
UI/UX初心者 サービス紹介 ▶︎第2弾 前編
今回は、前回2024年6月9日に投稿した架空サービス「LiRA」の紹介に加え、制作途中のプロセスや思考整理等を時系列順で皆さんに共有できればと思います。(あくまで筆者が辿った一つの作成フローです。ご参考までに😌)
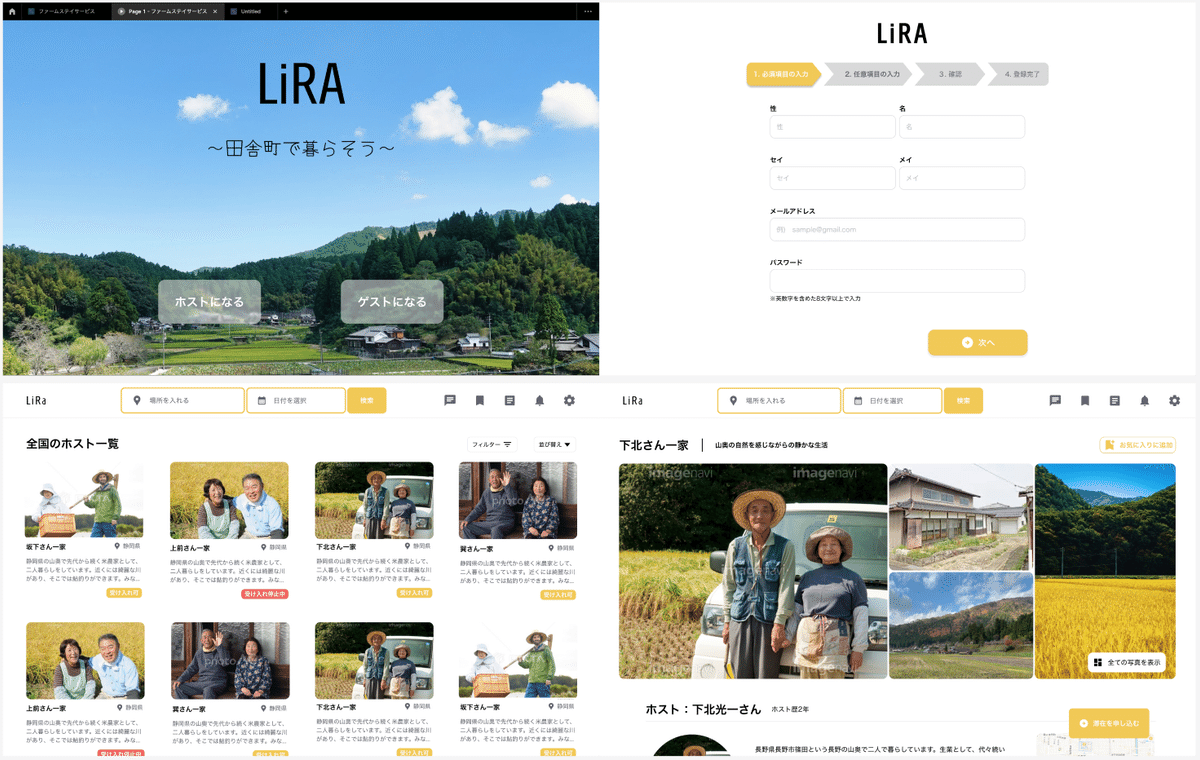
1. LiRAの紹介

一言で:田舎暮らしをしてみたい人(ユーザーゲスト)と田舎に住む人(ホスト)
を繋げるためのサービス
制作期間: 約1ヶ月強
使用したツール: Figma・Figjam・Notion・フリーボード(iPad)
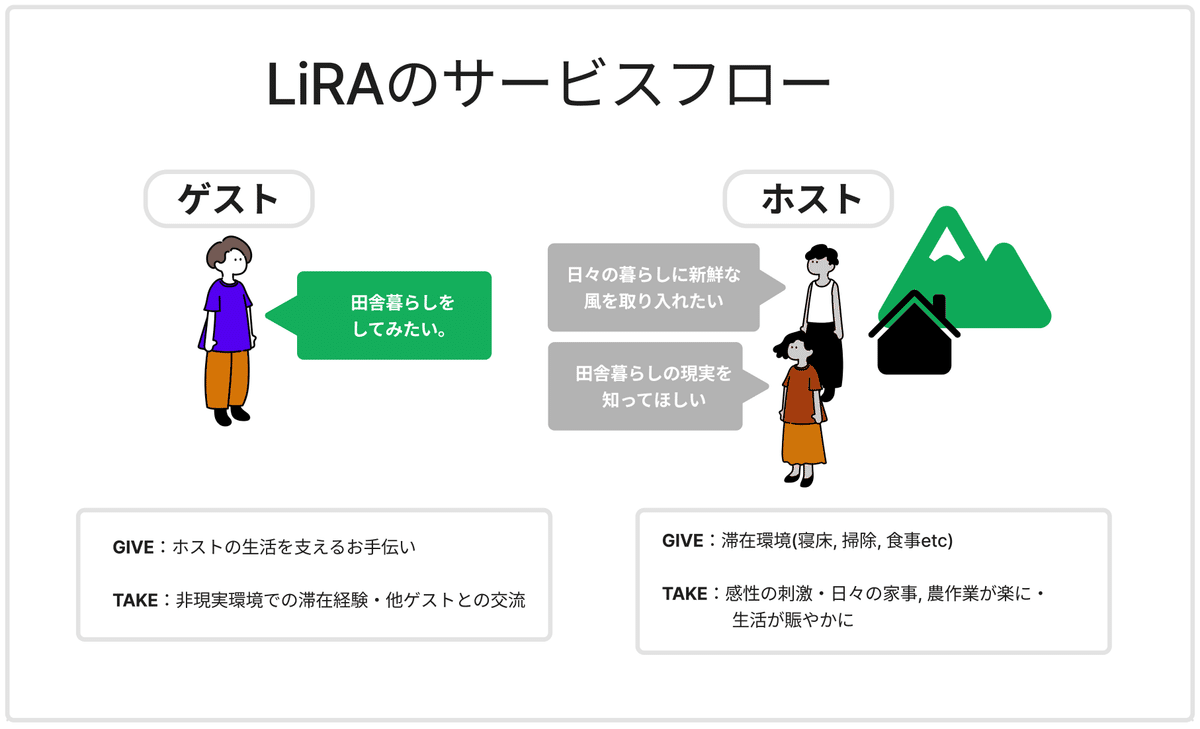
両者のゴール🏁
ゲスト - ホスト👩🌾と他ゲストら👥との田舎暮らしの中で、新たな価値観・考え・文化に触れ、新たな刺激を得ること・進むべき方向・暮らしの豊かさ・本来の自分に気づき気持ちを前向きにさせること。
ホスト - 田舎という閉鎖的な地域空間または生活空間に多様なゲストを招くことで日々の暮らし、ひいては地域全体の活性化に繋げる。

2. 制作開始のきっかけ
きっかけは、あるボランティア制度を利用したことでした。
そのボランティアは見ず知らずの田舎にある農家さん宅に1週間泊まり込みをしながら、ホストの生業でもある農作業の手伝いをする、といった内容でした。
自分以外にもホストの方を含め5〜6人程のメンバーがおり、毎日夕暮れまで農作業に暮れ、昼と夜は同じ食卓を囲み家族と過ごすような時間を共有し…といった日々でした。
朝は静かな大自然に五感を向けることで自分と向き合い、日中は農作業に汗を流し、食卓では各々異なるバックグラウンドを持つ人達とひと時を過ごす。
こんな田舎で生活ができる体験をもっと身近に、当たり前になってほしいと思ったことがきっかけでした。

(筆者が利用したボランティアに興味がある方はこちら→WWOOFについて
3. 制作の流れ
3.1 要件の整理📔
「さあ、作りたいサービスが決まり早速Figmaを開いてUIを作成!…」
と、その前にすべきことが要件の整理です。
要件整理をしないままUI作成に取り掛かることを料理で例えるとするならば
作ったことのない料理をレシピも見ようとせず、自分の感覚と想像だけを頼りに作り始めてしまうこと。
そうでなく、料理を正しく作るには調理方法や必要な具材, 調味料, 扱う調理器具などが書いたレシピ、つまり要件整理書が重要なのです。
(これが無いと、それっぽくUI作ってみたけどこれでいいんだっけ..他に表示すべき情報あるような..なんかしっくりこない?🤷 に陥ってしまう率が上がります)
と、今では偉そうに謳っていますが、自分も要件定義書を手始めに練っては
いたものの、半端な段階で放棄してしまいUI作成に入ってしまう…という重大な
プロセスをすっぽ抜かしてしまっていました。(当時、要件整理を軽んじていた)

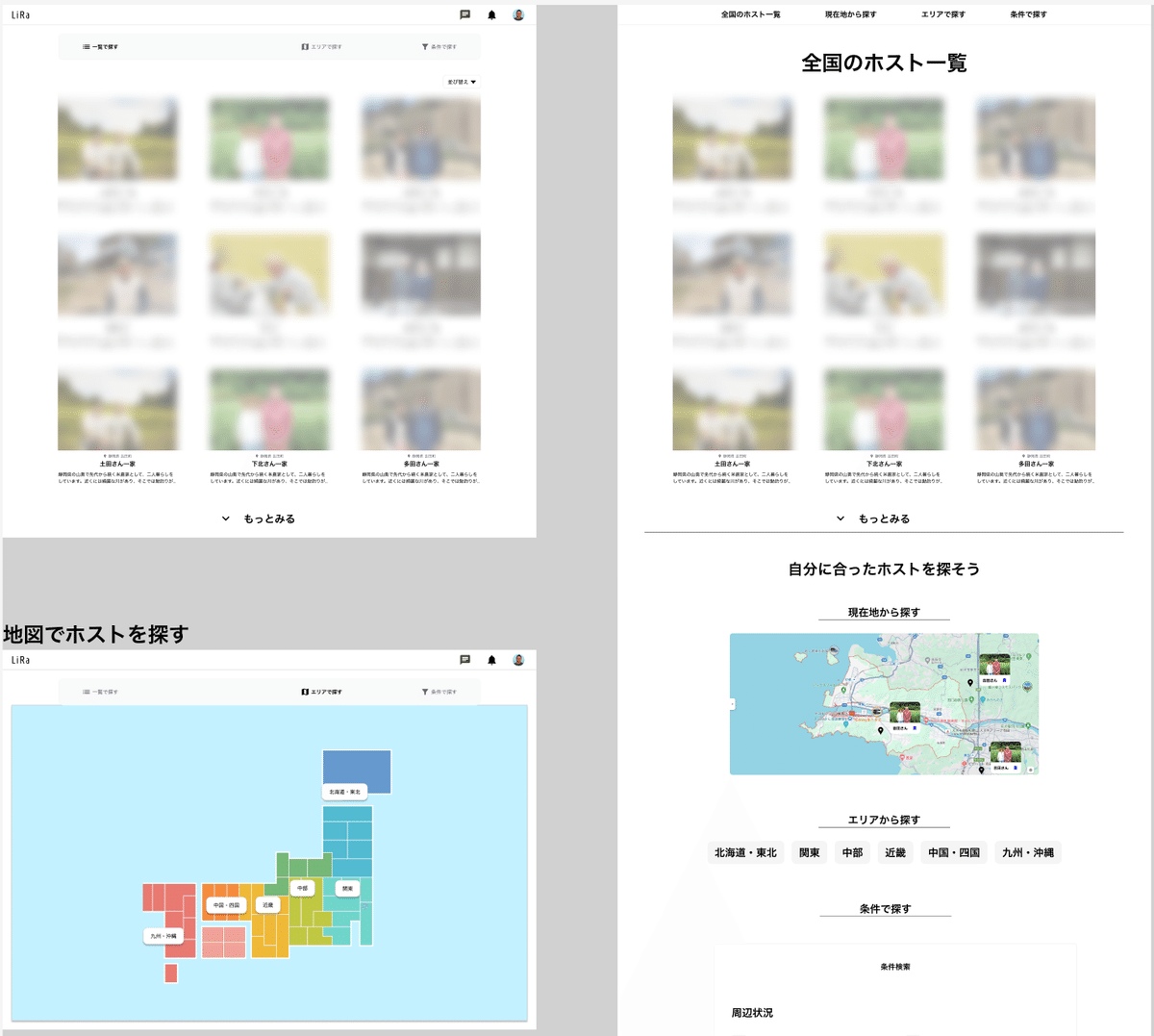
↑の通り、思いつきで[ホストを探す]アクションを並べてみたり、優先順位がなかったり。どんな情報が必要で表示方法は?ページ遷移は?タブで切り替え?そもそもここまでスクロールしてもらえるか?直感で何ができるのか理解可能か?など
挙げ句の果てには
" そのページ内でユーザーが達成したいことは何か__"
という基準すら考えられていませんでした。🤦♂️
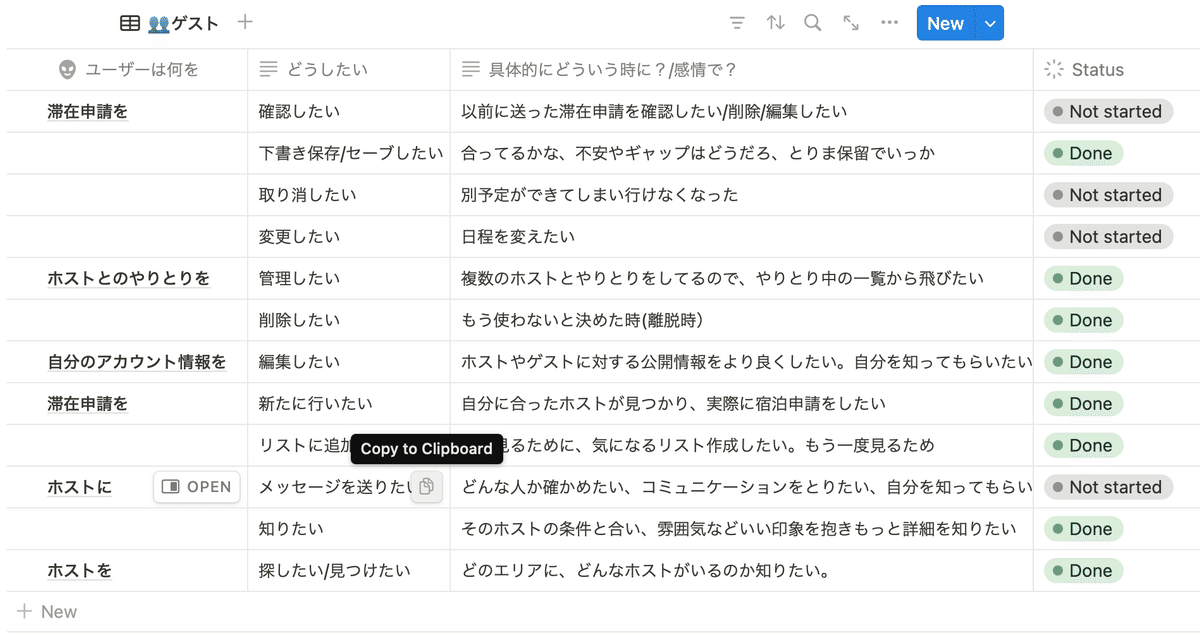
3.2 ユースケースの確認
ユースケース作成では、常にゲストとホスト両者の目線を心がけました。
(ケースを洗い出すスピードが落ちてきた時は適宜ブレインストーミング)
以下の画像の通り、①ゲストは何を・②どうしたいのか・③どんな時に/なぜ
の順に起こり得そうな状況を想像しながら抽出しました。
①に関しては、まずサービスのゴールに向かうための必須アクション、手段を
できるだけ名詞で引き出します。
②に関しては、文字通り①の名詞をどうしたいのかを引き出します。
③に関して、当サイトを訪れたユーザーになりきります!次にどんなタイミングや流れで・どんな感情で・どんなアクションが実行できれば満たされるか、不満を抱きにくくなるかを描写するイメージです。(あり得なさそうなパターンでもとにかく書いてみる)

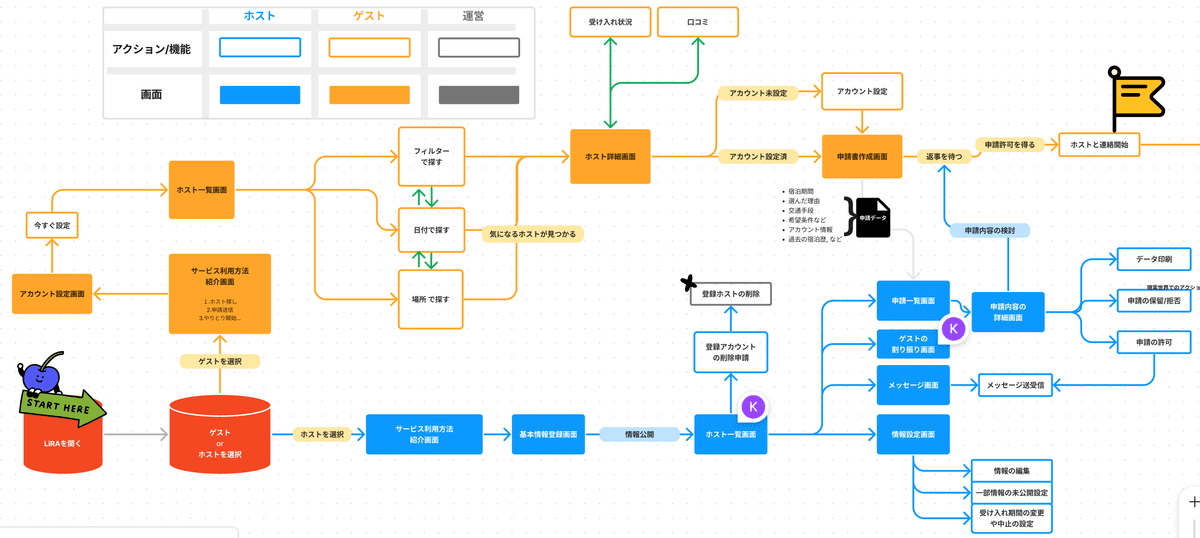
3.3 ページフローの確認

ページフロー作成は、いくつかの既存の類似サービスを実際に使ってみることで大まかな流れを体感してみるのが一番だと思います。
ただ利用するだけでは「ふーん、こうなってんだなあ」で終わってしまうので
「真剣に使いこなしたい、こういった目的のために使いたいんだ!👨💻」
という風に、本番を想定しながら一つ一つのアクションフローやページ遷移などを分析しながら利用することで流れを論理的に掴みやすくなるかと思います。
筆者が実際に使ってみたサービス:Booking.com・airbnbなど
次回について
次回の発信の内容は以下を予定しています。
▶︎残りの要件整理の続き
・オブジェクト/表示情報の抽出と位置関係の整理
・タスク整理
(例: ホーム画面:ホストをお気に入りする、メッセージ画面に飛ぶ..etc)
▶︎作成したワイヤーフレームについて
・特徴/こだわり
・ビフォーアフター
今回も最後まで読んでくださった方、途中だけでも読んでくださった方
貴重なお時間をいただきありがとうございました!
今回の内容が誰かにとってのUI/UX学習の一助となれば、幸いです。
それでは!👀
LiRA紹介2の後編はこちら〜
この記事が気に入ったらサポートをしてみませんか?
