
デザインの基礎( 前編 )
こんにちは。ADWAYS(アドウェイズ)のデザイナーのタケナカです。
ADWAYSでは、新卒の方やデザイン経験の浅い方に向けて、デザインの基礎知識や考え方を学ぶ場として「デザイン座談会」というものを開催しています。
今回はその「デザイン座談会」で最初に行う座学「デザインの基礎」を前編・後編に分けて公開したいと思います。
これからデザイナーを目指す方や経験の浅い方、デザインに興味のある方の参考になれば幸いです。
01. 「デザイン」って、そもそも何?
さて、みなさん。いきなり質問ですが「デザイン」とは何でしょう?
私たちが携わっている「デザイン」のお仕事。様々な案件の中で良い「デザイン」を作り出すために、毎日試行錯誤を繰り返していることと思います。
では「デザイン」するとは、具体的にどういうことでしょうか?
ここで改めて「デザイン」という言葉の定義をしたいと思います。
デザイン(英語: design)とは、審美性を根源にもつ計画的行為の全般を指すものである。
意匠。設計。創意工夫。(中略)
デザインの語源はデッサン(dessin)と同じく、“計画を記号に表す”という意味のラテン語designareである。つまりデザインとは、ある問題を解決するために思考・概念の組み立てを行い、それを様々な媒体に応じて表現することと解される。
引用元:Wikipedia
(https://ja.wikipedia.org/wiki/%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3 )
計画、構想、設計、意匠などが本来の意味。広告では、目標を達成するための情報伝達表現、その制作作業を指す。グラフィック・デザインやインダストリアル・デザインなど対象による分類や、新聞広告デザインやポスター広告デザインなど媒体による区別がある。
引用元:広告転職.com 広告用語辞典
(https://www.koukokutenshoku.com/app/user.php/dictionary/index?wordid=792)
インターネットで「デザイン」という言葉を検索すると、このように出てきます。
そして、これらをまとめると
デザインとは、ある問題を解決するために
思考・概念の組み立てを行い
それを様々な媒体に応じて表現すること
であると定義できます。さらにこれを仕事にあてはめると
・問題を解決(目的)
クライアントの要望は何か?本質を見極め、解決する
例:商品をもっと売りたい = 現状ではまだまだ売れていない(問題)→ 売れるようにする(解決)
・思考・概念の組み立て
では、何をすれば問題が解決できるのか?解決するための手段を計画し、設計する
例:いつ、誰に、なぜ、何を、どこで、どのように実行すれば、商品の購買に繋がるのかを考える(5W1Hなど)
・表現すること
上記で考えたことを、的確に伝わるように、美しく形にする(見た目・審美性)
ということになります。つまり「デザイン」とは、これらの一連のプロセスを指しているといえます。
02. デザインの基本4原則
実際にデザインをするうえで、デザイナーが最初に身につけないといけないことは、「表現すること」つまり「的確に伝わるように、美しく形にすること」です。
では、どうすれば「的確に伝わるように、美しく形にすること」ができるのか?ただ闇雲に写真や文字を配置すればいい、というわけではありません。
ここで登場するのが「デザインの基本4原則」です。
デザイナーを志す方は一度は聞いたことがあるかもしれませんが、ここで改めて説明していきたいと思います。
1. 近接
関係性の近い要素ごとの距離を近づけて配置することで、位置的にそれらが関係があるものと認識させ、見ている人に理解されやすいレイアウトを作ることができます。

漢数字と英語を近づけることで、どの漢数字がどの英語なのか、わかりやすくなっています。
近接を上手く活用したいときに気を付けたいポイントは余白です。何となく余白をつけるのではなく、関係性があるものは近く、そうでないものは余白をあけます。
2. 整列
要素を闇雲に配置するのではなく、左揃えまたは右揃えのように要素を意識的に配置することで、情報の関係性が整理され、全体的にスッキリまとまった印象を与えることができます。

関係性が近い情報ごとに、左・右に揃っている例です。「近接」を組み合わせることで、さらに伝わりやすくなります。
整列のポイントは、見えないラインやグリッドを作り(想像し)、そこに合わせて要素が配置されることを意識することです。デザインを見直した時に、実際には存在していないラインが、自然とあるように見えていれば整列がうまくできています。
3. 対比(強弱)
各要素の違いをハッキリさせることで優先度を明確にし、見る人の視線を誘導します。文字ならカラー・サイズ・ウェイトを変える、装飾なら背景色や罫線をつけるといったように強弱をつけます。

対比(強弱)のポイントは、臆病にならず思いきって差をつけることです。そうすることで情報の優先度が明確になります。中途半端な強弱では見る人に伝わりにくい場合がありますので、シンプルな画面構成にしたい場合でも、強弱をハッキリさせることは大切です。
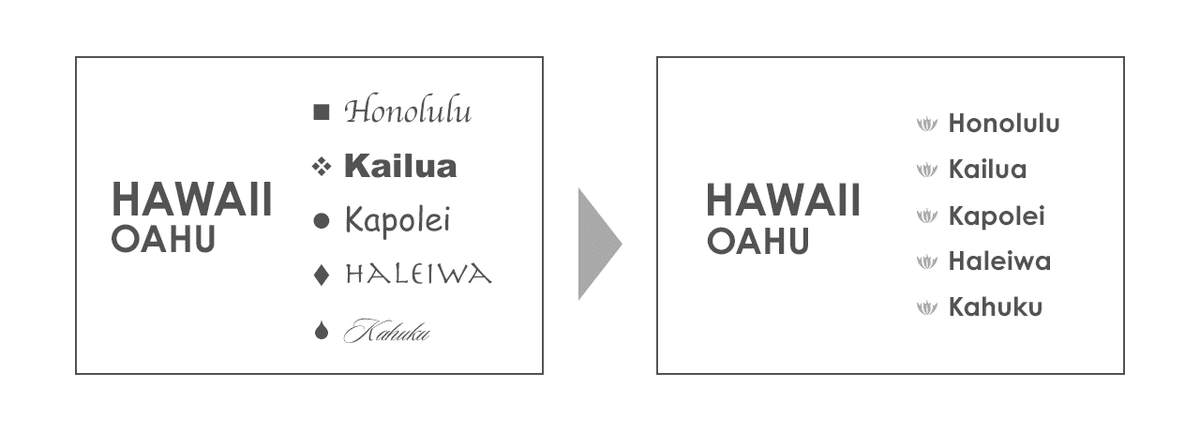
4. 反復
色や線、フォントやアイコン(モチーフ)、レイアウトなど、同じデザインの中で同じ要素を一定のルールで繰り返して使うと、全体に一貫性・統一感が生まれ、見る人に印象づけることができます。

同じものを繰り返すときは「リズム」を意識しましょう。そうすることで、視覚的な面白さが加わります。また、反復を効果的に使うことで、出したいと思う雰囲気を強調することもできます。
デザインの基本4原則のまとめ
・4原則はどれか一つを使うのではなく、組み合わせて使う
・4原則を意識してデザインすることは「思考・概念を組み立る」「問題解決」に繋がる
・あえて崩すデザイン「ノングリッドデザイン」や「ブロークングリッドレイアウト」は、基本を理解してからチャレンジしよう!
以上「デザインの基礎(前編)」でした。
日々のデザイン制作の中で、デザインの定義や基本4原則を意識するだけでも、グっとクオリティーがアップしますので、ぜひ取り入れていただきたいと思います。
後編では、フォントの選び方と、デザインの引き出しの増やし方について解説していきますので、あわせてご覧いただけると幸いです。
この記事が気に入ったらサポートをしてみませんか?
