
海外では主流な、Adobeが提供するクリエイター向けSNS「Behance」を始めよう!
はじめに
今回はクリエイター向けSNSの「Behance」をご紹介します。こちらはクリエイターにお馴染みのAdobeが設置しているSNSで、日本ではあまり馴染みがありませんが、Behanceではクリエイターによって様々なプロジェクト(依頼を受けた仕事/自主制作)が日々公開されており、そうしたクリエイターの方の投稿する情報をチェックできるほか、それらを活用した求人などもBehance上で行われています。
日本でもすでにたくさんの方が活用されており、プロジェクトを覗いていると、見慣れた雑誌の表紙があったり、あのアプリのUIデザインの紹介があったり...など、思いがけぬ出会いもあるかもしれません。また、実際に海外の方との接点の場づくりとしてBehanceを活用されている方もいらっしゃる様です。
Behanceの特徴
Behanceの特徴は、前回もお伝えした通り「プロジェクト」という投稿形態が一つの特徴です。
> ユーザーは画像1ファイルのみなどファイル数の制限などに縛られず、文章などを埋め込みながら投稿するコンテンツをブログのように自由にカスタマイズすることが可能で、YoutubeやVimeoなどの外部コンテンツから、自らが管理しているLightroomのクラウドストレージから写真を参照できたりなど、「Adobeツール」に限らず守備範囲が広く自由にプロジェクトを作成できるのが特徴です。
(前回の記事より)
今回は、前回の記事に引き続き(?)、Behanceの登録方法と、Adobe Portfolioと連携して記事として表示させる段階までご紹介します。それでは早速、登録に移りましょう👀
登録しよう
まずは、Behanceにアクセスして登録・ログインを行いましょう。すでにAdobe IDをお持ちの方はログインを、それ以外の方は「メールで新規登録」または各種IDでの新規作成を行いましょう。
設定を終えると、Behanceのトップページが表示されます。なお、自身のプロフィールのカスタマイズについては、基本的にはTwitterなどと同じようにマイページからヘッダーやアイコンの変更が可能です(ただし、マイページのURLは右上のアイコン > [設定]よりアクセスできるページから設定を行います)。
作品を探してみよう
Behanceでは、キーワード検索はもちろん、分野や利用ツール、さらには色などの条件から作品を検索することができちゃいます!

具体的に分野を覗いてみると、「AR」「カートゥーン」「落書き」など、多種多様なクリエイティブ領域が並んでいます。中には「創作料理」なんてものも。
そうしたジャンルから絞り込めるほか、利用ツールとしてAfterEffects, Lightroom, Photoshop, Illustrator, さらには外部ツールのMaya,Sketch,Keynoteなど、Adobeのみならず様々なツールが登録できます(※ただし、Behanceにある機能としてEditors Pickupみたいなものがありますが、こちらがジャンル+Adobeツールでカテゴリー分けされており、外部ツールは無かった気がします)。
また、色でも検索ができますので、気になるプロジェクトを、様々なジャンル分けを駆使して見つけてみてくださいね👍
作品を登録してみよう
先述した通り、作品はプロジェクトとして登録を行うことができます。もちろん、ファイル数や文字数に最低ラインなどはないので、写真で言うならば、単体でも、組写真でも、自由に掲載することができます。
作品の登録は、「プロジェクトの作成」から行うことができます。青いボタンをクリックしてみましょう。

すると、この様な画面に切り替わったかと思います。基本的に、プロジェクトを新規作成する際は、真っ白な状態から自分のプロジェクトページを作成します。プロジェクトページには以下の5つの項目を掲載することができ、
・ファイル(そのまま。動画ファイルやGIFなどの画像ファイルなどをアップ可)
・テキスト(後述。主にページの装飾に使用)
・埋め込み(VimeoやYoutubeからSpotifyまで、様々な外部サイトを埋め込める)
・Lightroomの写真(Lightroomのクラウド経由で、自らの写真をアップロード可)
・写真グリッド(ファイルやLightroomの写真を、グリッド形式で掲載できる)
この様になっています。
では早速、Behanceのページをカスタマイズしていきましょう。今回は自己紹介のページを例にして作ってみたいと思います(※あくまでも、投稿時のカスタマイズ例です)。
まずは手始めに画像をアップロードしてみましょう。Lightroomをご利用の方は、「Lightroomの写真」を選ぶと、Lightroomのウィンドウが別枠で開きます。
🗒️今後継続的にBehanceを利用したい方は、Behance用の写真をアルバムにしておく、などを行うと探すのが楽になります(日時順にソートされた中から探さないといけないので、事前にリストアップしておくと手間が省けます)
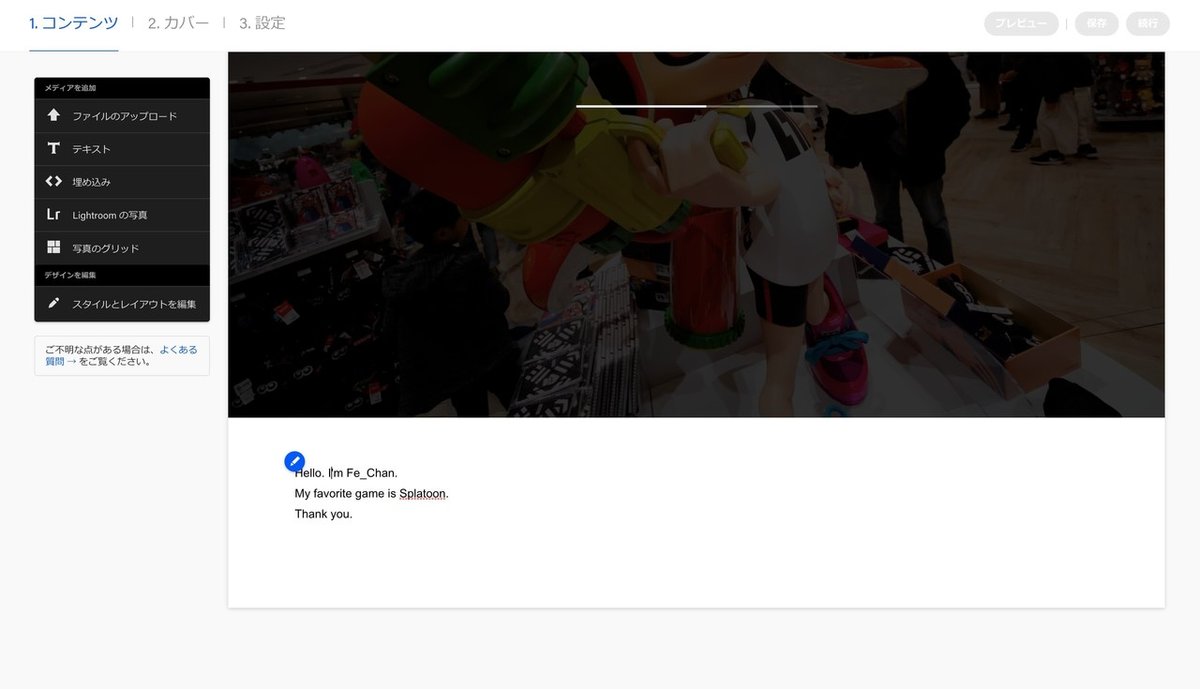
画像をアップロードしている間に、次はプロジェクトの説明を記載してみましょう。テキストを新規に作成してください。
なお、ここで注意なのですが、Adobe Portfolioでは利用可能なAdobe fontsなどが、Behanceとは連携していないので、基本的に選べるフォントは欧文フォントのみです。なおBehanceは英語のプロジェクトが多数を占めているので、新規にプロジェクトを公開する際にはタイトルなど、ある程度は英語での公開をお勧めします。

色々とアレな英文は気にしないでください(小声)
以上が基本的な操作である、コンテンツの追加の説明でした。必要に応じて、他にも様々なコンテンツを追加してみてくださいね👍
さて、これだけでは味気ないので、自分らしさを表示するためにカスタマイズしてみましょう。まずテキストについては、変更したい部分を選択することでNoteの様にオプションが出てきます。

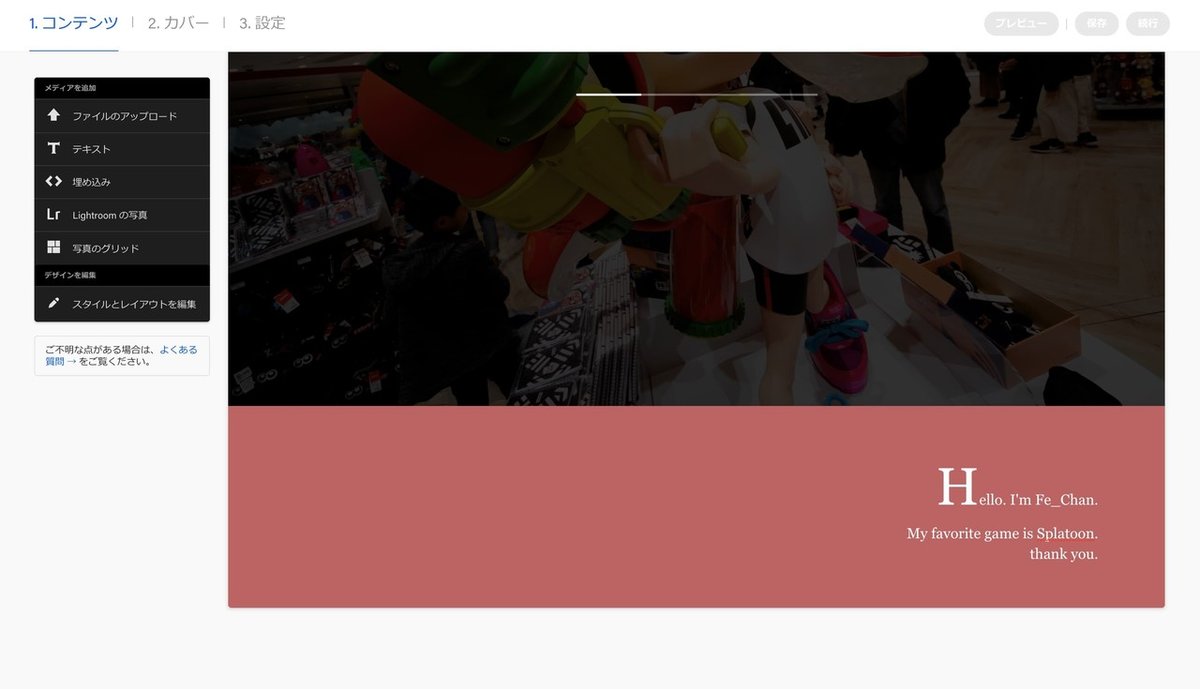
こんな感じですね。今回は、頭文字を大きくして、英語の媒体っぽくしてみました。しかし、これだけでは不格好なので、全体的に右に寄せてしまいたいと思います。

まずはコンテンツにカーソルを合わせてください。すると設定ウィンドウが出現するので、右寄せに設定してあげてください。
なお、テキスト以外にファイルなども同様、こうした設定を行うことができます。ちなみに、もう一方の鉛筆アイコンでは、クリックすることで、コンテンツの並べ替えやファイルの差し替えなどが可能です。
⚠️ここでポイントなのですが、配置にはコンテンツの配置と(テキストの場合)その中身の配置の2つの設定項目があり、全体的に右に寄せたい場合でも、テキストのプロパティのみ右寄せで、コンテンツの設定(現在設定しているプロパティ)が中央寄せであったりすると、両者が異なるため空白の部分が生まれてしまいます。
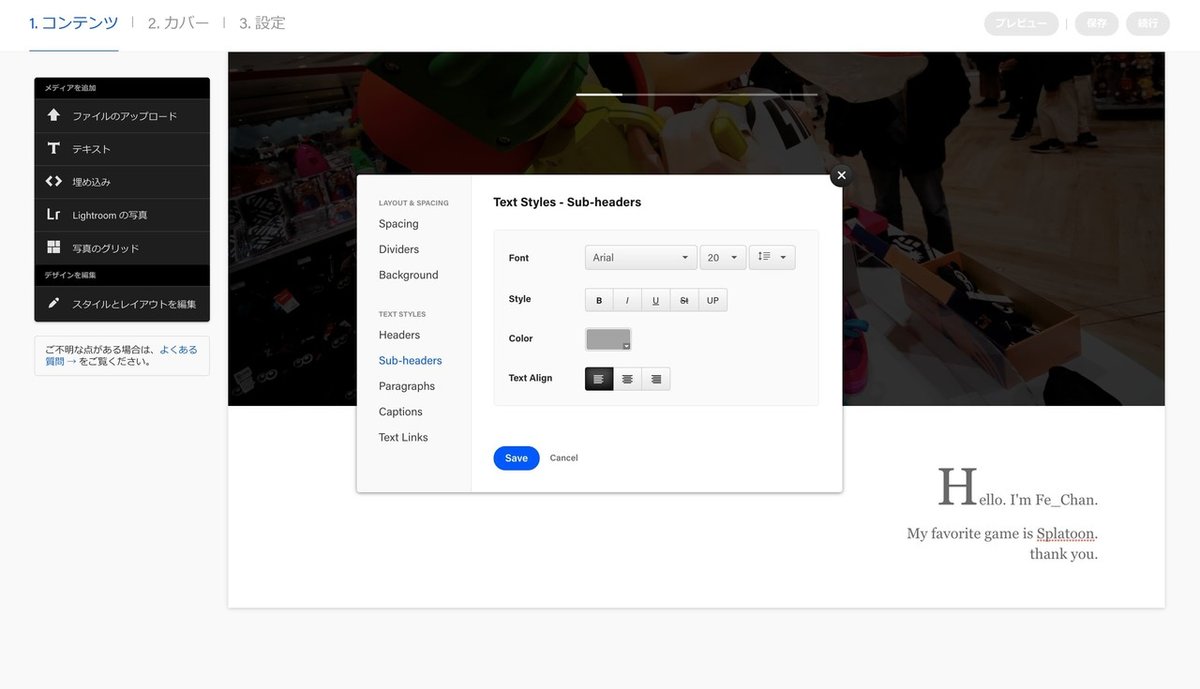
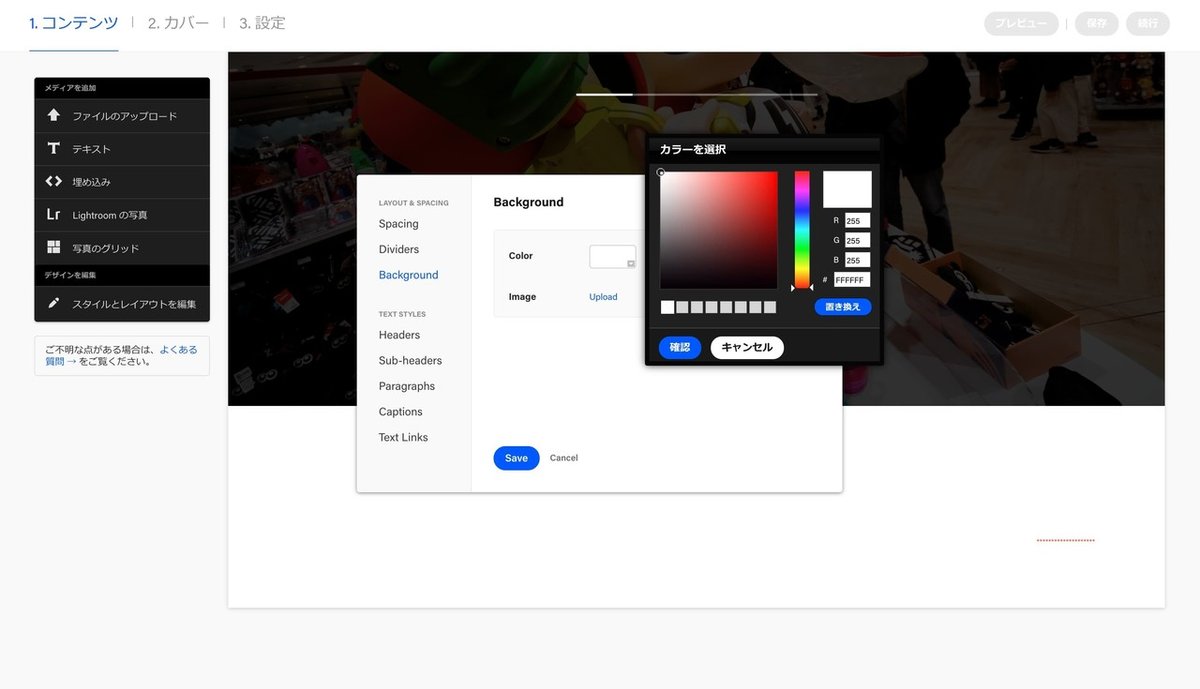
設定を行いましたが、デフォルトの色では味気ないのでカラーも変更しましょう。文字や背景の変更は、[スタイルとレイアウトを編集]から設定が可能です。各項目は以下の通りです。

Spacing:各コンテンツ間の余白設定
Dividers:コンテンツ毎の区切り線の設定。デフォルトはNone。
Background:背景色、または画像の設定。
Text style:段落など、各スタイルごとの設定が可能です。
今回は最初にテキストのプロパティをいじりましたが、一括した書体の変更などを行う際には、プロジェクト作成時にこちらの設定をいじった方がいいです。
なお、文字色などの設定については、Colorをクリックするとピッカーが開きます。こちらでお好みの色を選択した後に、「追加(画像中だと置き換えになってます)」をクリックすると、下部のボックスに色が追加されますので、それを選択して確認を押すと、テキストなどに色が反映されます。

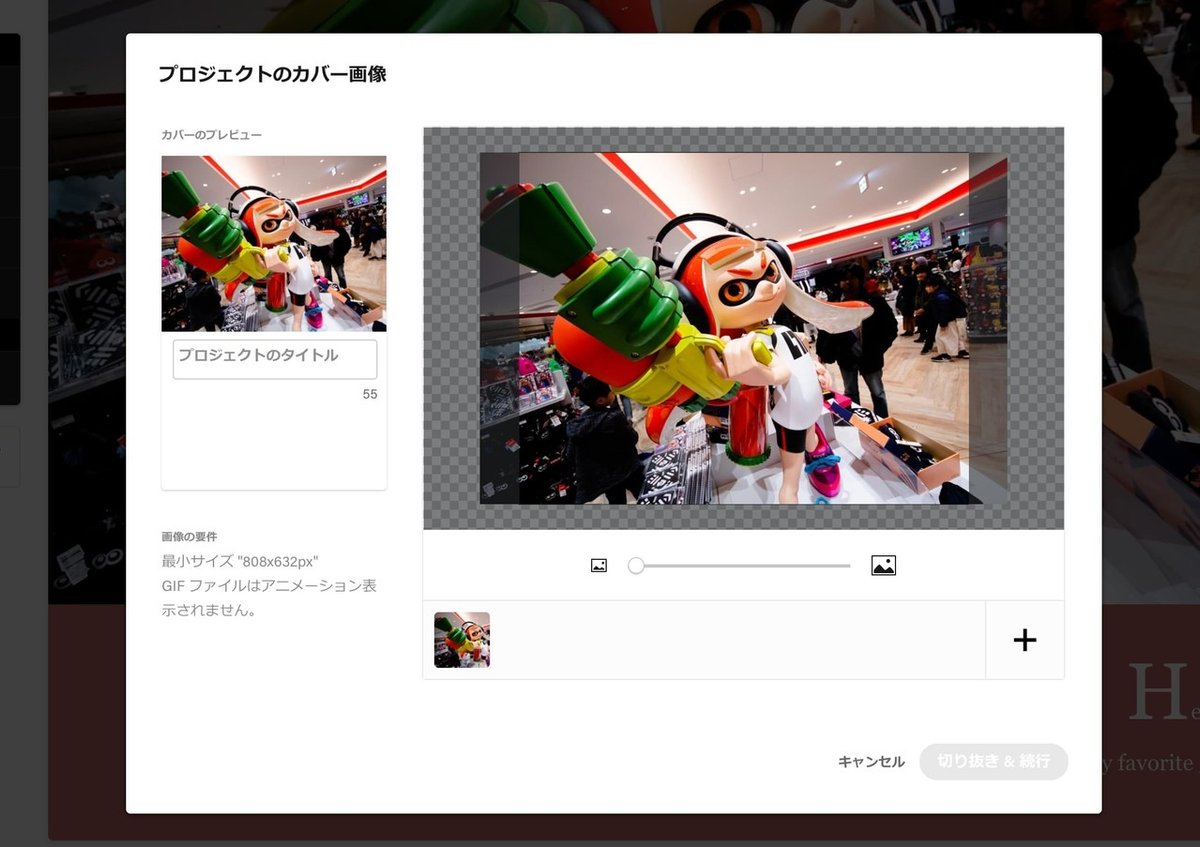
こうして完成したのがこちらになります(本当はもっとコンテンツを用意した方がいいと思います)。コンテンツの設定が終わったら、アップロードに向けてサムネイルなどの設定を行いましょう。「2.カバー」、もしくは「続行」をクリックします。
ちなみに下書き保存は「保存」です。

カバーでは、サムネ画像とプロジェクトタイトルを設定できます。
画像はこれまで挙げたファイルからか、もしくはサムネイルの画像を追加することもできます。合わせて、左にある「プロジェクトのタイトル」の記入も忘れない様にしましょう。

今更ですが、画像は昨年Nintendo Tokyo(※5/7現在は臨時休業中)で撮影したものです。
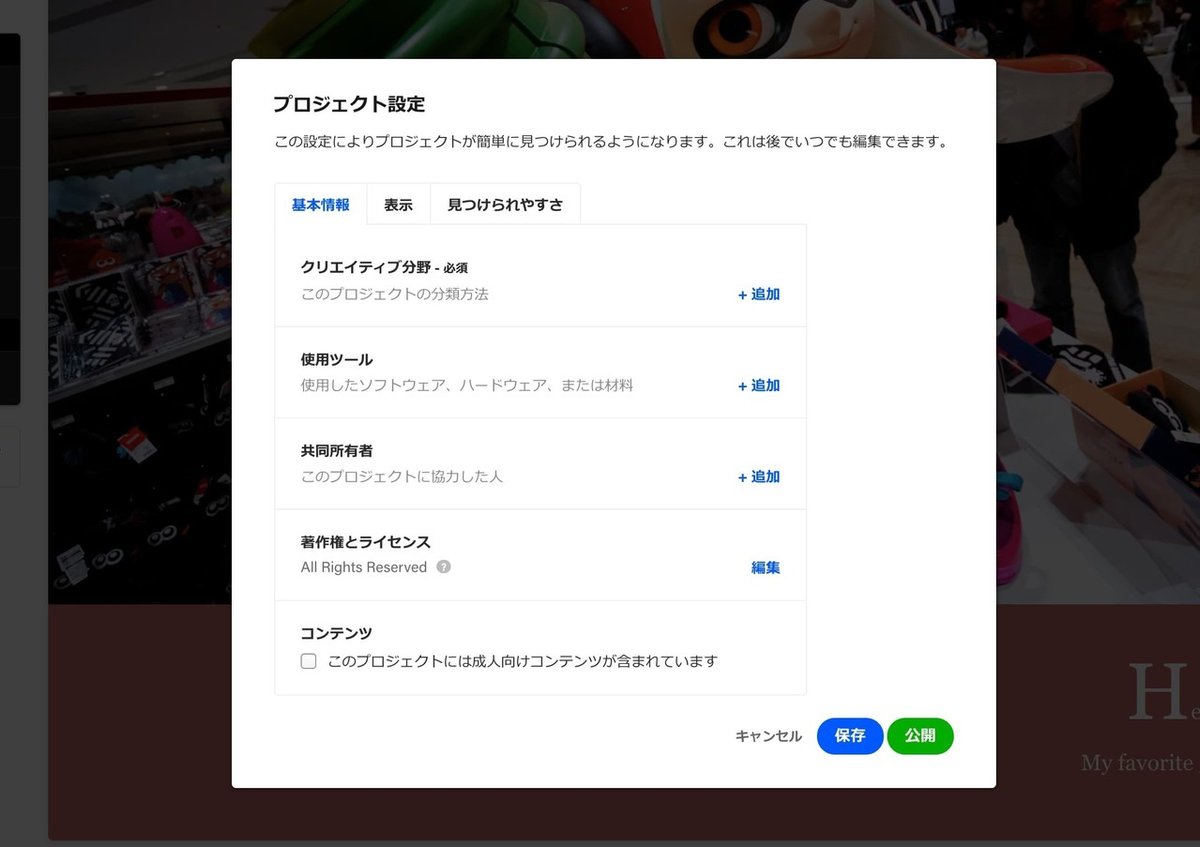
続いて、プロジェクトの設定に移ります。
クリエイティブ分野では、先述した領域を選択することができ、使用ツールでは利用したツールなどを選択することが可能です。
そして、著作権とライセンスの項目では、CC-BYなどのライセンスに設定することも可能です(コンテンツ自体のライセンスを設定するという意味合い以外にも、PSDファイルを配布したりする際などにこちらを設定する場合が多い様です)

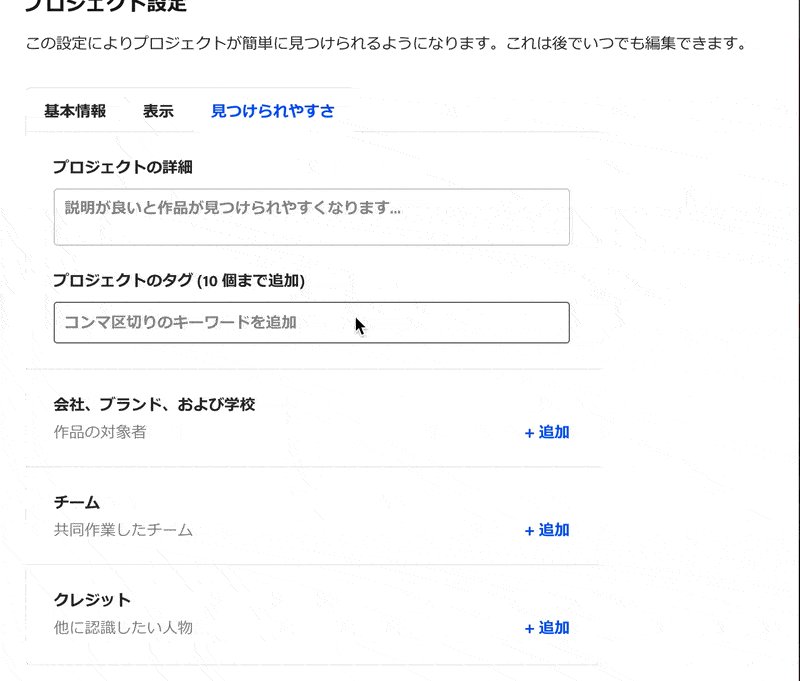
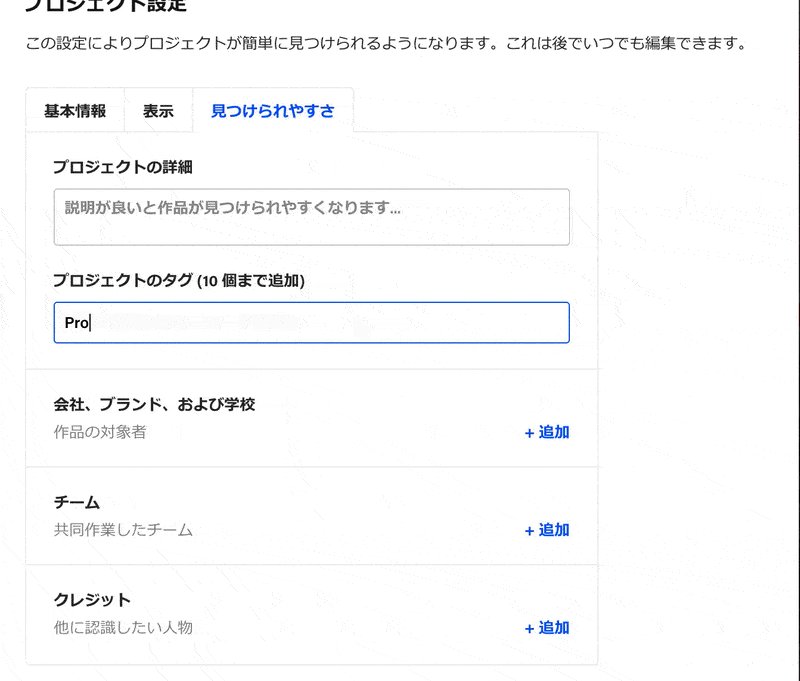
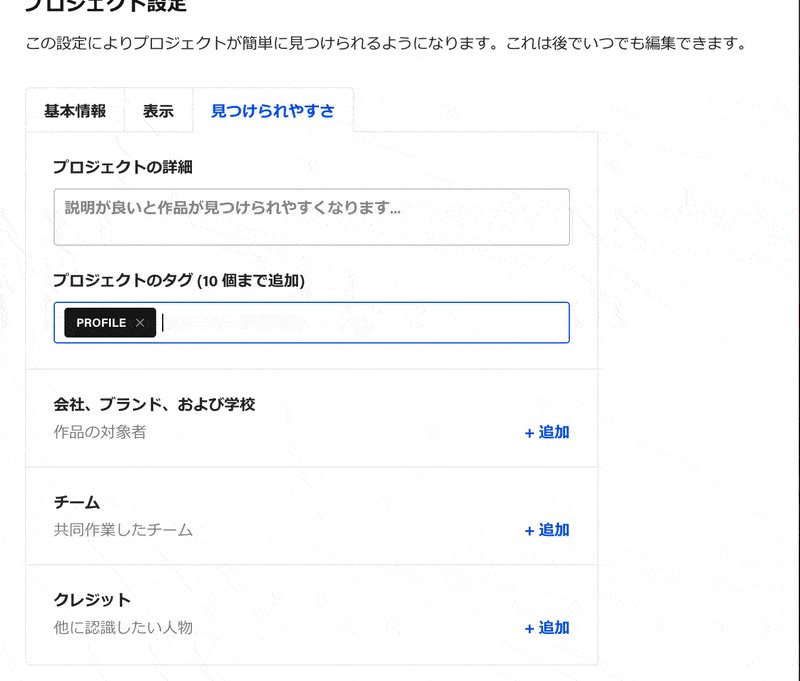
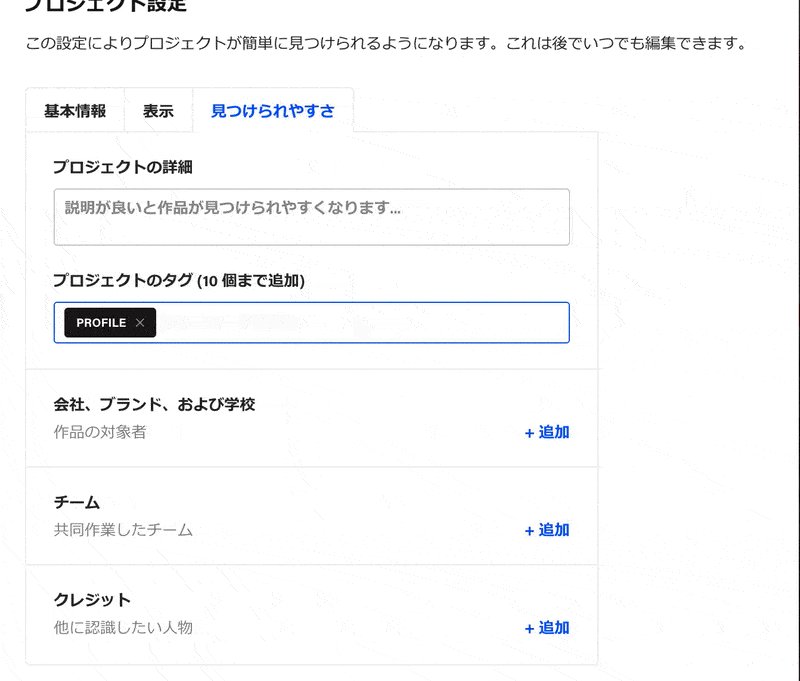
見つけられやすさでは説明を記載します。こちらもできれば英語が望ましいです。そして、プロジェクトのタグではInstagramやNoteの様にタグ付けを行ってください。アルファベットに関しては大文字に変換されるので、その辺は気にしなくて大丈夫です。入力したらEnterでタグ確定ですね。

これらを全て設定した上で、公開をクリックすると、無事作品が公開できます。ただし、たまにエラーを吐くことがあり、

例えばこの場合では、区切り線のカラーコードを指定していないと怒られます(Noneの場合でも叱られます)。もしこのポップアップが出た際には、区切り線のカラーコードをなんでもいいので指定してあげてください。
最後に、シェアを促す画面が出てきたら、投稿成功です👏
以上が、大まかなプロジェクトの編集方法になります。
もっと深い部分に触れると効果的なタグ付けの方法などあるかと思いますが、基本的には、トップページから気になったクリエイターの方のページを覗いてみて、どの様なレイアウト構成をしているのか、タグ付けをしているのか...と、観察した方が早いと思います。クリエイターの皆さんの作品を参考にする際には、作品そのものと合わせて、Behanceの構成も参考にすると良いですよ💪
ちなみに自分は、毎回タイトルをテキストとして挿入するだけのシンプルな作りにしています。
Tips:プロジェクトの複製
これを繰り返すうちに、レイアウトを毎回設定するのは大変...
そんな場合はプロジェクトを複製して、画像やテキストのみを差し替えることが可能です。マイページから、既存のプロジェクトを選択して複製すると、「未公開」タブに複製された作品が登録されますので、そちらから編集を行うことができます。くれぐれもタイトル編集をお忘れない様に。
おまけ:Adobe Portfolioに持っていく
公開した作品は、ぜひPortfolioに持っていきましょう。
Adobe Portfolioでは、基本的に新規作成時にはBehanceと連携される様になっていますので、特別な設定は必要ありません。しかし、もし設定が必要な場合には、サイドバーから[連携]>[Behance]の部分を設定することで、Behanceからの連携の設定が可能になります。

おまけ2:個別に公開/非公開を設定する
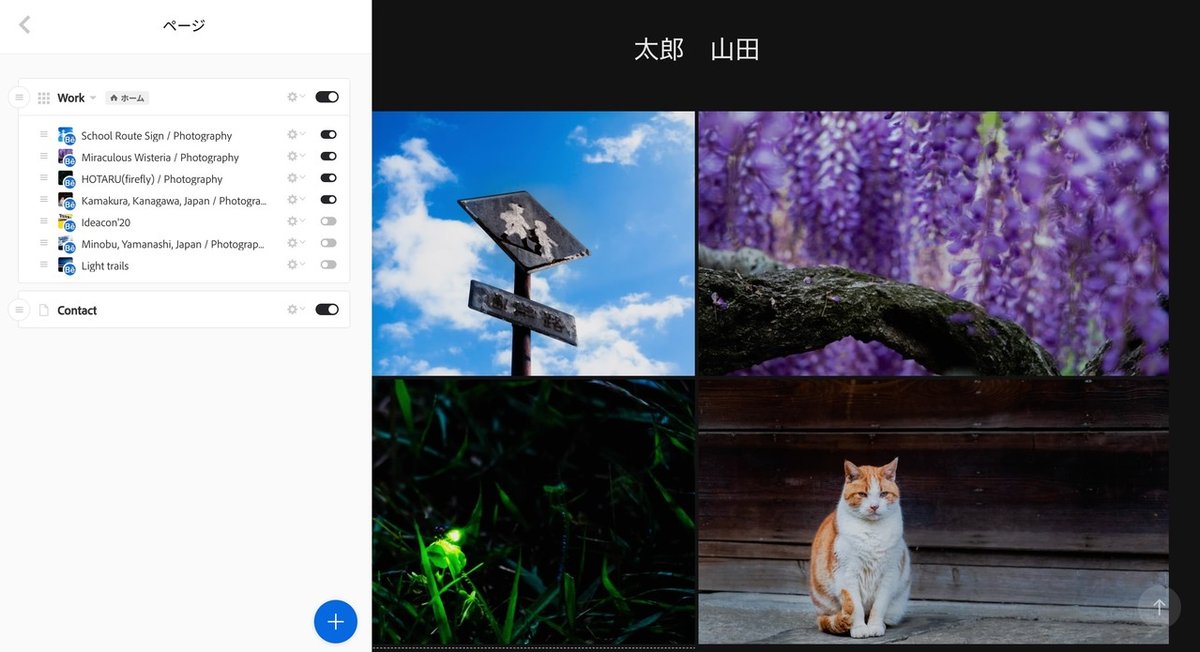
個別に切り替えを行う際は、サイドバーの[ページ]からプロジェクトごとに管理が可能です。

最後に
いかがでしたか?(言ってみたかった)
基本的な操作としては、この様な形でBehanceを始めることができます。
具体的な海外向けの運用方法などは、すでに書かれていらっしゃる方がいたので、ぜひそちらも参照してみてください。
サムネイルのスクリーンショットに映っている作品はこちらになります。Behanceでは、このようにライセンスを設定できるのも便利なところ。Cristina Dénizさんの作品です(こちらはCreative Commonsのライセンスが設定されています)。皆さんもBehanceで作品探し、してみてくださいね!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
