
まあまあのエンジニアなら絶対書かないコード(JavaScript)
タイトルは煽り。JavaScriptコードのリファクタリング事例を紹介する。
解説付き。
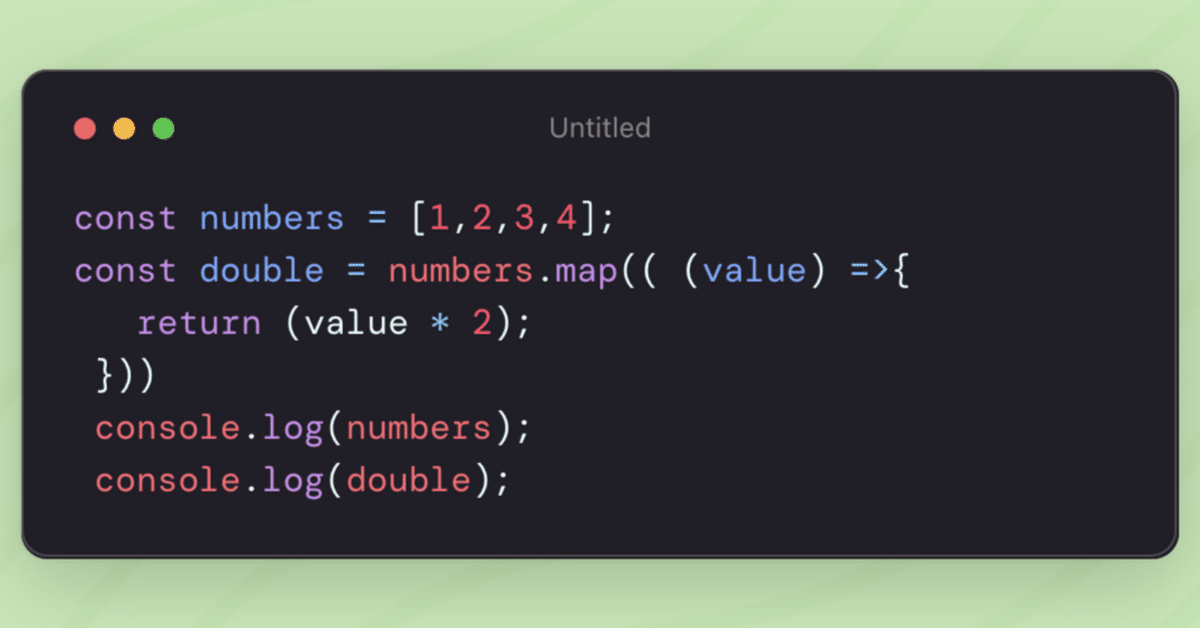
BEFORE
上は某技術情報プラットフォームで見かけたコード。
自分の参加しているチームメンバーにはこういうコード書いてほしくないなという気持ちでリファクタリングしてみた記事を書いてみる。
AFTER以下はリファクタリング例と解説になる。
どの部分を修正するのか考えてからスクロールしてみて欲しい。
AFTER
修正箇所には [MUST] [MAY] のラベルをつけた。
[MUST]は修正必須、[MAY]は状況による、という意味。
[MAY] 1. コンマの後ろにはスペースor改行
// BAD: 読みにくい
[1,2,3,4,5];
// BETTER: コンマの後ろにスペースを入れると読みやすい
[1, 2, 3, 4, 5];
// BAD: 読みにくい
["test1@example.com", "test2@example.com", "test3@example.com", "test4@example.com", "test5@example.com"];
// BETTER: コンマの後ろに改行を入れると読みやすい
[
"test1@example.com",
"test2@example.com",
"test3@example.com",
"test4@example.com",
"test5@example.com",
];コンマの後に連続して値を書いてしまうと大体の場合読みにくい。
コンマの後にスペースを入れると意味のまとまりがわかりやすくなる。
また、コンマの後にスペースを入れていたとしても、列挙して横に長くなってしまう場合、読みにくい。
このような場合は改行を入れると読みやすい。
個人的には1行の長さがタブレットの横幅くらいに収まっていると読みやすい気がする。
[MUST] 2. 変数名を適切に指定する
// BAD: 意味がわからない
const double = [2, 4, 6, 8];
// BETTER: 意味がわからないが配列であることはわかりやすい
const doubles = [2, 4, 6, 8];
// EVEN BETTER: `numbers`という配列を倍にしたものであることがわかる
const doubledNumbers = [2, 4, 6, 8];変数名の指定は難しい。自分でイケてると思って指定した変数名が日が経ってみると微妙に見えてくることも多々ある。
だからといって適当で良いわけではなく、少なくとも以下の項目については頭に入れた上で都度最適なものを目指していきたい。
変数名は(形容詞により修飾された)名詞で表現し、関数名は動詞表現となるようにする。
配列については複数形を使用する。
連想配列については`[Value]By[Key]`の形にする(例:`NameById`)
3〜5行くらいのスコープでは1〜3文字の変数名を許容する。
20文字を超える変数名が現れる場合、スコープが広すぎるので、適宜スコープを区切り、20文字を超えないように収める。
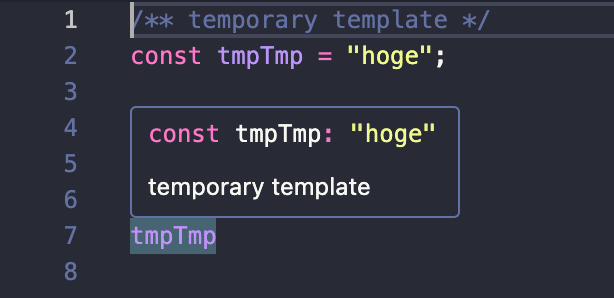
省略表現は使用すべきでないが、やむなく使用する場合、コメント等で補完する。(下画像参照)

最近のテクニックだとChatGPTを使用するのも良い。
以下は例だが、`double`という変数名から配列は想定されないことがわかる。
以下のTypeScriptの変数名から想定される
データの型と内容を教えてください。
``` typescript
const double
```
-----
想定されるデータ型
1. number
2. 関数(Function)
想定される内容
1. 数値そのもの
2. 数値を2倍にする関数
[MUST] 3. 式や文の書き方を統一する
// BAD: インデントが揃っていない
// BAD: スペースの使い方が統一されていない
// BAD: 末尾セミコロンの有無が統一されていない
const double = numbers.map(( (value) =>{
return (value * 2);
}))
// BETTER:
const doubledNumbers = numbers.map(((value) => {
return (value * 2);
}));絶対に揃えること。
[MAY] 4. 簡潔に書ける場合は簡潔に書く
// BEFORE:
const doubledNumbers = numbers.map(((value) => {
return (value * 2);
}));
// AFTER:
const doubledNumbers = numbers.map(((value) => (value * 2)));これは逆に読みにくくなる場合も結構ある。読む人によって許容範囲はかなり違うと思う。
個人的には1行にした際に、やはり行の長さがタブレットの横幅くらいに収まらないのであれば、式ではなく文で`return`する方が読みやすいと思う。
// BAD: 長すぎる
const doubledNumbers = numbers.map(((value) => ((value % 2 === 0) ? (value * 2) : value)));
// BETTER: 適切な行の長さに収める
const doubledNumbers = numbers.map(((value) => {
if (value % 2 === 0) {
return value * 2;
}
return value;
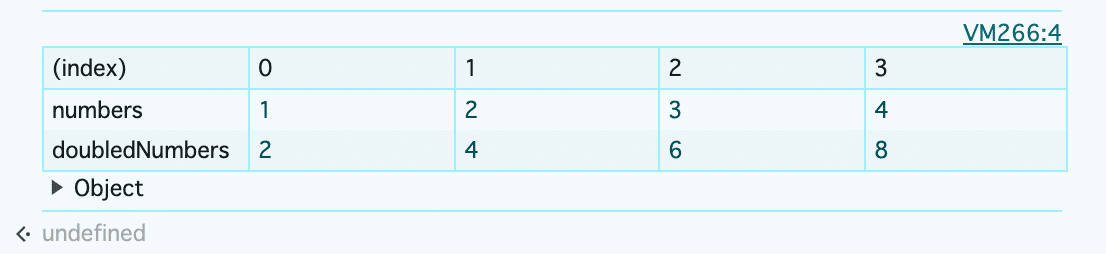
}));[MUST] 5. ログは見やすい形で出力する
BAD:

BETTER:

JavaScriptであれば、console系のログ出力メソッドは割と沢山あるので、
とりあえず「たくさんある」ということだけ覚えていれば調べながら使うことができる。
この記事が気に入ったらサポートをしてみませんか?
