
新機能『Depth to image』でベース画像の形状を維持したまま画像生成
こんにちは。StableDiffusion2.0発表の際に、画像の深度情報を元に被写体の形状を損なうことなく画像生成を行うDepth to Image Diffusion Modelが公開されていましたが、試してみましたところ結構凄かったのでご紹介します。
早く触りてぇ!と言う方はhuggingfaceのデモ版が一番お手軽サクサクに試せると思いますのでどうぞ。
https://huggingface.co/spaces/radames/stable-diffusion-depth2img
またhuggingfaceのデモでは解像度が512*512で固定されていますが、colab版では高解像度生成も可能でした。あとgithubはここ。
ちなみにざっと見た限りではAutomatic1111などのweb uiには今んとこまだ実装されてないみたいですね。検索するとDepthMapMaskとかmulti-subject-renderが出て来ますけど、これは深度情報を取得して生成の際のマスクに利用するオプションなので、今回アナウンスされたDepth2imgとは別物なんじゃ。
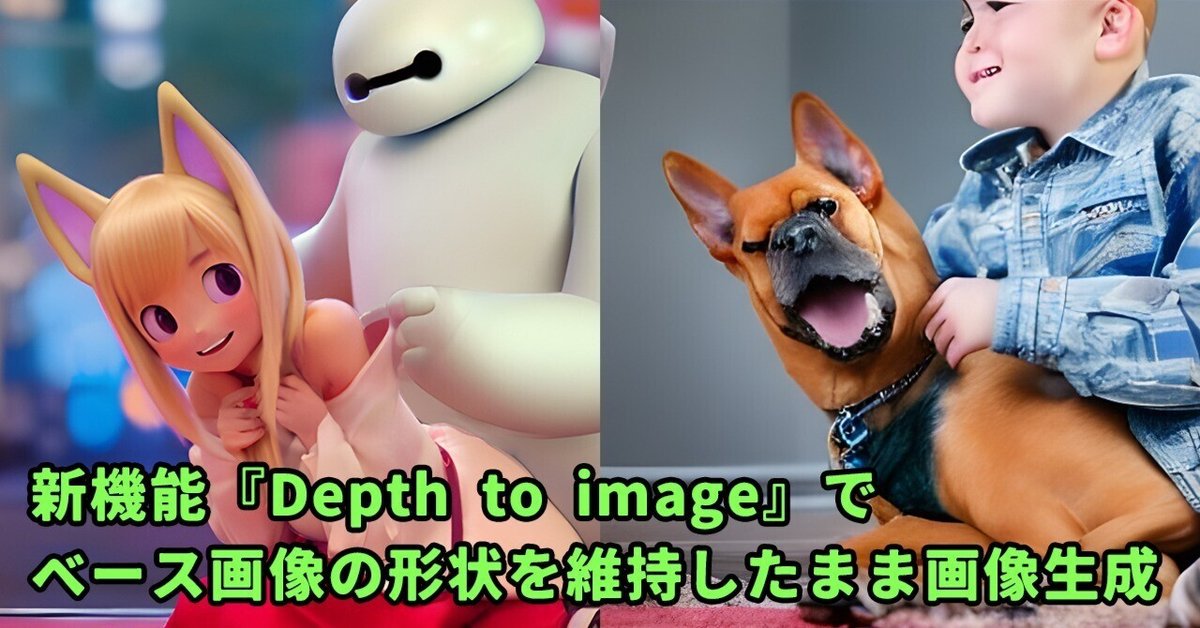
という訳で早速試してみたのがこちら。

ご覧の通りベース画像から深度情報を取得し、被写体の形状を損なうことなく全く別の画像が生成できています。
「写真をイラストっぽくしてくれるAIはあるけどそれとは違うのかい??」と思う方も居るでしょう。現在『写真をイラストっぽくしてくれるAI』で知られているのはimg2imgと呼ばれる機能で、ベース画像の色調を元に画像を生成するというものです。ではimg2imgで『夜の雪原を歩く潜水服の男』を生成するとどうなるか見てみましょう。

うーん、全然夜でも雪原でもねえな?img2imgはベース画像の色調に依存しているので、明るい場面を暗くするような生成はできない訳ですね。もちろんstrength値を上げて変化量を大きくすればある程度変わりますが、その場合はベース画像のシルエットからはかけ離れた画像が生成されてしまいます。そう言った点で今回のdepth2imgはimg2imgとは全く異なっています。
ちなみにdepth2imgもデフォルトではベース画像の色調が多少影響する設定になっているので、元画像の色味が全く必要ない場合はStrength値を最大にしましょう。




驚いたのはイラストからも高度な深度情報を取得できたことです。以前img2imgを利用した着色手法を紹介しましたが、depth2imgを利用した着色も検討の余地がありそうです。ただ十分な深度情報を取得するにはベース画像となるイラスト自体の影塗りがちゃんとできてないといけないので工程の手間を考えるとうーん、どうだろ。
それと深度情報と聞いて連想したのがblenderの深度マップだったので、そちらを使用した画像作成も少し試してみました。元々「3Dでサクッと画作りをしてからレンダリング内容をimg2imgで仕上げたら何か良いもんが作れるんじゃね?」と考えていたのですが、img2imgだと3Dのベース画像自体に最低限のテクスチャやライティングが必要になるので、そこまで楽でもないのです。でもこのdepth2imgなら深度マップさえあれば良いので色も影も全く必要無いのだ。


ああ~、こ、これはいいわ。キューブを置いただけのシーンがシルエットそのままにフォトリアルな街並みになりましたわ。正直2.0の新機能としては解像度向上よりこっちの方が驚きですわ。折角なのでこれをテクスチャ投影で元のモデルに貼り付けて3D化してみよう。そんで車とか通行人とか小物とかも配置して動画にしてみた↓
#stablediffusion #depth2img #blender 配置した立方体の深度マップからdepth2imgで街の画像をAI生成しテクスチャ投影して小物配置してシーン作成するテスト pic.twitter.com/xA1NUnqX1F
— あぶぶ@健全 (@abubu_newnanka) December 3, 2022
うーん、テクスチャ投影自体が割と無理矢理な手法だし、拡大されてしまうとAI生成画像の粗がかなり目立つので、こういう場合はわざわざAI使う意味はあまりないですね。やはり普通のやり方でビル作る方が良いのだ。
でも面白いので今度はロボっぽい物体をスピードモデリングしてレンダリング画像をd2iで良い感じロボ画像にして遊んでみる。↓

面白いなこれは面白い…。左下とか右上とかロボ形状のインスピレーションに普通に役立ちますね。あと個人的にAIをアイコン生成に使用することが度々あったんですが、d2iを使えば任意の個数、形状のものをスムーズに生成することもできました。↓
#stablediffusion #depth2img AIが雑多なアイコン画像生成に有効であることは周知だが、d2iによって具体的なアイコンの個数や形状をAIに指定することができる。黒地に白のシルエットを描いただけのベース画像からも深度マップが生成され、それに沿った生成が行われている。 pic.twitter.com/Mb6KUZqkva
— あぶぶ@健全 (@abubu_newnanka) December 7, 2022
一方で、img2imgの作例として紹介している狐娘とベイマックスのような手の込んだ画像作成に役立つかと言うと微妙なところです。「こういうのを作ろう!」と思った段階では最終的な深度マップなど存在しませんし、仮に深度マップに対しdepth2imgで「狐娘とベイマックス」と指示しても、複雑なものをこちらの望む通り当て嵌めてくれる器用さはまだAIにはありませんからね。大体こうなってしまう↓

いずれにせよ、depth2imgを活用すれば今まで大変だったものが色々サクッと作れそうではあります。今回は以上です。
この記事が気に入ったらサポートをしてみませんか?
