
FlutterのBottomNavigationBarでWebViewが複数作れない問題
起きた問題
AndroidのBottomNavigationBarでは画面とItem内の画面が1:1になっていると思うのですが、FlutterでWebViewを使う場合に1:1にできないという問題が起きました。
解決策他にあればコメントなどでいただけたらと🙏
どういうこと?
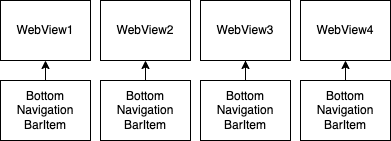
AndroidのネイティブBottomNavigationBar、iOSのネイティブTabBarControllerは基本的にメニューに対して画面が 1:1になる。
Flutterも基本はそう。
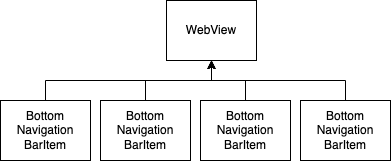
FlutterのWebViewだと1:1にするとメニューを切り替えた際に新しいWebViewが生成されないため、BottomNavigationBarのメニューが多、WebViewが1にしないとWebViewの読み込みができなくなるため、1:多 構造にしないといけない。
図にすると
Androidネイティブのイメージ

Flutterのイメージ

どうなるのか
BottomNavigationBarItemのindex番号に応じてリストで作ったURLを取得してloadし直す。
URLの定義
リストでBottomNavigationBarのindex準に定義しておく、またはMap<int, String>で作っておく。
List<String> _urlList = [
'https://www.google.com/',
'https://www.yahoo.co.jp/',
'https://qiita.com/'
];呼び出し側
FlutterのBottomNavigationBarはItemのタップ時にindex番号が返ってくるのでBottomNavigationBarのタップを拾うイベントでWebViewControllerのloadUrlを呼ぶ形になる。
_webViewController.loadUrl(_urlList[index]);挙動を考える
iOSのTabBarControllerの場合は、タブA内で遷移が発生してからタブBに切り替えて、再度タブAに切り替えても前のタブの情報が残っている。今いるタブをタップするとそのタブ内で遷移していた場合一つ戻る。
AndroidのBottomNavigationBarの場合はタブA内で遷移が発生してからタブBに切り替えて、再度タブAに切り替えた場合タブAのトップの画面に戻る。今いるタブをタップするとそのタブ内のトップの画面に戻る。
Flutterの場合も基本的にはマテリアルデザインなので同じ挙動。なのでWebViewが1:多でもタブ切り替え時にタブのトップのページに戻っていいので問題がないが、iOSらしい挙動に調整しようとすると現状不可かもしれない。
もしくは挙動を結構いじることになるので気をつけた方がよさそう。
