
WEBサイトトレース日記_1
デザインが上手くなるには他の方のデザインをトレースをするのが1番だと思う。そしてそのデザインを読み解ければすごく学びになる。
と、いうことで定期的にnoteによるアウトプットをしていきます。
あくまで私、1個人の考察なので実際に制作された方の意図とは違うかもしれませんが、温かい目で見守って頂ければ幸いです。
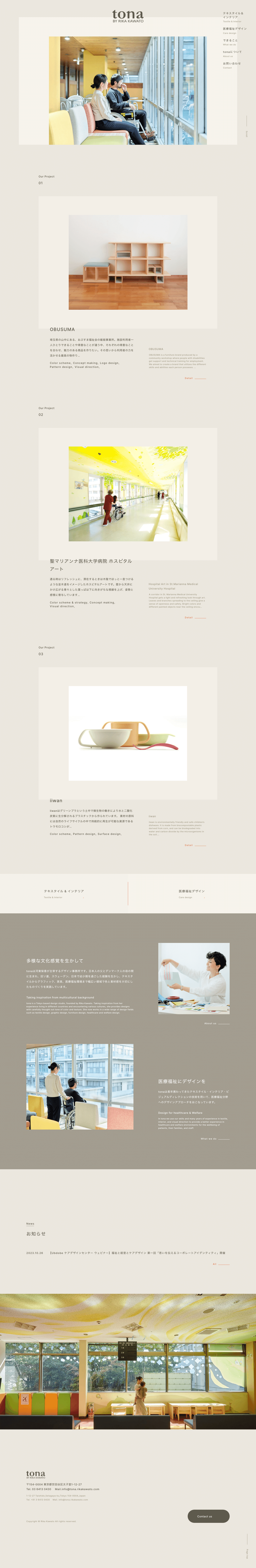
1回目のトレースはしなやかデザインさんが制作されたポートフォリオサイト「tona」

こちらのデザイン事務所の方が日本人の父とデンマーク人の母の間に生まれたそうです。旧ソ連、スウェーデン、日本で幼少期を過ごした経験を生かし、テキスタイルからグラフィック、家具、医療福祉環境まで幅広い領域で色と素材感を大切にしたものづくりを実践したお仕事をされているとのことです。
この方のお人柄やルーツを表現しているデザインポイントがたくさん散りばめられていると思われます。
色による北欧と医療福祉をイメージ

このオレンジがミッフィーをイメージしましたが、オランダですね(笑)
確かに北欧の色味はちょっとくすんでいるけど、色彩がはっきりしています。国旗もなんだかオシャレに見る。
日本にもこんなカラフル建物があれば気分も上がるはず!


背景色に薄めのベージュを使われたりするのは親しみをこめての配色なのかなと。私の中での医療福祉のイメージは寒色でした。医療福祉のプロジェクトの入り口として優しさとか柔らかさの印象も含まれているのかもしれません。
きっちりとしたレイアウトの中にも遊びが潜んでいる
全体のデザインは四角や直線でシャープな印象を持ち、文章の頭がしらをきっちり揃えているあたり真面目なイメージを持ちましたが、色の境目に見出しを配置したり、写真の大きさが違ったりちょこっと個性がでています。

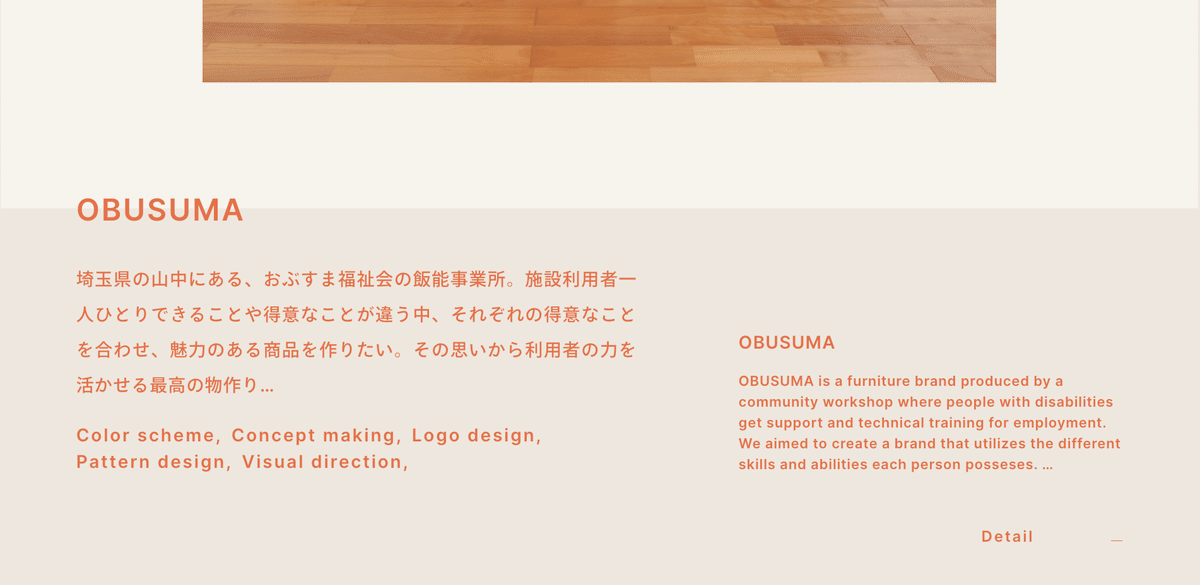
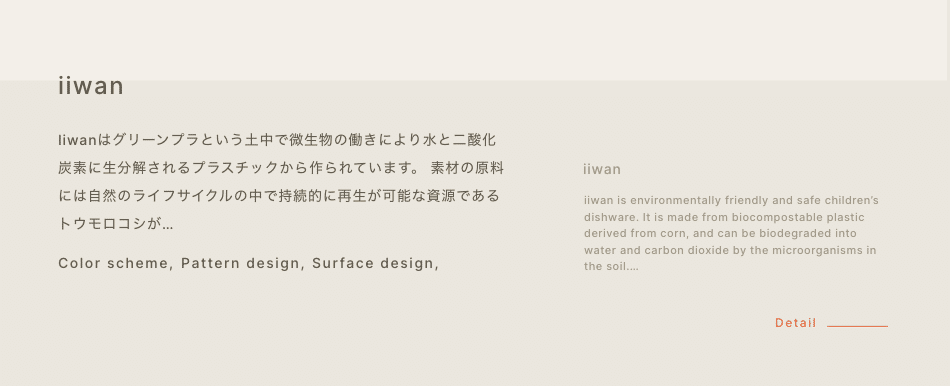
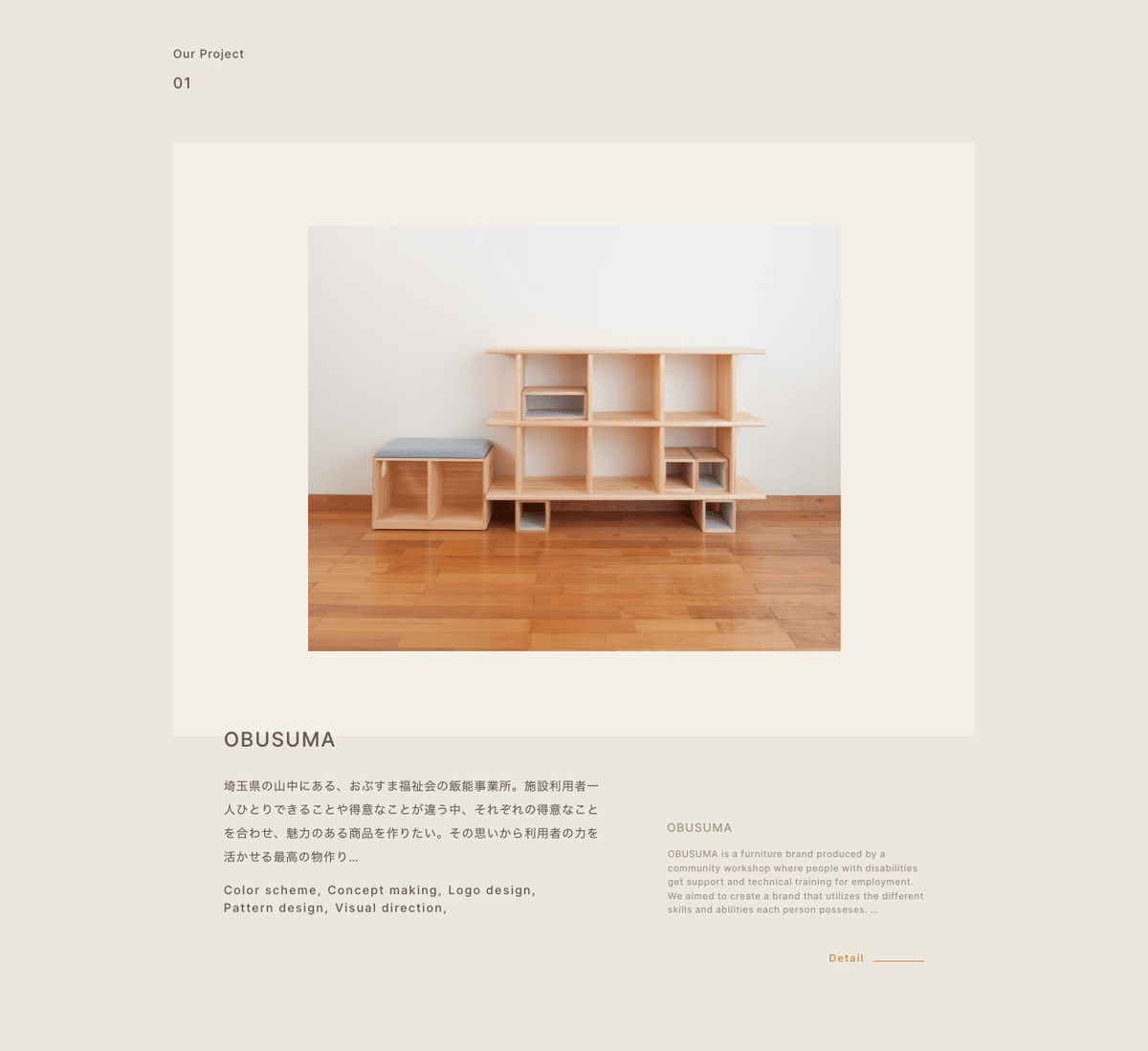
プロジェクトセクションの見せ方
背景色が1色プラスされることによって額縁のようになり、より可愛らしい印象になりますね。こう比較してみると背景色がないデザインのポートフォリオサイトはよく見かける気がします。こういった工夫1つが個性につながるのでしょうか。


フォントがInterで統一
フォントのジャンプ率がそこまでないですね。最大で24px、最小11pxでした。なのでinterになったのでしょうか。
WEBデザインのUIによく用いられるinterは小さいサイズでより機能するようにデザインされているフォントです。
最後に
WEBサイトトレースは今までそこそこやってきましたが、ただトレースをするだけでデザイナーの意図を理解できてないなと思い、今回から文章化することにしました。
こうして考察してみると、なぜこの構成なのか、なぜこの色なのか、少し分かってきた気がします。理解を深めて自分で考えることによって最善なデザインが自ずとできるようになる為にこの日記は続けていきたい。(願望)
この記事が気に入ったらサポートをしてみませんか?
