
デザイン会社がバーチャルオフィスをデザインしたら...
こんにちは。
ajikeでUI/UXデザインを担当しているサイトウです。
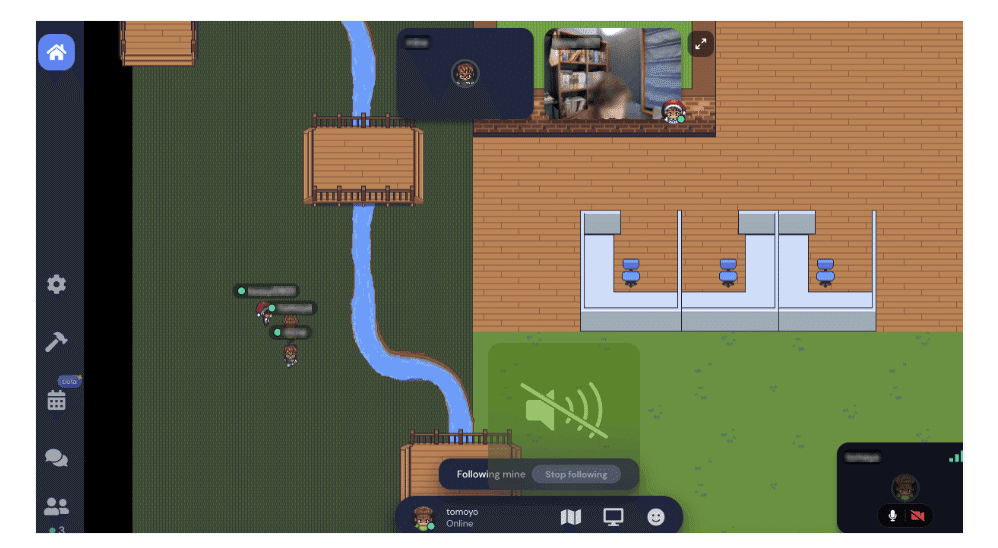
特にIT業界ではフルリモートの会社が増えている昨今、Gatherでバーチャルオフィスを作成し使っている会社さんも増えてきている様に感じます。
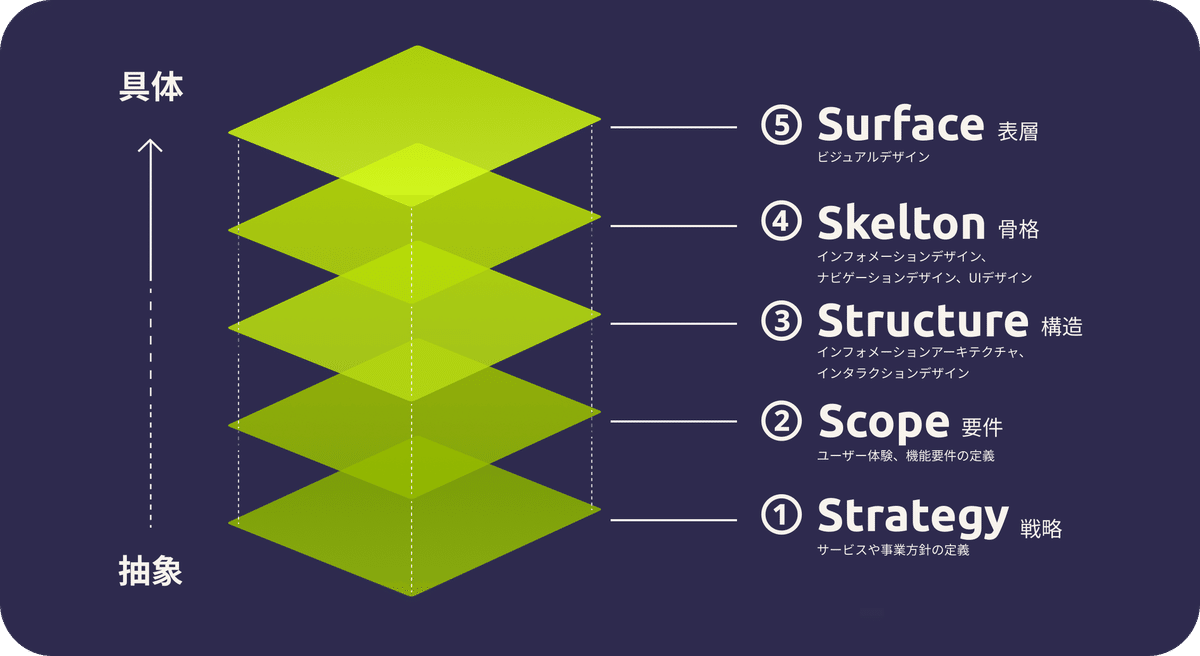
アジケもその中の1社ですが、今回は、UI/UXデザインカンパニーのアジケならではのバーチャルオフィスの作り方、「UXデザインの5段回モデル」に沿って作ったプロセスをご紹介したいと思います。

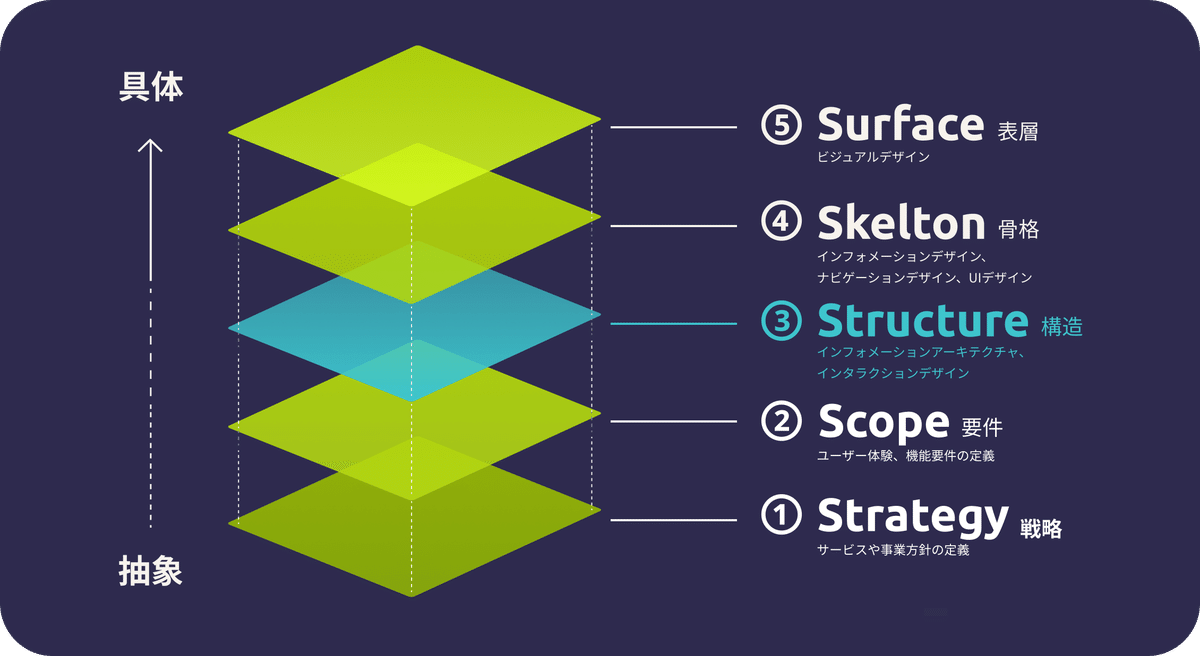
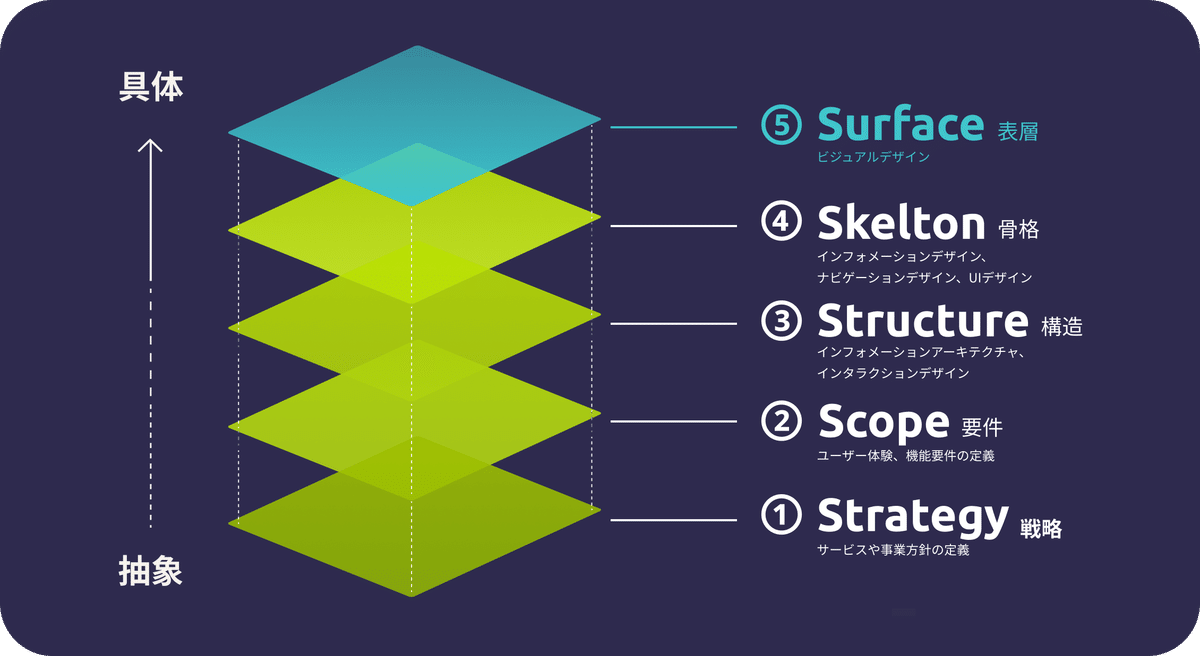
◉ デザインプロセス
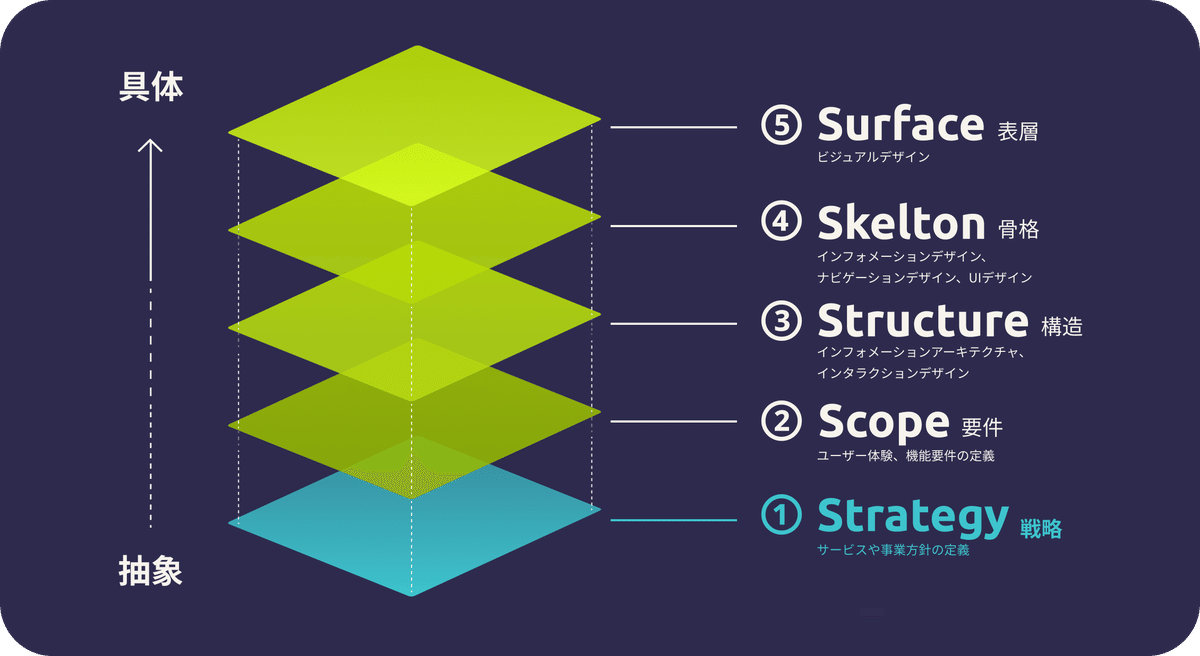
① 戦略:どんなオフィスにしたいかを決める

まず、どんなオフィスにしたいのか、どういう状態で仕事をしたいかを明確にし、そもそもバーチャルオフィスを作る目的を明確にします。アジケがGatherを利用し始めたのは、ちょうどフルリモート化が決定した2022年1月。皆がGatherの良さに確信を持ち始めた2月頃、もっとよくするための様々な要望やアイディアが上がり始めました。
💭 社内メンバーから集まった声
・楽しく、アジケらしい暖かみのある空間にしたい
・自分の好みに合わせて好きにカスタムできる部屋が欲しい
・海が欲しい
・〇〇用の会議をするための固定の部屋が欲しい
・話しかけてもいいのかどうか、もっとわかりやすくなったらいいな
・皆がどこにるのかわかる様にしたい(広すぎると皆散らばってしまう)
・時々表示される画面から隠れられるくらいの余裕も欲しい
・真面目な会議だけではなく、リラックスして話せる部屋があっても良さそう
・偶然の会話を誘発できる場所になったら最高
etc…
他にも社内メンバーと議論を重ね、下記の4つの目指す形が決まりました。
⛳️ 定義したゴール
・コミュニケーションの活性化のため、雑談しやすい場所にする
・ワクワクでき、能動的に使い続けられる場所にする
・帰属意識を高めるために、孤独感のない暖かみを感じられる場所にする
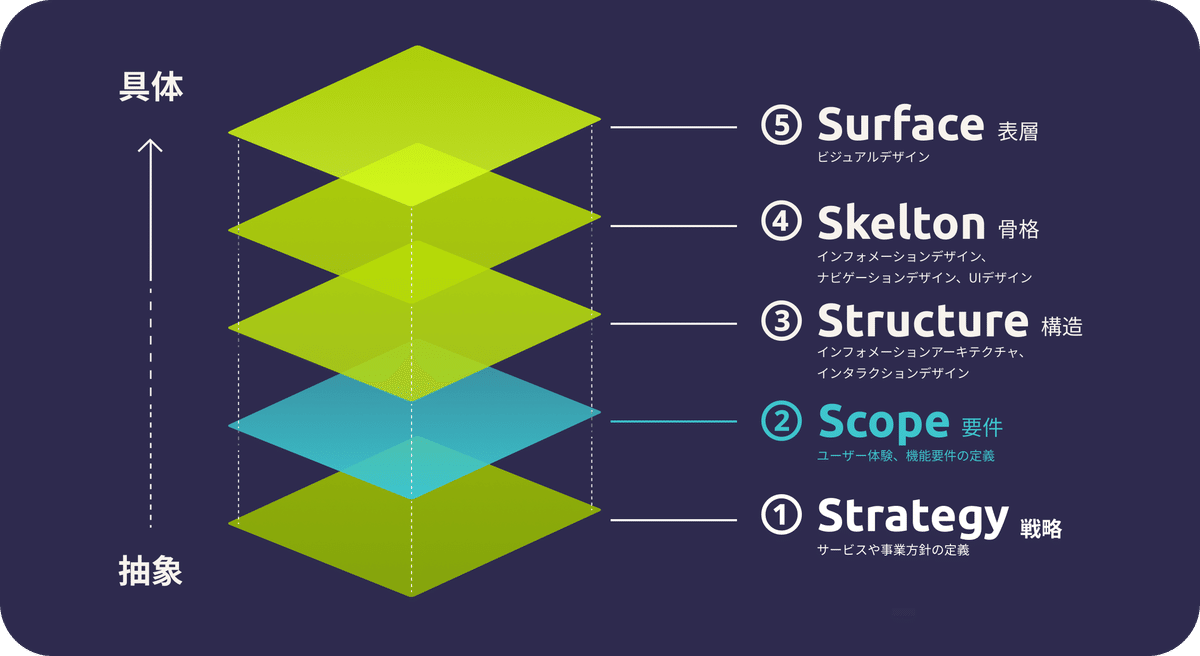
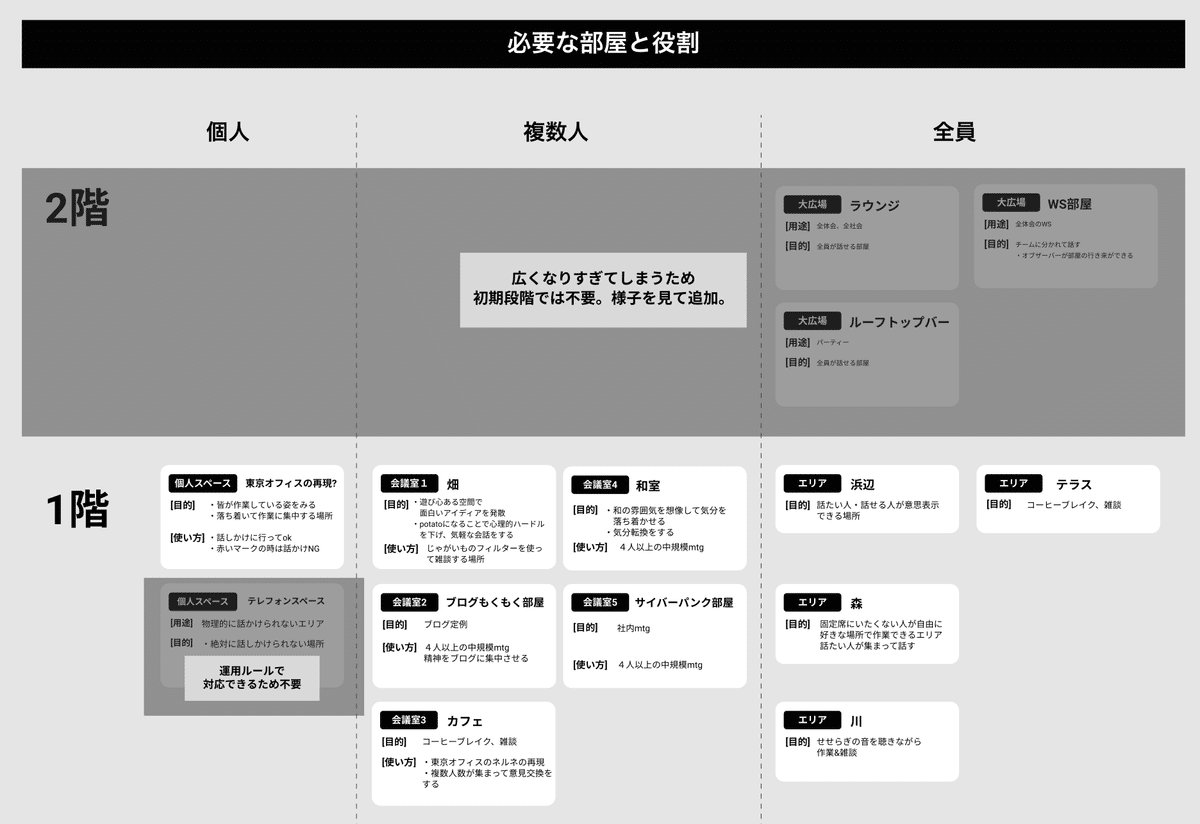
② 要件:必要なエリアと用途を決める

(1)で目指すべき姿が明確になったら、次はどんな要件が必要か、洗い出していきます。
日々の業務内容をおさらいしながら、目的を達成するにはどんな仕掛けが必要なのか、部屋/エリアの用途とルールを荒らし出し、使い方やルールを含めて発散と収束を繰り返します。

(1)の段階で集まった社内メンバーからの要望はただ手当たり次第盛り込むのではなく、全体の部屋数はどのくらいが適切かなど、密になりすぎず過疎らいない良いバランスを目指して定義していきます。
ちなみにアジケの場合、最低限必要そうな固定エリアはこんな感じでした。
・1on1ブース×5
・会議室×5
・個人デスク×22 (社員数は30数名だが、皆が固定席が欲しいとは限らなかったため)
・雑談&休憩スペース×? (特に指定なし)
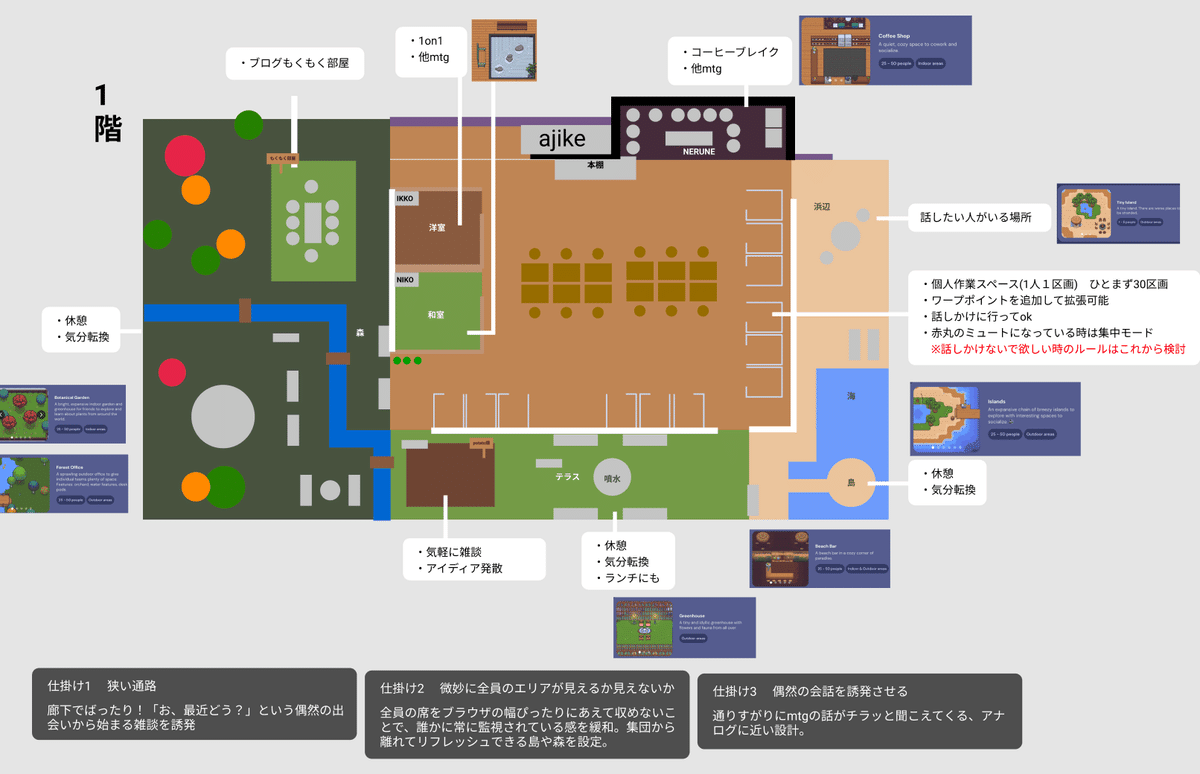
③ 構造:設計図を描く

どんな部屋/エリアが必要か見えてきたら、それぞれの広さと位置関係を設計図を描いていきます。
UIデザインでいうWFを作るフェーズですね。
スマホアプリを作るときは、スマホでの使用感を考えながら情報設計をしていく様に、GatherではGatherならではのサイズ感や、位置関係の利便性などを考えてレイアウトを組んでいきます

Gather特有のグリッドの概念を考慮すると、エクセルでマス目をひいて作るとより正確に作成できるかもしれません。
位置関係を決める際は遊び心を入れたく、実世界で好まれる地形のメンタルモデルに合わせました。
西側を内陸とし、日のあたりが良い東南に海とテラスを配置するといった感じです。
よってこの海は太平洋かもなぁと想像が膨らみます。
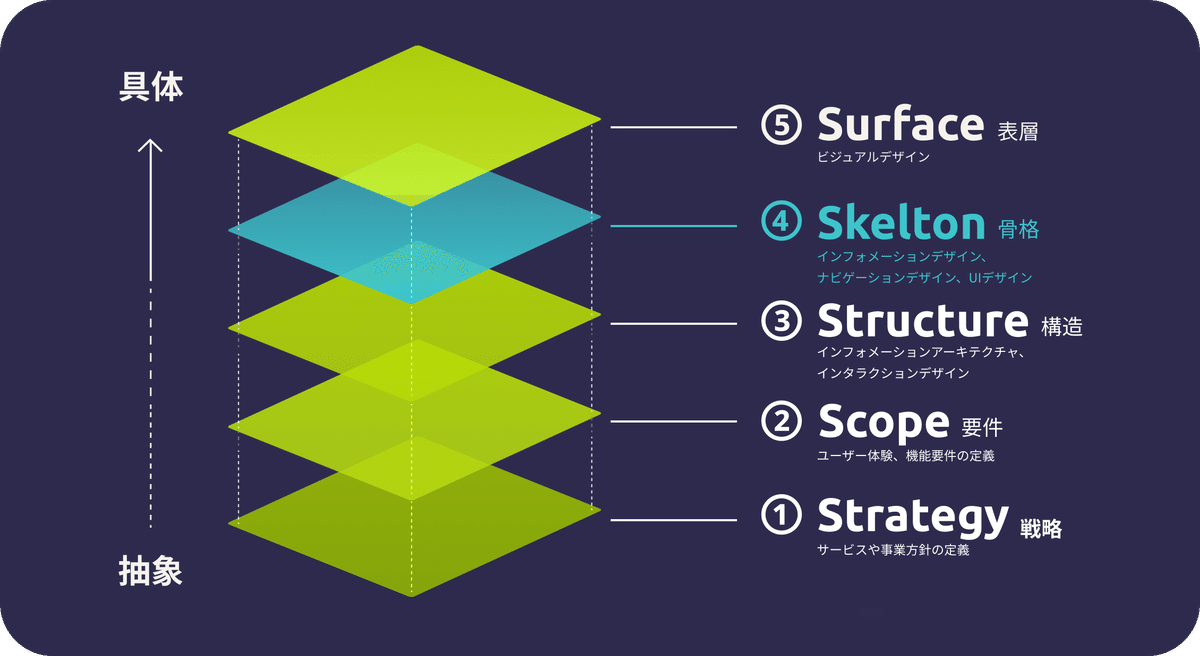
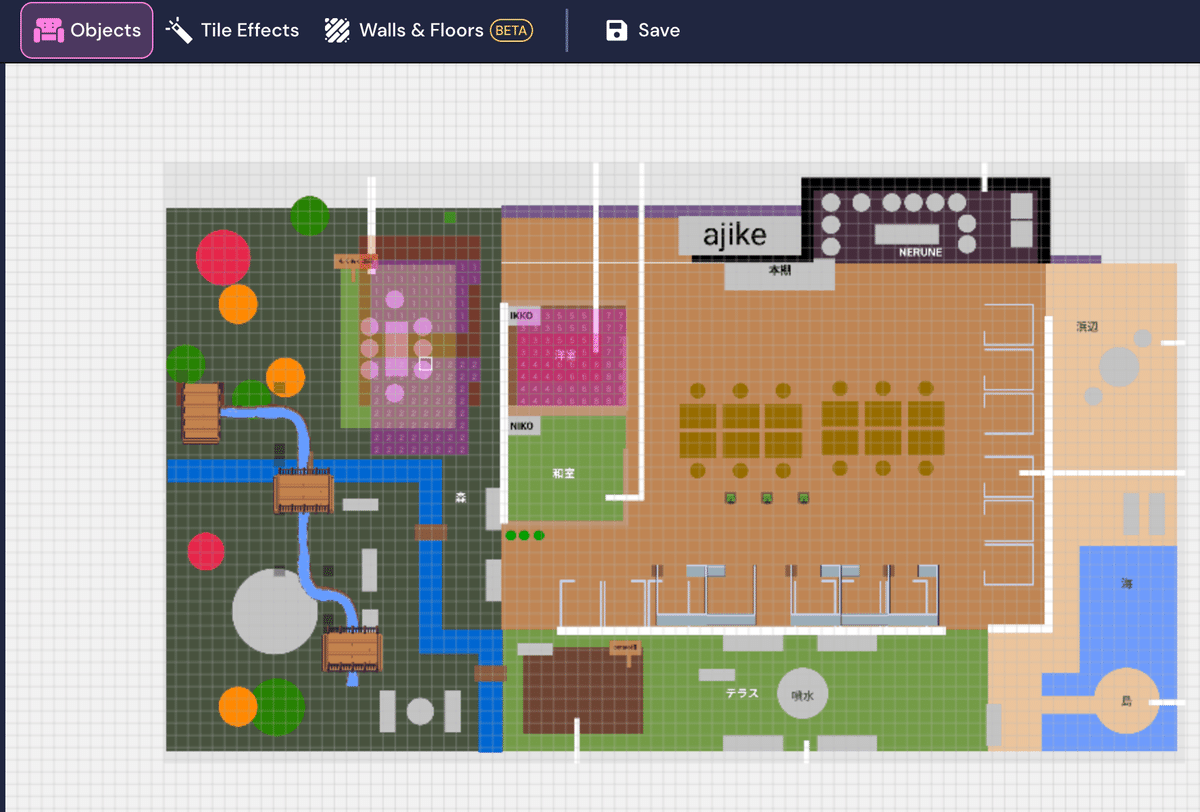
④ 骨格:床と壁を作る

設計図が完成したら、実際にGatherでベースを作り始めます。

作った設計図を背景に敷くことができるので、その上から床(タイル)と壁(ウォール)を並べていきます。
基本同じ色のマスをドラッグしながら敷けるため一瞬で終わります。
海の深さの表現だけは少し根気がいります。
この時点で、実際に歩き回って見て、思ったより広かった/狭かった、移動が大変なところを調整していきます。
UI作成でいう、プロトタイプを作って操作感を確認するフェーズに近いですね。

⑸ 表層:飾りつけ+仕上げの設定

骨格が出来上がったら、最後はいよいよ表層の仕上げに入ります。
飾りつけ
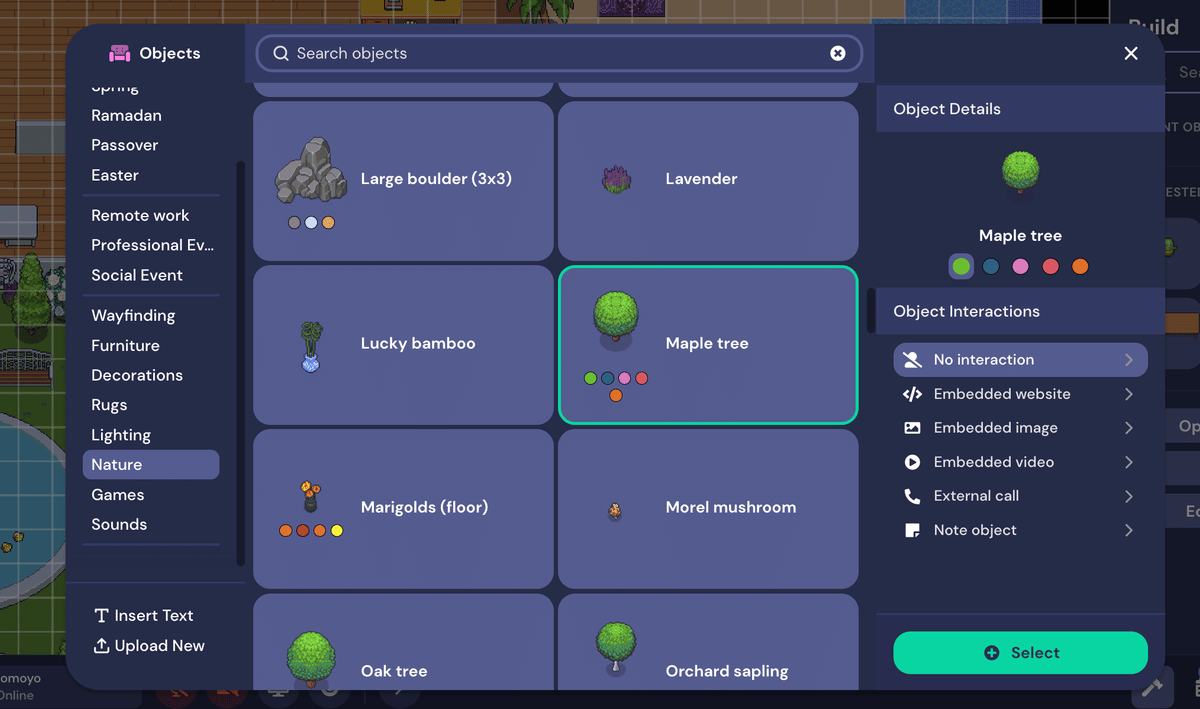
床と壁が出来上がったら、部屋/エリアごとにテーマを決め、それに合うオブジェクトを検索しながら置いていきます。
単純に画像を貼っていくイメージなので、奥行きをイメージしながら、奥側から置いていきます。

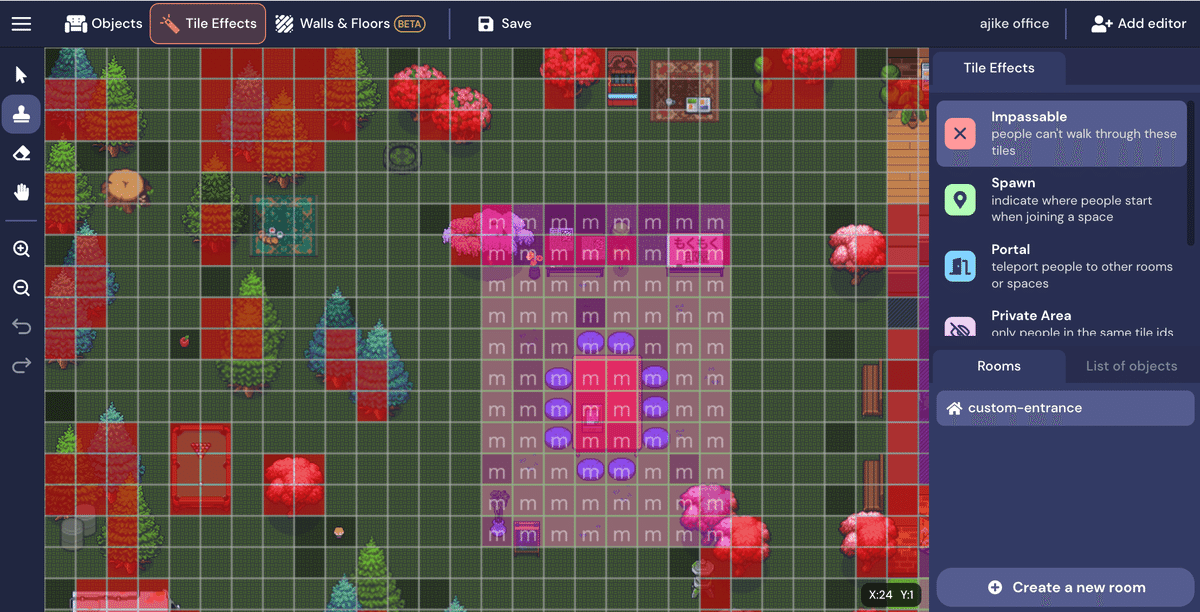
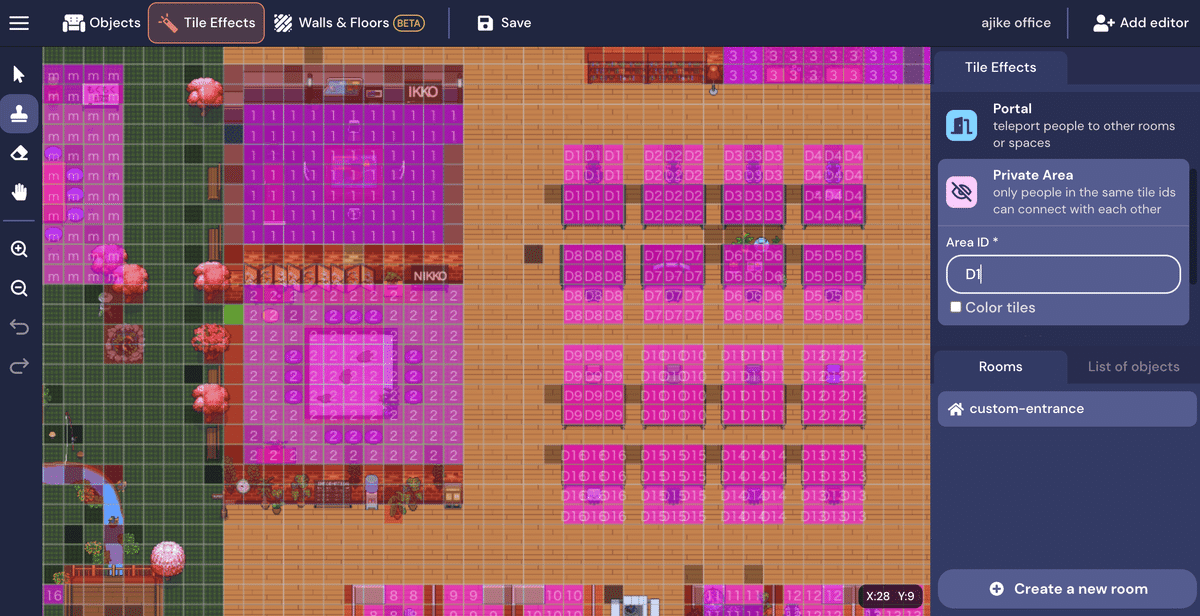
通り抜け設定
オブジェクトをある程度配置したら、最後に通り抜けできる部分、できない部分、会話できる部分などを設定していきます。
飾りつけ次第で通れる場所/通れない場所が変わるため、後戻りを発生させないためにも最後に行うのがおすすめです。

会話エリアの設定
エリアごとに、どこにいる人までなら一緒に会話ができたら良いか、または声が聞こえない様にする必要があるのか考えながら、会話可能な範囲の設定をしていきます。

消しゴムに持ち替えてマス目をクリックすると取り消しができます。
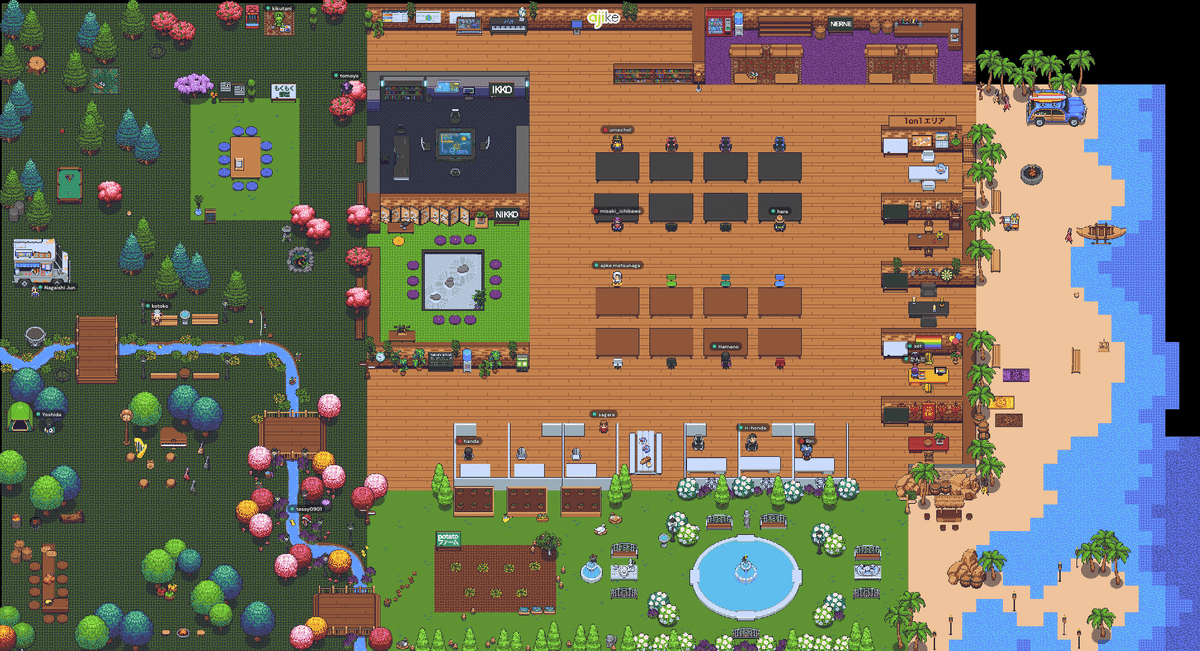
◉ 完成形
上記のプロセスを得て、こんな感じで完成しました。
全体の所要時間は1ヶ月ほどでした。

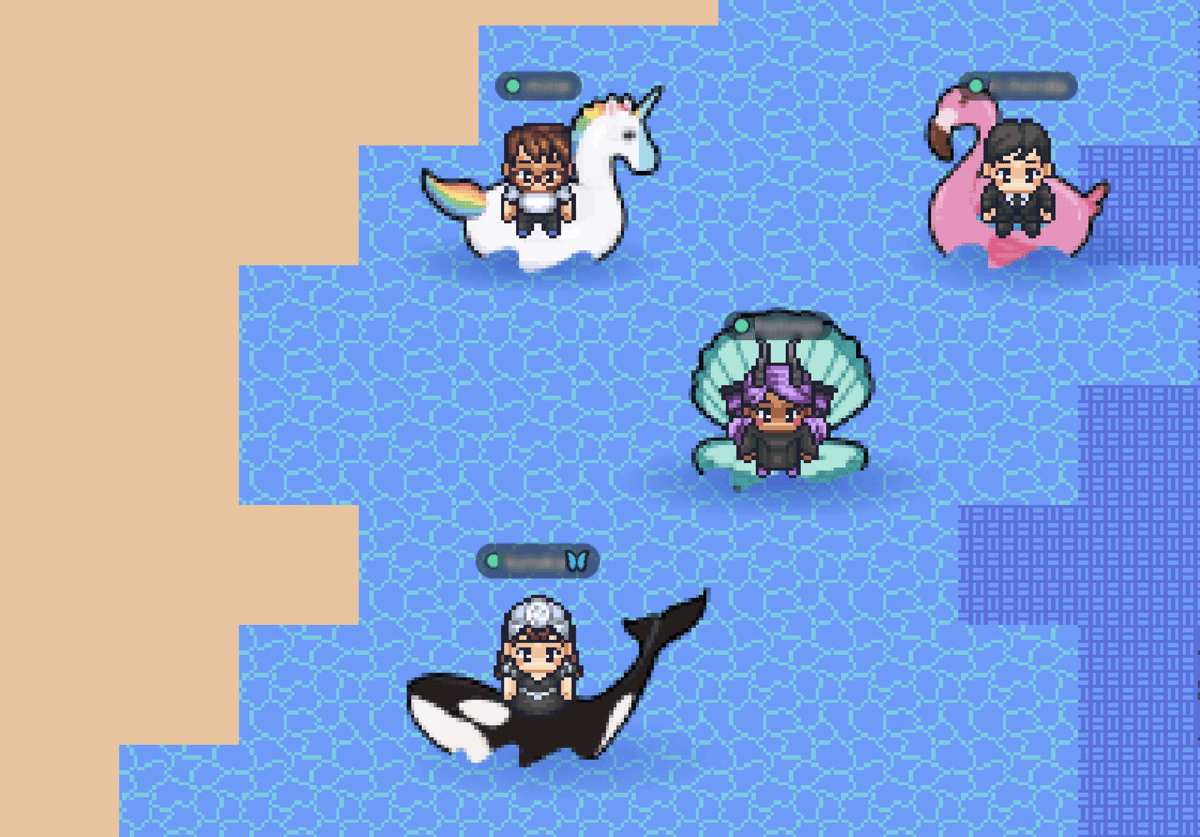
もちろんずっとこのままではなく、先月は海開きということで浮き輪を置いたり、会議室をストレンジャーシングスっぽいアメリカンダイナーにリメイクしたりと、随時ワクワクできるオフィスをう目指してアップデートしています。


いかがでしたでしょうか。
これからGatherを導入しようと考えている、または設計者に任命されたが何から始めたらいいか不安、という方がいらっしゃいましたら、少しでも参考になれば幸いです🥳
🤝メンバーを募集しています!【ストーリーを実現するUXデザインカンパニー|アジケ】✒️
最後にお知らせです。クライアントのパートナーとして事業創出・成長を支援したいメンバーを募集しています!
<働き方>
・フルリモートOK
・フレックスタイム制
<アジケってどんな会社?を3分でお伝えします>
詳細は採用サイト 、またはWantedly をご覧ください!
▼コーポレートサイト
▼Wantedly
選考の前段階として、お互いについてざっくばらんに知る面談のセッティングも可能です!
「まだ応募までは決めきれないけど、会社のことを知りたい」という方もぜひご連絡ください🥳
採用に関するご不明、ご質問などがございましたら、お気軽にrecruit@ajike.co.jpまでご連絡ください📩
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
https://www.craft.do/s/ki01ioOMjsgvSv
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
https://www.craft.do/s/K8K1fm63kxSmG8

/assets/images/8496293/original/190da546-8d97-453d-81a2-b2b583bc3eaa?1642042773)