブな変化は何か
・望ましいイメージは何か
テーマは「自己紹介として使えるプロフィールページ」です。



💡学んだこと
・ターゲットが変わると見た目もガラッと変わること
・コンセプトを考えるのがいかに大事であること
・ダミーテキストで完成させるのはNGなこと
・”なんとなく”を止め、根拠をしっかり持ってデザインすること
🗣️反省点
自分で最初に決めた”要素”を削除するというよりは、それを含めて「どう表現するか?」を考える必要がある。まずは参考を集めてマネするところからはじめる。
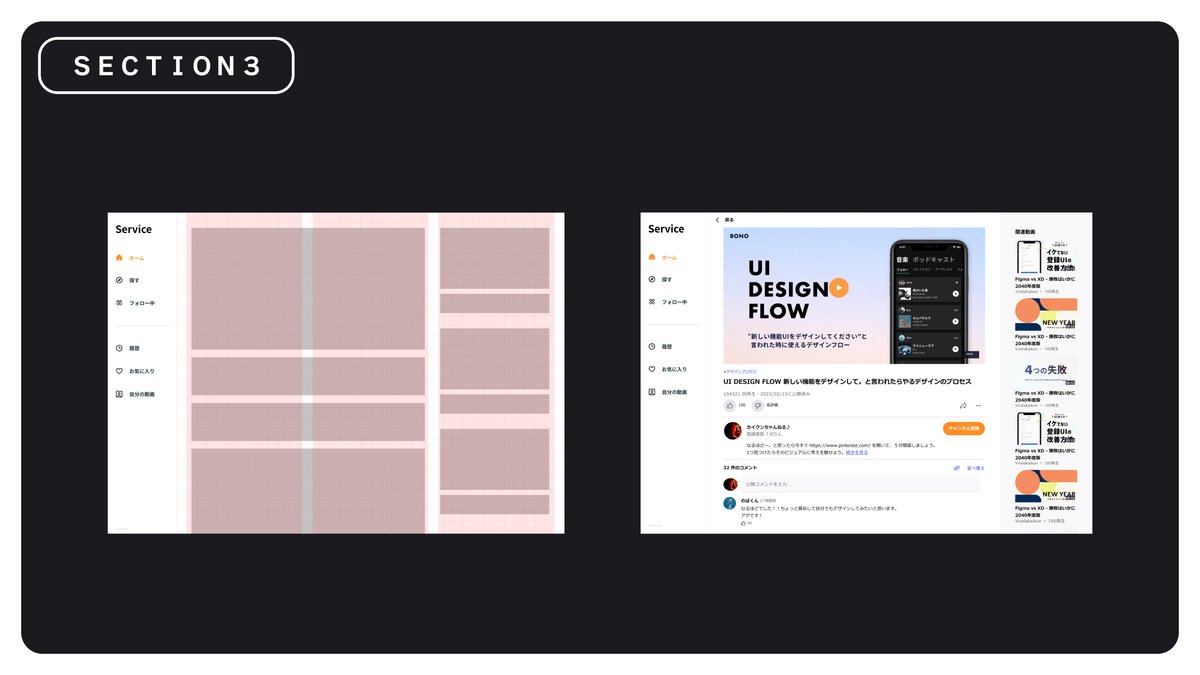
3. レイアウトの基本
続いてレイアウトの基礎について学びました。
当セクションで学んだことはこちらです。
・サイズの決め方
・優先度の決め方
・余白の決め方
・グリッドの組み方
・ボーダーの基本


Slackにて、👨🦱「全体的に良い感じでした~👏」とメッセージをいただけました。あまりにもうれしくて「やったー!!!」と返信してしまいました!
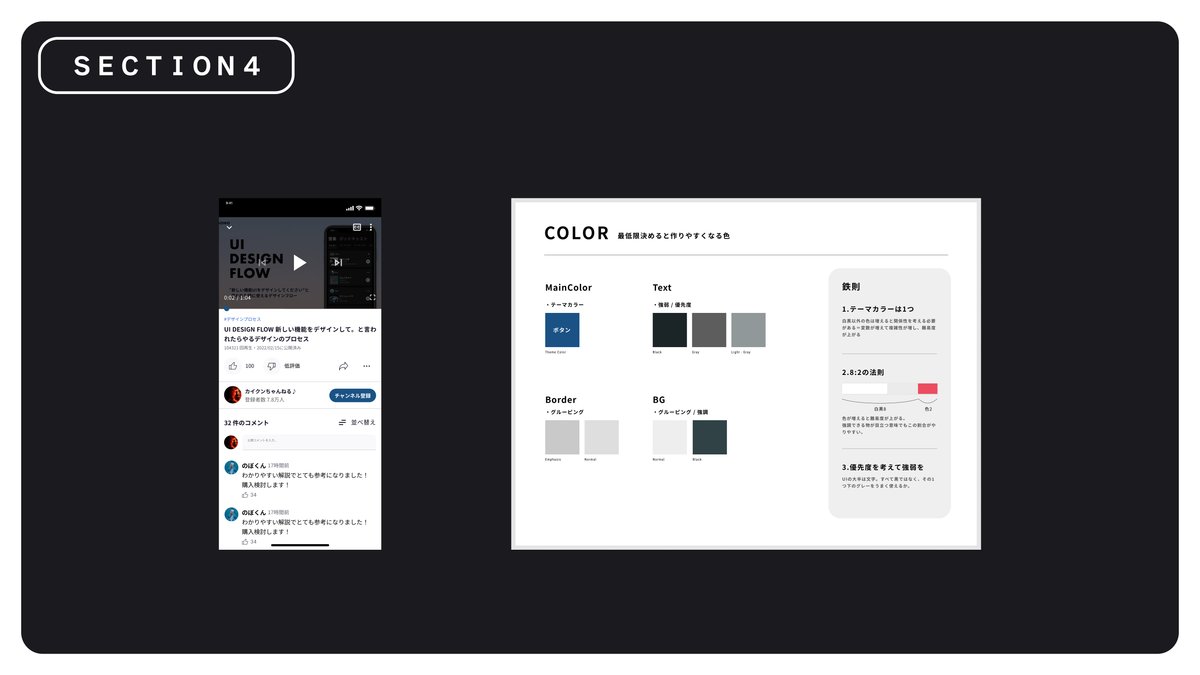
4. 配色の基本
続いて色の基礎について学びました。
・色の使い方
・メインカラーの決め方
・セカンダリーカラーの使い方
・背景色の使い方
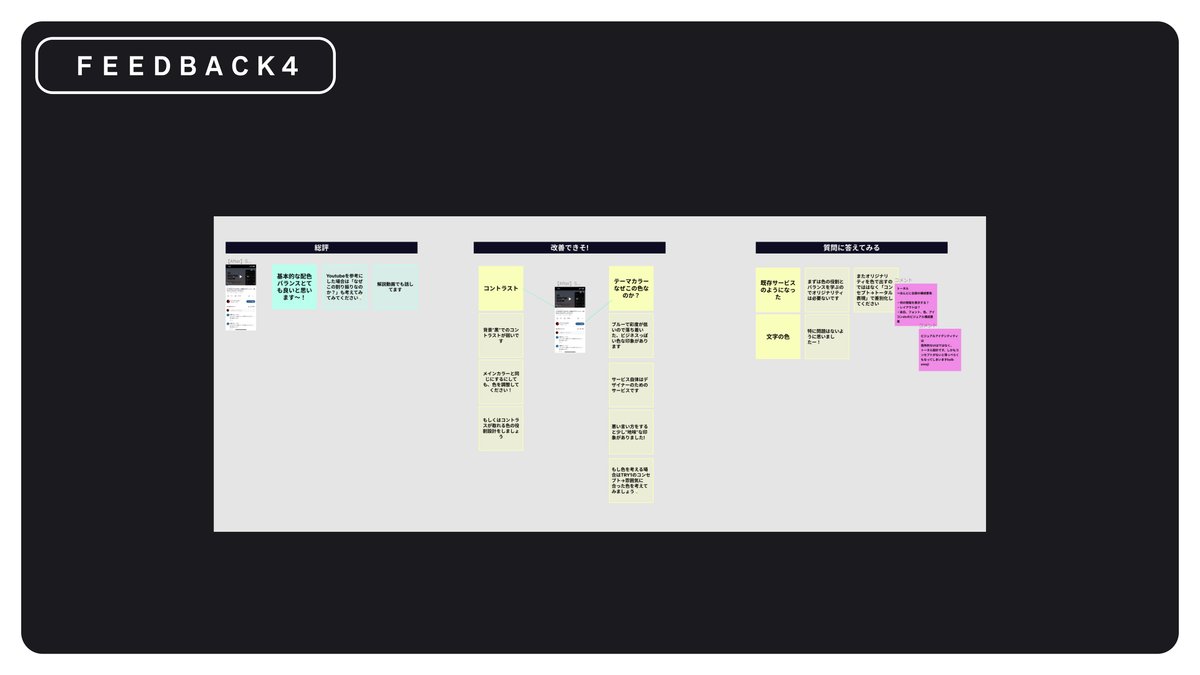
ダメな例のUIをリデザインしていく課題でした。



🗣️反省点
ターゲットはデザイナーであるにもかかわらず地味な印象、ビジネスっぽい色を用いてしまった。シークバー(動画の再生箇所を表すバー)のコントラストが弱い。デザイナー向けのサービスや資料などをもっと集めて吟味するべきだった。
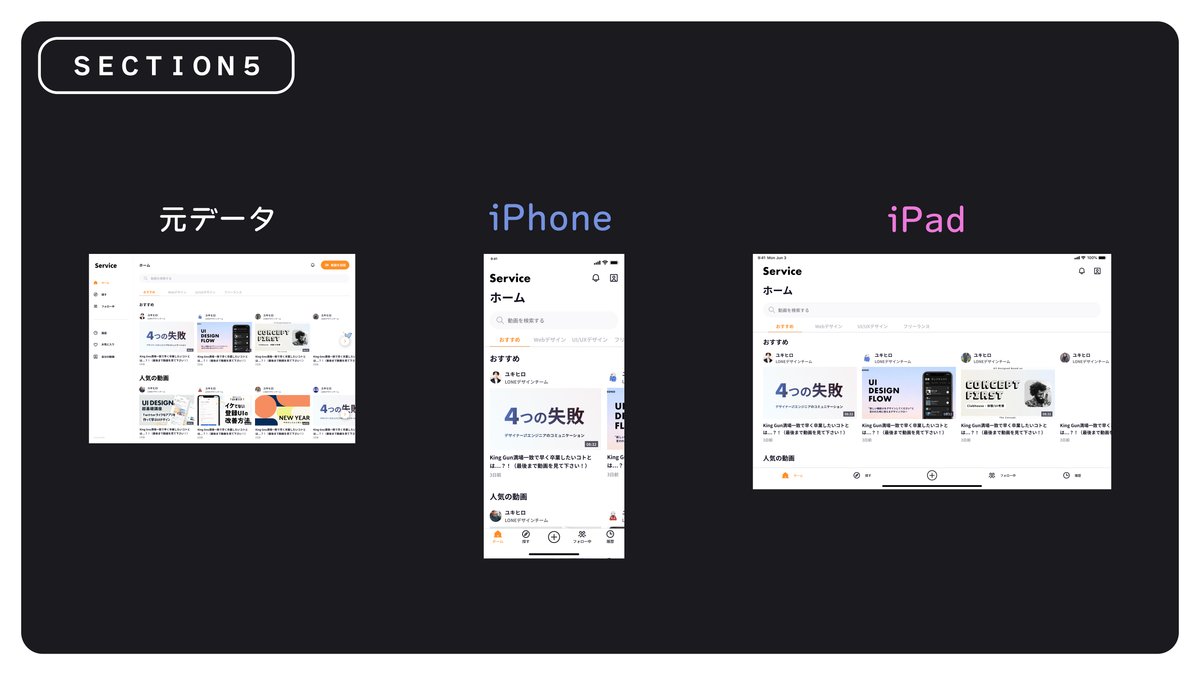
5. レスポンシブデザイン
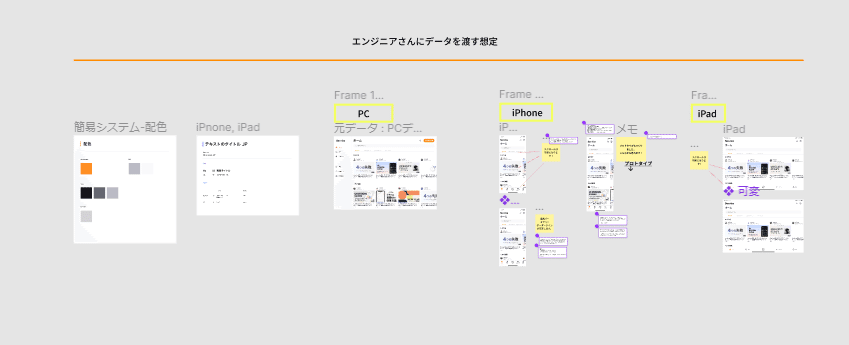
続いてはレスポンシブについて。PCブラウザサイズのUIをスマートフォンサイズ、タブレッドサイズに構築していきました。


エンジニアさんにデータを渡す想定で、プロトタイプを作成したり、コメントを残す練習も自発的に行いました。


💡学んだこと
・プロトタイプをつくると親切
・可変イメージがあるとよい
・タブバーにアクションを置くのは非推奨ではある
🗣️反省点
プロトタイプをもっとスピーディーにつくれるように練習する必要がある。
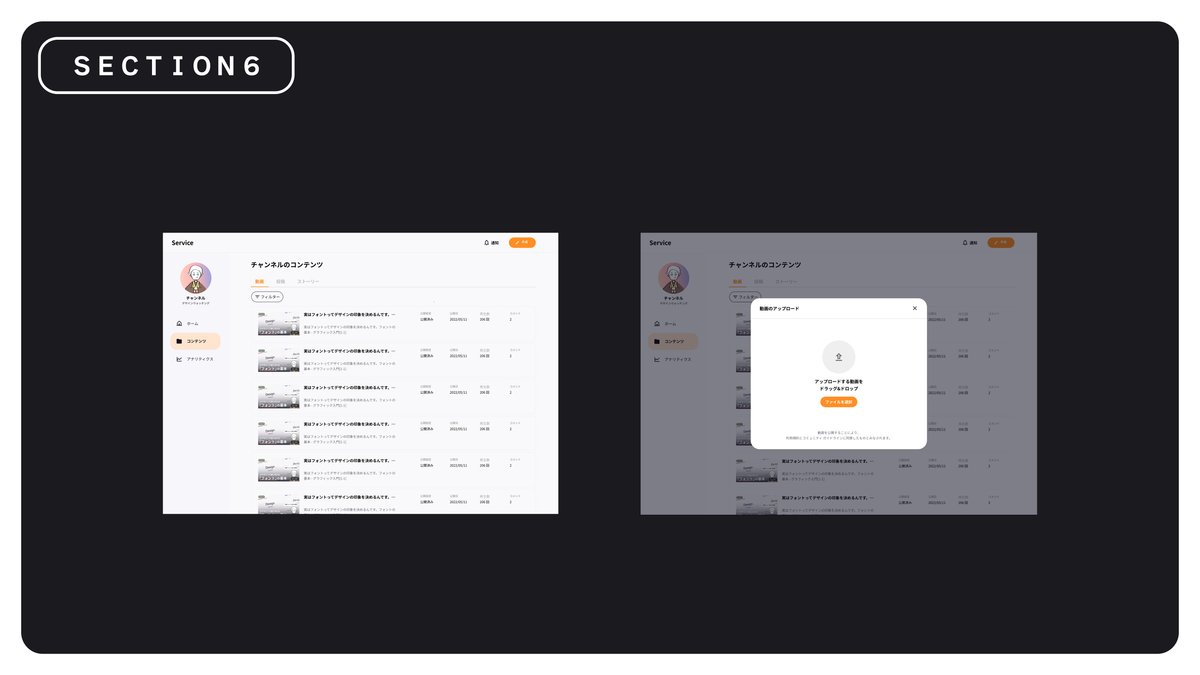
6. 構造の理解
最後は、構造について学びました。
具体的には以下になります。
・階層について
・ブロックの意識について
・シャドウの基本
・モードとモーダルについて
課題はブラウザサイズのリデザイン。階層を意識しながらUIを構築していきました。



🗣️反省点
もたっとした印象になってしまった。メリハリがなく「色つけるの?つけないの?」状態に。背景暗めでコンテンツを目立たせてもよかったな~と思います。パターン出しが足りなかった。
~・感想・~
上記の課題をすべてやりきったのは私が初めてだったようで、BONOラジオで紹介いただきました!(うれしい~~///)
「もっとうまくなりたいな!」と思う一心で取り組みました!とはいえ反省点も多いので次に生かしていきます。
次は音声SNSアプリを1からデザイン。次回はその過程をnoteでまとめたいなと思っております!
最後まで読んでくださりありがとうございました😊
それでは~👋
この記事が気に入ったらサポートをしてみませんか?
