
アナログな手書き文字の作り方
概要
iPadやペンタブがないけれど、手書きの文字を作りたい!
そんなときの為になればと思い記事を書きました。
所要時間はサクッと作れば約10〜15分程度です。
人によっては、こだわり(気に入った文字を書くことや、パスの調整)で
さらに時間がかかるかと思います。
準備
・白い紙
・黒ペン(細いものから太めのペンを準備しておくと良い)
+書きたい雰囲気に合わせ、和風なら筆ペンなども使うと良いかも
・アップロードできる携帯やカメラ
・PC
・Photoshop
・Illustrator
作り方

01:たくさん書く
気がすむまでまずは作りたい文字を紙に書いてみます。
このときに、準備しておいた太さの違うペンや、
ペンを使うとバリエーションが出やすいです。
書いてみたけれど、なかなかいい感じにならないと思った時は、
参考になる手書き文字を調べてみて、
少し寄せた感じで書いてみるのもありです。
あとは例えば「アナログな手書き文字」と書いた時に
いまいち収まりの悪いバランスの文字も出てくると思います。
そういうときは「アナログナてがきもじ」など
ひらがなにしたりカタカナに変換するのも書きやすくなります。
変換できない場合は、一文字だけで書いてみたり、
一部だけをまとめて書いてみたりも試してみるといいかもしれません。
最終的に書いた文字の写真・データをPCにデータを送る必要があるので、
スキャンをしたり、携帯で撮影してからAirDropでPCに送ります。

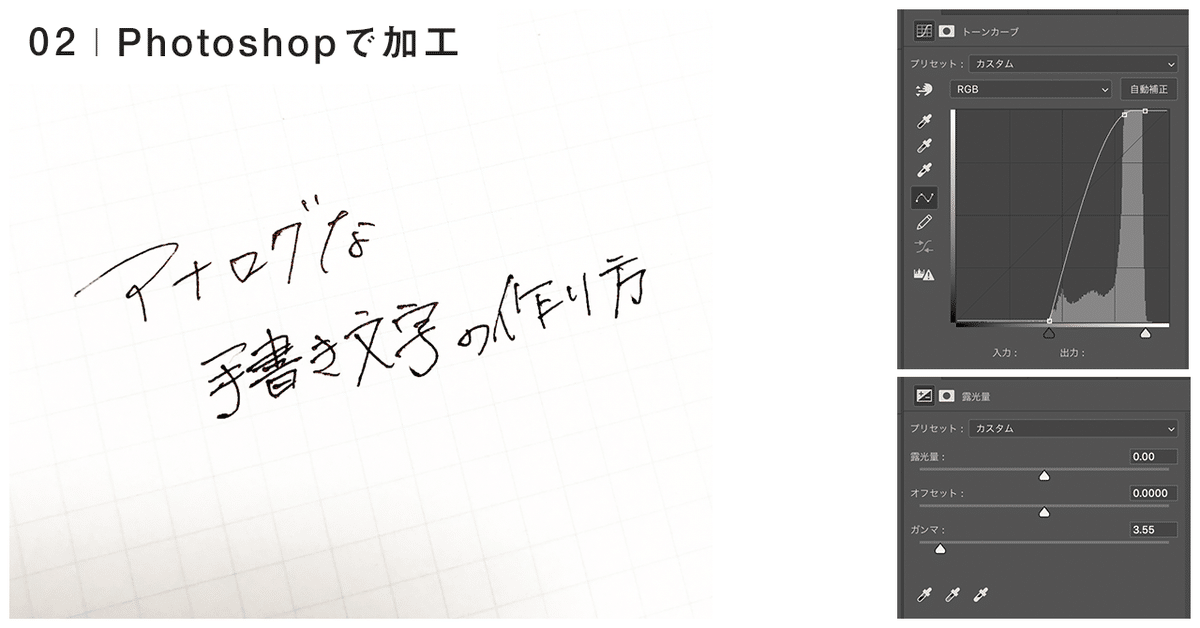
02:Photoshopで加工
写真データをPCに送ったら、写真データをPhotoshopで開きます。
スキャンした場合は影がなく綺麗な状態で取り込むことができますが、
写真にした場合は自分の手の影などが映り込みやすいため、
先に補正をして使いやすい状態にする必要があります。
まず、Photoshopで文字と背景(用紙)のレイヤーに対して、
トーンカーブや露出量などを使い白と黒のコントラストを明確にします。
影や汚れがない状態で、文字がはっきりと認識できると使いやすいです。
細めのペンの場合は文字が細いので調整が難しいかもしれません。

03:Illustratorにコピー
コントラストをハッキリとした状態を保つために、
Photoshopで使用する文字のレイヤーと
トーンカーブや露出量のレイヤーを統合します。
あとで調整できるように最初のレイヤーは残しておくと便利です。
統合したレイヤーの使いたい文字を選択し⌘+Cでコピーしたら、
Illustratorに⌘+Vでペーストします。
上記はショートカットキーを記載していますが、
右クリックやメニューバーからコピー&ペーストでも可能です。

04:画像をパスに変換する
Illustratorにペーストができたら、画像をクリックし選択します。
そうすると上部のオプションバーに表示される
「画像トレース」の文字の右にある「▼」を押します。
メニューが表示されたら、「写真高解像度」を選択します。
他の画像トレースも試してみても良いかもしれません。
個人的に、細かく画像トレースしたいときは
「写真高解像度」がおすすめです。
パソコンや書いた文字の大きさによっては処理に時間がかかります。
画像トレースが完了したら、
画像トレースの文字がトレース結果に変化するので、
そこから「オブジェクトの分割・拡張」を使用します。

05:パスを整える
拡張を行うと、最初はグループとして表示されます。
まずは編集しやすい状態にするため、
グループを解除してから文字を一色に変更しましょう。
一色にすると本来は文字の間のくり抜きたい箇所も
塗りつぶされてしまいます。
手間はかかりますが、仕上がりに直結するので
パスファインダーを使って文字の間をくりぬいたり
不要なパスやを削除して綺麗にしていきます。
ある程度読める状態にまでできたら、重なったパスを削除したり、
パスを動かしてなだらかにしたり気になるところを整えます。
文字のハライやハネの強弱など使いたいイメージに合わせて調整します。
紙で拡大してポスターにする場合などは
綺麗にパスを調整した方がいいと思いますが、
一部をWEBのバナーで使うなどの目的であれば
レイアウトに置いてみて見た目で整えるのでも良いと思います。
終わり
もっと楽に作る方法もあるかもしれませんが、
機材がないときなどに知っておくと便利だと思うので、
ぜひ使ってみてください。
この記事が気に入ったらサポートをしてみませんか?
