【アドフリSDK導入編・第二弾】アドフリくんSDK Android版で動画リワード広告実装をわかりやすく解説したよ!
皆さんこんにちは!
アドフリくんの中の人です♪
夏を超えてすっかり秋になってきましたがいかがお過ごしでしょうか?
さて少し時間があいてしまいましたが、今回のアドフリくん中の人がお送りする記事は前回のiOSに引き続き、「アドフリくんSDK導入編」のAndroid版導入編をお送りいたします。
前回までの記事を見逃してしまったあなたは以下からどーぞ!!
■国内最大級SSP「アドフリくん」について
■アドフリくんSDK iOS版で動画リワード広告実装をわかりやすく解説したよ!(前編)
■アドフリくんSDK iOS版で動画リワード広告実装をわかりやすく解説したよ!(後編)
毎度のごとく中の人はAndroidStudioのことは微塵もわからない素人ですのでおなじみアドフリくんSDKチーム期待の新人Fくんが張り切って解説してくれます♪
Fくん:よろしくお願いいたします。好きなお酒はカシスオレンジです。
中の人:最近飲めるようになったお酒は?
Fくん:ラムコークを初めて飲みました。エンジニアの先輩が飲んでいたので真似して飲んでみたんですがあんまりおいしくなかったです。。。
中の人:きっといつかおいしいと感じる日が来ると思いますよ。
Fくん:いえ、カシスオレンジだけ飲んで生きていくので大丈夫です。
中の人:今回はいよいよメディアさんからのご質問も多いAndroid編ですねー。
素人考えですぐこういうこと聞いちゃうんですが、AndroidとiOSだとどっちの方が導入が楽とかってあるんですか??
Fくん:僕もまだまだ勉強中ですが、今回いれてみた限りではAndroidの方が簡単に導入できると思います。AndroidStudio一つで導入できてしまうので。
中の人:そうなんだー、時間でいうとどのくらいかかるものですか?
Fくん:時間でいうとiOSの時とあまり変わらず20分程度ですかね。
やることはとってもシンプルなので今回は導入から実装まで一気に説明をしたいと思います!
■ではSDKを入れてみよう!
Fくん:ではアドフリくんのAndroid SDK Version.3.2.0を実際に導入します!
今回ポイントとなるのはKotlinという言語で実装したことです。
中の人:ことりん。
Fくん:言語の種類ですね。最近流行している言語です。
また、今回はAndroid版の導入をマニュアルと比べてよりシンプルに解説しています。やることは大きく分けて以下の2つです。
①アドフリくんのSDKの導入
②動画リワード広告の実装
今回は、①②一気に説明をしていきます。
まず導入フェーズでは
・SDKをアドフリくん管理画面からダウンロードしてAndroidStudioに移す
・AndroidStudioファイルを修正
の2つの手順を説明していきます。
■SDK導入
①アドフリくん管理画面からアドフリくんSDKをダウンロード
今回はアドフリくん管理画面からadfurikunSDK_Android_moviereward_3.2.0をダウンロードします。
管理画面にはこちらからログインができます!
②アドフリくんSDKをAndroidStudioプロジェクトに移動
アドフリくんSDK内のlibsフォルダをコピーします。

AndroidStudioのプロジェクトのapp/libsフォルダにペーストします。

ここからAndroidStudioのファイルの修正に入っていきます。
③build.gradle (Module: app)を修正
AndroidStudioプロジェクトを開きます。
AndroidStudioプロジェクトのbuild.gradle (Module: app)を開き、下の画像のように修正します。

①アドフリくん導入部分
dependencies内に
implementation files('libs/adfurikunMovieRewardSDK-3.2.0.aar')を記載します。
②アドネットワーク導入部分
apply from: 'libs/adfurikunsdk-adnw-maven.gradle'
③Support Library導入部分
apply from: 'libs/adfurikunsdk-support-androidx.gradle'
④AndroidManifest.xmlの修正
AndroidManifest.xmlを以下のように修正します。

ここまででAndroidSDKの導入とファイル修正の流れは完了です。
中の人:おお10分くらいで導入までいきましたね。
ファイルの修正は画像のものをそのまま写せばいいんですね。
Fくん:はい、そのままで大丈夫です。
次は実装パートの説明です。
■実装パート
①変数・関数の宣言
以下の画像のように記載していきます。

①アドフリくんを導入し、使うことを宣言します。
②アドフリくんからの通知を受け取ることを宣言します。
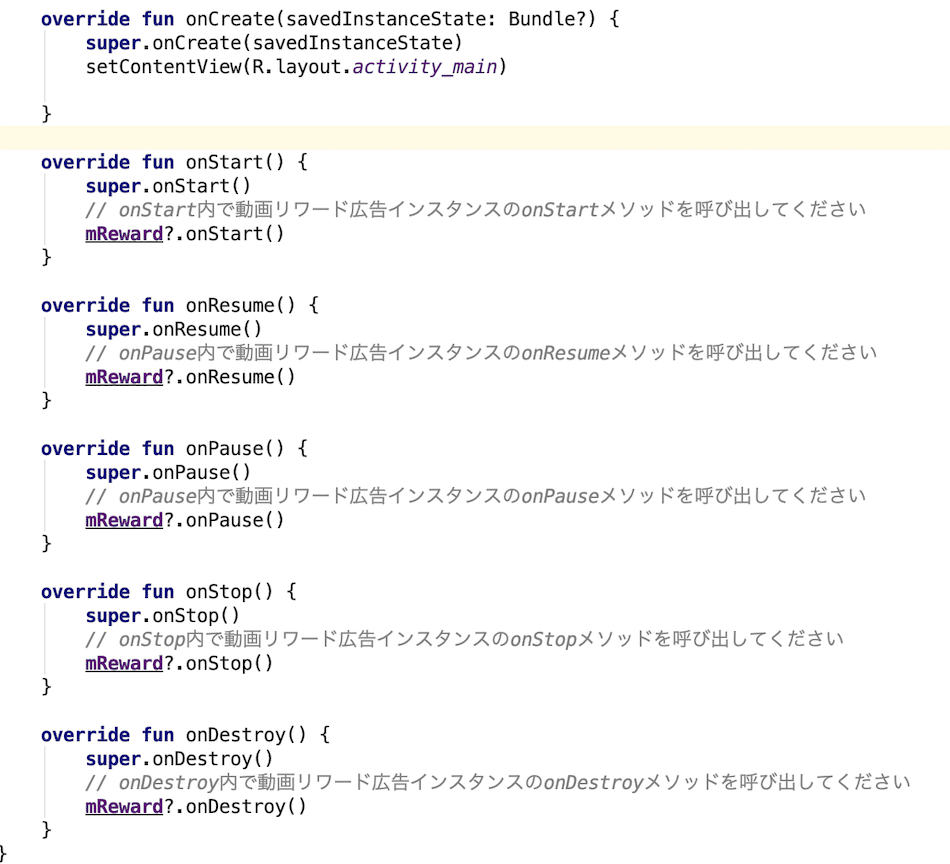
次にアドフリくんのActivityLifecycleの関数を呼び出す処理を書いていきます。

②初期化⇒ロード⇒再生の実装
最後にSDKの初期化⇒ロード⇒広告の再生の三段階の実装を書いていきます。
onCreate関数を以下のように書きます。

①アドフリくんを初期化します。広告枠IDの部分はアドフリくんで発行された広告枠IDを入力します。
②先ほど宣言したmListener(アドフリくんからの通知を受け取る物)をアドフリくんにセットします。
③広告をロードします。
④広告を表示させます。
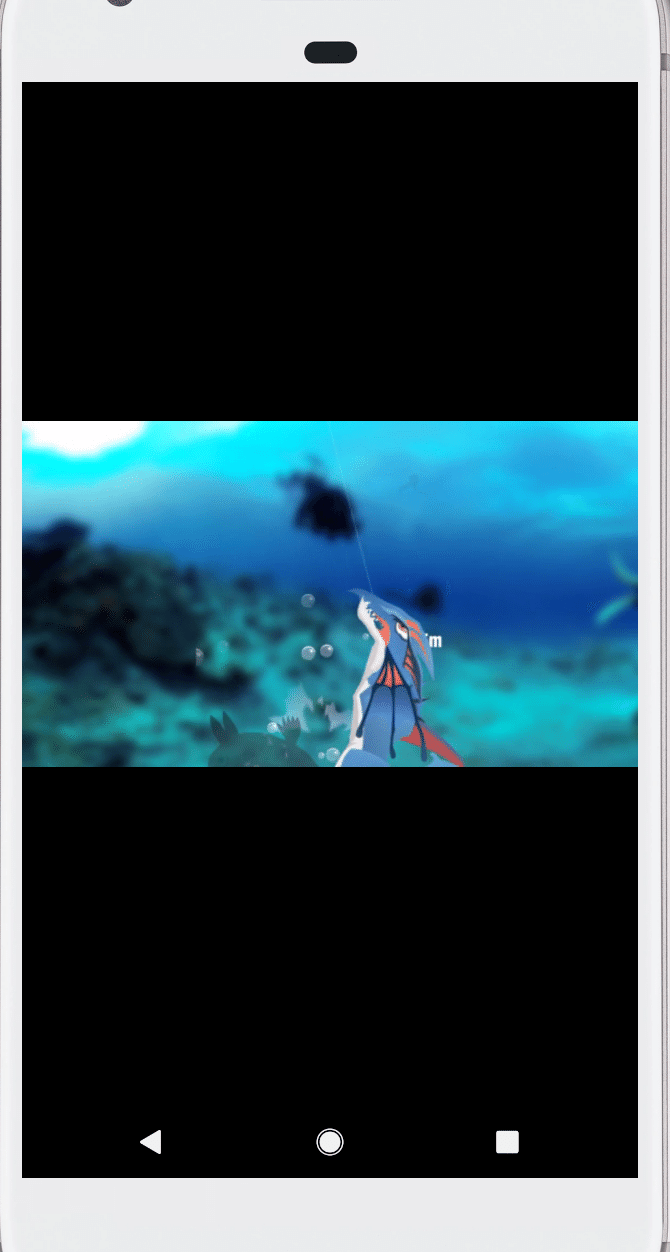
これでplayボタンを押すと広告が再生されるようになります!

中の人:流れましたね~
Fくん:はい、手順としてはとってもシンプルです。
中の人:Fくん解説ありがとうございます!
iOS、Androidと来ましたので次はUnity版の解説もやりたいですね。
Fくん:はい!次はUnity版SDK導入頑張ります!!
中の人:今回も最後までお読みいただきましてありがとうございました。
【Facebook&Twitter】
・Facebookアカウント
アドフリくんの詳細はこちら
