
ゲ製同時進行35週目

神話創世RPGアマデウス発売6周年から1週間経ちました。

6周年記念に非公式同人アマデウスシナリオ集が無事配布されたようです。
神話創世RPGアマデウス
— 神話創世RPGアマデウス~ラーメンシナリオ企画~ (@Ramen_amadeus) December 25, 2021
ラーメンシナリオ集「みこめん」
本日より無事頒布となりました!
無料シナリオ5作品。
是非たくさんの人に楽しんでいただければ嬉しいです。
よろしくお願いします!
【頒布先】
「甘露屋」様https://t.co/b0beMXke0b pic.twitter.com/WxcC7dDIQX
ふつーにラーメンシナリオ参加者からブロックされてて草なんだわ
— ききよ📜佳作🥉 (@_kikiyo_) December 22, 2021
3/5ブロックなう。思い当たる節がありまくる。
さて、今週こそききよさんは公開できそうなんでしょうか?
ききよさーん?
AMD'sδ

キャラデータロード/セーブにtxtで出力する方法を探る。
CSSの導入方法を探すCSVデータ作成JSちゃんとオトモダチになるキャラ作成ページ制作
シナリオパート
機能増設/減量
判定マクロ
選択肢ボタンダイスランダム+並べ替え選択肢内容生成
キャラ登場マクロNew!
まとめ
さて。週末にはゲーム公開だから取り急ぎ。公開できませんでした。
やはり師走・・・
(同時進行が多い所為では)
システム部分は作り終わったので、残りはテキスト打ち込み(シナリオ制作)と音や素材を入れていく感じの作業のみです。
シナリオは7割程整ったのであとは書いていくところで繋げたり盛ったりで大体出来上がると思います。
年中には仕上がるんじゃないかなあ。
以下制作メモ。
==================
判定心臓部が8割仕上がったので、新規プロジェクトに移してゲームを作り始めた所から。
シナリオ作る、BGMや背景を決めるなど色々あるが、必要になるものを作っていこう、ということでとにかく手を動かすことに。
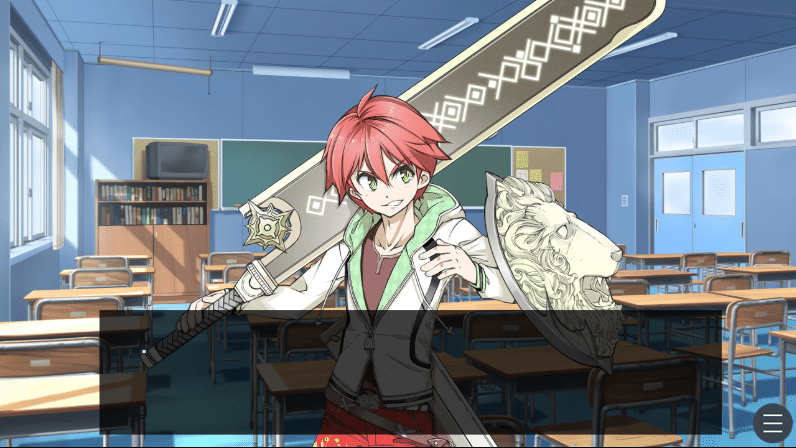
キャラ立ち絵のサイズ、キャラに合わせて配置のtopパラメータを自動で決定するマクロを作成する。
ティラノスクリプトはどうあがいても左上基準(x,y=0,0)。[chara_config]で自動配置にしていると中央配置でゲーム画面下部分と画像下部分を合わせる。が、leftかtopに数値を入れるとそれは崩れる。
最適解として、キャラ画像を全部同じ大きさにする(400*720)と楽ができる。
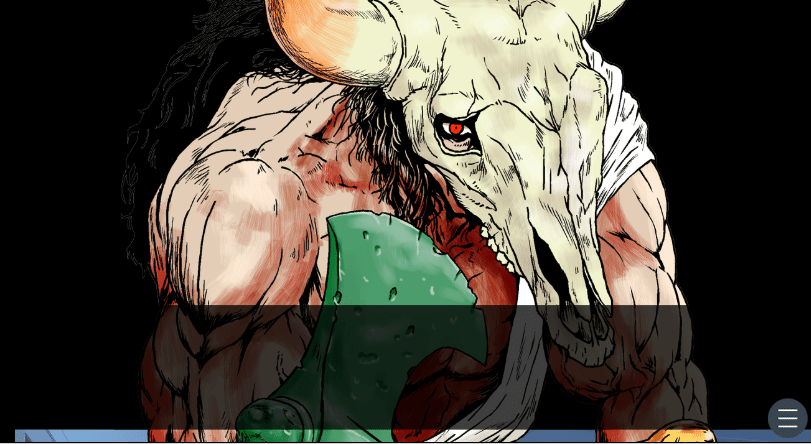
ただ、今回は人間だけじゃなくて怪物もいて、サイズ違い(画面からはみ出る)を楽しませたいのでマクロ作ります。
あと画像がでかすぎると自動的に首つり状態になるのでやっぱ必要です。
求め方は簡単で、立絵が立つ地面の水平線(topの数値)を決めて、そこから画像の縦の長さを引けばいい。
つまり
@chara_show top="&【水平線】-【キャラの高さ】" ~
【水平線】はもちろん、開発者ツールを使ってtopを実際に弄るのもいいがめんどいのでillustratorを使った。


【キャラの高さ】は色々試したが、jQueryで出すことに。
オブジェクトのnameパラメータはhtmlのclass名として扱えるので、それを利用する。
@chara_show name="b01" wait="true" top="&1300-$('.b01').height()"
[iscript]
f.test =$(".b01").height();
f.test2 =$(".b01").width();
[endscript]
@dialog text="&'高さ:'+f.test+'<br>幅:'+f.test2"
jQueryで立ち絵のnameをclassでセレクタにして、height関数で要素の高さとか幅を取得。
ただし、これ画像が表示されてないと駄目。画像を登録した時点では使えず、showで表示したあとでないと駄目。
promiseを使えばできるらしいけどちょっとわかんなかったんで
@chara_show name="b01" wait="true" top="&1300-$('.b01').height()"で、表示と同時に設定すればいいじゃんとやってみた。
結果エラー扱いでtop=0 の扱いになった。
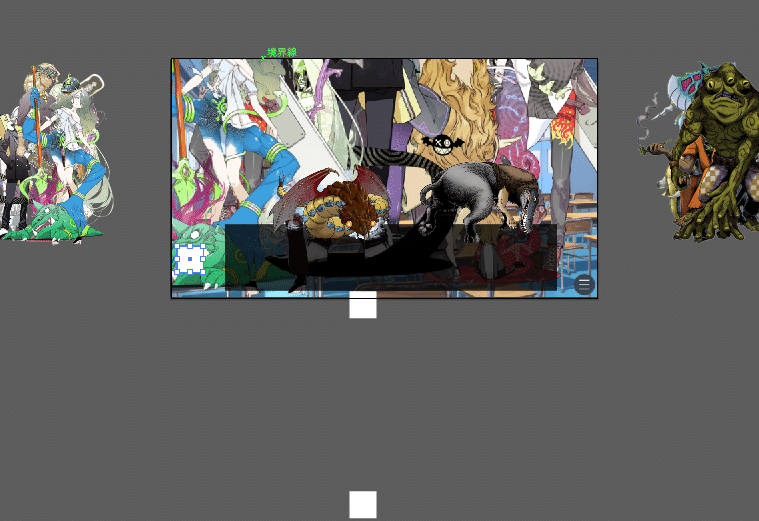
というわけで、立絵を左上基準から左下基準で配置することができましたとさ。
— ききよ📜佳作🥉 (@_kikiyo_) December 20, 2021
👏 pic.twitter.com/DREm0JGxcz
できてねえんだわ
なので、showではなく、moveの方に設定。
@chara_show name="b01" wait="false" top="1300"
@chara_move name="b01" wait="true" top="&1300-$('.b01').height()"
処理としては超高速で表示させて高速で所定位置まで移動している。
とりまこれを全キャラ適応のマクロにする。
[iscript]
f.car=[]
f.car[1]=['b01',0]
f.car[2]=['b02',0]
f.car[3]=['b03',0]
f.car[4]=['b04',-500]
f.car[5]=['b05',200]
f.car[6]=['b06',0]
f.car[7]=['b07',0]
f.car[8]=['b08',0]
f.car[9]=['b09',200]
f.car[10]=['b10',0]
f.car[11]=['m01',0]
f.car[12]=['m02',0]
f.car[13]=['m03',-500]
f.car[14]=['m04',-500]
f.car[15]=['m05',700]
f.car[16]=['m06',-500]
f.car[18]=['m08',200]
f.car[19]=['m09',200]
f.car[20]=['m10',0]
[endscript]
[macro name="showtime"]
@eval exp="f.hoge=mp.chara"
;画面最前線の大きさ
@chara_show name="&f.car[f.hoge][0]" wait="false" top="1300"
@chara_move name="&f.car[f.hoge][0]" wait="true" top="&1300-$('.'+f.car[f.hoge][0]).height()"
;小さいキャラ、大きいキャラがいる場合は付け加える
@camera y="&f.car[f.hoge][1]"
[p]
@reset_camera
[endmacro]
;***************************
;***************************
[showtime chara="15"]f.carはキャラ情報の配列。[0]はname,[1]は傾かせるカメラのy数値。
[showtime]マクロのcharaパラメーターに1-20(17欠番)の数値が入ると自動的にキャラ登場の判定が切り替わる。
キャラ15番のm05君は余りに巨体なため

登場後カメラをかなり上に向けている。
近くにいる場合はこれでOK。
あと、遠くにいる場合の処理も作る。
キャラサイズは37.5%にして、topの数値を変えるようにする。
要は立ち絵のwidthとheightが元サイズの37.5%に変更して、1300を563に変更すればいい。(なおこの数値はイラレで試した値)
以下のように改造
;*[2]の部分に最小サイズ時の[camera]のtopの値を追加
[iscript]
f.car=[]
f.car[1]=['b01',0,0]
f.car[2]=['b02',0,0]
f.car[3]=['b03',0,0]
f.car[4]=['b04',-500,0]
f.car[5]=['b05',200,0,0]
f.car[6]=['b06',0,0,0]
f.car[7]=['b07',0,0,0]
f.car[8]=['b08',0,0]
f.car[9]=['b09',200,0]
f.car[10]=['b10',0,0]
f.car[11]=['m01',0,0]
f.car[12]=['m02',0,0]
f.car[13]=['m03',-500,0]
f.car[14]=['m04',-500,0]
f.car[15]=['m05',700,0]
f.car[16]=['m06',-500,0]
f.car[18]=['m08',200,0]
f.car[19]=['m09',200,0]
f.car[20]=['m10',0,0]
[endscript]
;*立ち絵サイズを変更するとleft中央揃えでなくなるため、【画面幅】/2-[画像幅]/2で中央揃え
[macro name="showtime"]
;横画面サイズを呼び出す
@eval exp="f.gmnw=TG.ftag.kag.config.scWidth;"
;zoomが1の時、最大サイズ、zoomが2のとき最小サイズ
@eval exp="f.hoge=mp.chara"
@eval exp="f.top=1300" cond="mp.zoom==1"
@eval exp="f.top=563" cond="mp.zoom==2"
@eval exp="f.zoom=1" cond="mp.zoom==1"
@eval exp="f.zoom=37.5/100" cond="mp.zoom==2"
@eval exp="f.ban=1" cond="mp.zoom==1"
@eval exp="f.ban=2" cond="mp.zoom==2"
;キャラを一瞬表示
@chara_show name="&f.car[f.hoge][0]" wait="false" top="&f.top"
;■■■表示後でないとクラス名の参照ができない■■■
;呼び出したキャラ画像の幅 にzoomの倍率をかける
@eval exp="f.wid=($('.'+f.car[f.hoge][0]).width()*f.zoom)"
;呼び出したキャラ画像の高さ にzoomの倍率をかける
@eval exp="f.hgt=($('.'+f.car[f.hoge][0]).height()*f.zoom)"
@chara_move name="&f.car[f.hoge][0]" wait="true" width="&f.wid" top="&f.top-f.hgt" left="&f.gmnw/2-f.wid/2"
;小さいキャラがいる場合は付け加える
@camera y="&f.car[f.hoge][f.ban]"
[p]
@reset_camera
[endmacro]
;=============
;使う場合↓
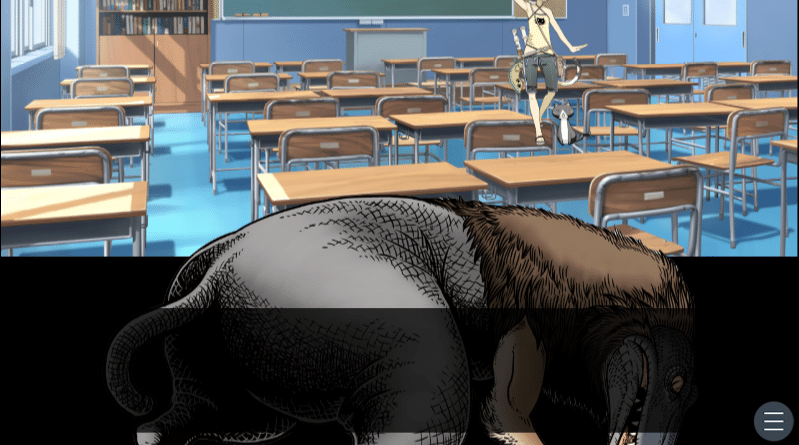
[showtime chara="4" zoom="2"]
[p]
[showtime chara="14" zoom="1"]
これで【水平線】と【キャラの高さ】で自動的に高さ調整するマクロ完成。
ここから脱線
▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼
と、ここで判定マクロに不具合発覚。
テストしたところ、虹処理の時メッセージの背景色が切り替わらないことが分かったので直す。
1行で複数の変数設定普通にできたわ
— ききよ📜佳作🥉 (@_kikiyo_) December 22, 2021
eval exp="f.test1='A', f.test2='あ'" pic.twitter.com/J19qlAFhTO
なんか普通に、「 , 」で区切れば同時にできるな。
まあそれは置いとき。
該当箇所を以下に改造。
[if exp="/^(?=.*6).*$/.test(f.kekka[0])"]
[button cond="/^(?!.*1).*$/.test(f.kekka[0])" name="no11" fix="true" graphic="cb/k.jpg" width="50" height="50" x="400" y="&180+60*0" target="*test1" preexp="'rainbow'" exp="tf.co=[preexp,'black']"]
[button cond="/^(?!.*2).*$/.test(f.kekka[0])" name="no21" fix="true" graphic="cb/r.jpg" width="50" height="50" x="400" y="&180+60*1" target="*test1" preexp="'rainbow'" exp="tf.co=[preexp,'red ']"]
[button cond="/^(?!.*3).*$/.test(f.kekka[0])" name="no31" fix="true" graphic="cb/b.jpg" width="50" height="50" x="400" y="&180+60*2" target="*test1" preexp="'rainbow'" exp="tf.co=[preexp,'blue ']"]
[button cond="/^(?!.*4).*$/.test(f.kekka[0])" name="no41" fix="true" graphic="cb/g.jpg" width="50" height="50" x="400" y="&180+60*3" target="*test1" preexp="'rainbow'" exp="tf.co=[preexp,'green']"]
[button cond="/^(?!.*5).*$/.test(f.kekka[0])" name="no51" fix="true" graphic="cb/w.jpg" width="50" height="50" x="400" y="&180+60*4" target="*test1" preexp="'rainbow'" exp="tf.co=[preexp,'white']"]
[endif]
[endignore]
なんやかんや、tf.coというのが[hantei]マクロではiroという引数の中身として使われていたんだけど、メッセージのcolorも
[position layer="message2" color="%iro1|black" left="&(tf.mainwid-tf.msg2wid)/2" top="&(tf.mainhgt-tf.msg2hgt)/2"]と%iroを使ってた。positionのcolorでblack,redとかは元から設定されているけど、rainbowは設定されていないので切り替わらなかった。
ので、tf.coを配列にしてrainbowとそれぞれの色の名前を収納。
[hantei iro0="&tf.co[0]" iro1="&tf.co[1]"]できればiroは1つにしておきたかったが、iro[0],iro[1]で配列が取り出せなかったので二つに分けた。
これで問題解決。
▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲
ここまで脱線
次に判定処理を全てまとめてマクロにしてしまう。
実際使うときにマクロ1個の方が使い勝手良いからね。
と、ここで引数の不具合発覚。
なるほど、マクロに引数設定してもそのマクロの中でマクロをさらに使うと引数なくなるのか
— ききよ📜佳作🥉 (@_kikiyo_) December 22, 2021
[macro name="hoge1"]
;別のマクロを挟む
[hoge2]
@eval exp="f.test=mp.test"
@dialog text="&f.test"
;undefinedになる
[endmacro]
[hoge1 test=1]多分引数用のクリップボードっぽいものが別のマクロ読み込むと空になるんだと思う。
ので。
[macro name="hoge1"]
;別のマクロの前に処理をしておく。
@eval exp="f.test=mp.test"
;別のマクロを挟む
[hoge2]
@dialog text="&f.test"
;出るのは1
[endmacro]
[hoge1 test=1]マクロの前に変数に入れておけばOK。
バグ(?)仕様に追加
https://note.com/preview/n6e83477b6346?prev_access_key=f41feb5393a782038b66c14e9def1d57
またそれを逆手に取ってネストマクロの引数を第一マクロから操作できなくもない。
[macro name="hoge3"]
;別のマクロの前に処理をしておく。
@eval exp="tf.test=mp.test2"
;2段階で入れる
[hoge1 test="&tf.test"]
[endmacro]
[hoge3 test2=1]こんな感じ。
なお引数は文字列扱いになるので、数字を入れる場合は
f.hoge=(mp.hoge)*1
という感じで数字(number)に変換しよう。
んでもって、なんやかんやして
[judge dosage=4 hosei=1]
@emb exp="'選んだ色='+tf.co[1]+'<br>選んだ行動='+tf.act"
判定処理完成!👏🎉
後は選択肢の文字のランダム化。…は別にそこまで重要じゃないのでこれで下準備終わり。
シナリオ作りを始める。
まあここは得意分野ですよ。
いまからこれで5分シナリオを作っていくわけですが
— ききよ📜佳作🥉 (@_kikiyo_) December 24, 2021
できらあ! pic.twitter.com/kRJJXRRCyY
アマデウスを熟知してる人は「あっ…」でご察しの通りでございます。
まあこれを全員他人にすると難しいので何柱かは家族にします。

シナリオはこんな感じ。
奇病にかかってしまった主人公。それは、周りの人が全員怪物に見えるというものだった!
ドタバタ学園生活!一体どうなっちゃうの~!!!?
以上です。
— ききよ📜佳作🥉 (@_kikiyo_) December 25, 2021
ちな、彼が医者です。もうわかったね?
現在3シーン目まで。予定では6シーンで終わる感じ。
今年中には終わるかな多分。
んでもって公開場所はDLsiteになる見込みです。
あっちは会員登録しないでもできるからね。
初日が勝負らしいので、良ければ情報拡散などご協力よろしくお願いします。
まあ、フリーゲームにするけどな!!
幸子のデートプラン(仮)

ゲームデータ初期段階作成完了設定、仕組み、シナリオの案だし画面構成
キャラデザ
衣装デザイン
データ系
衣装データその他
素材導入シーン完成
お着換えシーン ←今ココ
デートシーン
リザルト画面
EDまで作る
まとめ
今週お休み
じゃんけんロワイヤルZ(仮)

ゲームデータ初期段階作成設定、仕組み、シナリオの案だしIPカードの効果のバランス調整。
全種類の能力確定。
テストバトル用の素材作成開始。テスト環境の充実化スキルの適用
1-3人目4人目
チートの適用
01-03「シロ」「ミント」「タクト」04「レオ」 ←今ココ
-13
14
スペシャルの適用New!コマンド入力による選択
EDまで作る
仮立ち絵作成
まとめ
今週お休み
スタラノ~スタイリッシュカードバトル「ラノベ」~

■アップデートver3予定表■
新ルール
ない正解
エース(ドロー撤廃)
フリーモード
ルール変更モード ←いまここ
キャスト変更モード
タッチ操作の不具合修正
その他
スマホで画面落とした時にゲームがストップするようにする
まとめ
今週お休み
35週目まとめ
今週もAMD'sに全て当てました。他のゲームを楽しみにしてる人には本当すみませんって気分です。
AMD's出すためにゲ製始めたみたいなもんだから許して。
ナナ色ソウサクの感想絵描きました。
#ナナ色ソウサク の思い出
— ききよ📜佳作🥉 (@_kikiyo_) December 24, 2021
アバターなのでキャラクター個人と何も関係はありません(炎上回避) pic.twitter.com/IDsnJc86IL
エアスケブの感想含めた記事
ブログ更新しました / ナナ色ソウサクお疲れ様でした!!: https://t.co/geA6whiK1H
— らいんむぎむぎ(乙女)❇️何でもアリアリ即売会 (@r_mugimugi_o) December 19, 2021
ゲームの宣伝までしてもらいました。
年始イベント
スタラノ紹介してもらえることになりました。
— ききよ📜佳作🥉 (@_kikiyo_) December 19, 2021
序盤なのはたぶん、色々書いたのを吟味してだと思います。要チェックだ! https://t.co/Z6x0xBXkDS
1月2日20時! ↑は待機所!
1番目は第一回参加のリブートCMらしいので、実質私が今回の新規CMトップ勢です。
申込書にめちゃくちゃ書いたので体力のある最初の方にってことだと思います。たぶん。すまねえ。こりゃ申込書じゃなくて申し訳ない書だな!!はっはっは
同時並行イベント
今日のさっちゃん(返信部位で過去絵追えるよ)
プレゼントはもらう側のさっちゃん
— ききよ📜佳作🥉 (@_kikiyo_) December 24, 2021
めりくり~ pic.twitter.com/OcLOOfXED1
第二回フリコン端からやってく奴
タイトル:ラスボスだからって20回も形態変化していい訳がないだろ
— ききよ📜佳作🥉 (@_kikiyo_) October 3, 2021
RPG 時間切れ
第6形態まで。2回死亡。
周回前提のラスボスアタックハック。記憶を戦闘の中で思い出して強くしていく系。ある程度運が絡むも、引継ぎ装備で最低を底上げしていく仕組み。ギャグでメタでだいぶ好み。フリー素材に感謝!
今週は新規0件です(9周目)
プリンセスウイングのPCでもクリスマス絵描きました。
クリスマスー!!奏音サンタだホー!! pic.twitter.com/NTyZ6omRv0
— ききよ📜佳作🥉 (@_kikiyo_) December 25, 2021
ティラノ技術部
シナリオや立ち絵よりも「技術の無駄遣い」を優先しています。
なお、作者じゃなくて作品依存です。
仮に同じ素材を渡された時にどう調理するかという点を重視してます。
遊んだゲームの中から選出して紹介したいと思います。
ORDER

作者:最中亜梨香氏
技術に見張る点
作中の大統領への報告内容がピクトグラムで構成されており、OPのような悲惨さから、あくまでアシスタントロボ「ジョー」のかみ砕いたフィルターを通して伝えられる。残忍、英雄といった人間的価値と感情を一定の評価に整えていることでプレイヤーの選択を妨げにくい。
これにより、自身の正しさを信じてORDERしたものがエンディングで結果として返ってくる。もしOPの通りの映像構成であれば最善を選択し続けられただろうが。大統領とはこういうものなのかもしれない。
今週のぼやき(と解決)
個人製作のホームページ載せてるところ、軒並み同級生の香りがするんですよね・・・(老人会)
— ききよ📜佳作🥉 (@_kikiyo_) December 19, 2021
ナナ色ソウサクにて。ポータルサイトに登録してバナー作って総合リンクして…。なんやかんやこういうイベントには個人HP便利だなと思いました。
公開・制作中ゲーム一覧ぺーじ|ききよ #note https://t.co/NGFt52A3Pv #ナナ色ソウサク お疲れさまでした!8888
— ききよ📜佳作🥉 (@_kikiyo_) December 19, 2021
そのイベントでリンクを貼った現在進行形のゲーム紹介ページです!!
これはお気に入り絵 pic.twitter.com/utYMDXuWtS
人は!!案外!!いいねを!!押さない!!!!(押してくれた方ありがとうございました)
なんかふと我に返って別に感想部分にゲーム説明いらなくね?って思えて来た
— ききよ📜佳作🥉 (@_kikiyo_) December 19, 2021
プレイしてる人の性格知ってればその人が好みなんだなっていうので大体把握できるやんけ
この流れの発端は某氏なんだけど、ノベコレニュースに載る場合にちょっと助かるぐらい。どんなゲームかってのはゲーム説明文に書いてあるし、書いてない場合は何かしら意図があって書いてないので書かない方がいいまである。と思ってる。
得意げに書いてるその感想のゲーム説明「違うんだよな~」はたぶん作者は思ってるぞ。
次の目的地が北西の廃村だっていうから行ってみたら何もなくて、もしかして北が上じゃないパターンか?って色々やってたら別の北西の村だった。
— ききよ📜佳作🥉 (@_kikiyo_) December 19, 2021
こういう悩まなくていいところで悩ませるのはなあ
80%引きの欲しかったエロゲ感想。
まあこれがあるとわかってても濡れ場に興味があったし、そしてとってもよかったのでギリギリ釣り合い取れてる感じでした。まあ、元の値段1500円はちょっと正気を疑うけど。
作者HPがこれになってるとキレそう pic.twitter.com/kXjbrFlPk4
— ききよ📜佳作🥉 (@_kikiyo_) December 21, 2021
上の続き。HP更新されてない。けど割引しているっていうことはサークル活動しているのでわかっていて放置しているかなり悪質。
何のゲームでもそうだけど、負けたら葬式会場はゲーム向いてないよ
— ききよ📜佳作🥉 (@_kikiyo_) December 20, 2021
まだその時点でゲーム終わってないねん。解散宣言したら終わりやねん。
いやほんと頼むよ。
盛り上がって来た pic.twitter.com/KRkQakqHgh
— ききよ📜佳作🥉 (@_kikiyo_) December 20, 2021
何故かバズった。なんでや。
シナリオ書く分に、ルルブのルール守ってれば何でもいいとは思うんだけど、そのシナリオで遊ぼうとした人のシステムへの期待を裏切って誤解を与えるのはまあよくないんじゃないかな。
— ききよ📜佳作🥉 (@_kikiyo_) December 20, 2021
ぴくしぶ企画だと思ってんじゃないんか?はよくある。
#フリゲ2021
— ききよ📜佳作🥉 (@_kikiyo_) December 23, 2021
「バッジ獲得RTA」
「スタラノ~スタイリッシュカードバトル「ラノベ」~」
でエントリーになってます。
いやー初めて電子ゲーム作った年だったんですけど濃厚でしたね。500DLもありがとー!
投票は今夜までだって。https://t.co/laNKmGoX16
それぞれ2票でした。嬉しい(*´▽`*)
2021年のnoteまとめが届きました! #noteまとめ2021 https://t.co/6Vn4cIl5IQ
— ききよ📜佳作🥉 (@_kikiyo_) December 25, 2021
今年世話になりました。
エロゲ記事が一位じゃなくてよかったようなよくないような
今年のnoteのまとめ記事が自動的にできあがってました。公式ありがとう。
なんやかんやティラノスクリプトのはうつーが12345フィニッシュ決めてますね。
では応援よろしく~('ω')ノ
この記事が気に入ったらサポートをしてみませんか?
