
Photoshop / 4つのマスク基本まとめ
お世話になります。犬猫もいいけど、やっぱり鳥類が好きな現役グラフィックデザイナーのsenatsuです。
今回は、初心者向けの講座になります。
仲良くしてくださってる写真家さんに、マスクとは?をお伝えする機会があったのですが
遠隔でお伝えするのに限界を感じたため、いっそ記事にしようかと思い立ちました。
それでは早速!
今回、助手を務めてくれる子を紹介します。

photoshopって難しい?
癖があって、ツールが多いため難解に見えているだけで、実はとっても簡単です。
今日はレタッピーと一緒に、マスクについて勉強していきます。

マスク、わかりづらいですよね。どうしてこれが必要か?
実は、いらない部分を削除してしまう方法と違って、マスクは画像を破壊せずに何度もやり直しがきくので、とっても心強い味方なんです。

Maskを英語辞書でひくと、覆う・隠すのような意味あいがあります。
では、マスクで覆うとどうなるか?

黒のマスクをかけるとすべてを闇に葬ることができます。

黒とは反対に、白で抜くと、解除できます。
基本的概念は以上になります。
それでは、ここからは黒で隠す、白で解除するを応用して、様々な切り抜きにチャレンジしていきましょう!
マスクの基本の4種類を紹介します。
【 1 】レイヤーマスク
選択範囲を使って、マスクを作成する方法が「レイヤーマスク」です。
この方法の利点は、選択範囲を上手に作れば、柔軟にマスクをかけられることです。

まず選択範囲をつくります。
ここでは自動選択ツール(W)を使って、作りました。

選択したいオブジェクトを選択し終えたら、①のレイヤーマスクを追加を押します。
②のように、マスクが作成されました。

マスクだけを見てみましょう。追加されたマスクサムネイルをAlt+クリックで見ることができます。
黒で覆った箇所が隠されて、白で解除されている箇所だけ、目に見えるようになっているため
カップの形に切り抜かれています。
一旦マスクして隠しているだけなので、何度でも選択範囲を変えたりすることができます。
【 2 】クイックマスク
クイックマスクモードを使って、マスクを作成する方法が「クイックマスク」です。この方法の利点は、ブラシで黒を描いたり消したりして、マスクを素早く感覚的に作成することができることです。

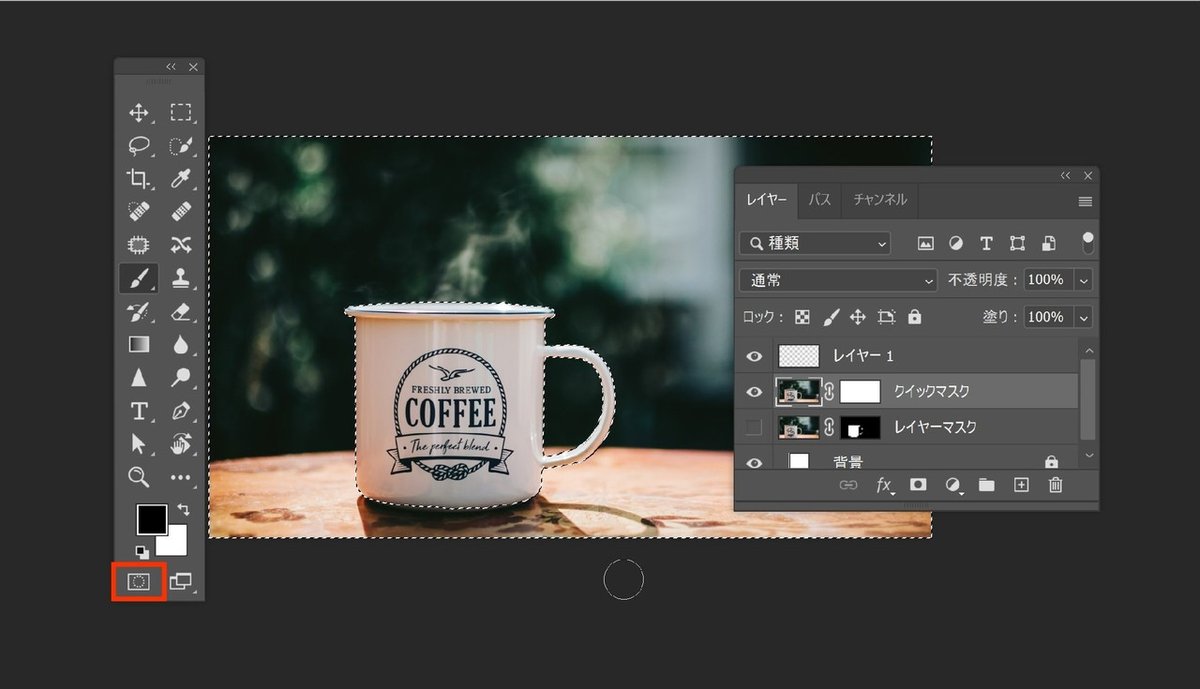
①をクリックして、クイックマスクモードに移行します。
移行すると、レイヤーパネルの選択しているレイヤー箇所が赤くなります。

ブラシ(B)をとり、描画色を黒(#000000)に設定、
選択したい部分を塗っていきます。
黒で塗ると、選択され視覚的に赤くなります。画像が赤く変わっているわけではないので、安心して進めてください。
もし、はみ出てしまった場合は、消しゴム、またはブラシの白(#FFFFFF)で塗ると解除できます。

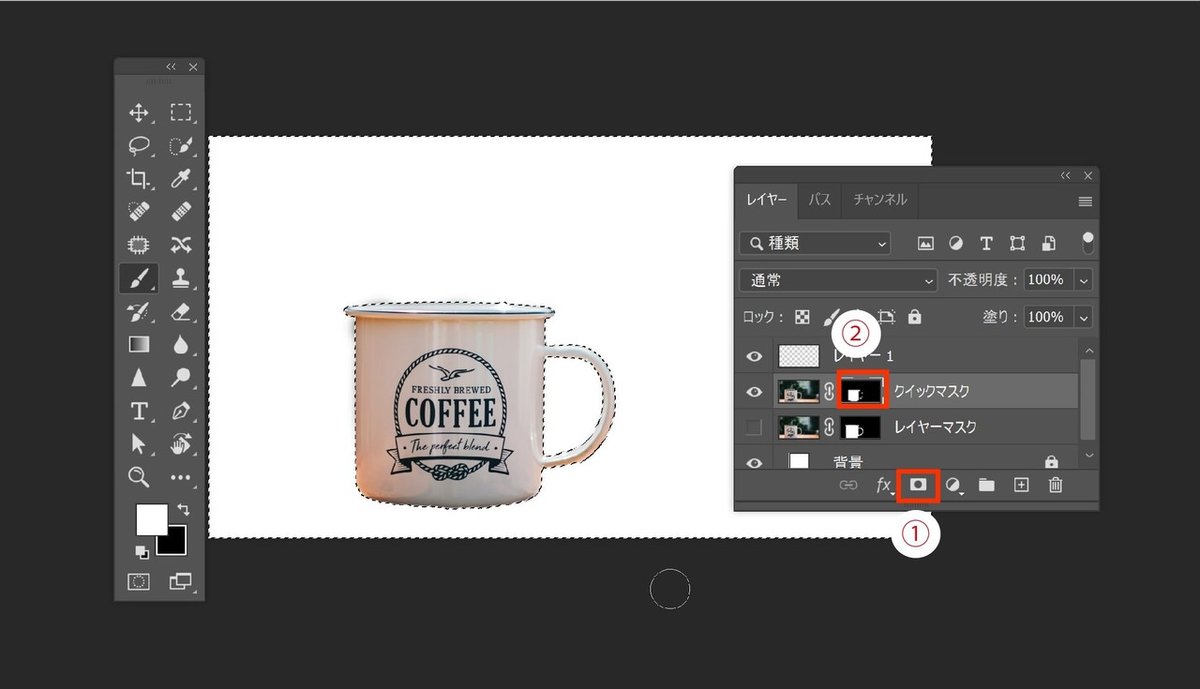
すべて塗り終わりました。

塗り終えた状態で、もう一度クイックマスクを押すと、選択範囲が作成されます。

この状態で、①マスクを作成>②のようにマスクが作成されます。
この方法は境界があいまいなものや、背景と同系色のときに
自動選択など選択が効きづらい場面で活躍します。
【 3 】ベクトルマスク
パスを使って、マスクを作成する方法が「ベクトルマスク」です。この方法の利点は、ブラシや自動選択で選択する方法と違って、正確で綺麗なマスクを作成することができることです。

ペンツールと上手にお友達になると、この方法が最速になってきます。
①新規パスを作成>②パスレイヤーを選択>③ペンツール(P)で、作りたい選択範囲を描いていきます。

かけたところで、②のパスレイヤーを選択した状態で、レイヤーパネルに戻り、
マスクを作成を Ctrl/Commandどちらか一方を押したままクリックします。
WindowsとMacの方によって、Ctrl/Commandが変わります。
拡大して見比べて頂くとわかるのですが、一番綺麗に背景を隠せて、切り抜きができているかとおもいます。
【 4 】クリッピングマスク
下にあるレイヤーを基準にして、厳密なサイズのマスクを作成する方法が「クリッピングマスク」です。この方法の利点は、テキストをマスクにできたり、WEBに必要なpx指定でマスクを作成することができることです。
このクリッピングマスクだけは特殊で、最初にお話しした黒とマスクの概念とは違ったものになります。
見ていただけると、わかりやすいので説明に続きます。

ここでは、①の長方形ツールを使っていきます。
②マスクしたい画像の下に、長方形ツールで描画するレイヤーを持っていきます。
③でW(横幅)H(高さ)を決めることができます。
初期値では線だけになっているので、塗りを黒などで塗ってください。

準備が整いましたので、クリッピングマスクをしていきます!
その名の通りクリップする感覚で、
指定したい形(ここでは長方形ツール)と、元の素材写真の間、
レイヤーの境界線にカーソルを移動させ、Alt+クリックします。
クリップされると、↓マークのような形が加わり、
下のレイヤーにオブジェクトがある範囲にだけ反映されます。
【 Finish! 】

以上が、4つのマスクの基本になります!
ここまでお付き合いいただきありがとうございました。
初心者向け無料記事は、レタッピーグッズ販売で成長していきます!
ご支援の程よろしくお願い致します。
レタッピーグッズはこちらから https://suzuri.jp/rettappi
ここまで御覧頂き、誠にありがとうございます。 サポートして頂いた資金は、photoshopやillustratorの月額使用料、素材費用など、大切に使わせて頂きます。
