
UIの説明書?HIGについてまとめてみた🍎
今回はHIGについてまとめていきます🍎
なかなか説明書チックなHIGですが、極力わかりやすくまとめてみますので読んでいただけたら嬉しいです🧚🏻♀️
HIGとは?
Apple社が提供しているデザインガイドライン「 Human Interface Guidelines」の略称です。
主に、Appleの製品およびプラットフォームであるiOS、macOS、watchOS、tvOSなどのUIやUXの設計についての内容が掲載されています。

HIGの目的は?
Apple製品、およびプラットフォームに対応するソフトウェアやアプリケーションのUI、UXの設計に関する指針と原則を開発者やデザイナーに提供することです。
開発者やデザイナーがHIGに従って制作することで、ソフトウェアやアプリケーションのUIをよりわかりやすく、一貫性を持たせたものにすることができるようになります。UIが使いやすくなると、UXが向上しユーザーにとって使いやすいアプリケーションを提供できるようになります。
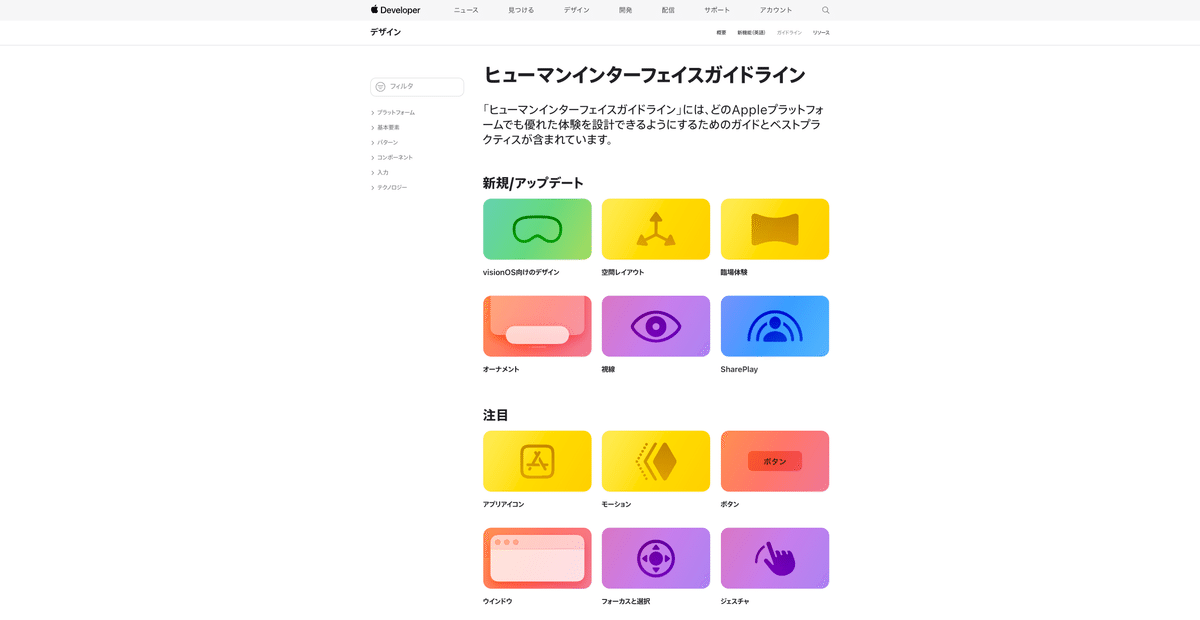
HIGに掲載されている6つのトピックと内容
💻プラットフォーム
iOSや、iPadOSなど、それぞれのプラットフォームごとのガイドライン
🎨基本要素
高度な体験を実現する上で、デザインの基本要素がどのように役立つかを理解するためのガイドライン
🔍パターン
一般的なユーザーのアクション、タスク、体験に対応するための方法について
✅コンポーネント
慣れ親しんだ一貫性のある操作感を提供できるように、システムで定義されたコンポーネントを使用およびカスタマイズする方法について
⌨️入力
ユーザーがアプリやゲームを制御し、データを入力するために使えるさまざまな方法について
🎮テクノロジー
アプリやゲームに統合できるAppleのテクノロジー、機能、サービスについて
HIGの内容をいくつか抜粋してご紹介✍🏻
🎨アクセシビリティ
ここだけでも1つの記事が書けそうなくらいボリュームがあるのですが端折りながらまとめていきます✍️
💡アクセシビリティとは
近づきやすさ、利用しやすさ、などの意味を持つ英単語で、IT分野では、機器やソフトウェア、システム、情報、サービスなどが身体の状態や能力の違いによらず様々な人から同じように利用できる状態やその度合いのことを指す。
現在、およそ7人に1人のユーザーが日常生活やデバイスの操作方法に何らかの影響を与えるような障がいを抱えているそうです。
障がいというと、なんだか大きなもののように感じますが、「転んで手首を怪我したからスマホが操作しにくい」なんていうのもここでいう障がいという概念に当てはまります🤔つまり、ほぼ全ての人が日常生活やデバイスの操作になんらかの障がいを抱える可能性があるということです。
このことを念頭に置いて、デザインを作っていく必要がありますね📝
具体的な例は以下のようなもの↓
ユーザーが慣れ親しんだ、一貫した操作方法に対応し、複雑なタスクでもシンプルかつ明快に実行できるようにする。
アプリやゲームのアクセシビリティを徹底的にテストする。
意味のある画像には代替となる説明をつける。画像の周囲のテキストやキャプションはVoiceOverで読み上げられるので、画像自体から得られる情報に焦点を当てて説明を作成する。
他にもいろいろありますが制作者側がポイントを意識することによって、多くに人にとって使いやすいUIを作ることが可能ということですね🌼
🎨プライバシー
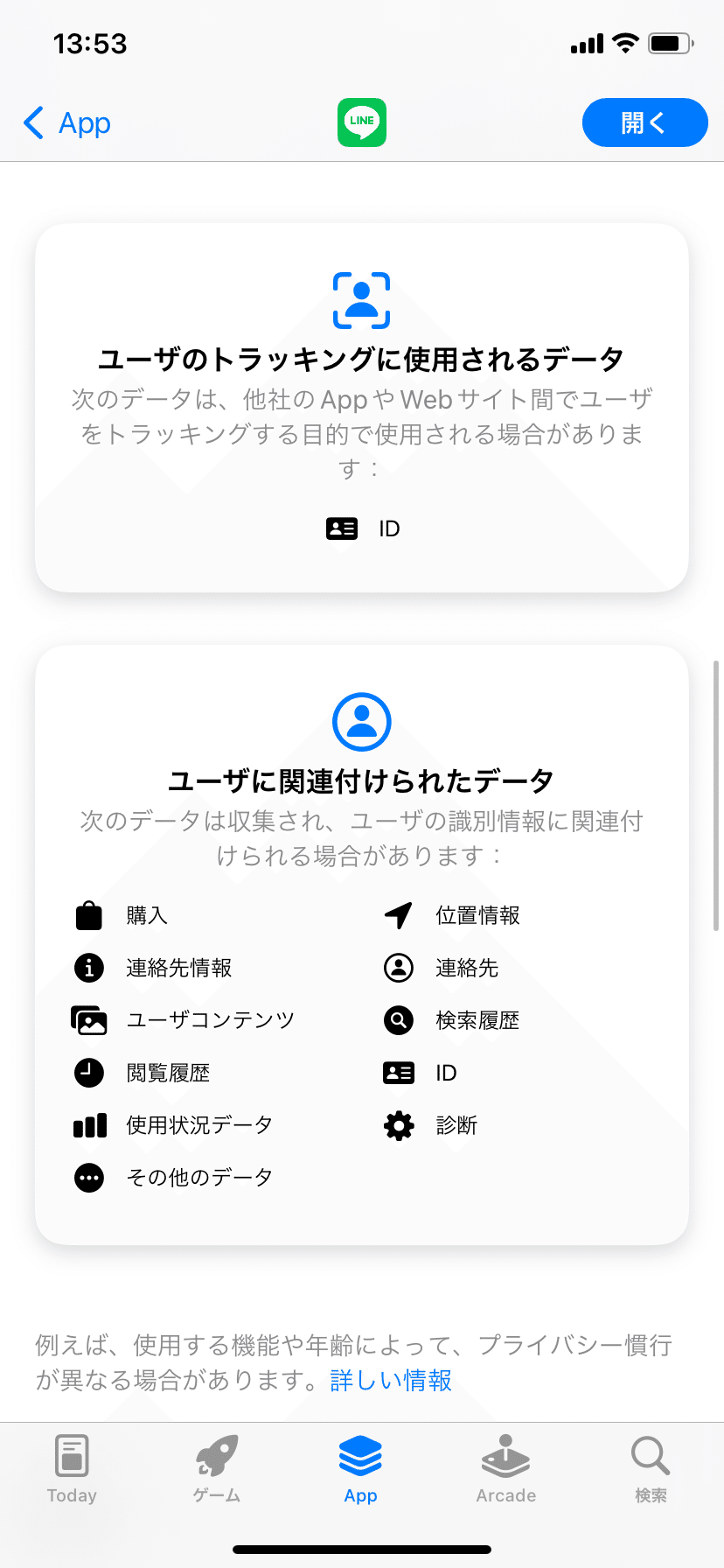
アプリをリリース・アップデートする際、プライバシーに関するデータが必要になることがあります。プライバシーに関するデータは非常にデリケートなものなのでなぜ必要なのか、明確に示すことが大切です。また、ユーザーがアクセスを許可したデータを保護することも不可欠です。

プライバシーに関して守るべきことは以下のことです↓
実際に必要なデータ以外はアクセスをリクエストしないようにしましょう。例えば、パズルゲームなのに位置情報が必要と言われたら不信感が湧いたりしますよね。
データの収集方法と利用方法について透明性を確保しましょう。収集したデータをアプリがどのように利用するか明確でないと、ユーザーは共有する気になれません。
【文章の例】
✅このアプリはいびきの音を検出する目的で夜間にデータを録音します。
→理由とデータの収集方法が明確でわかりやすい
🆖体験向上のためにはマイクの利用が必要とされます。
→内容が具体的でない。「体験向上」って結局なんのため…?
🆖 マイクをオンにしてください。
→理由が全くわからない。
私もアプリを使用していて、データ収集に関しては割と気にしている部分ではあるので自分が作る側になった際は気をつけたいと思います!
🔍読み込み
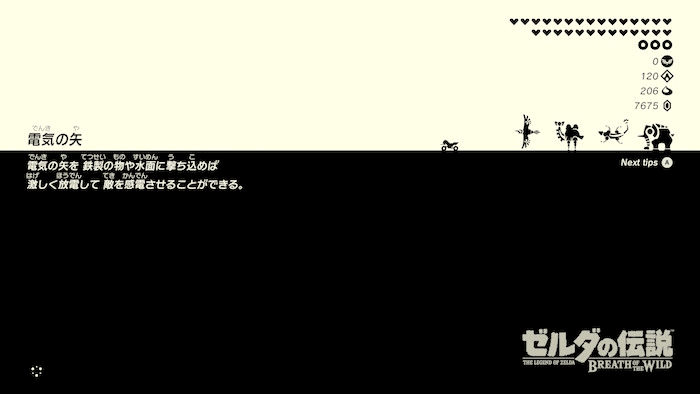
アプリやゲームのコンテンツを読み込んでいる間、何も表示がされなかったり、動きのない画面が写されているとユーザーはフリーズしていると思ってしまいます。
コンテンツをできるだけ早く表示しましょう。可能ならアニメーションの再生中やユーザーがメニューやナビゲート操作をしている間に、次に使用するコンテンツをバックグラウンドで事前に読み込みましょう。
インジケーターなどを利用して、コンテンツは読み込み中であることを明確に通知しましょう。
読み込みに長い時間がかかるのは避けられない場合は、ユーザーが待っている間に何か有意義な視覚的コンテンツを提供しましょう。

このような工夫があると退屈せずに待っていられますね!
引用元:https://marron-web.site/blog/4ndst8/
🔍モダリティ
モダリティとは、独立したモードでコンテンツを表示してユーザの注意を喚起するデザイン手法です。モーダルが出ている間は元の画面を操作することはできず、明示的にアクションを行わないと閉じることはできません。
モーダル表示のメリット
・重要な情報を確実にユーザに伝え、必要に応じて対応できるようにする
・直近のアクションを確認したり変更したりするオプションを提供する
・それまでの作業の流れを見失うことなく、スコープの狭い個別のタスクを行えるようにする
・臨場感のある体験を提供したり、複雑なタスクに集中できるようにしたりする
モーダルは上記のようなメリットがありますが、モーダルを表示することでユーザーは行なっていた作業の流れから切り離されモーダルのためのアクションを求められます。モーダルを表示する明確なメリットがある場合のみ表示しましょう⚠️
また、具体的には以下の点も意識して作成しましょう↓
モーダルのタスクはシンプルで短く、スコープを絞ったものにしましょう。モーダルのタスクが複雑すぎるとモーダルビューに入った時に中断したタスクの状況が分かりづらくなってしまいます。
モーダルビューを閉じる分かりやすい方法を常に提示しましょう。
モーダルビューの上に別のモーダルビューを表示しないようにしましょう。
👀モーダルの種類
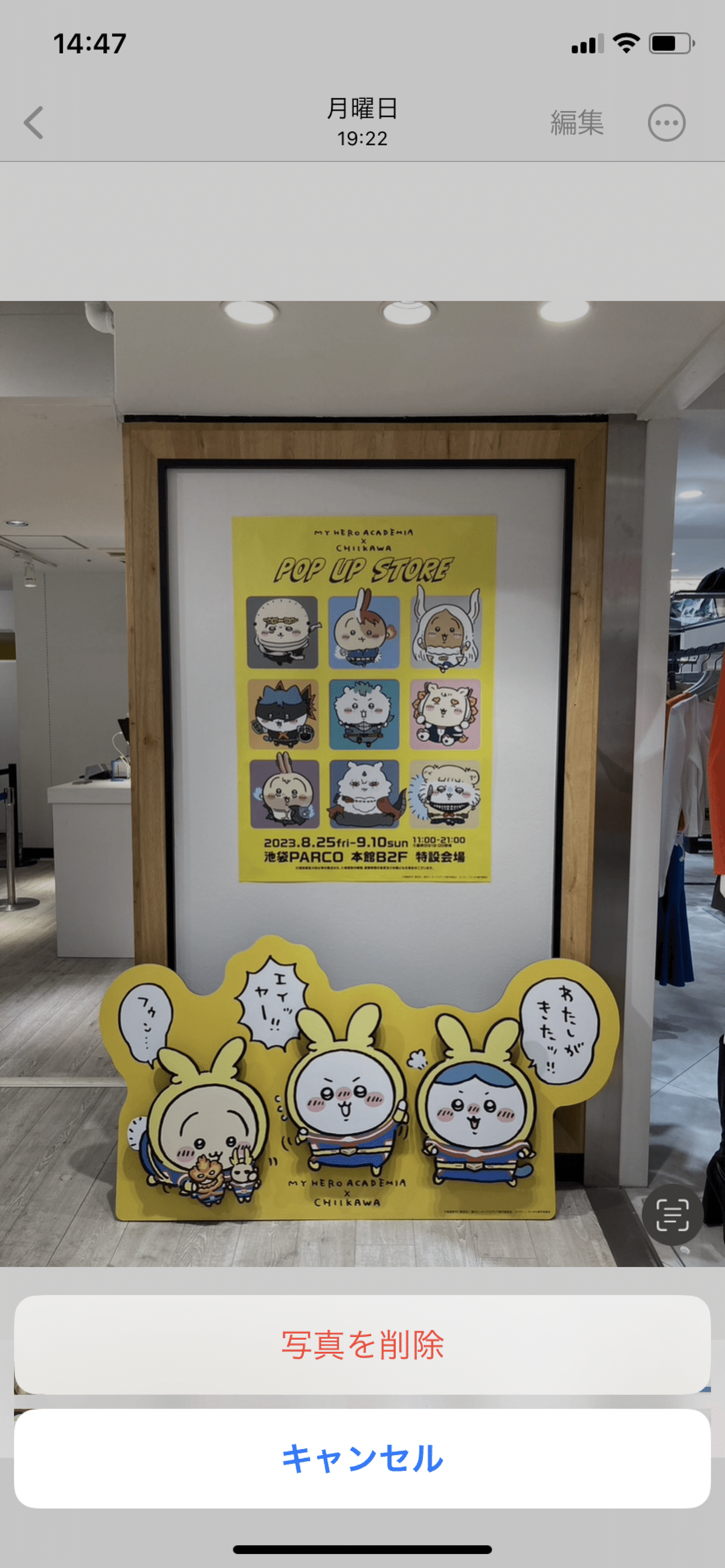
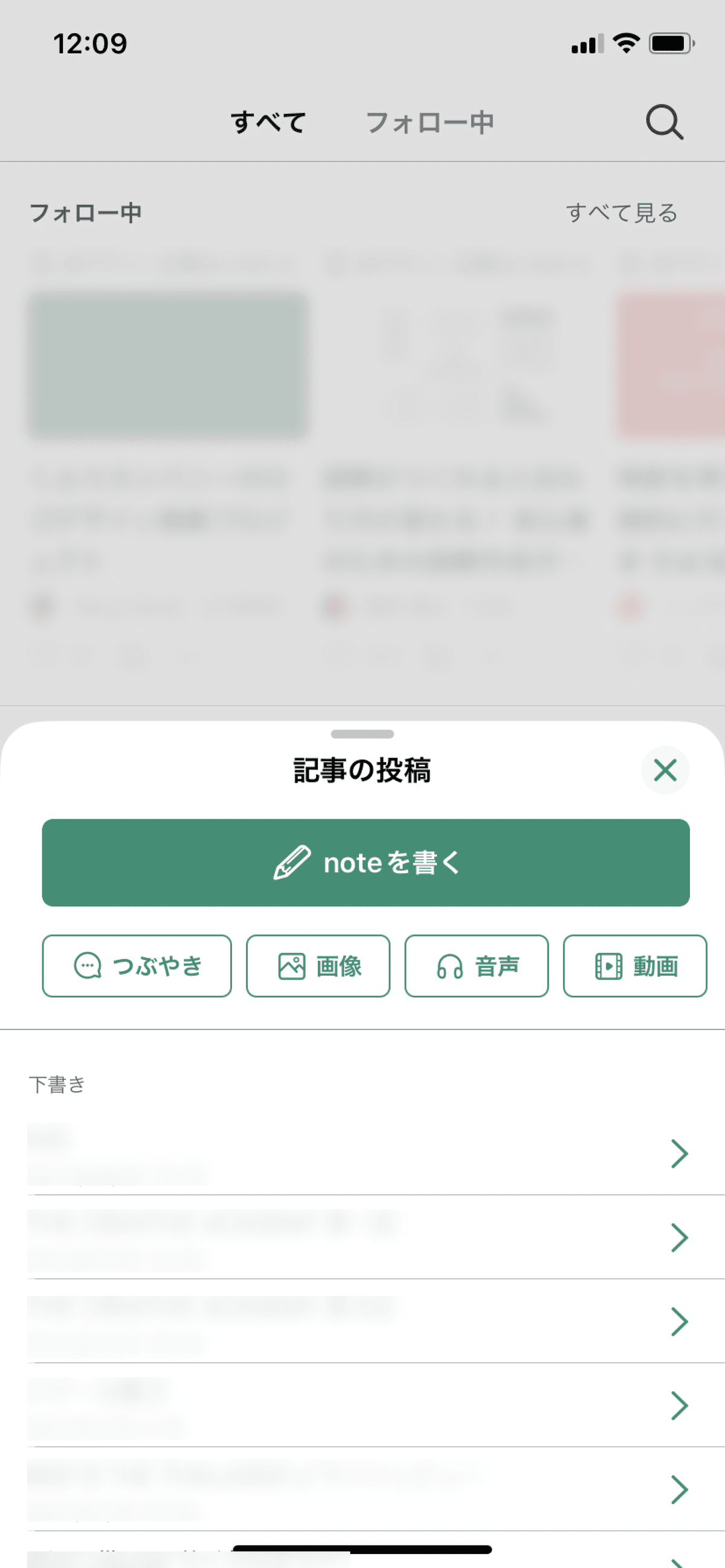
①アクションシート
アクションシートとはユーザーが開始したアクションに関連する選択肢を表示するモーダルビューです。

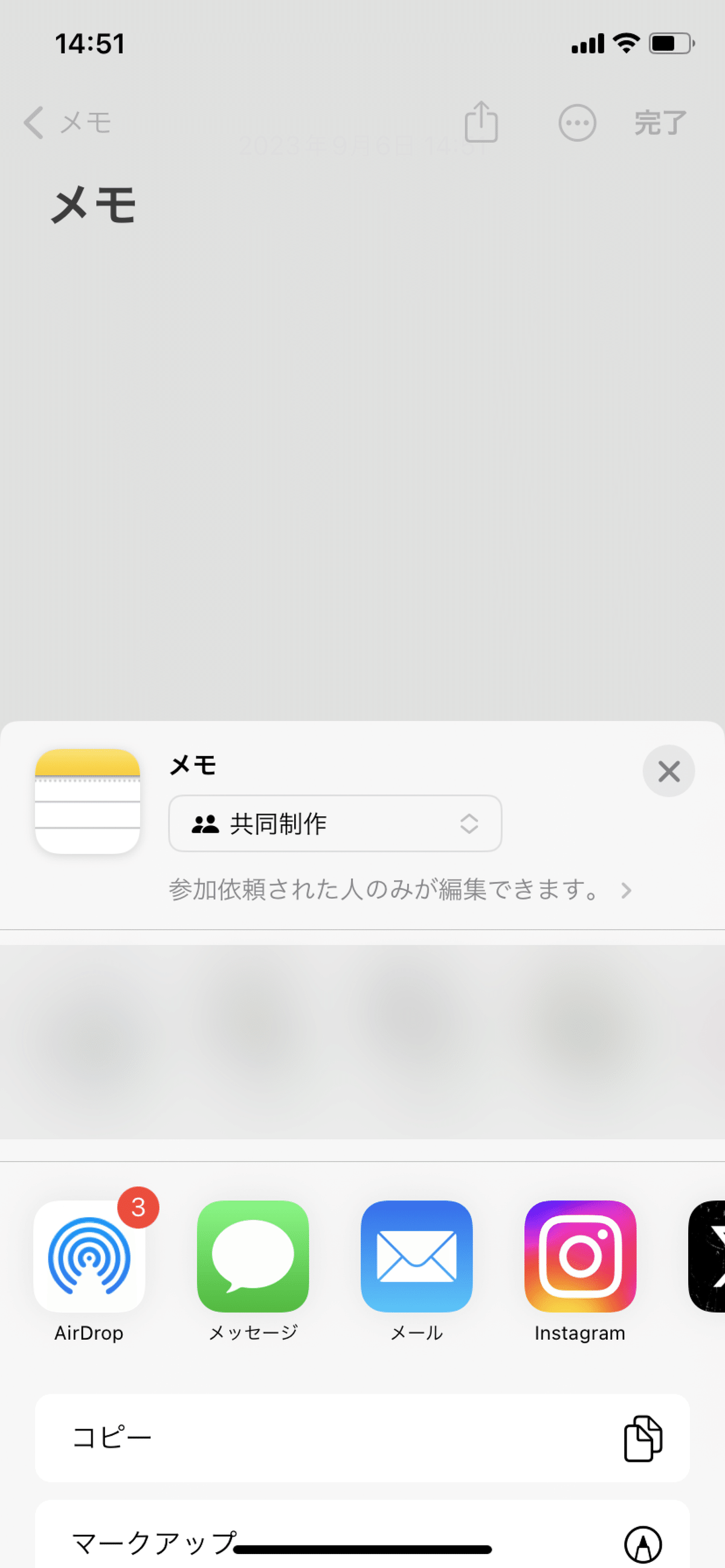
②アクティビティビュー
アクティビティビューは共有シートとも呼ばれ、現在のコンテキストで実行できるさまざまなタスクが表示されるモーダルです。

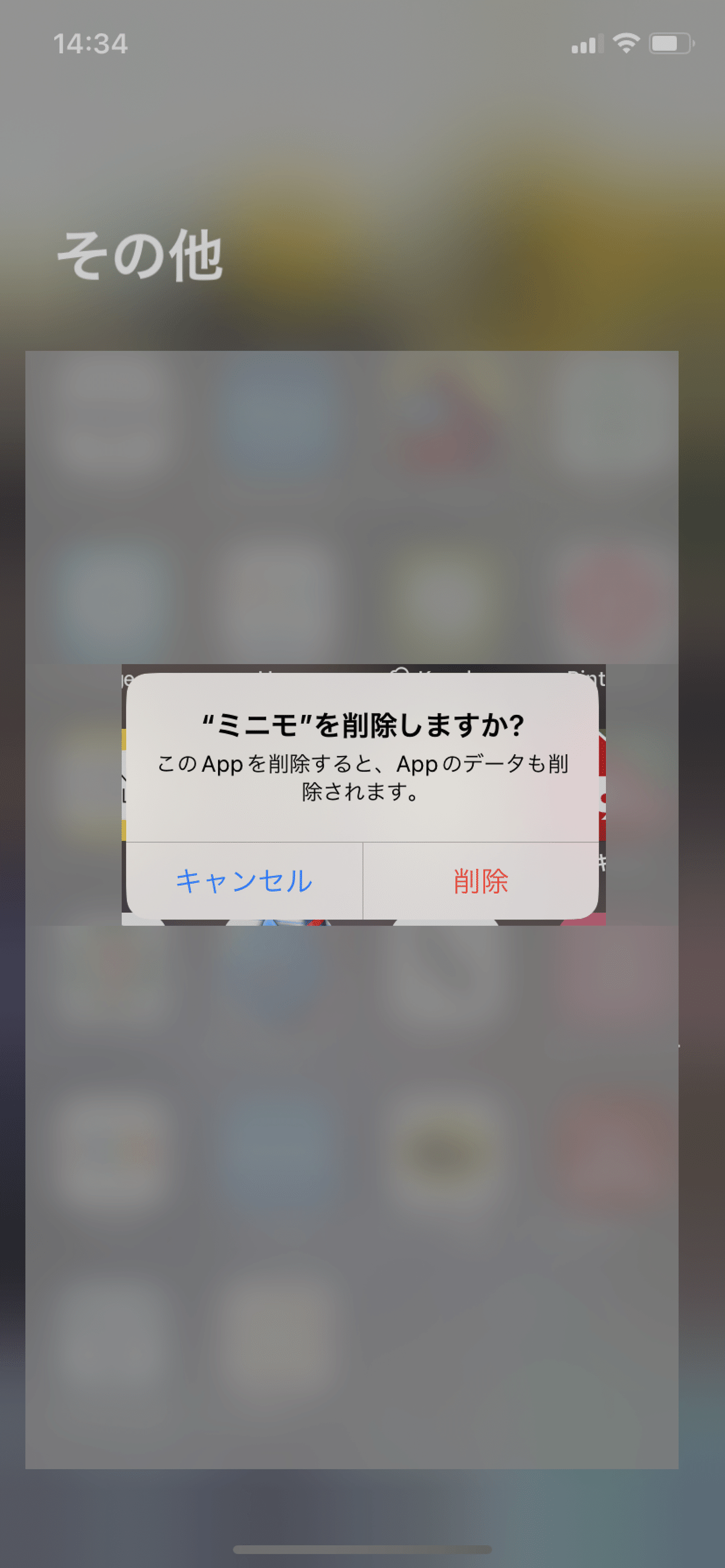
③アラート
アラートモーダルは、ユーザーに問題について伝えたりアクションによってデータが破壊される可能性について警告することができるモーダルです。

✅ボタン
ボタンは以下の3つの属性から明確に理解することが可能です🔘
スタイル:サイズ、色、形状に基づく視覚的なスタイルです。
コンテンツ:ボタンに表示されるシンボル(またはインターフェイスアイコン)、テキストラベル、またはその両方からボタンの目的が分かります。
役割:ボタンの意味を表すシステムで定義された役割で、見た目に影響する場合があります。
ボタンを設置する際に考慮すべき点は以下のもの↓
ユーザーが使いやすいボタンにしましょう。指やポインタ、視線やリモコンなどどの入力方法でも簡単に選択できるようにするにはボタンのヒット領域を44px × 44px以上にする必要があります。
ボタンの目的が明確に伝わるボタンにしましょう。ボタンが実行する処理をユーザーが分かるよう、ボタンには必ずテキストラベルかシンボル、またはその両方を使用しましょう。
視覚的に目立たせるボタンの数は1つのビューにつき2つまでにしましょう。目立つボタンが多いとユーザーの認知負荷が増加して検討に時間がかかってしまいます。

まとめ
今回はHIGについてまとめてみました🍎ひととおり読んだのですが、これは今後何度も読むことになりそうです!
HIGを読むことで、なんとなくの知識から基礎がしっかりと固まった知識へと変えていくことができそうです。
