
コピペでできる!GASで作るSlack bot
こんにちは、株式会社アジケのフロントエンドエンジニアの本田です!
最近、社内で特定の日時に通知を送ってくれるSlack botの需要が高かったので、記事にしたいと思います。
このbotを追加すると、週ごとに行われる定期連絡などを自動で行ってくれるようになるので、連絡する手間が省けたり、連絡を忘れたりすることがなくなります!
今回は、
- 特定の日時にメンション付きでメッセージを送る
- 当番表を作り、担当の人にメンション付きでメッセージを送る
の2つのbotの作り方を紹介します!
下準備
まずは、2つのbotでの共通部分を作ります。
使用するツール
- Slack IncomingWebhook
- GoogleAppsScript
- GoogleSpreadsheet(当番表のみ)
IncomingWebhookはSlackに通知を送るための仕組み、GoogleAppsScript(通称:GAS)は開発環境です。Spleadsheetは当番表を作るのに使用します。
1.部屋を選択してURLを取得する
まず、下記のURLにアクセスして、「チャンネルへの投稿」からbotを追加したいチャンネルを選択して、「Incoming Webhookインテグレーションの追加」を押してください。
https://slack.com/services/new/incoming-webhook


また、ページ下部ではSlackにメッセージを投稿する際のbot名などを設定できます。
完了したら「設定を保存する」を押してください。
2.Google Apps Scriptと連携する
下記のURLから、Google Apps Scriptにアクセスします。
https://www.google.com/script/start/
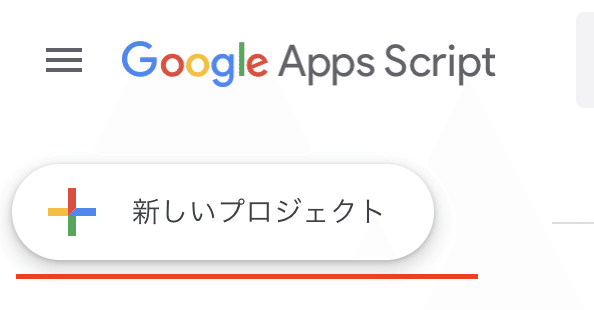
「Start Scripting」をクリックして、遷移した先で左のバーにある「新しいプロジェクト」からプロジェクトを作成します。


次からGASにプログラムを書いていきます!
特定の日時にメッセージを送る
サンプルプログラムです。
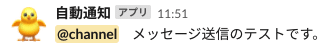
このプログラムでは、チャンネルに参加している全員に対してメンション付きで「メッセージ送信のテストです。」と送られます。

function myFunction() {
//表示する内容
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : JSON.stringify(
{
"username":"自動通知",
"icon_emoji":":hatched_chick:",
"text" :"<!channel> メッセージ送信のテストです。",
link_names: 1
}
)
};
//投稿先
UrlFetchApp.fetch("https://hooks.slack.com/services/hogehogefugafuga", options);
}まず、一番下の投稿先のURLを、先ほどメモしたWebhookURLに置き換えてください。
次に、投稿する内容を書き換えていきます。
先ほどのプログラムの下記の部分を書き換えていきます。
"payload" : JSON.stringify(
{
"username":"自動通知",
"icon_emoji":":hatched_chick:",
"text" :"<!channel> メッセージ送信のテストです。",
link_names: 1
}
)"username": を書き換えるとbot名
"icon_emoji": を書き換えるとbotのアイコン
"text": を書き換えると投稿する内容
が変わります。
メンションを送る相手を変えたい場合は、"text":の後にある<!channel>を書き換えます。

個人にメッセージを送る際のuser_idはSlackから取得します。
まず、チャンネルのメンバー一覧などから送信したい相手をクリックします。
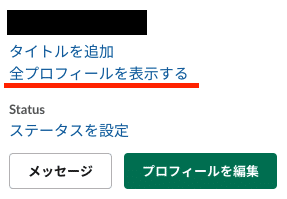
すると、簡易的なプロフィール画面が開かれると思います。
そこから、「全プロフィールを表示する」をクリックして、プロフィール画面を開きます。

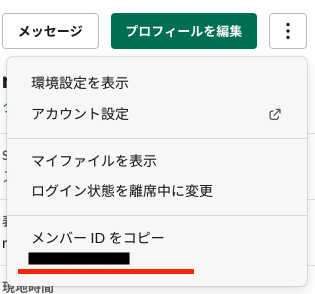
最後に、「メンバーIDをコピー」をクリックすればuser_idが取得できます。

例えば、user_idが「ABC123」の人宛にメンションを送る場合、
<@ABC123>
のように記述するとメンションをつけることができます。
最後に、投稿する曜日や時間を設定するので、投稿時刻を設定する
まで飛んでください!
当番表を作る
続いて、当番表を作るプログラムです
プログラムは以下のようになります!

function myFunction() {
//参照するスプレッドシート
var obj = SpreadsheetApp.openById('hogehogefugafuga');
var sheet = obj.getSheetByName("シート名");
//参照するセル
var member = sheet.getRange("A2").getValues().filter(String);
var id = sheet.getRange("B2").getValues().filter(String);
var lastrow = sheet.getLastRow();
//スプレッドシート書き換え
sheet.getRange(lastrow+1,1).setValue(member);
sheet.getRange(lastrow+1,2).setValue(id);
sheet.deleteRow(2);
//表示する内容
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : JSON.stringify(
{
"username":"当番通知",
"icon_emoji":":email:",
"text" : "今週の担当は" + member + "さん " + "<@" + id + ">" + " です",
link_names: 1
}
)
};
//投稿先
UrlFetchApp.fetch("https://hooks.slack.com/services/hogehogefugafuga", options);
}まず、先ほどと同じように、投稿先のURLをメモしておいたWebhookURLに置き換えます。
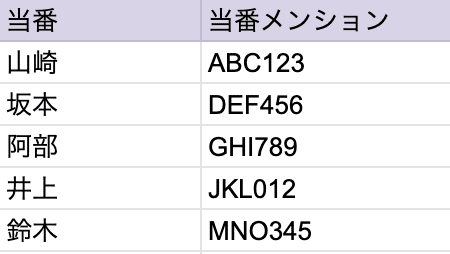
次に、spreadsheetで当番表を作ります。
spreadsheetにアクセスしたら、次のような形で当番表を作ってください!
「当番メンション」には、先ほどと同じ方法でuser_idを取得し、それを記入します。

続いて、GASからspreadsheetを参照するために、プログラムのこの部分を書き換えていきます。
//適用するスプレッドシート
var obj = SpreadsheetApp.openById('hogehogefugafuga');
var sheet = obj.getSheetByName("シート名"); 上の行にはspreadsheetのリンクの、図の部分を記入します。
![]()
下の行には、画面左下にあるシート名を記入します。

これでspreadsheetの参照が完了しました!
続いて、投稿する内容を書き換えていきます。
基本的には先ほどと同じ方法で書き換えてください!
"payload" : JSON.stringify(
{
"username":"当番通知",
"icon_emoji":":email:",
"text" : "今週の担当は" + member + "さん " + "<@" + id + ">" + " です",
link_names: 1
}以上で担当者にメンション付きのメッセージを飛ばすことができるようになります。
工夫次第では1回の投稿で2人や3人にメンションをつけることも可能なので、ぜひやってみてください!
投稿時刻を設定する
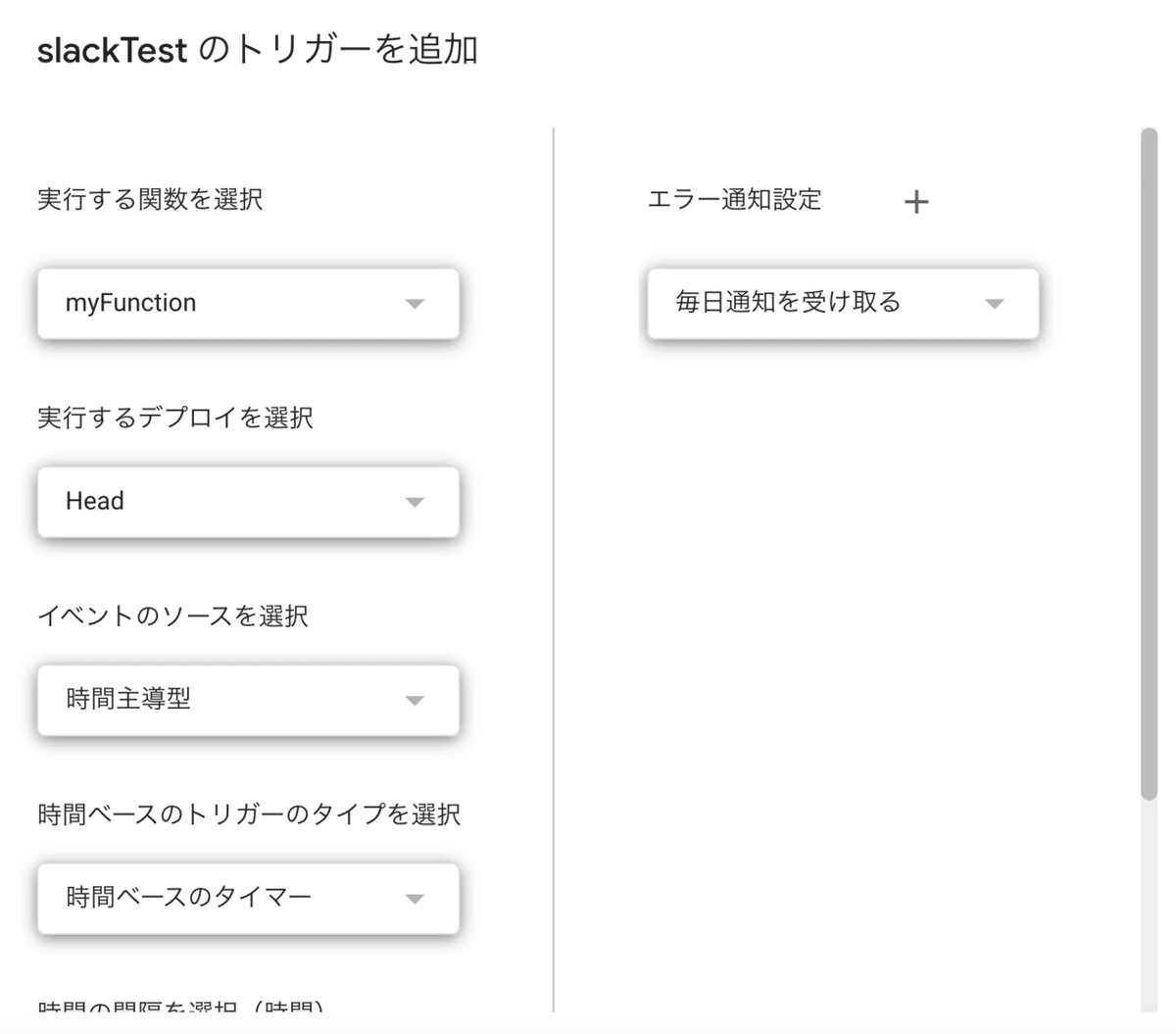
最後に、投稿時刻を指定をします。時間主導の場合、日付ベース、週ベースなど、全部で6種類から選べます。
GASの画面から、時計アイコンをクリックして、遷移した先で、「トリガーを追加」をクリックしてください。

すると、次のようなポップアップが出るので、ここから投稿したいタイミングを指定すれば、投稿時刻の設定は完了です。(※日付ベース、週ベース、月ベースの場合、投稿時間に1時間振れ幅があります…!)

最後に、保存後に時計アイコンの隣にある三角をクリックして、動作確認を行ってください。それぞれを実行した時の図のようになれば成功です!
終わりに
いかがでしたでしょうか?
WebhookにGASやspreadsheetを組み合わせれば、他にも多種多様なbotが作れるので、ぜひ試してみてください!
ここまで読んでいただきありがとうございます!
参考記事
いいなと思ったら応援しよう!

