
Figmaを組織に定着させるには
この記事はairCloset Advent Calendarの記事です。
デザイナーの他にも、CTO/CPO/PdM/エンジニアなど、様々な社内メンバーが書いた記事がありますので、ぜひご覧になってください。
こんにちは!エアークローゼットにてUIUXデザイナーをしている古澤(m7_g7_1996)です。
今年実行したことの1つに、個人的に大好きなFigmaを社内に導入したことが含まれます。導入から半年以上が経過したのですが、エンジニアとPMとの協業がかなり加速したり、データの総覧性が格段に上がったりと良いことが沢山ありました。
過去にチラッとFigmaの組織導入の話を頭出ししています。
今回様々なメンバーを巻き込みながらFigmaを導入する中で、移行コストの定量化や、ツールのメリデメ整理など、プロジェクトマネジメント的な要素に非常に近しく感じることが多く、非常に学びがありました。
なので今回は、自分の備忘も兼ねて「どのようにXDからFigmaへの移行を提案し組織への導入までもっていったのか」についてまとめたいと思います。
誰にとって参考になるのか?
この記事を読むことで、私と同じように「組織でのFigma移行を試みている方」や「その他新規ソフトの組織に導入を検討している方」の参考材料になれば幸いです。
XDがあるのになぜFigmaに移したい?
今までエアクロではXDとzeplinを使用していました。XDでデザイナーがUIを作成し、そのデザインデータをzeplinにデータ変換することでエンジニアやPMへの共有という流れで運用していました。
元々、私自身がFigmaが持つXDにはまだ無い良さをイメージとして持っていたことや、会社の開発体制においてポテンシャルを感じるシチュエーションが多かったため、今回提案した流れとなります。
自分なりに言語化した現状とFigmaを移行した後に改善されることをまずはまとめます。
XDを用いた業務において、もう少しどうにかなったら嬉しいなと思ったことは下記です。
マスターデザインを同時並行でエリア分担している場合のマージ作業負荷が高め
エンジニアにデータを渡す際にはzeplinへのデータ変換が必要(フォント表示が変わってしまうため)
zeplin変換する時にXDの書き出し設定を行わないとエンジニアが画像をexportできない
zeplinに変換する際にページが長すぎると途中でデザインが切れてしまう現象が起こりがち
マスターデザインなどの画面遷移関係を見ることがzeplinではできないので、導線認識をエンジニアと揃えるために別のツールが必要
などなど、、、地味に面倒に感じることがありました。
もし、Figmaに移行すると、
ブランチ機能が使えるのでマスターデザインの共同編集がよりしやすくなる
zeplinへの変換が不要
Figma上で画像データのexportが可能
zeplinと違って総覧性が高い。プロトの遷移もブラウザで一覧チェックできる
コミュニティが充実しているので、デザインのアップデート参考になる情報が拾いやすく効率的になる
ブラウザで表示できるので、ウィンドウを増やしたくないエンジニアからも受けが良さそう
これらの改善が見込めました。
どのように導入したか?
移行範囲の策定
コスト洗い出しと対象範囲はどうするのか (契約人数と導入するに当たってのデザイナーの工数)
いつまでに導入させるのか?
導入後の移行ステップの洗い出し
会社への交渉
Figma利用予定者へのアナウンス準備
導入後、小さく運用を開始
といった流れで動いていました。
1.移行範囲の策定
まずはどこまで初期段階で移行するか?を決めました。
というのも、弊社のように複数サービスを持っている企業での移行の場合は、全部同時に移行するだけのリソース用意するのはかなり厳しいと思います。
メインサービスの一定範囲だけで小さく運用してみるなどが導入しやすいのではと思います。
弊社の場合は1サービスのapp領域のマスターデザインをまずは移行することにしました。
2.コスト洗い出しと対象範囲はどうするのか。(契約人数と導入するに当たってのデザイナーの工数)
デザイナーのリソースをどれくらい必要とするのか概算を出しました。
実際にどれくらいの時間かは仮アテでもいいので、ざっくりでもイメージとしてかかる時間を洗い出しておくと、案外ステークホルダーから「これくらいの時間で済むなら今後のクオリティが上がりそうだし、時間かけてもいいんじゃないかな」という返答ももらいやすくなったりします。
上記の様に、相手によりスムーズに意思決定をしてもらうために、デザイナー以外でもわかりやすい『作業時間軸』でコスト感を算出しました。
ここの期待値調整は地味ですが結構大事だったなと思います。
実際に対象としたマスターデザインの改修にかかる時間の概算打ち分けはこんな感じになりました。
事前にテストして気づいたこととして、XDのデータをFigmaに移行するにはXDデータをsvgに変換→Figmaに貼り付けが必要でして、それも貼り付け後に結構面白いくらいに崩れるデータを整える必要があり、この補正作業に自分が結構時間がかかりました。(もし便利な拡張機能をご存知の方がいれば教えてください…涙)
テストで計測した工数をベースに、改修にかかる工数の概算を出した結果は下記です。
【マスターデザインの画面が400枚ある場合】
リサイズにかかる総工数→最大22時間
margin調整総工数→最大26時間
コンポーネント作成→多分10時間
合計:app_マスター完成までの必要工数58時間
1人のデザイナーが1日辺りMAX8h作業したとした時に、7.25日あれば終わる計算となります。
あとは具体金銭面的コストです。
Figmaにはフリープラン含む3つのプランがあるのですが、プロフェッショナルとオーガナイゼーションで検討した結果、まずはデザイナーメンバーだけを課金対象とし、プロフェッショナルプランで組織に馴染むのか?を判断することにしました。
その場合、人員コストも金銭的なコストも大きく膨れ上がることにはならないので、小さく導入して、もしフィットしなかったら即時撤退が可能な状態を考えた点は工夫の一つです。
3.いつまでに導入させるのか?
上記で出した予定工数とデザイナーのリソースや他プロジェクトの兼ね合いをみて現実ベースいつまでには終わるであろうラインを期限と引きました。
4.導入後の移行ステップの洗い出し
洗い出す軸は大きく2つ設けました。
👉どの順でFigmaにマスターデザインを移行していくか
👉Figmaを具体PJのマイルストーンのどこで使用するのか
この2点に対して計画を埋めて行きました。
👀どの順でFigmaにマスターデザインを移行していくか
また弊社のように複数サービスをお持ちの企業も場合は、「どの順でFigmaにマスターデザインを移行していくか」も重要なポイントになるかと思います。
弊社では計3つのサービスを持っています。
まずは1サービスの一定領域を導入する方向で決め、運用が馴染んできたタイミングで次はどの領域を移行するのかをざっくり計画値を立てました。
現在弊社の場合はアプリをご利用いただいているお客様が圧倒的に多く、次にWEB領域の利用率が高いこと、更にはアプリとWEB両方で同じ意味を持つ画面をご利用いただける様にしているので、まずはアプリの導入から行うことにしました。
👀FigmaをPJのマイルストーンのどこで使用するのか
というのも、Figmaは共同編集と総覧性に長けているので、今まで出来なかったことを拡張するポテンシャルを持っています。 ですので、PMやエンジニアにどのタイミングでFigmaに触れてもらうかもこのタイミングで議論しました。 結果として、
💡 PM→ラフ〜情報設計フェーズにおいてデザイナーと共同編集し情報設計完成させる。
💡エンジニア→デザイン完成後に導線確認を実施し、気になるところにコメントを記載
といった流れでデザイナー以外のメンバーにもどう使ってもらうのか?をあらかじめ提示することでコミュニケーションをスムーズにすることを意識しました。
5.会社への交渉
上記で書き上げたコスト感と具体導入フローや範囲をステークホルダーに含まれる上長へ共有します。
有り難いことに、直属の上司が協力的に動いてくれたこともあり、私の場合は綿密にプレゼンまではしませんでしたが、もしステークホルダーの多い企業での打診をする場合はプレゼン用に資料を用意して挑むのが得策のように思います。
6.Figma利用予定者へのアナウンス準備
4で記載したPMとエンジニアにFigmaを使ってもらうフェーズについてのアナウンスと、前提Figmaとは何なのか?なぜ導入しようとしているのか?メリットや活用方法についてを全社会議でのアナウンス実施しました。

7.導入後、小さく運用を開始
念願叶って、実際に運用を回しつつ、見えてきた改善点を解消していく形で徐々に浸透させていきました。
先ほどちらっと記載したとおり、デザイナーによるマスターデザインの移行以外にも、
💡 PM:ラフ〜情報設計フェーズにおいてデザイナーと共同編集し情報設計を完成
💡エンジニア:デザイン完成後に導線確認を実施し、気になるところにコメントを記載
上記ステークホルダーが関わるこれらの開発運用フェーズにおいての導入も今回目的としていました。
デザイナーによる、マスターデザインの移行の流れは、上記に記載した流れから大きく変わることがなかったので、過程についてのレビューは割愛します。
PJにおける運用方法について色々と学びがあったので書き連ねて行きます。
まずは中規模案件のPJでの導入を試みました。大きいプロジェクトをパイロット案件として選んだ場合に、もしPJを動かしている過程でトラブルが起こってしまうと取り返しがつかなくなる恐れがあるため、影響範囲が比較的小さいプロジェクトでの導入を試みました。
👀 PMと一緒に動くラフから情報設計作成までについて
弊社の場合は今まで、
Asis
PM:PJのイメージや課題、目標と開発スコープについて洗い出してもらい、メインフローのざっくり設計までを担当
デザイナー:PMから上がってきたメインフローを派生させて影響範囲全てのラフ作成とそれをベースにしたデザイン設計
といった流れにしていたのですが、
Tobe
PM:PJのイメージや課題、目標洗い出し
PM・デザイナー:開発スコープの洗い出し、メインフローとメインフロー以外のステータスを分岐させ情報設計を作成
デザイナー:情報設計をベースにデザインでUIの肉付けや導線の最終補正
このような流れに変更した結果、以下のような恩恵がありました。
👍デザイン作成移行における導線のクリティカルな考慮漏れを一定防ぐことができた
👍PM・エンジニアとの認識を合わせるに当たってのコミュニケーションが
大幅に減った
この2点にFigmaを導入したことで、PJへの貢献力を十分に計測することができました。
唯一デメリットでいうと、かなりコメント機能に頼ってコミュニケーションしていたこともあり、ボタンにてresolveし忘れると、キャッチ漏れ or キャッチ済みなのかがわからず、この場合だけ別ツールやダイレクトなコミュニケーションで「解決しているのか?」を確認するコミュニケーションをとっていました。

現状の解決策としてはコメントは「解決済みならresolveボタン押そうね!」を徹底するという形で策をとっていますw
もし良い方法をご存知の方がいればぜひ教えてください!
導入の結果
導入して半年が経過した今振り返ると、デザイナーとしては、
👍とにかくプロトタイプを作りやすくなった
👍autolayoutやvariantsの導入で仕組み化しやすくなった
👍デザインたたき段階の状態でのPMとエンジニアとのコミュニケーションが超絶加速した
👍デザインの総覧性が上がり、エンジニアの実装工数の削減にもつながった
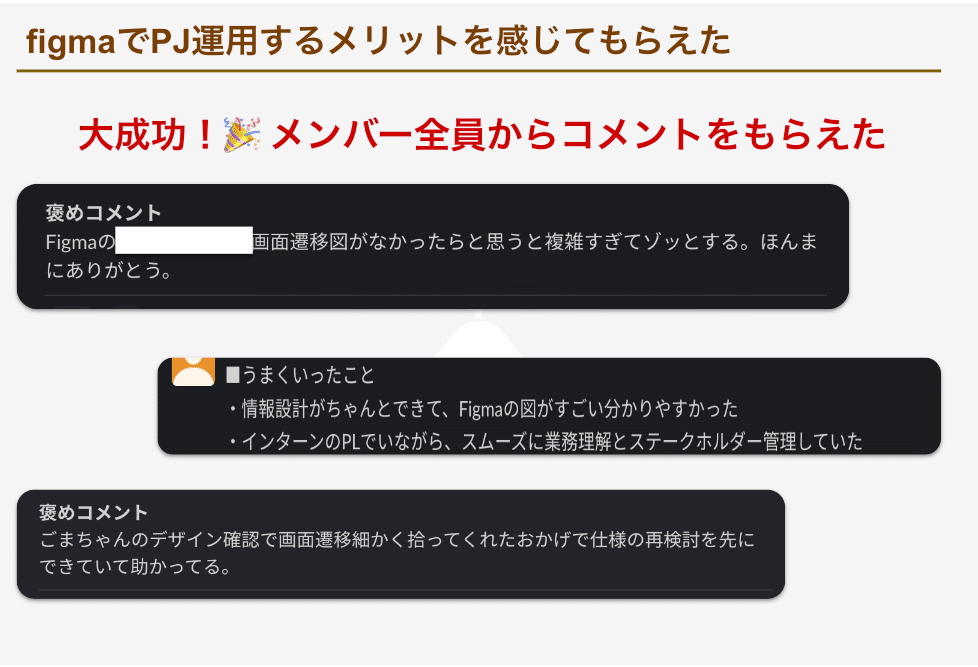
実際にパイロット案件でFigmaを使ってもらったメンバーたちにリリース後ヒアリングを行った結果、このようなコメントをもらうことができました。

また、パイロット案件でのエンジニアの工数削減は40hと報告をもらっており、導入の効果を感じることができ非常に嬉しかったです。(※報告を頂いた数字は認識がずれて再開発となった場合の想定を加味した数字です)
結果として、デザイナー以外のメンバーからもこのようなコメントをいただくことができ、弊社ではすっかり馴染みのあるツールとなりました。Figmaファンとして嬉しい限りです!
まとめと今後やりたいこと
デザイナー以外のメンバーからもFigma便利だね!と好評の結果となり、すっかり開発体制の中でも定着したので、近いうちにOrganizationプランへの移行を予定しています。
また、デザイナー以外のメンバーが無料であっても今のところ支障はないので、一旦プランだけを変更し様子を見る予定です。
そして、現在tokens studio (Figma token)を用いてエンジニアとデザイナーの意思疎通コストを削減することを狙い動いています。
こちらも落ち着いたら記事にまとめます!(意思が弱いので絶対書くぞという意気込みをここで宣言)
大絶賛デザイナー募集中です!UIとUXでポジションを募集しています。
ちょっとエアクロに興味のあるよってデザイナーの方は私にTwitter経由でお気軽にDMください。カジュアルにお話しましょう!
応募は下記からお願いいたします。
ではでは!良いお年を。
