
デザイン初心者のPhotoshop修行1週目
Photoshopの勉強1週目のキロク。
途中誕生日も迎えてレベルアップしたので、引き続き頑張ります!
1週目に前進したこと
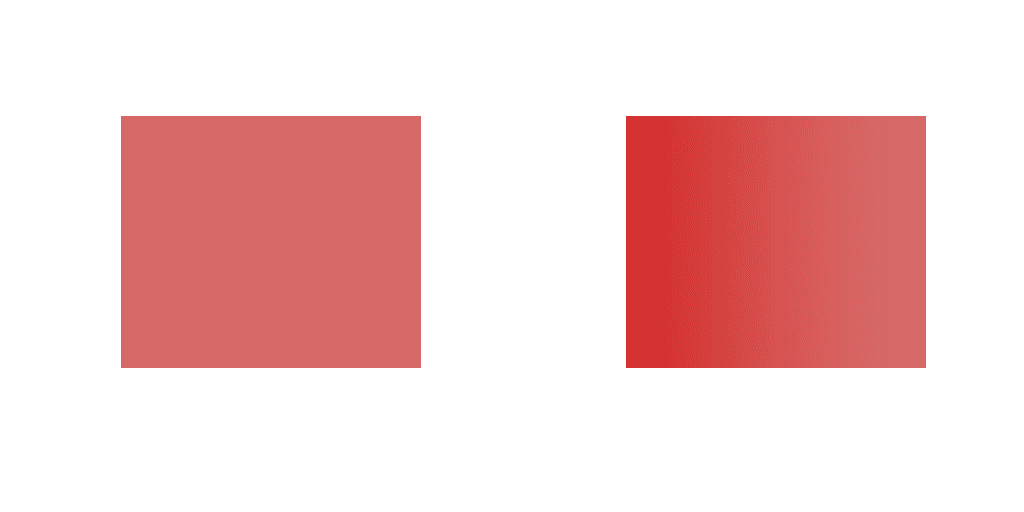
■グラデーション
両端を同じ色に設定し、再度や明度のみ調整してみるだけでもきれいなグラデーションができる。グラデーションエディタの参考サイトがいくつかあるので、それを参考にしても◎向きとか加減とかの調整が難しそう。。

■レイヤーマスクのグラデーション
癒しのねこちゃんの写真で。黒は消える、白は残る。

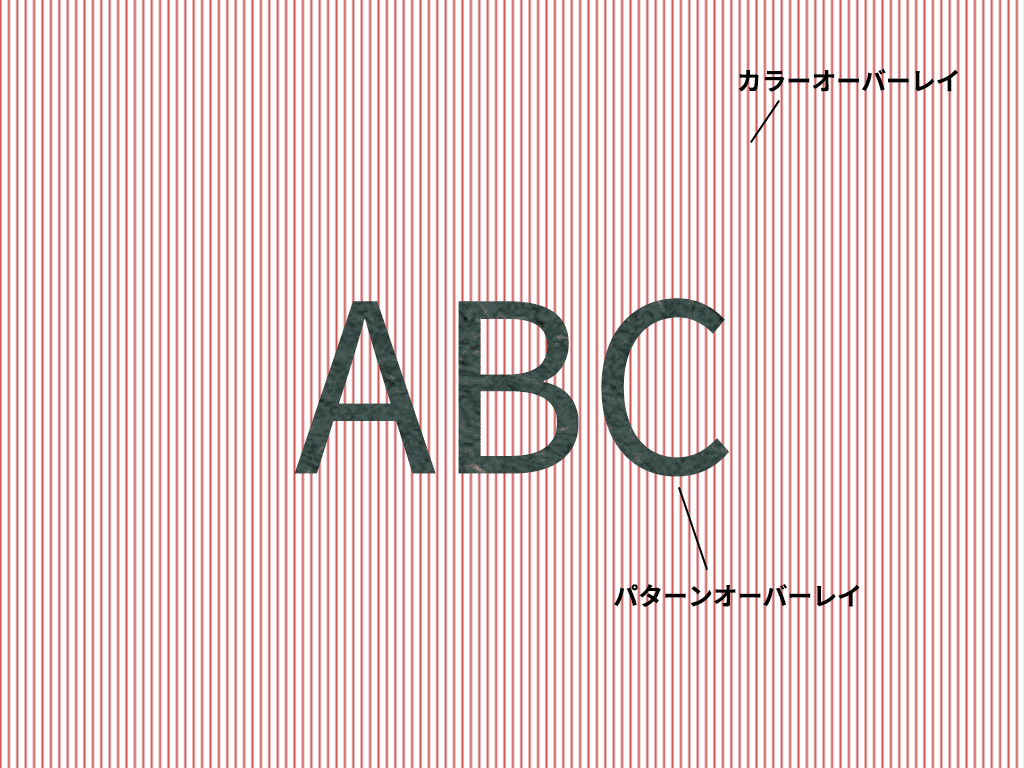
■パターン
既存のパターンがたくさん。自分で好きな柄を読み込むときは正方形のアートボードにする。白黒で作ると色変更ができるから便利そう。
白黒のパターンの色を変更するときは、カラーオーバーレイで乗算またはスクリーン。テキストへのパターン適用は、パターンオーバーレイで。
(テストなので奇抜なデザインですみません)
これは習得まで道のりが長そうな気がする。。

■ペンツール
カーブの調整がまだ不慣れだけど、輪郭に沿ってなぞるのが楽しい。背景との境界線があいまい(同系色で境目がわからない)場合は、トーンカーブでコントラストをつけてみるとくっきり見えるケースもあるとのこと。
※左右のバランスが上下でそろってなくて気持ち悪い ↓
ペンツールで文字を縁取ってみました。

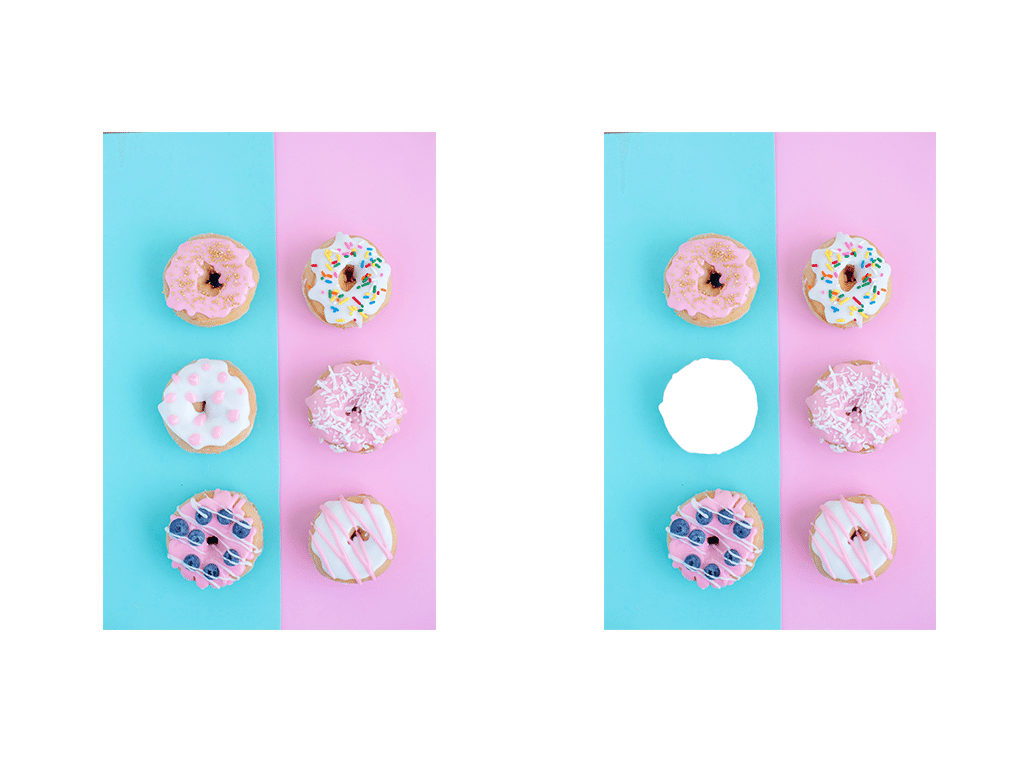
■選択ツール
色んな選択方法あり。そのときに合った方法を選んで効率よく作業していきたい。ドーナッツを1つ消してみました。

1週目を終えて
モチベーションに波があったので、高く保つ方法を模索していきたい。。
自分の生活にどうやって勉強週間を組み込むか、色々試してみる!
