
ワイヤーフレームは“しゃべりながら”つくる
こんにちは!株式会社Rabeeの新人デザイナーのakaneです🏋
今回は、先輩に教えてもらった「ワイヤーフレームの作り方」を紹介します。わたしはこの方法で作るようになってから、ワイヤーフレーム作りが楽しくて、Webデザインの大好きな工程のひとつになりました。
このワクワク感を、ぜひたくさんの新人デザイナーとシェアできればと思います!どうぞ最後までお楽しみください✍
はじめに:ワイヤーフレーム(WF)とは?
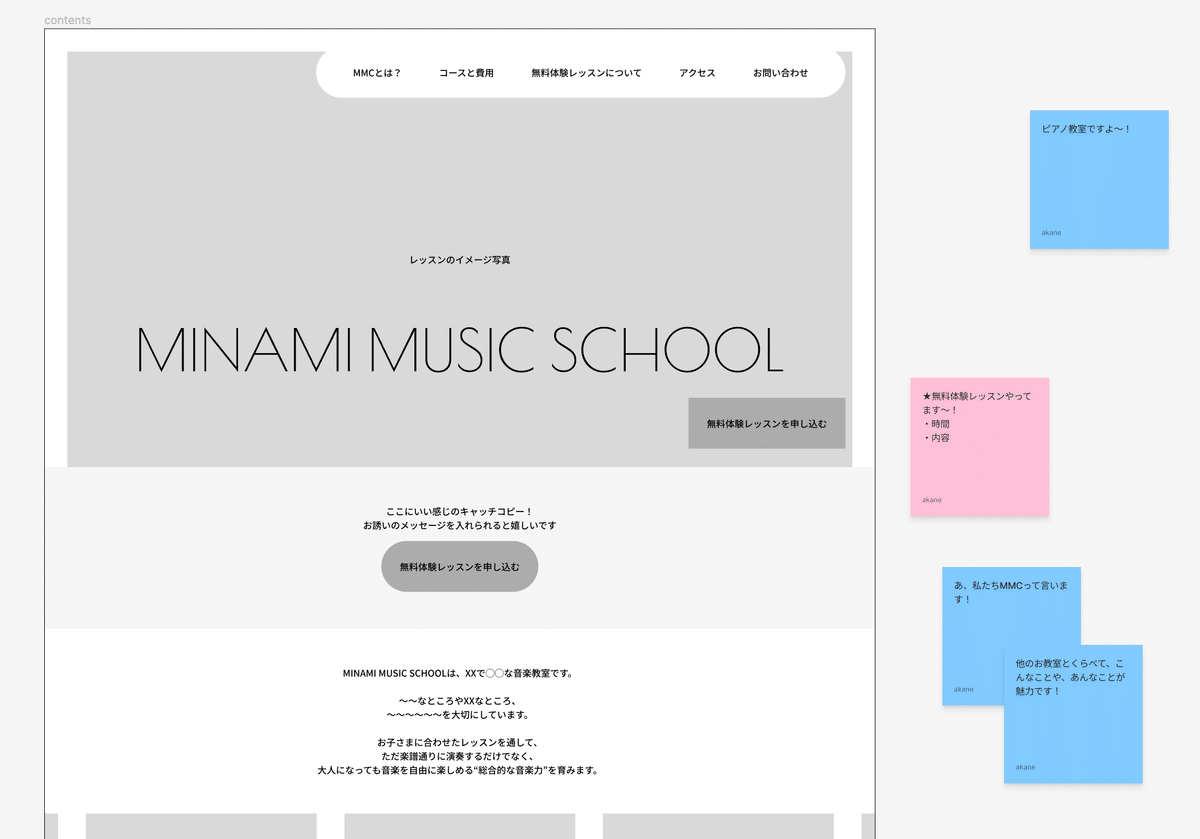
ワイヤーフレーム(「WF」と省略することも)は、Webサービスの制作過程で必要になる設計図のこと。例を挙げると、以前に私が個人的に制作した音楽教室のLPでは、以下のようなワイヤーフレームを作りました。

ワイヤーフレームは、Webサイトやアプリの中で「どんな情報を、どんな順番で見せるのか?」を決める骨組みです。ここで決めた内容が、後工程のデザインに大きく影響します。
ちなみに、ワイヤーフレームはあくまで「情報の骨組み」であり、実際にデザインを作っていくときのレイアウトとは別物。上記のワイヤーフレームの場合は、こんなデザインに着地しました🕺

・ ・ ・
ワイヤーフレームって、どうやって作るの?🤔
なるほど、ワイヤーフレームはWebサイトの設計図!頭では理解できたつもりでしたが、わたしは初めてワイヤーフレームを作ろうとした時に「あれ?わたしは、何から着手したらいいんだろう…?🤔」と途方に暮れたのを覚えています。
進め方がわからないから、なんとなく競合のサイトを調べてみる。載っている情報をチェックして、その中から取捨選択して、必要そうな情報を盛り込んで…。う〜ん、これで合っているのかな?
ワイヤーフレームっぽいものは作れたけど、なんだかしっくり来ないような。作っていても楽しくない、眺めてみてもワクワクしない。
そんなときに先輩に教えてもらった「ワイヤーフレーム作りのコツ」が、私の中で本当に最高〜!🕺だったので、今から紹介していきます。
ワイヤーフレームは“しゃべりながら”つくる
先輩が教えてくれたのは「ワイヤーフレームは“喋りながら”つくるんだよ」ということ。なかなか伝わりづらいと思うので、具体的な例をお見せすると、私のワイヤーフレームではこんなふうに「喋って」います。

画面の右側においている付箋が「お喋り」部分。自分が実際に声を出してユーザーに語りかけるように、どこで、何を伝えたいのか構成を練っています。
先輩曰く、Webサイトとは、ユーザーひとりひとりに実際に会ってプレゼンする行為の代替手段。本当は会いに行きたいけれど、できないからWebサイトを使う。だから、サイトを通して相手に語りかけるような情報設計を考えれば、ワイヤーフレームも自然と出来上がっていく!という発想です。
STEP①:類似事例の“しゃべり方”を調べる
ここからは、具体的な進め方を紹介します。基本の流れは制作物一般に共通の「リサーチして、作る」と同じですが、ぜんぶの工程で「喋る」を念頭に置くのが変わったポイントです🔍
たとえば、最初のステップであるリサーチにおいても、どんな情報をどんな順番で「喋って」いるか?と考えながら観察します。方法は色々ありそうですが、わたしの場合はこんなふうに進めることが多いです。

参考事例を見つけたら、フルページのキャプチャを撮ってFigmaにまるっと貼り付け、隣に付箋で「お喋り」内容を置いていく。

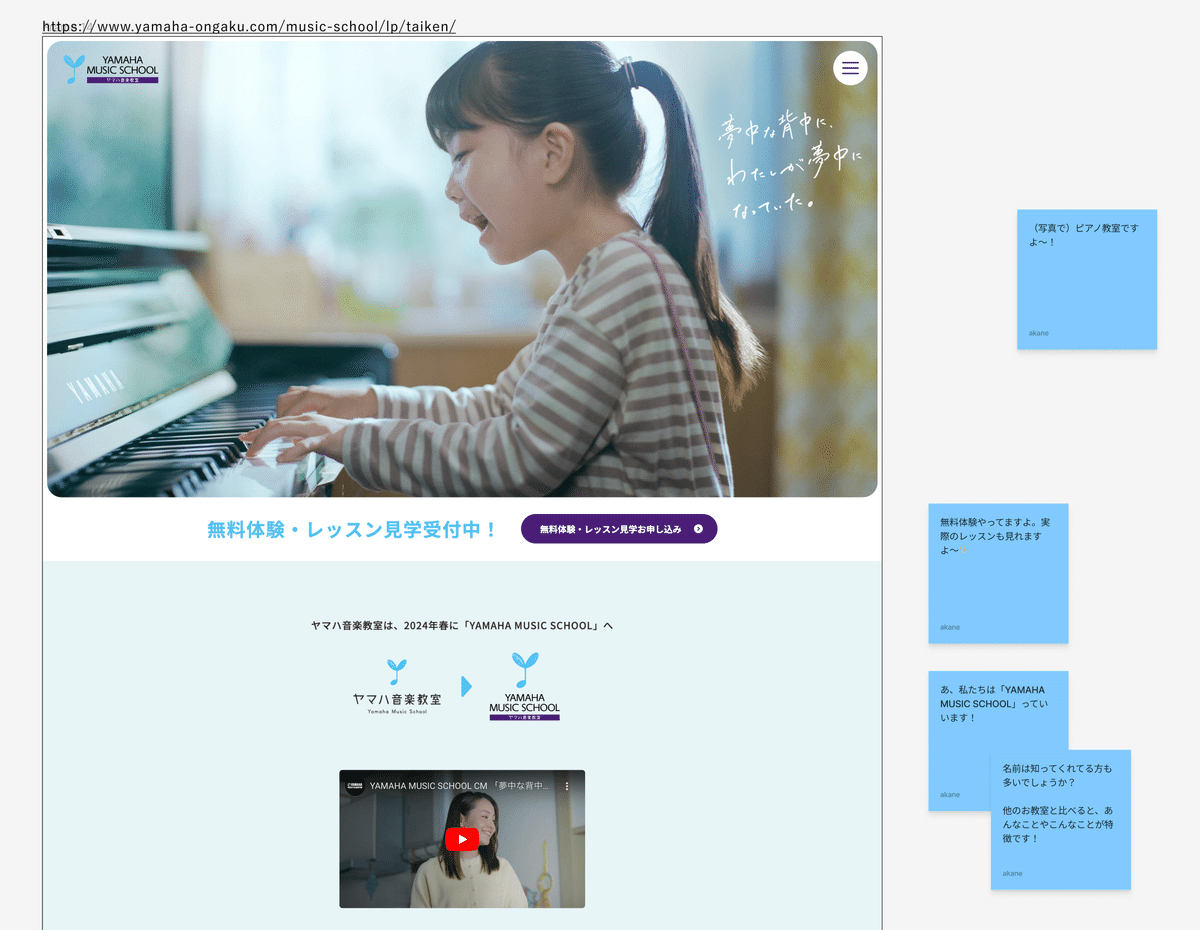
もう少し細かく紹介すると、YAMAHA MUSIC SCHOOLのサイト観察では、このようなコメントを置いていました。
①FVの写真:「ピアノ教室ですよ〜!」
②CTAボタン:「無料体験レッスンやってます!実際のレッスンも見れますよ〜✨」
③最初の見出し:「あ、私たちは『YAMAHA MUSIC SCHOOL』っていいます!」
④最初の本文:「名前は知ってくれてる方も多いでしょうか?他のお教室と比べると、あんなことやこんなことが特徴です!」
掲載情報の整理だけでなく、写真やライティングの背景も観察。サイトの向こうにある「お喋り」の想像を試みるだけで、自然と「なぜこの写真?」「なぜこのライティング?」といった目線でリサーチしやすくなります🕵
STEP②:集めた“おしゃべり”を観察する
リサーチ対象に付箋を付け終わったら、共通している内容、異なる内容を洗い出してみます。

複数のサイトで重なっているお喋り、ひとつのサイトだけで見つけたお喋り、付箋同士を見比べて整理。この中から、制作したいサイトに必要なものだけをピックアップして「お喋り」を組み立てて、次の工程に進みます。
ここで重要なのは、お喋りの流れを意識すること。どの段階で、どんな情報を伝えることで、相手の心をどんなふうに動かしたいのか…💭
このあたりは私もまだまだ苦手ですが、プレゼンの組み立て方のコツが参考になりそう。LPの構成を考えるときは、以下のような「PREP法」が応用できそうだったりします。
STEP③:理想の“おしゃべり”に沿ってワイヤーフレームをつくる
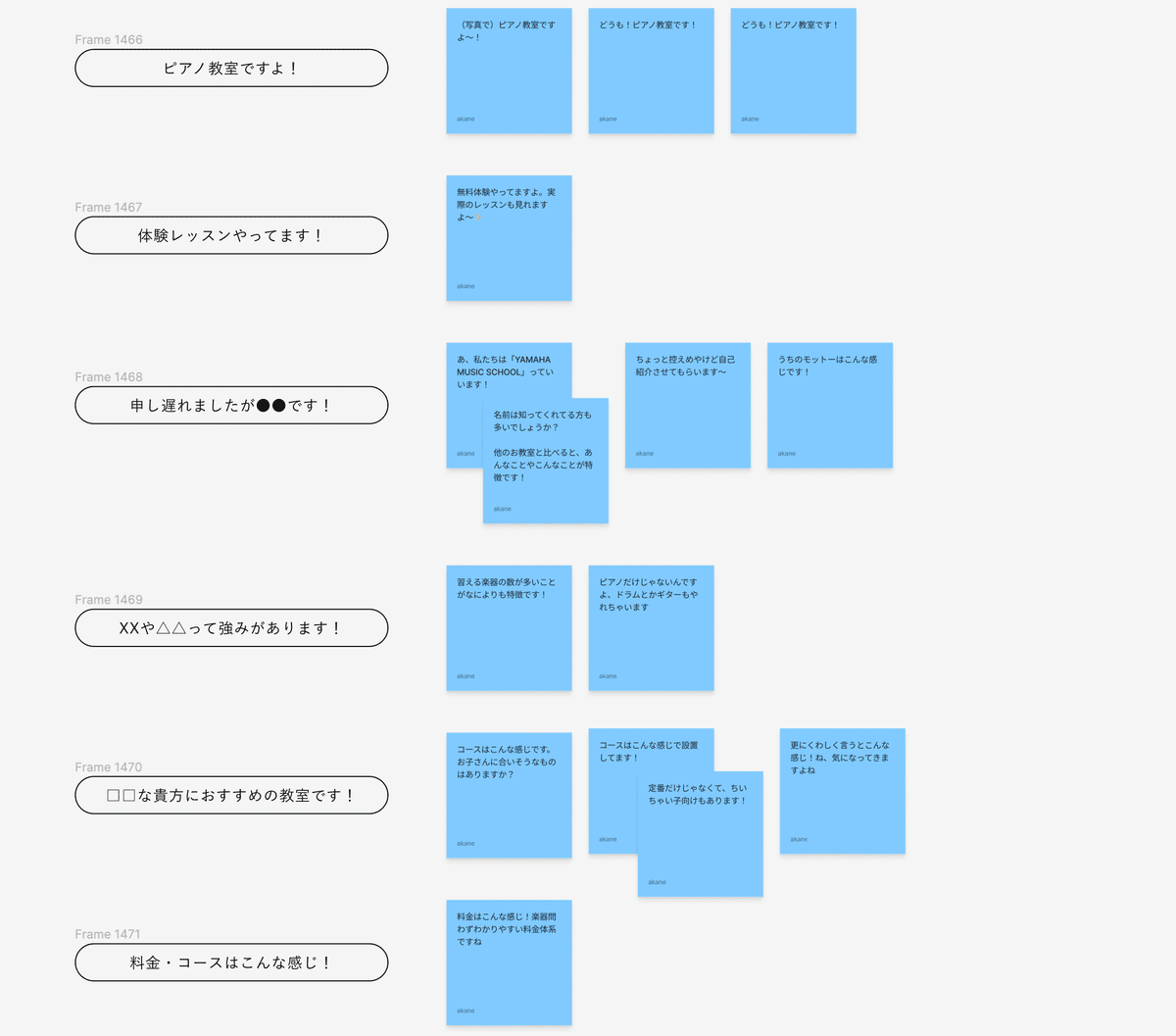
ここまで進められたら、あとは実際にワイヤーフレームをつくるだけ!STEP②でピックアップしたお喋り内容(=付箋)を縦にずらっと並べて、その横に土台となる白いフレームを作成します。

あとは、右に置いたお喋りの内容を伝えるための図面を描き起こすだけ。デザインを考慮しすぎる必要はないので、スタンダードな構成でサクサク作っていきます🏃

たとえば、ファーストビューで伝えたい「ピアノ教室ですよ〜!」は、イメージ写真と「MUSIC SCHOOL」の文字で訴求する想定としました。どんな手段でお喋りを伝えるか、想像をふくらませながら進めます。

STEP①のリサーチのおかげで「お喋り内容」と「実際のデザイン」を結びつけて覚えているから、付箋からワイヤーフレームに描き起こす作業も楽ちんです。付箋に沿って進んでいくだけで、あっという間に完成しました👏
・ ・ ・
さいごに
ワイヤーフレームをしゃべりながらつくる方法、いかがだったでしょうか。わたしはこの進め方を知ってから、ワイヤーフレーム制作が以前の数十倍は楽しくなりました🕺
楽しくなった理由は、おそらく「画面の向こうのユーザーをどう喜ばせようかな?」と自然に考えるようになったから。ワイヤーフレームを「お喋り」と捉えると、自分が今作っているのはコミュニケーションなんだ、見てくれる人を喜ばせる手段なんだ!と思えて嬉しくなる気がします。
ワイヤーフレーム制作で困っちゃっていた方、少しでも参考になりましたでしょうか?Web制作のワクワク感を共有できたら幸いです🥳
参考記事
ワイヤーフレームをつくるにあたって、「お喋り」部分の参考になった記事を紹介します。
・ ・ ・
今回は以上です!お読みいただきありがとうございました🥳
