
デザインの基本〜4つの基本原則〜
こんにちは。デザインする際に気をつけていることは何ですか?と質問をいただく機会が多いので、気をつける基本の「キ」となることを書かせていただこうと思います。
まず最初に、「デザインはセンス」と思っていらっしゃる方が多い印象です。実際、私もよく聞きます。もしかすると正解なのかもしれません。ただ、個人的にはデザインに対する興味、そしてある程度は知識と経験、技術を重ねることで補えるものではないかなと思っています。(むしろそうであって欲しいと思います)
「知識」とお伝えしましたが、デザインには基礎となる「要素と原則」なるものがあります。今回は知っていて損はない「4つの基本原則」についてご説明します。
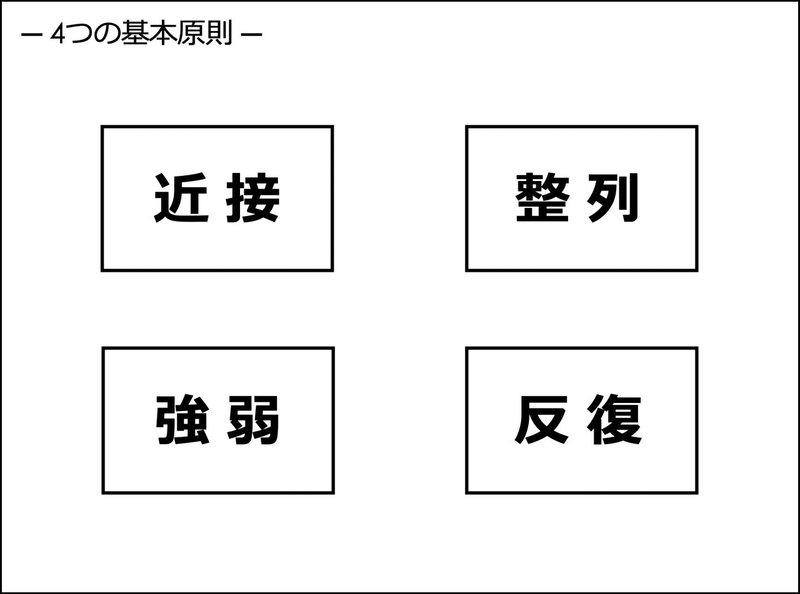
「4つの基本原則」は以下の画像の様に「近接」「整列」「強弱」「反復」で構成されています。

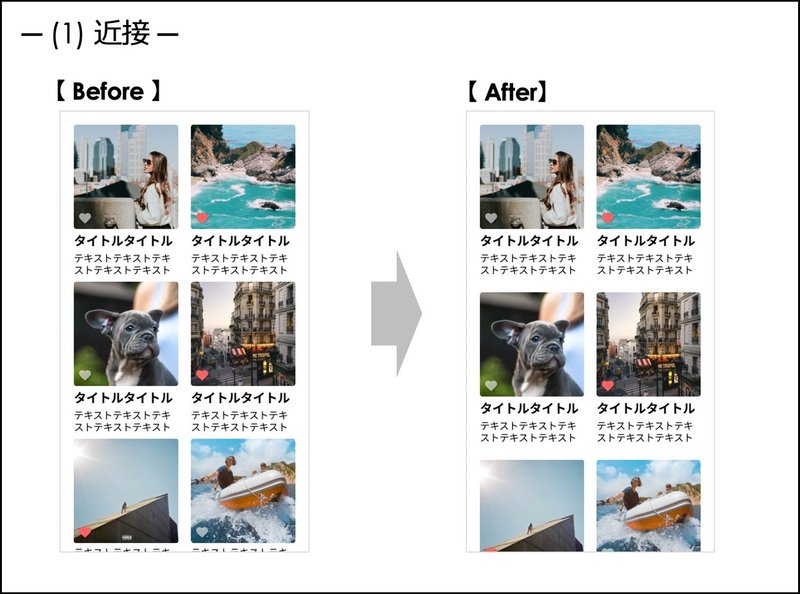
(1)近接
人間は近くに並べられたものを無意識のうちにグループとして認識する傾向にあると言います。同じグループの要素は近くに配置し、それぞれのグループの距離間を少し広めにとることでグループ毎の境界が分かりやすくなります。

画像とテキストのグループの境目が近いと、上の画像なのか下の画像なのか、どちらに対してのテキストなのかが分かりにくくなります。
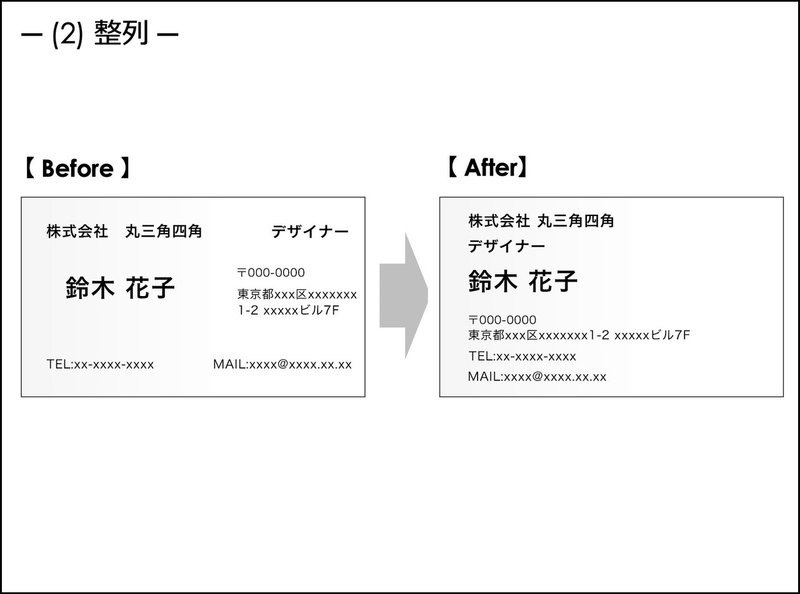
(2)整列
要素を整理して配置することで、ユーザーにとっては情報が整理されて、分かりやすくなり全体的にすっきりまとまった印象を与えることが可能です。

Beforeは要素が枠の中にバラバラになっている印象ですが、Afterでは要素を全て左寄せにし、必要な情報を少しまとめてあげることで読みやすく整頓された様に見えると思います。
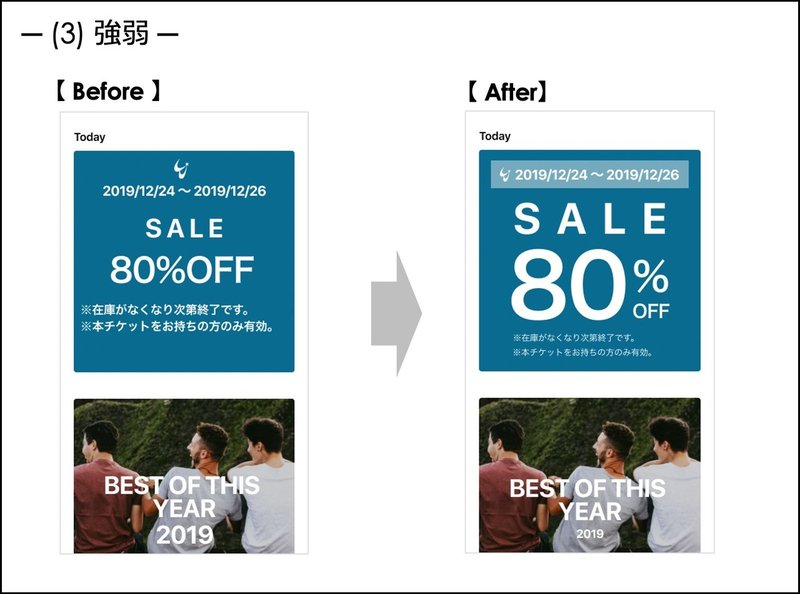
(3)強弱
要素の違いをはっきりさせ、デザイン全体にメリハリをつける。情報の優先度の明確にできるため、ユーザーの理解スピードを速めることも可能になります。

例はとあるクーポンですが強弱はついているものの、変化が薄く少し寂しい印象です。一番伝えたい要素を更に大きくし、大事な期限等にアクセントとして背景色を付けることで更にメリハリをきかせました。
(4)反復
要素を一定のルールで繰り返し用いることにより、一貫性や統一感を持たせることが可能になります。

よく見る画像+テキストのパーツですが、レイアウト違いが並ぶと統一感も一貫性もなく、見辛い印象です。要素が同じ物はレイアウトを揃えてあげることでより見やすさもアップしているのではないかと思います。
最後に
世の中にあるものは今回ご紹介した基本原則で構成されているものが多く見られます。今まで何気なく使っていたサイトやアプリ、印刷物などどの原則が使われているかを考えながら見てみると、今まで気づかなかった新たな視点が生まれて来るかもしれません。
デザイナーに限らず、この原則を知っているだけで生かせる機会はあるかもしれないので、頭の隅っこにでも置いておいて貰えれば幸いです★
この記事が気に入ったらサポートをしてみませんか?
