
【Figma】入れておくと便利なアセットまとめ
こんにちわ!現在大学3年でモスティープレイスという会社でデザイナーのインターンをしています、田島美鈴 @abcmisuzuです。
この記事では、Figmaというツールで使える便利なデザインのアセットを紹介していきます。
最近UIツールをSketchからFigmaに移行し、情報収集をしていたのですが、日本語のプラグインなどのまとめ記事はあってもアセットの記事は見つけられなかったのでまとめてみました。
↓ Figmaの使い方について
--------
まず、Figmaには公式で運営しているアセットストアがあり、そこから使いたいデータに飛びWEB上のファイルを使えるようになります。
一部有料ですがほとんどが無料、保存も必要なくリンクをクリックするだけで本当にあっさりアセットが手に入るので上手く活用できそうです。
まだ数は少ないですが、目を通しておくといいと思います。
Assets Resources Section
そこから便利だな、早く知りたかったなと思ったものを10つ厳選してご紹介していきます。
①Material Design 2.0 Theming kit

Figmaが公式で公開しているマテリアルデザインのテーマキットです。
TabやBarなどのコンポーネントから、色・シャドウ・テキストなどのガイドラインまで、なんでも揃ってます。

見ているだけで楽しいので、まずはこれを入れてみるのがおすすめです🙆
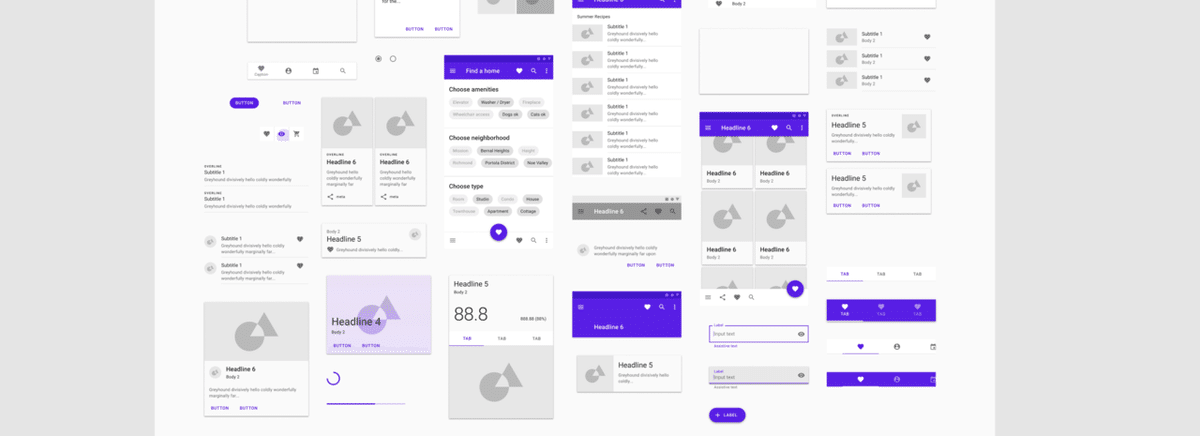
②Wireframe Component Library

ワイヤーフレーム作成の段階で必要なコンポーネントが一通り揃っているので、プロトタイプなどはこれを組み合わせれば、デザイナーの方でなくても素早く作れそう。
ワイヤーフレームのアセットはたくさん配布されていたのですが、このライブラリが一番バリエーション豊富で、無駄な装飾がなく使いやすそうだなと感じました。
③Material Icons—Rounded

マテリアルアイコンのデータがカテゴリごとに綺麗に整列。
この他にもOutline、Sharp、Duotone、Rounded、Fillがそれぞれ選べます。
Material Designの公式サイトで一気にダウンロードもできますが、最初からコンポーネント化され、整理されているので人によってはこっちの方が早いかも。
その他のフリーアイコンも配布されているのでご紹介。
④Evericons for Figma

⑤Feather Icons

名前で検索 (ブラウザ検索(⌘+F)なのでアプリでは現状できない?)したり、もしも名前が分からなくても元から一覧で並んでいるので場所で覚えられたりして便利。
また、プラグインであるIconifyをインストールすると、Material Design, FontAwesome, Jam Iconsなどのアイコンを横断して一気に検索でき、ワークスペースにドラッグするだけですぐ使えちゃいます。感動した。

ソーシャルアイコンを検索するとSolidやFillだけでなくカラーも出てくる。
⑥iPhone Mockups

デバイスのモックアップ。こちらはiPhone8の5色のデバイスを選べます。
簡易的なモックアップならこれでできそうです。
アイソメトリックver.も。
iPhone Xはこちら。
⑦Figma Redlines

UIトレースなどをする際に使えそうなのがこちら。

要素間のマージンなどを分かりやすくまとめることができます。地味にしんどかったこの作業を自分で0から作らなくてもOK
もっと感動したのがこのRedlinesというプラグインで、要素のサイズをワンクリックで自動で記載してくれます…!

⑧Notes Templates

こちらは、ワークスペースに補足説明を加えたい場合に、メモを残せるコンポーネント。
チームのメンバーと変更点などを共有する時にパッと分かりやすくなりそうです。
また、ワークスペースの整理で便利なのがプラグインのSuper Tidy。

このプラグインは、クリックするだけでフレームを綺麗に整列してくれるもの。
また、フレームのリネームもでき、番号を左から順に降ってくれます。
プレゼン資料をFigmaで作成し、Keynoteなどに貼る、のような場面で順番がすぐ分かって便利…!(プレゼン資料作ってる時って大体焦ってるので笑)
⑨HTML To Figma

最後はプラグインなのですが、その名の通り、URLを入力するとWEBページをFigma上のデータにコンバートしてくれるというもの。
きちんとレイヤーも分けられ、すぐにテキスト編集もできちゃいます。
まだすべてが完璧ではないですが、痒いところに手が届くプラグインだなと思いました。
------
終わりに
今回はFigma公式が運営しているアセットストアから選定してご紹介しましたが、外部サイトにもデザイナーが公開している様々なキットがあります。
↓Figmaのデザインキットをまとめているサイト
- Figma Freebies

- Figma Crush

特に、iOSのデザインキットは公式では公開されていなかったので、このようなサイトからダウンロードする必要があるみたいです。

以上が、Figmaの入れておくと便利なアセットまとめでした。
デザイン初学者にとって、このようなお手本のようなデザインがザックザク手に入るデザインキットは宝石箱のようですよね…。
自分のアウトプットが抜群に質の良いものになりますし、ツールを最大限使いこなすことでスピードも上がり効率UPを図れると思います。
アセットもどんどんアップデートされたり種類も増えてくると思うので、キャチアップを続けていきたいと思います🥰
最後に!マッチングアプリで出会いを探している方に向けたサイトを運営しているので、気になっている方は見ていってくださいー!
ここまで見て下さりありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
